Diviテーマでブログモジュールのレイアウトを変更する
Diviブログモジュール
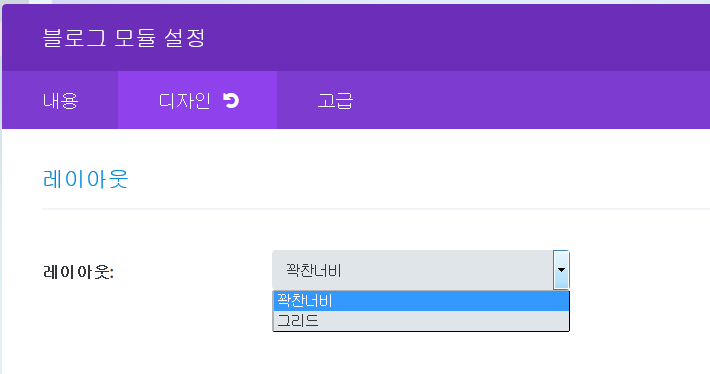
エレガント ThemesのDiviビルダーでは、様々なモジュールを提供し、簡単にレイアウト作業を行うことができるよう支援します。 しかし、ブログモジュールの場合、Full-Width(満杯幅)とGrid(グリッド)二つのレイアウトのみ提供されて、少し惜しい感があります。
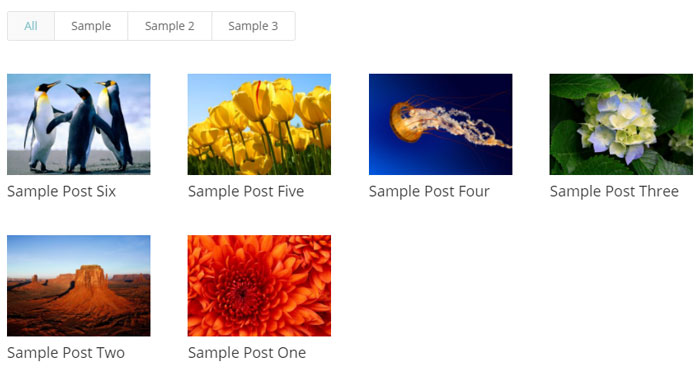
グリッドレイアウトの場合、このブログの前面ページに使用されています。 一番下の「Recent PostsセクションはブログモジュールのGridレイアウトです。

Full-widthは、ブログ記事が特徴画像が上に出てきて、タイトルと要約文が下に出てくる形式になっている一般的なブログのレイアウトです。
2019年4月更新: 以下に紹介するPortfolio Posts Proサイトはもはや接続されていません。 代わりに、次の記事で紹介するDivi Blog Extrasプラグインを参照してください。
基本的に提供されているブログのモジュールを変更したい場合は、直接、カスタマイズをしたり、Portfolio Posts Proのようなプラグインを使用することができます。 Portfolio Posts Proを使用すると、複数のポートフォリオの形式でブログ記事を一覧表示することができます。

また、他のプラグインで Divi Custom Blog モジュールという Divi 専用のプラグインもあります。
ブログモジュールのレイアウトを変更する
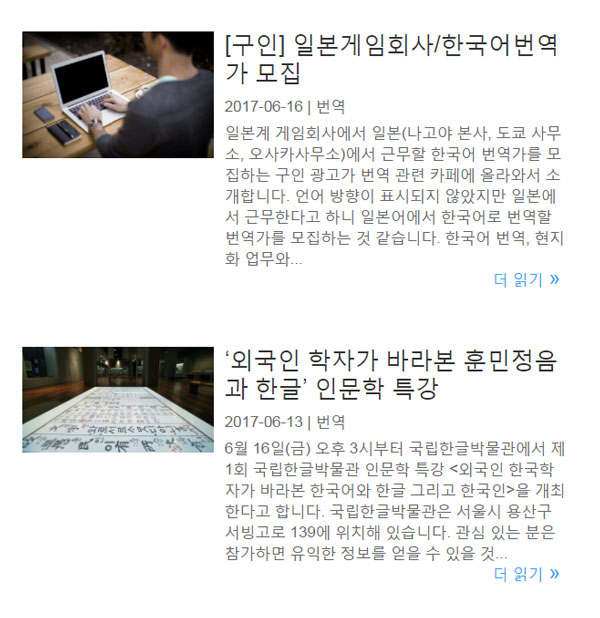
直接ブログモジュールのレイアウトをカスタマイズすることも可能です。 下の図は、「タイトな幅」レイアウトを少し変更して、左側にサムネイル(特性画像)が表示され、右側にタイトルとサマリーが表示されるようにしています。 (つまり、上にあったサムネイルを左に移動させたのです。)

このような形式のブログのレイアウトを追加する方法が Diviフォーラムに記載されています。 しかし、説明が不足して適用するために少し苦労を食べました。 要約すると、以下のような方法でレイアウトを追加することができます。
作業を始める前に、まずチャイルドテーマを作成してください。 私は面倒で、主にプラグインを使ってチャイルドテーマを作ります(」子 Theme Configuratorプラグインを使用して簡単に WordPress チャイルドテーマを作成する"参照)。
ここでcbm、zipファイルをダウンロードして解凍します。 抽出された cbm.php ファイルをFTP経由で / WP-コンテンツ/themes/DiviChild/custom-modules フォルダにアップロードします。 FTPを使用する方法は、 ここを参照してください。
今Diviチャイルドテーマの関数ファイル(functions.php)に次のコードを追加します。
/*============================================
Loading the Custom Module into child theme
=============================================*/
function divi_child_theme_setup() {
if ( class_exists('ET_Builder_Module')) {
get_template_part( 'custom-modules/cbm' );
$cbm = new WPC_ET_Builder_Module_Blog();
remove_shortcode( 'et_pb_blog' );
add_shortcode( 'et_pb_blog', array($cbm, '_shortcode_callback') );
}
}
add_action('wp', 'divi_child_theme_setup', 9999);
最後に、次のCSSコードを WordPress ダッシュボードから Divi>テーマオプション>一般>ユーザーカスタマイズCSSに追加します。
.wpc-bm-iltr article .wpc-article-featured {
width: 45%;
float: left;
}
.wpc-bm-iltr article .wpc-article-content {
width: 50%;
float: right;
}
.wpc-bm-iltr article .wpc-article-content .entry-title {
margin-top: 0;
}
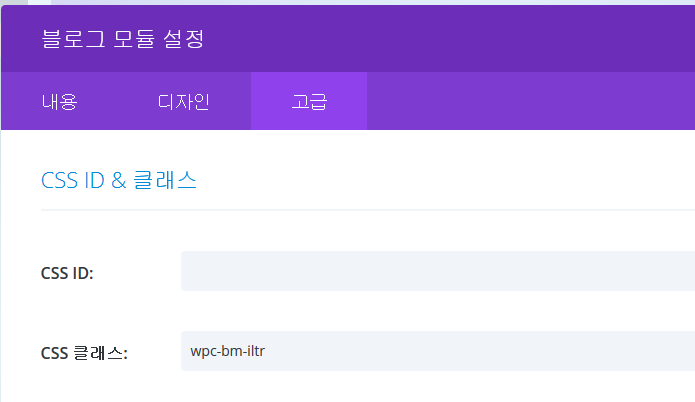
今ブログモジュールを追加し、レイアウトを」満杯の幅「で指定してから、」ブログモジュールの設定「の 高級から CSSクラス 欄に wpc-bm-iltrを追加すると、左側にサムネイルが右側に書かれたタイトルや要約などが表示されます。 上記のCSSコードは、適切に変更して、目的の割合で修正が可能です。

ブログモジュールでサムネイル画像の高さが大きすぎると思われる場合は、次のようなCSSコードを使用することができます。 (テストはみなかったが、問題なく適用されるようです。)
.et_post_meta_wrapper > img {height: 250px; width: auto;}
高さを150pxから250pxサイトに調整すると、適切であることです。



カテゴリ別ブログの内容を表示(single)行動を別の方法ですることができますか? post typeではなく、カテゴリー別にしたい。 カテゴリ別一覧はdivi pageにして、上部部分を与えるあったが、内容を見るでも同様の上部(メニューず、そのカテゴリのタイトルのような)を与えるにどのようにすべきか分からないですね。
こんにちは?
言われた部分は、Divi使い方というよりも、 WordPress 使い方に対応するものです。
カテゴリーテンプレートファイルを変更することができます。 方法はいくつかあります。
category.phpファイルこのカテゴリテンプレートファイルといえばcategory.phpファイルを一つ複製して
category-news.phpファイルを一つ作成categoryスラグがnewsのカテゴリのレイアウトを指定することになります。 次の記事を参照してください。
https://www.thewordcracker.com/basic/different-layout-for-different-categories-in-wordpress/
そして、次の記事も参考にしてみてください。 is_category()関数について言及されています。
https://developer.wordpress.org/reference/functions/is_category/
正しく修正するには、 WordPressについて少し知識が必要になることができます。
迅速な回答ありがとうございます。 してみるとcategory.phpは、リストページ思う、内容を見るにはsingle-idのようなものがなくて見えますね。 方法があるでしょう?
カテゴリ別にカテゴライズゴールタイトルのようなものを入れる方法は、私が説明した方法が正しい方法です。 ただしcategory.phpファイルとcontent.phpなど、いくつかのファイルを解析し、適切な場所にタイトルが表示されるようにします。
https://codex.wordpress.org/Category_Templates 文書を参照してみてください。
Diviテーマが使用されているサイトでカテゴリページを見るとカテゴリータイトルが表示されないですね。 category.phpファイルで適切な場所にカテゴリのタイトルを表示するようにすることができるかどうかを確認してください。
カテゴリータイトルを表示する関数は、リンクされたドキュメントを見てみると、次の関数ですね。
<?php single_cat_title(); ?>カテゴリー関連の修正をした場合、次の文も参照してみてください。
https://www.thewordcracker.com/scribblings/wordpress-category-related-functions/
もしコメントのうちコラム数を調整する方法まとめて掲載してくださるした上がってきたでしょうか?
こんにちは?
今日末日ので午前に少し忙しかった。
末日に顧客に請求書を送ってください。
午後に時間が飛ぶときにまとめてみ。 お知らせ場合は点滅するところでした。(笑)
FacebookテストサイトのDB整理について質問したでしょう?
個人的な考えは、海外のホスティングを利用してみるのもいいようです。
海外ホスティングといえば、かつては遅いという印象がありましたが、最近入っ速度の面でも多くの改善されたまともな会社もあります。
このブログが最初に Bluehost 共有ホスティングを使用した速度が遅く不満が多く Bluehost VPSに変えました。 上位プランであるが、それなりに安定していいようです。
共有ホスティングの中では Siteground(https://www.thewordcracker.com/go/siteground )が比較的安定して速度も大丈夫なようです。 A2ホスティングもあり、A2ホスティングは速度が遅い方ですね(私だけそんなこともあって)。 テストサイトでは、容量とトラフィックの面で良い実際のライブサイトでは照らさです。 次の記事を参照してください。
https://www.thewordcracker.com/simple/?p=254
列の数増やす方法は、次の記事を参照してください。
https://www.thewordcracker.com/basic/divi%EC%9D%98-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%AA%A8%EB%93%88%EC%97%90%EC%84%9C-%EC%BB%AC%EB%9F%BC-%EC%88%98%EB%A5%BC-%EB%8A%98%EB%A6%AC%EB%8A%94-%EB%B0%A9%EB%B2%95/
ありがとうございます! 几帳面よく説明していただきとても感謝しているが、
しかし、私はポートフォリオタイプのコラム調整が必要だったはずで、この方法は、後で活用みべきことと思いますㅠ
ありがとうございます! :D
載せてくれる資料よく見ています:D
ポートフォリオは、columnが4のだが3個5〜6個などで修正することはないでしょうか?
こんにちは?
基本的に4のカラムに合っているので、そのまま使用することが良さそうです。
カラム数をさらに増やす見るがあまり良く思われる。
https://www.thewordcracker.com/simple/divi/5-column-blog-layout/ ページの列を5個変えてみました。
別の例が良くないようです。
他の方法で外部のプラグインを使用することもできます。
https://www.thewordcracker.com/basic/pro-grid-wordpress-plugin-to-convert-posts-in-grid-layout/ 文を参照してみてください。
多分、この方法は、より簡便で効果も良いことになります。 (リンクされた記事に紹介されたプラグインの列の数を調整するためのオプションがあるのかは、プラグイン販売者に連絡してみても安全です。)
Divi(http://www.elegantthemes.com/affiliates/idevaffiliate.php?id=34581 )でカラム数を調整する方法は、明日ぐらい時間があればまとめてグロー上げてみます。
今日ペブク友達リクエストささげたがウンヨウンジャイたんですね!
個人的には、デザイナーとしてDIVIは真良いが、
ギャラリーが多様できずビカムをたくさん書いた。
レイアウトだが、絞るとストップが、
ギャラリー、ポートフォリオは、多様性が不足している感があったりしているㅠ
ぜひDiviプラグインがなくても、他のプラグインを利用する方法を紹介していただいた場合、多彩ないかと思い^^
ありがとうございます!
2017. 8. 29. 午後10:18に「Disqus」さんが作成:
Diviも、他の多目的のテーマのように、さまざまな機能を入れることもありますが、Performanceためわざわざ基本的なものだけ入れたものです。
あれこれ詰め込むみるとテーマが重くなるのは仕方がないんですよ。
Avada テーマの場合、スライダプラグインだけでもFusion Slider、Layer Slider、Revolution Slider、Elastic Sliderなど4個含まれています。 Fusion Sliderのみを使用しなくてもサイトの速度が速くなることもあります。
BEテーマの場合、独自のページビルダーがなく、代わりにVisual Composerをインポートして使用しています。 個人的にはVisual Composerはあまり好きではありません。 このテーマにはVCが含まれていますが、わざとインストールもしませんでした。 VCをインストールすると、サイトが遅くなり、いくつかの問題が発生する可能性があります。 過去にはセキュリティ問題のために問題になったりしました…
Diviの場合、さまざまなリソースが提供されるため、フォーラムなどのリソースをうまく活用してもよさそうです。
コメントの内容中にエラーがあったね。 BEテーマ(https://www.thewordcracker.com/go/betheme )は、Muffin Page Builderは、デフォルトのページ・ビルダーであり、Visual Composerも搭載されています。 テーマが多いため、たまに混乱になる場合があります。(笑)