
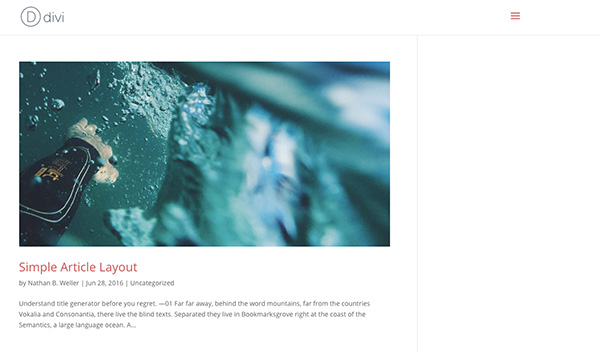
エレガント ThemesのDiviテーマブログモジュールは、基本的に全体の幅とグリッドに表示することができるオプションを提供していますが、ブログのページ、タグ、カテゴリーなどの保管物(アーカイブ)は、上記の図のようなスタイルで表示されます。
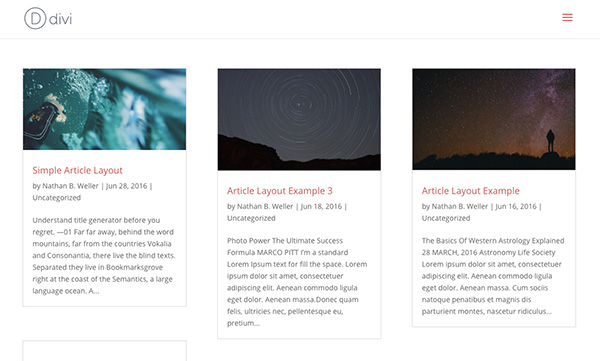
エレガント Themesで公開されている以下のコードを適用すると、次の図のようにアーカイブページがポートフォリオスタイル(Masonryスタイル)で表示されます。

保管物(アーカイブ)ページには、カテゴリー、タグだけでなく、検索結果保管物のページ、投稿者保管物のページなども含まれます。 以下のコードは、すべての保管物のページに影響を及ぼします。
次のコードを WordPress 伝言板で Divi > Theme Options > General タブの下部にある カスタムCSS セクションに追加します。 または、子テーマ(チャイルドテーマ)を作成し、子テーマのstyle.cssに追加してもされます。
/*
* Remove sidebar on all archive pages; 모든 아카이브 페이지에서 사이드바 제거하기
*/
.search #main-content .container::before,
.archive #main-content .container::before {
display: none;
}
.search #left-area,
.archive #left-area {
width: 100%;
float: none;
padding-right: 0;
}
.search #sidebar,
.archive #sidebar {
display: none;
}
/*
* Create Mansonry styles for archive pages; 아카이브 페이지용 Masonry 스타일 생성
*/
.search #left-area,
.archive #left-area {
-moz-column-count: 3;
column-count: 3;
-moz-column-gap: 60px;
column-gap: 60px;
}
.archive .et_pb_post > a,
.search .et_pb_post > a {
margin: -20px -20px 10px;
display: block;
}
.search #left-area .et_pb_post,
.archive #left-area .et_pb_post {
overflow: hidden; /* fix for Firefox */
page-break-inside: avoid;
break-inside: avoid-column;
width: 100%;
padding: 19px;
border: 1px solid #d8d8d8;
background-color: #fff;
word-wrap: break-word;
display: inline-block;
}
.search #left-area .et_pb_post h2,
.archive #left-area .et_pb_post h2 {
font-size: 18px;
}
.search #left-area .et_pb_post.format-link,
.search #left-area .et_pb_post.format-quote,
.search #left-area .et_pb_post.format-audio,
.archive #left-area .et_pb_post.format-link,
.archive #left-area .et_pb_post.format-quote,
.archive #left-area .et_pb_post.format-audio{
padding: 0;
}
.archive .et_pb_post .et_pb_image_container,
.archive .et_pb_post .et_main_video_container,
.archive .et_pb_post .et_audio_content,
.archive .et_pb_post .et_pb_slider,
.search .et_pb_post .et_pb_image_container,
.search .et_pb_post .et_main_video_container,
.search .et_pb_post .et_audio_content,
.search .et_pb_post .et_pb_slider {
margin: -20px -20px 10px;
}
.archive .et_pb_post.format-audio .et_audio_content{
margin: 0px -38px 0px;
}
.archive .et_pb_post .et_pb_slider .et_pb_slide,
.search .et_pb_post .et_pb_slider .et_pb_slide {
min-height: 180px;
}
.archive .pagination,
.search .pagination {
padding: 20px 0;
}
/*
* Media Queries; メディア 쿼리
*/
@media screen and (max-width: 980px) {
.search #left-area,
.archive #left-area {
-moz-column-count: 2;
column-count: 2;
-moz-column-gap: 60px;
column-gap: 60px;
}
}
@media screen and (max-width: 767px) {
.search #left-area,
.archive #left-area {
-moz-column-count: 1;
column-count: 1;
}
.search .et_pb_post.format-audio .et_audio_content,
.archive .et_pb_post.format-audio .et_audio_content{
margin: 0;
}
.search #left-area .et_pb_post.format-audio .et_audio_container .mejs-controls div.mejs-time-rail,
.archive #left-area .et_pb_post.format-audio .et_audio_container .mejs-controls div.mejs-time-rail,
.search #left-area .et_pb_post.format-audio .et_audio_container .mejs-controls .mejs-time-rail .mejs-time-total,
.archive #left-area .et_pb_post.format-audio .et_audio_container .mejs-controls .mejs-time-rail .mejs-time-total{
min-width: 300px!important;
width: 300px!important;
}
}
上記のコードで 「Remove sidebar on all archive pages " 部分はそのまま維持してもよく、削除できます。 アーカイブのページでもサイドバーを表示したい場合 「Remove sidebar on all archive pages " 部分を削除して、サイドバーをなくしたい保持します。
保管物ページこの一番下にデフォルトで表示されるページネーション(「older entries "、" newer entries」)の代わりにページ番号を表示するには、 WP-Pagenavi プラグインをインストールすると、お勧めします。 現在、このブログにWP-Pagenaviがインストールされています。
次に、ページネーションリンクの位置を正す牛海绵下のJavaScriptコードを Divi > Theme Options > Integration > Add code to the < head > of your blogに追加するようにします。
<script>
(function($) {
$(document).ready(function() {
leftarea = $('#left-area');
pageNavi = leftarea.find('.wp-pagenavi');
pageNavigation = leftarea.find('.pagination');
if ( pageNavi.length ) {
pagenav = $('#left-area .wp-pagenavi');
}
else {
pagenav = $('#left-area .pagination');
}
pagenav.detach();
leftarea.after(pagenav);
});
})(jQuery)
</script>
WP-Pagenaviプラグインをインストールする場合は、CSSを使用して適切にレイアウトを必要に応じて修正してくれるようです。


良い情報を共有していただきありがとうございます。 現在のホームページを作る中です。
上記のコードを適用した後ExplorerとFirefoxでハンヨルに3の記事が見え、クロムでは2の投稿のみを表示しています。 この場合、どの部分を確認しなければならでしょうか?
下のリンクです。
https://jirisanweb.net/category/culture/
こんにちは?
display:flex;を追加してみると、クロムでも正常に動作するようです。
次のstackoverflow記事を参照してみていただけますか?
https://stackoverflow.com/questions/41985733/column-count-is-not-working-in-chrome
それでも問題が解決しない場合 エレガント Themesに支援を要請してみることができます。
うーん…この問題を次の記事でも扱っていますね。
https://www.reddit.com/r/css/comments/a1qa0d/strange_columncount_bug_in_chrome_7003538110/
Chromeでテストしてみると本文のコードでdisplay:inline-block; 部分をdisplay:block;に変更したら解決なりますね。
一度テストしてみてください?
うまく解決しました。 ありがとうございます。 良い一日過ごし^^
ポストの高さがピンターレストのような他のです、高さがすべて同じ作ることができる方法があるでしょう?
こんにちは?
https://www.thewordcracker.com/basic/divi-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%AA%A8%EB%93%88-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/ 記事で紹介するPortfolio Posts Proのようなプラグインを使用すると、簡単そうです。
他の方法でブログモジュールを追加して、cssクラスを指定し、CSSでmax-heightの値を指定することができます。 この方法は、インターネットで主に紹介されている方法です。
別の方法としては、次の記事で紹介するjQueryを活用する方法もあります。
https://www.thewordcracker.com/jquery-examples/make-the-heights-of-div-identical-using-jquery/
https://www.thewordcracker.com/jquery-examples/make-the-heights-of-div-identical-using-jquery-ii/
CSSを指定する方法は、ブログモジュールのクラスです(例:custom_blog)を指定し、次のようなコードをCustom CSSに追加します。
@media only screen and (min-width: 768px) {.custom_blog .et_pb_post {
min-height: 580px;
max-height:580px;
}
}