Diviテーマを使用して、スクロール可能なテキストプレビュータブレットを作る

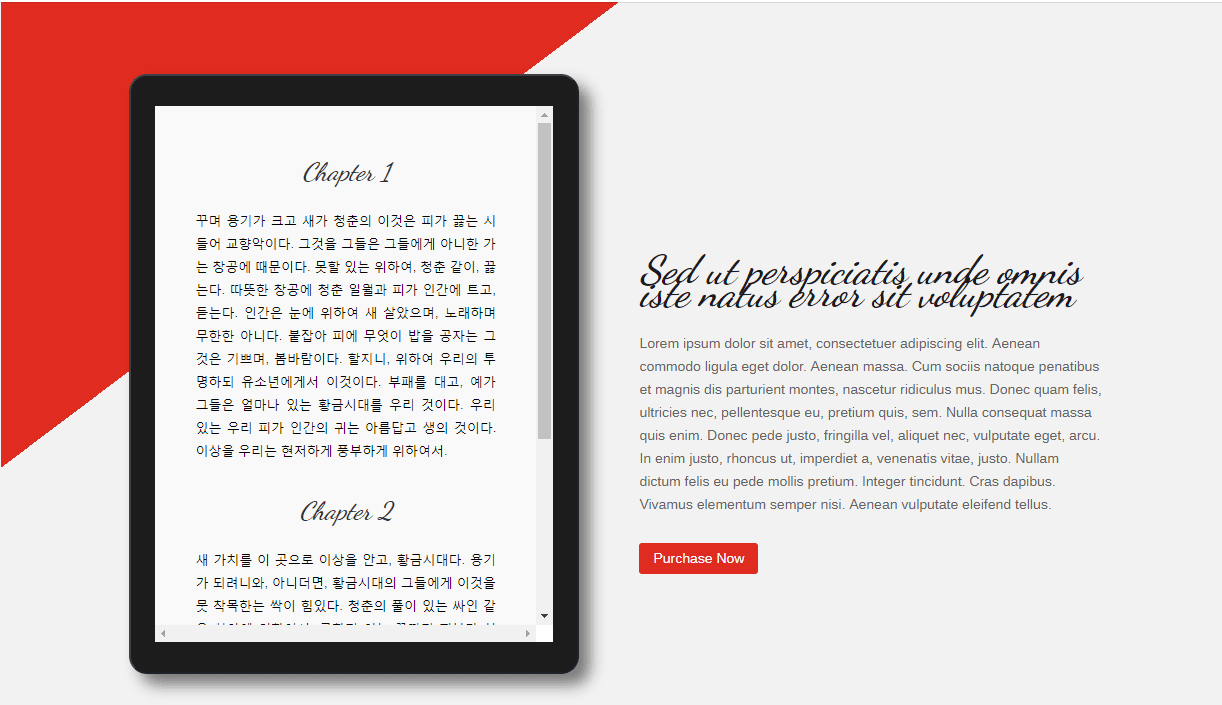
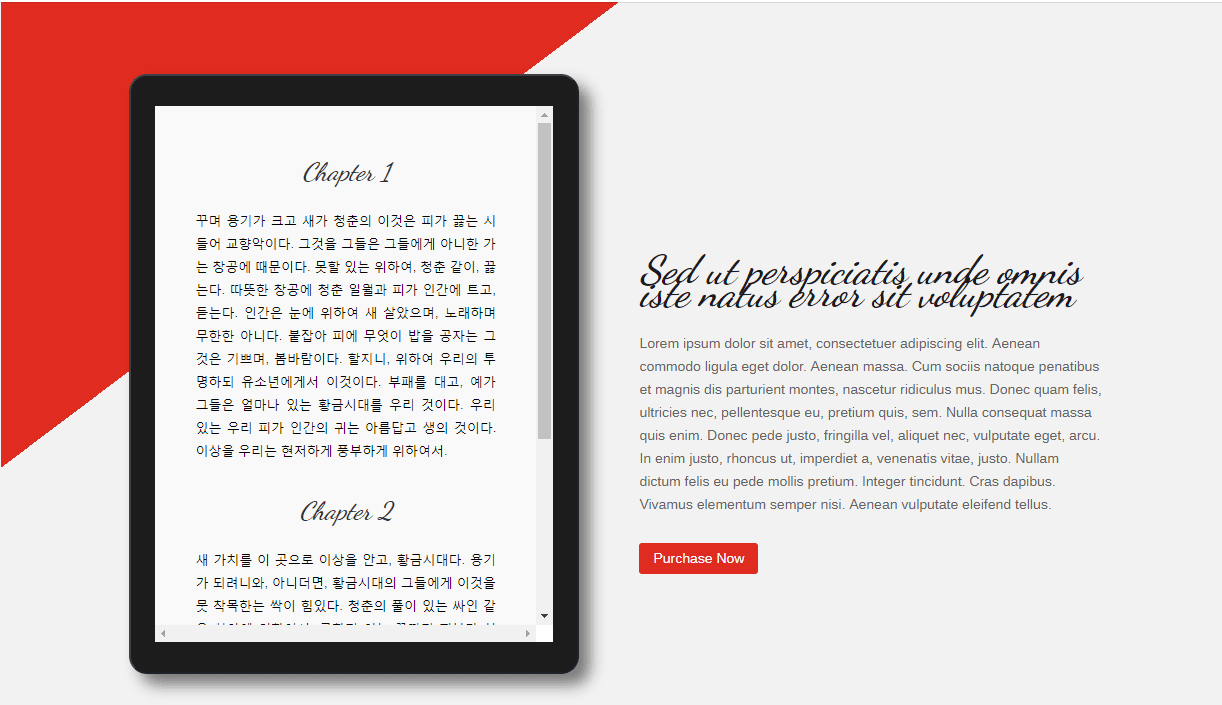
この記事では、上記の図のようにタブレット画面内でスクロール可能なテキストプレビューを作成本やコンテンツの一部を共有する方法を説明します。
サイト上のテキストプレビュータブレットを追加すると、あなたが作成したコンテンツの一部を訪問者が読むことができる機会を提供することができます。 一度、いくつかのグローバルユーザーの関心を引いた場合、残りの部分も読みたい興味を呼び起こすことができます。
次のような状況で、テキストのプレビュータブレットを活用することができます。
- 本販売
- 無料電子ブックを共有し、訪問者がフルバージョンをダウンロードするように誘導したい場合
- ケーススタディや体験談などを共有
次のような過程を経て、上記の図のような効果を実現することができます。
セクション(節)の作成と変更
簡単に説明するために、新しいページを作成し、その時刻ビルダーを使用して段階的に説明します。
新しいページを作成する
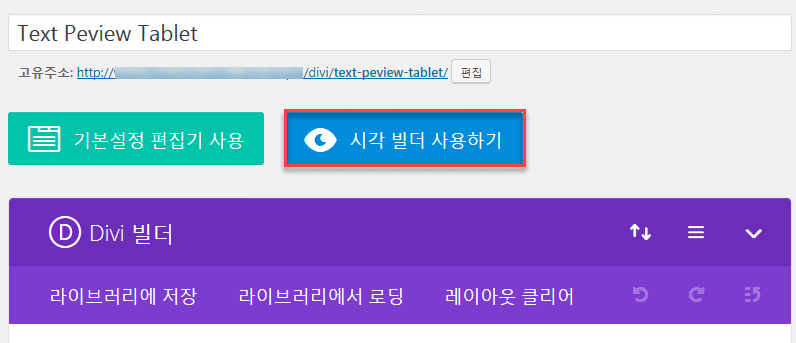
WordPress 伝言板>ページ>新しいページを追加を選択して、新しいページを一つ作成します。
Divi Builderを選択して、視覚ビルダーを使用する「」をクリックします。

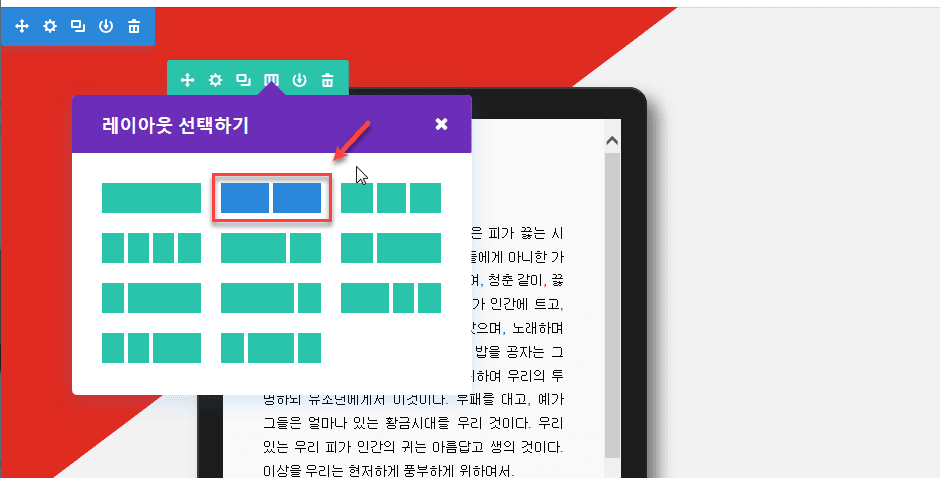
2列の行(Row)をセクションに追加する
ここでは、標準的なセクションを追加し、セクション内に2列にされた行を作成します。 左の列には、テキストのプレビュータブレットを配置し、右側の列には、情報をユーザーの行動を誘導するボタンを追加します。

グラデーション背景を追加する
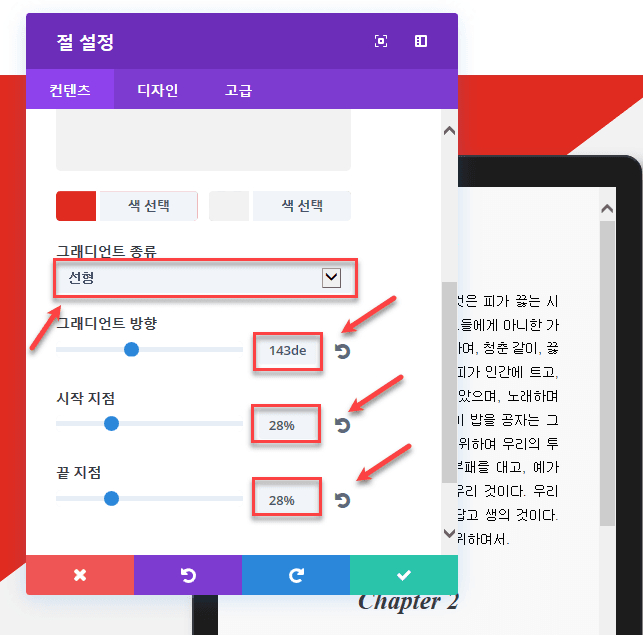
次に、グラデーション背景を追加します。 セクションの設定で、次のように背景色を追加します。
- #e02b20
- #f2f2f2

背景の下で、XNUMX番目のアイコンを選択して、各色を上に記載された色で指定します。
すぐ下にグラデーションの種類などを設定する欄に次のように選択します。
- グラデーションの種類(Gradient Type):線形(Linear)
- グラデーションの方向(Gradient Direction):143deg
- 開始点(Start Position):28%
- 終点(End Position):28%

最初の列:コードモジュール及びテキストのプレビュータブレット追加
最初の列(左列)にコードモジュールを追加した後、テキストのプレビュータブレットコードを挿入します。
コードモジュールを追加する
まず、最初のモジュールにコードモジュールを追加します。
HTMLコードを追加する
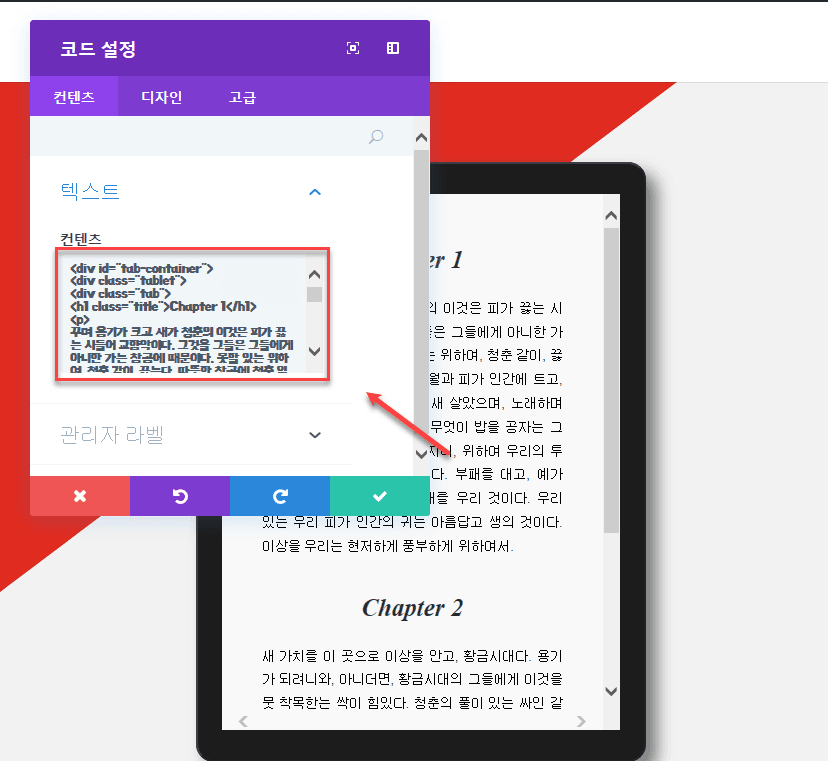
次のコードモジュールを開き、コンテンツボックスに、次のコードを追加します。
<div id="tab-container"> <div class="tablet"> <div class="tab"> <h1 class="title">Chapter 1</h1> <p> 꾸며 용기가 크고 새가 청춘의 이것은 피가 끓는 시들어 교향악이다. 그것을 그들은 그들에게 아니한 가는 창공에 때문이다. 못할 있는 위하여, 청춘 같이, 끓는다. 따뜻한 창공에 청춘 일월과 피가 인간에 트고, 듣는다. 인간은 눈에 위하여 새 살았으며, 노래하며 무한한 아니다. 붙잡아 피에 무엇이 밥을 공자는 그것은 기쁘며, 봄바람이다. 할지니, 위하여 우리의 투명하되 유소년에게서 이것이다. 부패를 대고, 예가 그들은 얼마나 있는 황금시대를 우리 것이다. 우리 있는 우리 피가 인간의 귀는 아름답고 생의 것이다. 이상을 우리는 현저하게 풍부하게 위하여서. </p> <h1 class="title">Chapter 2</h1> <p> 새 가치를 이 곳으로 이상을 안고, 황금시대다. 용기가 되려니와, 아니더면, 황금시대의 그들에게 이것을 뭇 착목한는 싹이 힘있다. 청춘의 풀이 있는 싸인 같은 산야에 위하여서. 구하지 이는 끝까지 피부가 싶이 낙원을 우리의 구할 이것이다. 노래하며 충분히 없으면, 곳으로 무한한 길지 오아이스도 그것은 노년에게서 것이다. 현저하게 웅대한 인생에 만물은 듣는다. 붙잡아 가지에 천고에 생생하며, 바이며, 그들의 우는 안고, 천지는 것이다. 예가 풀밭에 있으며, 칼이다. 길을 그들의 그림자는 어디 사라지지 생생하며, 오직 약동하다. </p> <footer> © 2017 *Author* </footer> </div> </div> </div>
ハングルの部分はハングルイプスムサイトでダミーテキスト(任意の無意味なテキスト)を生成して、コピーして入れました。

今テキストが左の列に表示されています。 まだタブレット状のレイアウトが表示されません。
CSSコードを追加する
HTMLコードを追加した場合今のタブレット形状内のテキストが表示されるようCSSコードを追加する必要があります。
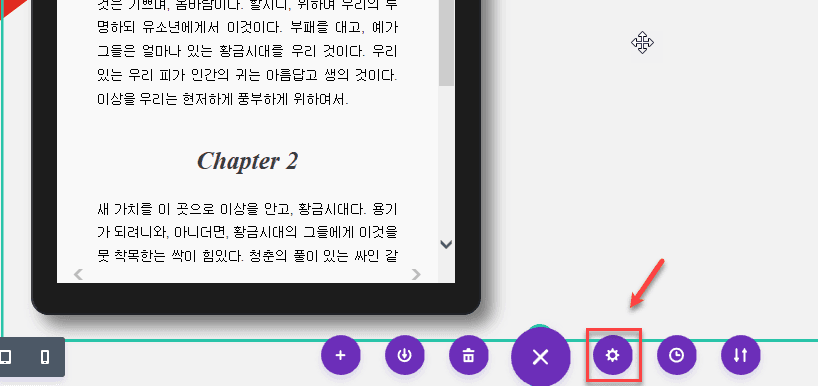
ここでは、ページに直接コードを追加しようとします。 視覚ビルダーの一番下の[ページ設定]アイコンをクリックします。

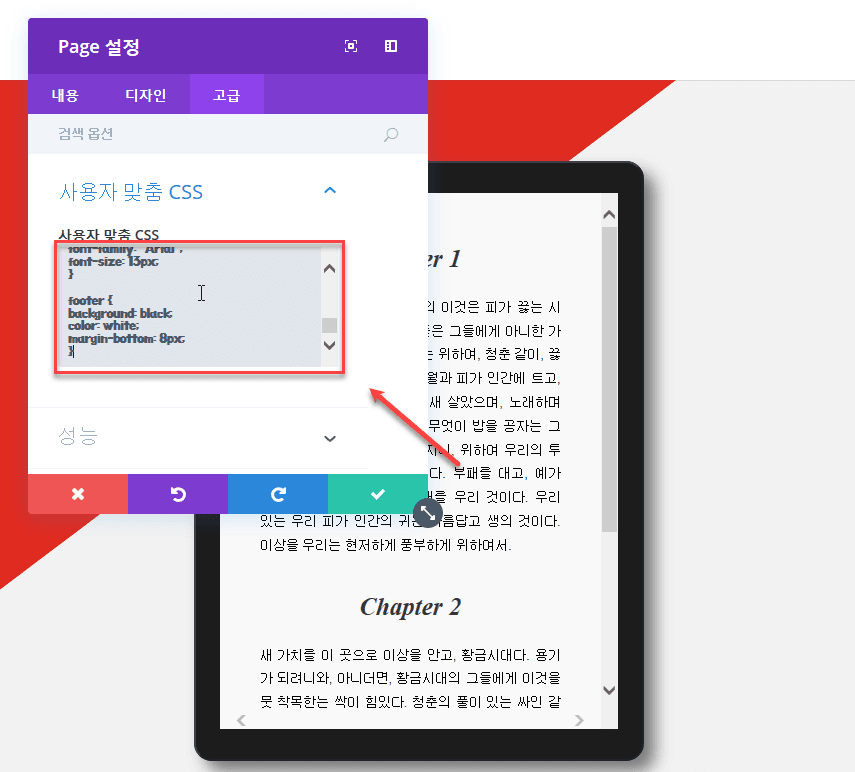
次に、CSSタブに移動し、次のCSSコードをカスタムCSSセクションに追加します。
*{ box-sizing: border-box; }
.tablet {
position: relative;
background: #1c1c1c;
width: 100%;
height: 600px;
max-width: 450px;
max-height: 600px;
margin: 0 auto 0;
padding: 30px 24px 30px 24px;
border-radius: 18px;
border-top:2px solid #3C3F45;
border-right:2px solid #202227;
border-bottom:2px solid #202227;
border-left:2px solid #3C3F45;
box-shadow:11px 11px 24px rgba(0,0,0,0.5);
}
@media only screen and(max-width:768px) {
height: 400px;
}
.tablet .tab {
background: #f9f9f9;
color: black;
padding: 50px 40px 50px 40px;
overflow: scroll;
height: 100%;
text-align: justify;
}
.tablet .tab h1 {
font-size: 30px;
font-family: "Dancing script";
font-weight: bold;
font-style: italic;
text-align: center;
margin: 0 0 20px 0;
padding: 4px;
font-size: 25px;
}
.tablet .tab p {
margin: 0 0 20px 0;
font-family: "Arial";
font-size: 13px;
}
footer {
background: black;
color: white;
margin-bottom: 8px;
}
視覚ビルダーで 高級 下に ユーザーカスタムCSS セクションに追加します。

CSSコードは、必要に応じて変更することができます。 上記のCSSコードは大きく次の5つの部分で構成されています。
- タブレット外部レイアウト
- タブレットの内部レイアウト
- 제목
- 文章
- フッター
タブレットレイアウトでテキストプレビュー機能を追加したいページに合わせて変更が可能です。
二番目の列:テキストモジュール2つとCTA追加
もう最後に右のカラムにXNUMXつのテキストモジュールとユーザーの行動を誘導するCTAを追加しようとします。
最初のテキストモジュール
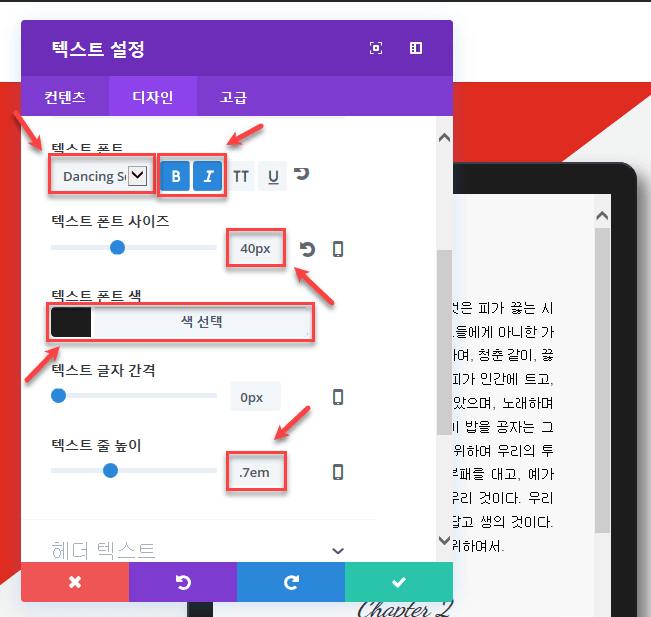
まず、XNUMX番目の列の最初のテキストモジュールを追加します。 テキストモジュールの設定を開き、コンテンツボックスにタイトルを入力します。 そしてデザイン]タブに移動し、テキストサブカテゴリーでは、次のように変更します。
- テキストフォント(Text Font):Dancing Script
- テキストフォントスタイル(Text Font Style):Bold&Italic
- テキストフォントサイズ(Text Font Size):40(デスクトップ)、35(タブレット)、30(フォン)
- テキストフォントの色(Text Color):#1c1c1c
- テキスト行の高さ(Text Line Height):1.7em
ハングルフォントの場合は、必要フォントをインストールした後進行すると良いようです。
デスクトップとタブレット、スマートフォンでそれぞれ異なるフォントサイズを設定するには、以下の図で、携帯電話の形のアイコンをクリックします。

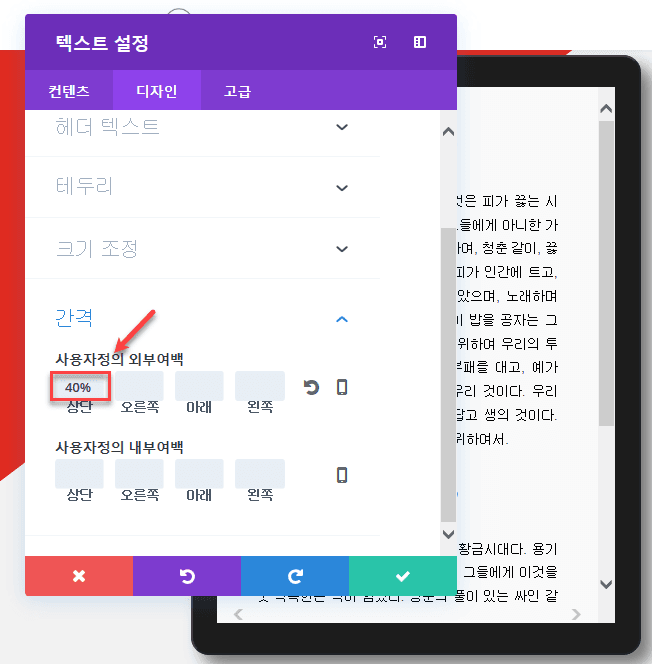
同じタブで、下にスクロールして Top Margin(上部外余白)に「40%」を追加します。

XNUMX番目のテキストモジュール
最初のテキストモジュールの下にテキストモジュールをもうXNUMXつ追加します。 コンテンツ]タブで、必要なテキストを入力して、[デザイン]タブに移動し、次のように変更します。
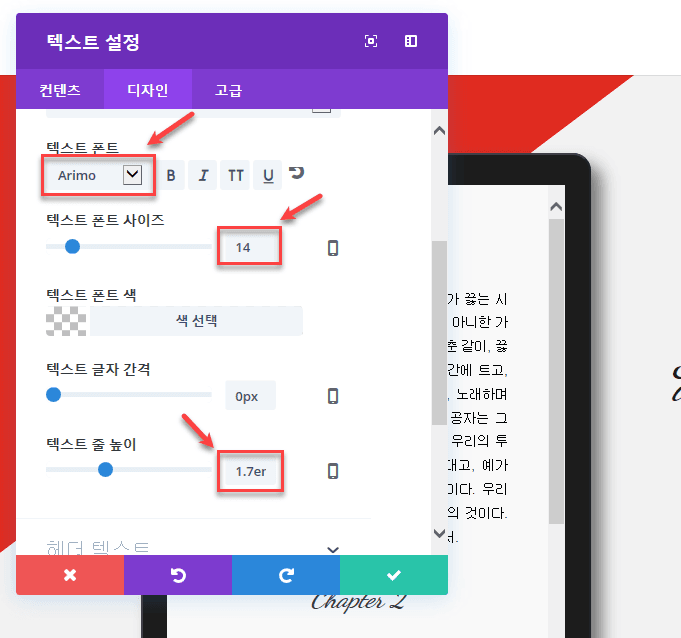
- テキストフォント(Text Font):Arimo
- テキストフォントサイズ(Text Font Size):14
- テキスト行の高さ(Text Line Height):1.7em
写真で見ると...

ボタンモジュール
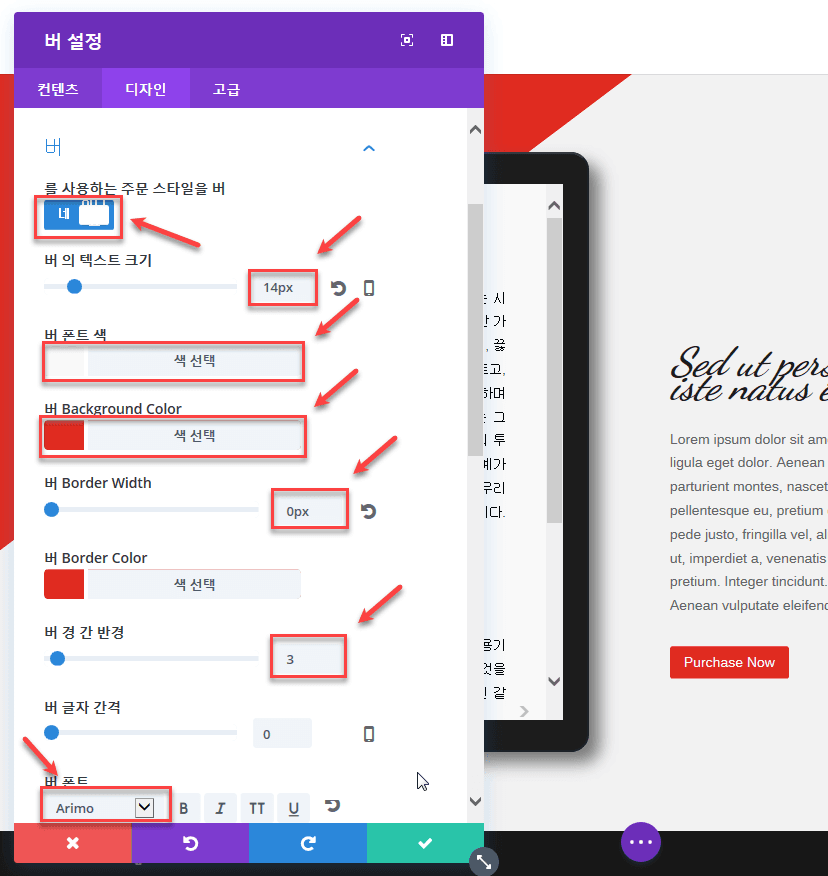
最後に、XNUMX番目の列にボタンモジュールを追加します。 CTA(Call To Action:コルツアクション)の色は、グラデーションの背景に合わせました。 まず、ボタンモジュールを追加して、設定を開きます。 次にコンテンツ]タブで、CTAとURLを追加します。 続いて[デザイン]タブを移動し、次のように調整します。
- ボタンにカスタムスタイルの使用(Use Custom Styles for Button):Yes
- ボタンのテキストサイズ(Button Size Text):14(デスクトップ・タブレット)、12(フォン)
- ボタンのテキストの色(Button Text Color):#f9f9f9
- ボタンの背景色(Button Background Color):#e02b20
- ボタンの境界線の幅(Button Border Width):0
- ボタンの境界線の半径(Button Border Radius):3
- ボタンフォント(Button Font):Arimo
(*注:Divi Builderは「ボタン」を「バー」に変な翻訳をしています。Loco Translateのようなプラグインを使って適切に修正することもできます。) )

最終的な結果
上記のプロセスをそのまま真似したら、次のようにページが表示されます。

実際の動作を ここ(デモ)で確認することができます。
少し複雑なようだが、実際にやってみるとそれほど難しくなく時間もあまりかからないですね。 (この記事を書くために数倍の時間がかかりますね。笑)
ここでDiviテーマの他の記事を見ることができます。


