Diviで同じカラムの高さではなく、モジュールの高さを同一に設定する方法
エレガント ThemesのDiviは Row Settingsにカラムの高さを同じに設定するオプションが提供されます。

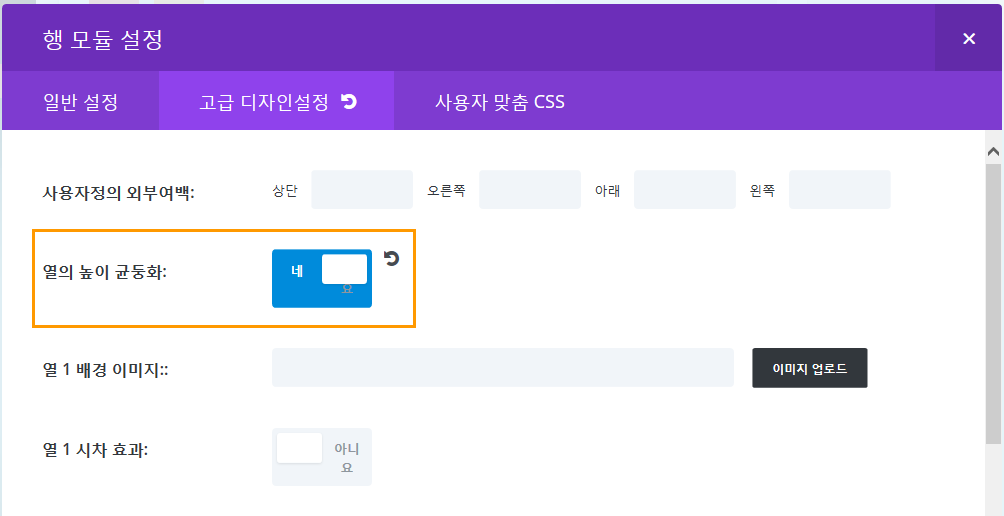
上記のように日本語版では、 行モジュールの設定>高度なデザインの設定から」列の高さ菌ヅンファ「オプション」はい「に設定してください(ハングル翻訳に奇妙な部分があります)。
しかし、透明なバックグラウンドなどのモジュールに適用されるいくつかの特殊なデザインは、モジュールに適用されることができないカラムに適用可能です。 このような場合、問題になることがあります。 (例えば、XNUMXつの列で同じ複数のカラムにモジュールを自由に移動することは不可能であるとします。)
このような場合は、次のようなjQueryコードを WordPress 管理パネルの Divi>テーマオプション>統合 部分に追加して、一つの行(Row)内にあるモジュールのクラス(例えば、.equal1)を指定することができます。
<script type="text/javascript">
(function($){
// Window Load
$(window).load(function() {
var viewport = $(window).innerWidth();
if (viewport >= 960) {
equal_height($('.equal1'));
equal_height($('.equal2'));
}
});
// Window Resize
$(window).resize(function() {
var viewport = $(window).innerWidth();
if (viewport >= 960) {
equal_height($('.equal1'));
equal_height($('.equal2'));
} else {
$('.equal1').attr('style', '');
$('.equal2').attr('style', '');
}
});
function equal_height(group) {
var tallest = 0;
$(group).attr('style', '');
group.each(function() {
var this_height = $(this).height();
if (this_height > tallest) {
tallest = this_height;
}
});
group.height(tallest);
}
})(jQuery);
</script>
// Source: http://sundari-webdesign.com
上記のjQueryソリューションの代わりにCSSでも可能です。 次のコードをチャイルドテーマ内のスタイルシートファイルまたはテーマオプションの「カスタムCSS」部分に追加します。
.et_pb_equal_columns .et_pb_column {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
.et_pb_module {
max-width: 100%
}
.et_pb_text_align_center {
margin: 0 auto;
}
ちなみにこのCSSコードは、すべてのブラウザでテストしたものではないため、一部のブラウザでは正常に動作しない場合があります。
参考までに、上記のコードは、flexboxは正常に動作しないですね。 使用時には注意が必要になると思われる。
Diviを使用して質問がある場合は、サポートフォーラムに投稿してください。 Theme■サポート担当者から返信を受けることができます。 サポートを数回利用してみましたが、比較的忠実な答えを聞くことができました。 たまに返事が遅くなる場合があります。 その後、PM(プライベートメッセージ)を送信するほとんどの返信を受けることができました。 もしかしたら、誰も答えを知ってくれればPMを送ることもまともな方法です。
速度が速いテーマをご希望の場合 WordPressで、基本的に提供される無料のテーマをカスタマイズして使用することができます。 有料テーマの場合個人的な経験上 Enfold와 Divi テーマは、まともな速度を示しました。 (現在、このブログにDiviテーマが適用されています。)

