WordPress そうすれば、簡単にウェブサイトを作ることができると同時にスピードが遅いという考えを持つこともできるでしょう。 ここ数年間、この「速度」のため、それなりに多くの悩みをしました。 そこで、これまでの経験に基づいてスピードアップのために考慮してみる事項についてまとめてみました。
様々な要素がサイトの速度に影響を与える可能性があります。 まず大きく外的要素と内的な要素を考えてみることができます。 外的な要素は、Webホスティングサーバーの仕様と性能が該当することができイトゲトゴ、内的な要因は、使用されている WordPressのテーマ、プラグインなどが該当するでしょう。
[この記事は2019年6月14日に最終更新されました。 ]
Webホスティングサーバー[2017年12月更新】
Webホスティングサービスに応じて、同じサイトでも速度に差があることがあります。 Webホスティングサーバーの仕様が良くない場合、速度が遅くなることができ、場合によっては、キャッシュプラグインが正しくインストールされていない場合もあります。
個人的には Siteground秋の速度と安定性で比較的大丈夫だと思われます。 参考までに、このブログは現在 Bluehost VPSを使用中です。 VPS(仮想サーバーホスティング)は、共有ホスティングよりコストが高い方だが、より良いパフォーマンスと信頼性を提供しています。 信頼性の高いサービスをご希望の場合VPSも大丈夫なようです。 VPSは歌声雨良い方だとね。
費用対効果の高いWebホスティングを探しているなら Bluehost 共有ホスティングを考慮してみることができます。 しかし、安定性と速度が以前より多くよくなったようだが速度が期待に及ばないことがあります。
※訪問者数が一定規模以上であれば、共有ホスティングで耐えがないことができます。 そのような場合VPS、専用ホスティングなどにアップグレードする必要があります。 訪問者数の多い状況で、共有ホスティングを利用すると、サイトの速度が非常に遅くなることがあります。
訪問者の数が多増えホスティング費用が耐えれない場合(訪問者数が多ければ、Google AdSense 広告を介して、はるかに多くの利益を得ることができます)、加入型 WordPressを考えてみましょう。 ビジネスプランの場合、外部テーマとプラグインのインストールが可能なので、インストール型 WordPressと同様に利用が可能で、何よりも訪問者数の制限はありません。 (WordPress 加入型サイトの訪問者数を制限するかどうかを参照してみてください。)
PHPのバージョン[2019年3月に追加]
현재 WordPress 推奨は、PHP 7.3です。 PHP 5.xを使用する場合、PHP 7.xに更新すると、確実な速度の向上効果を見ることができます。 最近リリースされた WordPress 5.2では、最小PHPの仕様を5.6.20に上方修正しました。
そしてPHP 5.xは2018年12月31日にサポートが終了されるので、寿命の有効期限(EOL)の2019年1月1日以降、セキュリティ問題が発生しても、パッチがされていないため、セキュリティに良くないことがあります。
テーマとプラグイン
WordPressの最大の強みの一つは、テーマを自由に使用できることポイントでいます。 インターネットの多数の WordPress テーマがあります。 無料テーマから AVADA, Enfold, 7, Divi などの有料テーマに至るまで、本当に様々です。
おそらく多くの方が Themeforestで有料テーマを購入して使用します。 しかし、ここで販売されている人気のテーマは、ほとんどのレイアウトは優れているが、ここに反比例して速度面での問題を生じさせる可能性があります。 視覚的な作曲家(現在の名称WPBakery Page Builder)、 革命スライダー などのプラグインを使用して簡単かつ迅速にサイトを構築することができるようにサポートしますが、このようなテーマとプラグインは、リソースを占有するので、どうしてもサイトの速度にマイナスの影響を与えるしかありません。
いくつかの方は Themeforestで販売されている WooCommerce(WooCommerce)用のテーマを「ゴミ」とまで表現するのを見たこともあります。 サイトの速度が遅くなると訪問者の離脱率が高くなり、訪問者が離脱率が高くなると売上が減少するので「ゴミ」でなければ何かということです。 きっと一理のある言葉です。 あまりにも効果を重視してみるとサイトの速度低下をもたらし、売上にもマイナスの影響を及ぼすでしょう。
個人的な経験上Visual Composerを使用したテーマが速度の問題を経験することができます。 Visual Composer最も人気のある WordPress テーマの一つであるが、実際にあまり良いプラグインはありません。 可能な場合はビカムを使用していないテーマを選択するといいようです(参照).
個人的に使って見たとき Enfoldナ Xのテーマが比較的速いようで Diviテーマもまともなパフォーマンスを見せてくれました。
プラグインの場合、なるべくプラグインの数を減らすことです。 そして、図体の大きいプラグインも避けることが望ましいと思われる。 シンプルな機能は、なるべくプラグインを使用しないことです。 そしてVisual Composerは避け、できればスライダープラグインも使用していないことが速度に役立ちます。 画像に代替可能な場合は、スライダより画像に置き換えることを考慮してみることができます。
구글 AdSense 광고
昨年サイトの速度が遅く Bluehost複数回連絡して気たことがあります。 その中の一のエージェントがサイトの速度(特に、サーバー反応速度)が遅い理由のいずれかのGoogle AdSense 広告を言及しました。 どうやら AdSense 広告スクリプトを外部からドラッグ必要がありますので、サイトに悪影響を与えると思われる。
구글 AdSenseは鶏肋(鷄肋)のような存在です。 場合一銭のお金も稼ぐことができますが AdSenseでしっかりと利益を出すということはほとんど不可能です。 このブログのように WordPress 関連情報を提供するサイトの場合、収益面で最下位に該当しないかと考えられます。 特に、デベロッパー/プログラマーの訪問者は、トラフィックだけを捕まえて食べて収益にはまったく役に立ちません。 HackYaさんが書いた」WordPressで決してお金を稼ぐことができない理由」文を参照してください。
ブログのスポンサーホスティング費用を果たしてテストすることができるテーマやプラグインを購入することができる少しの費用程度をカバーすることができている場合 AdSense 広告を削除したら、することが率直な心情です。 しかし、現実的に AdSense 広告を削除することは容易ではない。 ここに表示される広告は、Googleが提供する広告で、コンピュータには無害です(時々悪性コードを流布することで誤解する方もいらっしゃいますね(笑))。 アドブロックを使用している場合 アドブロックを取り出していただければ幸いです.
CloudFlare(クラウドフレア)
どんな方 WordPress サイトの速度があまりにもない出てCloudFlare(クラウドフレア)を使用すると、かどうか聞いてきたことがイトスプダ。 そのインターネットを少し検索してみました。
CloudFlareは、サイトの速度を向上させ、マルウェアやその他の脅威から保護するためにReverse Proxyとして動作しているCDN(Content Delivery Network)システムと呼ばれます。 Reverse Proxy? このような用語は、不慣れですね。 気になる方は、 この記事を参考にしてみてください。
クラウドフレアの長所と短所については、次の文を参考にしてください(英語)。
少し検索してみると、クラウドフレアを使うとサイトの速度は確かに早くなるようです。 しかし、Googleの検索で問題が発生すると言われています。 だから昨年にクラウドフレアの使用を考えてやめたことがあります。 SEO評価の面で深刻な問題があるそうです。 速度も重要ですが、インターネットで検索が正しく行われない場合はどういう意味ですか? どのような点で問題が発生するかは、この記事が役に立つと思います。
キャッシュプラグイン
多くの場合、キャッシュのプラグインをインストールすると、速度の改善に役立つことができます。 しかし、これも福不福似ているようです。 全く効果がないユーザーでもあり、さらに速度が遅くなった文句を言うユーザーもいます。 たまに(本当にたまに)が、サイトが不通になって床を見る場合も発生したりします。
キャッシュプラグインを考慮すれば大きく W3合計キャッシュ와 WPスーパーキャッシュ 水中での使用ができます。
そして現在、このブログにはHyper Cacheというプラグインがインストールされています。 複数のキャッシュプラグインをインストールして、サイトとの相性に合ったキャッシュプラグインを選択してください。
無料キャッシュプラグインで効果を見られない場合には、 WP Rocket などの有料キャッシュプラグインをインストールすると、速度の改善効果があるとします。
速度低下の要因を把握する
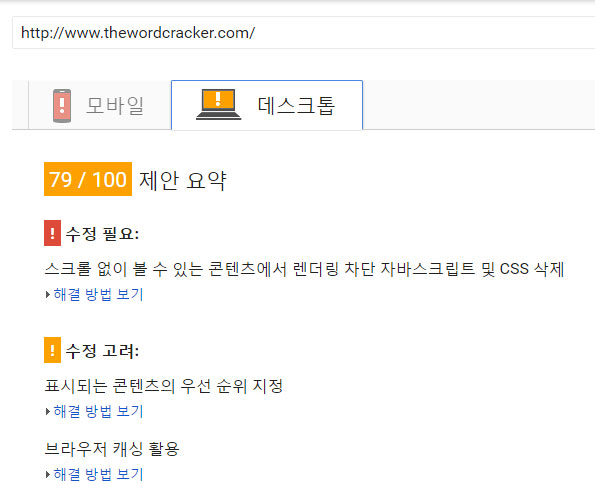
Googleで提供される PageSpeed Insightsの ページのサイトの速度を測定することができます(正確には、サイトの速度というよりは、サイトの最適化スコア)。 いくつかの要素を勘案して、モバイルとPC(デスクトップ)のスコアを提供しています。

このサイトの速度を測定してみると79点出ますね(2016年9月初め)。 モバイルでは、このより低く出てきます。 プラグインをいくつか無効にしてテーマを軽いものと変更はおそらく高くはないかと思いますね。
PageSpeed Insightsは、単に速度スコアを提供するサイトではない、サイトのタイトルのように速度を上げるのに必要なInsightつまり洞察力を提供してくれるサイトです。 このサイトをうまく活用すれば、サイトの速度を上げるのに役立つでしょう。 gzip compressionやBrowser Caching関連勧告が出てくる場合 この記事を参考にしてみてください。
いくつかの事項を総合すると、速度は、使用するWebホスティングサーバ、テーマの最適化の程度、キャッシュプラグインのインストールなどによって左右されるようです。
個人的な経験では、キャッシュプラグインや Minifyプラグインこの速度の向上に少しの助けになることがありますが、サーバーのパフォーマンス、良いテーマ、プラグイン最小(速度に影響を与えるプラグインの削除)などの措置も並行しなければ満足できる速度の向上効果を見ることができていると思います。
最後に、
事実上の文は、新しい情報がありません。 個人的な経験に基づいて、個人的な観点から作成したので参考だけしてください。 どうやら速度の向上は、個々の事案に応じてアプローチを少しずつ違ってなければならないことです。
Google検索で順位を付けるときに、サイトの速度も考慮するというサイトの速度の最適化がある程度は必要なようです。 重要なのは最初のボタンをよく通すことでしょう? 性能がまともなWebホスティングサービスを選択して、スリムなテーマを選定する作業から始めてください。
そして WordPress サイトワット 相性がキャッシュプラグインを選択すると、サイトの速度の向上に役立つでしょう。
※いくつかの方法でサイトの速度が改善されない場合 WordPress サイトを最適化する作業が必要になることができます。 このような作業は、一般の人がするには容易ではなく、専門家の助けが必要なようです。 サイトの最適化を介して速度を必ず改善が必要な場合 このページでお問い合わせいただければ WordPress サイトの最適化を行うことができるプロの開発者をご紹介することができます。 必要な分だけご連絡ください。

こんにちは、クラウドフレアを使用中なのに気になる点がセンギョソヨ!
第サイトの場合、クラウドフレアキャッシュ設定を使用して、かなり速くなったがね、サイトに初めて訪問したブラウザでは、キャッシュがないが、2回目の訪問からキャッシュが適用ドゥェドンデPreloadが動作していないようまし..もし設定方法について知ってい.. ? 第サイト基準でプリロードがうまく機能したキャッシュ・プラグインは、super cahceだけだったが、断続的にうまく機能していなくて、クラウドフレアに進みました。
結論は、クラウドフレアでキャッシュプリロード設定方法を別にご存知だろう気にします。
こんにちは、コードノート様。
クラウドフレアを使用していないので、お問い合わせいただいた内容について知っているところがありません。
https://wordpress.org/support/topic/preload-with-cloudflare/ 文書を見ると、クラウドフレアはcache preloadingに関与していないのに、なぜそれが問題には考えられない反問しますね。
Cache preload runs on your server and saves the time it takes to generate each page for the first time after it expires or is cleared.
Running it also makes the load on the server smoother。
Cloudflare is not involved in cache preloading, so why should that matter?
次のCloudflare文書を見ると、Enterpriseの顧客はPrefetching機能を有効にしてサイトの速度を向上させることができるとね。
https://support.cloudflare.com/hc/en-us/articles/206776707-Does-Cloudflare-Do-Prefetching-
オ..それでは WordPress 内でのプラグインを使用したプリロードの設定を思うよ。企業は金額があまりにも負担ね。回答ありがとうございます!
こんにちは。
Bluehost速度を向上させるために話をしてCloudFlareを利用速度の改善の方法であるとアドバイスくれるのよく分からなくて、検索している途中この記事を見てSEOに問題があると指摘ハショトヌンデヨ。 本当にそれなら意味がないからです。
使用しないで、もしかして使用についての個人的な意見を聞きたいです。
どのように思いますか?
こんにちは?
今の速度が遅い方ですか?
ClearfyとCacheプラグインで微調整(fine-tuning)と速度の改善に役立つでしょう。
クラウドフレアの場合、過去にSEOの問題を起こすという噂がありました。
後に、これらの問題をCloudFlareの改善したという記事をどこかで見たことがあります。
今日は少し検索してみると、数百個のサイトのいずれかで、まれにSEOの問題が発生することがあるそうですね。 おそらく無視することができないかと考えます。
So what actually happens when you enable CloudFlare?
Your site is no longer served from its original IP、that is、the IP of your server。 But it is going to have the IP of the proxy server ie Cloudflare。
The IP will change depending on the geolocation of the requesting client. This means, Cloudflare basically becomes your DNS.
Your site will share those IPs with many other sites using the Cloudflare service. Those sites could be big enterprises or a spammer or malware, distributor.
まとめ
So、it seems a bad neighborhood or a shared IP might have done the damage here but we do not have any evidence to back this claim except the observations and graphs shared。 Try using a dedicated IP address if this is the case。
As we mentioned before、drops in SEO rankings when going behind Cloudflare rarely happen。
Unless you end up sharing an IP with a network of websites that could potentially get that IP demoted with Google。
This is a one-off case we came across out of hundreds of websites we manage that use Cloudflare services。
(出典: https://serverguy.com/case-study/cloudflare-seo/ )
こんにちは。
今日も https://www.thewordcracker.com サイトを真似てみようと一つの試みをしました。
それはすぐに https://zzang.kr로 接続をしても、自動的に https://www.zzang.kr で接続がされるように設定をブローホストに要求しました。 ところが..ㅠㅠ速度が遅くなりましたね。
私言う速度と、Googleサイトの速度の測定値の基準を指します。
https://developers.google.com/speed/pagespeed/insights/?hl=ko
[設定前]
wwwがない時よりもwwwがある時の速度が速かったです。
両方ほぼ100に近い90代後半
[設定の後]
wwwつけて測定:80代後半
wwwなしで測定:60代後半〜70代前半
わけもなく、自動的にwww付くくれたようです。
プラグインの設定はそのままにし、今日 Bluehostで設定を変更するしたもので全部だ。原因がそれです。
再び原状復帰くれますか?
自動的にwwwないついても構わないのですか? この部分は、よく分からなくて様のサイトに従ってのみカット。 速度を最大化するために.. ^^
さて、今日までチューニング終え、明日からはコンテンツを埋めるしようとしたが、この部分が足首をジャプネヨ。
もしこの部分についてアドバイスが可能とお願いします。
ありがとうございます。
wwwがあったなかったSEOに影響がありません。
昔はwwwがつくことがトレンドだったが、最近では、簡潔なものを追求するため、wwwをつけないことが、最近のトレンドにより適合するようです。
wwwに変更した後 WordPress 管理者ページの設定でもサイトのアドレスと WordPress アドレスのwwwを追加しましたか?
第コムでPageSpeed Insightsスコアを測定してみると、モバイルで81点、PC上で92点出ますね。
サイトのアドレスだけが正しく設定した場合、このまま使用してもなりそうです。 上記のコメントに述べたようにwwwがあるのとないのでは、検索エンジンでの差別を置かず、最近の傾向は、wwwがないアドレスを好む傾向があります。 再びwwwをなくしたときに設定が歪んことができる可能性があることをお見て、その可能性がない場合は、再戻しても大丈夫そうです。 (戻した後、ブラウザのキャッシュを削除する必要がすることです。)どちらかのより好ましいものを選択してください。
速度測定をしたらフリッカーからイメージを読み込むのが一番遅く出ましたね。
私が見るには、画像よりGoogle広告が遅くなります。
画像まで上げると容量耐えにならないはずなのに悩みですね。
他の方々が私のブログに入って来るとき、実際にどのように感じられるか気になります。
こんにちは?
Pingdom Speed Testで速度をチェックしてみると、平均よりも少し速く出ますね(56%)。
通常のみ超える速度にも気を使う必要はないと思われる。
私は訪問者が速度について遅いという言葉がなくて別の神経を使わないでいます。