BuildMe - Construction & Architectural WP Theme(建設&建築 WordPress テーマ)
BuildMeは建設会社、建築事務所およびその他の関連ビジネスに適した、エレガントで素敵な WordPress ビジネス用のテーマです。 このテーマは、コーディングがよくなって、高速読み込み速度を見せてSEOにやさしいので、検索エンジンのランキングとユーザー体験(UX)を向上させることができます。 このテーマは、シンプルですが、豊富なテーマオプションを使用して、Webサイトのレイアウト、色の組み合わせ、ウィジェットを変更し、ロゴ、画像をアップロードすることができます。 そしてParallax効果を調整し、その他のさまざまな操作を行うことができます。
BuildMe テーマは使いやすく、直感的で強力に設計され、何よりも良い結果を出せるように作られたそうです。
このテーマは、ヘルプドキュメントがよくなっている感じを受けました。 テーマをインストールすると、伝言板(ダッシュボード)に ドキュメンテーションというメニューが追加されドキュメントに直接アクセスできるように配慮しました。 そして WPMLをサポートし、多言語の構築も容易です。 (「多言語翻訳プラグインWPMLバージョンの比較「注)
このテーマをインストールすると、伝言板の ルックス > install Plugins推奨/必須のプラグインをインストールするように指示します。 特に Slider Revolution(Slider Revolution), Visual Composer(Visual Composer)、Master Slider Proは基本的に搭載されています。
すべての推奨/必須のプラグインをインストールして有効にすると、下図のように、いくつかのメニューが左側のパネルに追加されます。

インストールした後、何のデモを上げていない状態で、速度をテストしてみると読み込み速度が1.49秒、比較的まともな速度で表示します。 (テストは Bluehost VPS에 WordPressをインストールして進行したWP Fastest Cacheという無料のキャッシュプラグインをインストールしました。 参考までに Bluehost 低コストであるShared Hostingは、韓国でたまに不安になるには不満がありますが、 Bluehost VPSは、比較的安定して速度もよくチューニングする速度を見えます。)
デモをインストールする
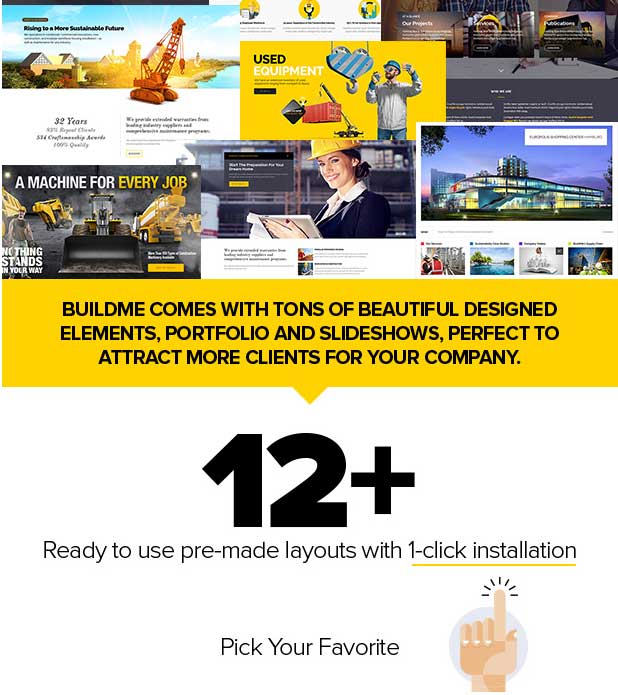
BuildMeテーマは12種類以上の事前設定され、レイアウト(デモ)を提供し、ワンクリックで利用が可能です。 (この記事を書いている時点では、13種類のデモが提供されています。)

デモをインストールするには、テーマダウンロードセクションの「All files&documentation「を選択してファイルをダウンロードします。解凍したら ダミーデータ 下にデモファイルがあります。
\ dummy-data \ content フォルダの下の content.xml 또는 content-with-products.xml ファイルを伝言板で ツール>インポート> WordPressからのインポートします。 content-with-products.xmlファイルは WooCommerce(Commerce)をインストールしてショッピングモールを運営する際に使用すると、なりそうです。 (他にもessentials-grid、master-slider、revolution-slider、widgetsフォルダに対応するプラグインのデモファイルが含まれています。)
デモインポートに失敗した場合 wp_memory_limitとmax_execution_timeの設定を変更する 文を参考にして、メモリの設定と実行時間の設定を上方修正した後にしようとすると成功します。
正常にインポートに成功すると文とページにサンプル文/ページが追加されています。 ホームページのレイアウトを変更するには伝言板で 設定>読むに移動します。

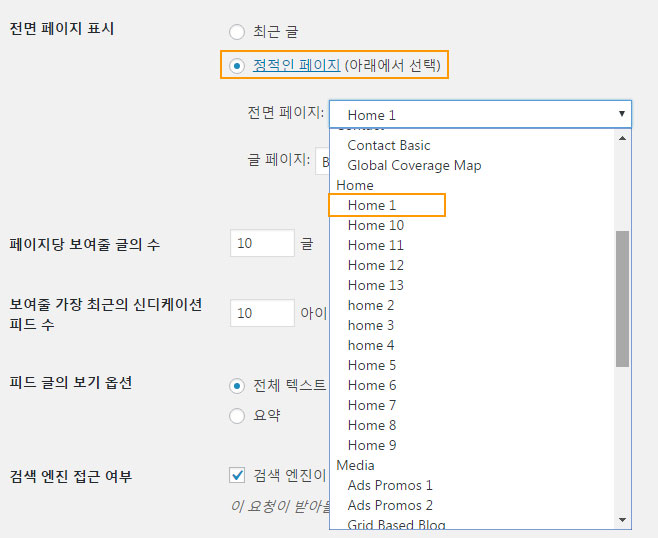
フロントページの表示から 静的なページを選択して「フロントページ「ドロップダウンから希望のレイアウトを選択します。ホーム1からホーム13まで選択できます。
"記事ページ」では、ブログページを選択します。ページに空白ページをXNUMXつ作成し、 Blog または希望のページ名を指定した後、上の図に「記事ページ「に指定すると、ブログ記事のパスになります。つまり、 Blogというページを作り、上から」記事ページ「と指定すると www.example.com/blogブログ記事が表示されているパスになります。
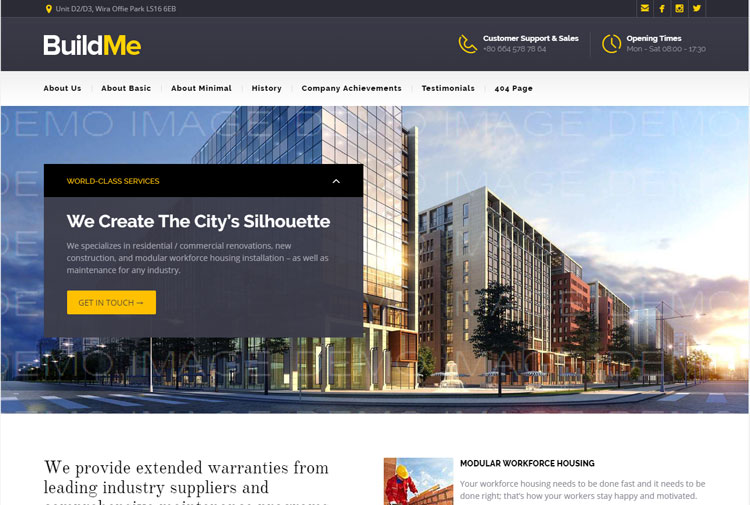
今サイトを再ロードすると、指定されたデモが表示されます。 以下はHome 1を選択したときのホームページの形です。

比較的すっきりとしたレイアウトを示しています。
BuildMeテーマの詳細とデモは テーマページを参照してください。
他の選択肢
建設、建築分野のサイトを構築する場合、大きく二つのタイプのテーマの中から一つを選択することができます。 まずは上で紹介した BuildMeをはじめ BuildPress, 構造 など建設分野に特化したテーマを選択することです。
他の一つは、 Avada(Avada), Enfold, Beテーマのような多目的テーマ(Multipurpose Theme)を使用することです。 一般的な多目的テーマを使用する場合の良い点は、多くのユーザーが使用するため、問題が発生したり疑問がある場合は、他のユーザーの助けを借りることができるということです。
例えば、 Avadaの場合Architectureデモを提供しています。 (Avadaは、多くのテーマのオプションを提供していますので、特別なコーディング技術がない初心者でも簡単にサイトを構築することができます。)

Enfoldの場合Constructionデモを提供していますね。 (Enfoldは Avada와 Xのテーマ 次に多く販売されているテーマとして、特に最近、韓国で多く使用されています。)

加えて、 Beテーマの場合Constructorというデモを提供し、 Bridge(Bridge)ではArchitecture Studioのデモを提供しています。

コメントを残す