WordPress Publisherのテーマでハングルフォントを設定する

この WordPress ブログには、現在のPublisherというマガジンのテーマが使用されています。 人気のある Newspaperと同様の機能を提供し、個人的な感情では Newspaperより設定が簡単に思われる。
この記事を作成した後、このブログのテーマを Newspaperに変更したが、現在では GeneratePress テーマを使用しています。
このテーマには、 視覚的な作曲家が搭載されており、 スライダー革命を含む様々なプラグインがバンドルされています。 数えてみると、約20以上の有料プラグインと自作プラグインが含まれていますね。
私 Visual Composerを無効にしてサイトを設定しました。 このテーマの利点のXNUMXつは、ビーコンを無効にしてもフロントページをさまざまな「ブロック」を組み合わせて飾ることができることです。
WordPress Publisherのテーマでハングルフォントを設定する方法
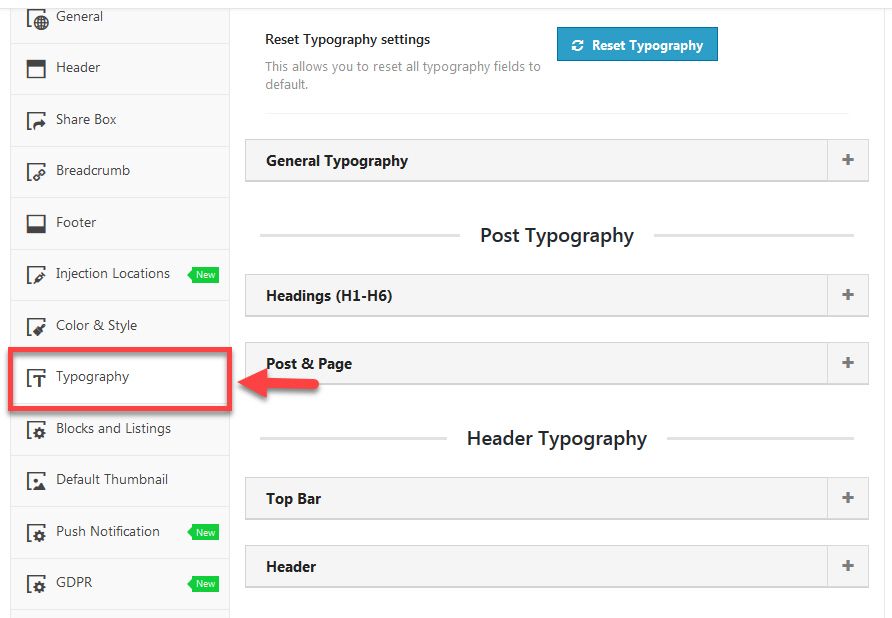
Publisherのテーマでは、 お知らせ > Publisher > Theme オプションで、さまざまなオプションを設定することができます。 フォントの種類とサイズは Typography(タイポグラフィ) タブで詳細に指定することができます。

CSSを利用することなく、各項目で、目的のフォントサイズと種類を指定することができ、便利なようです。 フォントは、基本的に、英語のフォントで指定されているので、ハングルフォントに変えるのがいいようです。 (私は長い間、基本的なフォントをそのまま使用している途中、最近変更しました。)

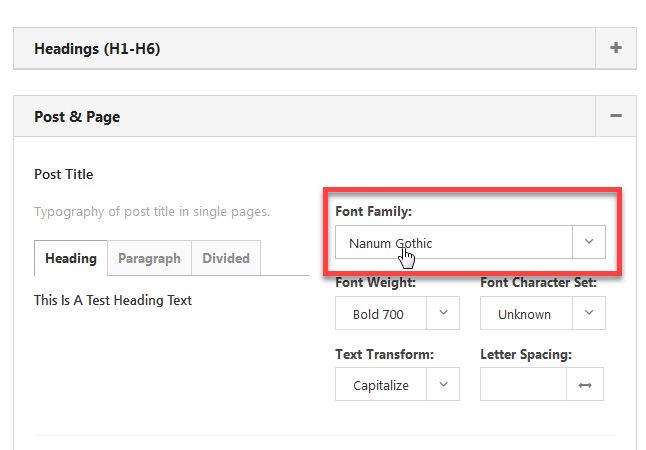
目的の項目で Font Family(フォントファミリー)をクリックすると、フォントの種類を指定することができるポップアップが表示されます。

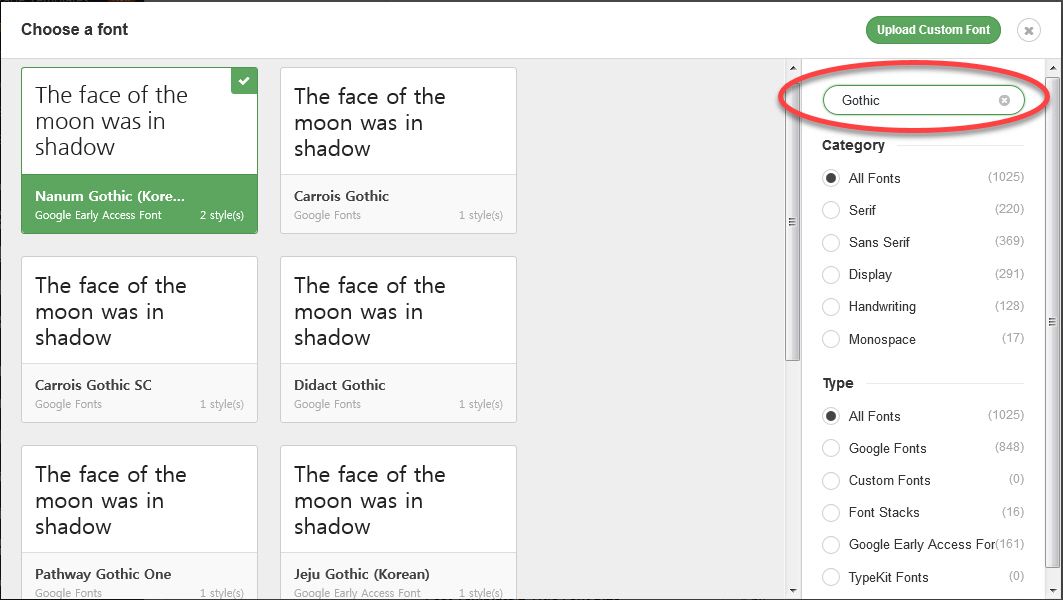
上記の画像が表示されたら、右上の「Gothic」で検索すると、複数のフォントが検索されます。 ハングルフォントには、Nanum Gothic(ナムゴシック)とJeju Gothic(済州ゴシック)があります。 このXNUMXつの中から選ぶと思います。 私は「共有ゴシック」を選びました。
必要に応じて右上の「Upload Custom Font(カスタムフォントアップロード)「ボタンをクリックしてユーザーフォントをアップロードできます。別のプラグインなしでカスタムフォントを直接アップロードする機能があります。
私はサイトのパフォーマンスのために、Googleフォントをロードしないように設定しました。 このため、サイトのハングルフォントが正しく表示されないこともあるようです。 もしかしたら、このブログのハングルフォントが異常表示されたら、以下のコメントを介してご連絡ください。 その後、Googleフォントを再ロードするように設定を変更することを検討します。
최근 Imprezaという多目的テーマをインストールしてテストしたことがあります。 このテーマをインストールしたら、ハングルフォントが、ブラウザのフォントでそのまま表示されているようでした。 上記と同様の方法で、ハングルフォントを設定してくれるので、フォントが正しく表示されました。
テーマでGoogleフォントを使用してフォントを指定するオプションを提供する場合は、「分割ゴシック」でフォントを設定してくれれば無難になると思います。


こんにちは。 WordPress(テーマ: newspaper)にある自動フォントで「Nanum Gothic」と「Nanum Myeongjo」で構成されていましたが、クロムではよく出てきますが、IEでは転がりと見えています。
グーグリングをしてみたが、先のとがった方法が見えをなくところが..
もしかしたら、ブラウザの両方に同じフォントを適用するには WordPress 中のプラグインなどを受けて適用しますか?
(プラグインホクイングーグルフォントを受けてするようにことを見てからです)
Newspaper テーマ 内でのGoogleフォントを適用してもIEで正しく適用されない理由は、次の記事を参照してみてください:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%EC%82%AC%EC%9A%A9%EC%9E%90-%ED%8F%B0%ED%8A%B8-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
ちなみにIEは今、事実上の寿命がつきました。 エクスプローラでは、大まかにコンテンツが表示されるほど対応いただいてもないかと思います。 マイクロソフトでは、今年の8月17日から、Internet Explorer 11(以下、IE11)のアプリとサービスを中断すると発表しIE退出のための措置をとるもしました。 詳細については、次の記事を参照してみてください:
https://www.thewordcracker.com/miscellaneous/%EC%9D%B5%EC%8A%A4%ED%94%8C%EB%A1%9C%EB%9F%AC-%ED%87%B4%EC%B6%9C%EC%9D%84-%EC%9C%84%ED%95%9C-ms-%EC%A1%B0%EC%B9%98/
https://www.thewordcracker.com/miscellaneous/%EC%9D%B5%EC%8A%A4%ED%94%8C%EB%A1%9C%EB%9F%AC-%ED%87%B4%EC%B6%9C%EC%9D%84-%EC%9C%84%ED%95%9C-ms-%EC%A1%B0%EC%B9%98/
私 Visual Composerは最初から削除をしてしまいました。
私の性格上の使用をしない場合は、無効より削除をすることが精神的に良いようだから。
Newspaper ハングルのフォントを適用するいくつかのややこしくよ。ㅜㅜ
はい。 使用していないプラグインは、最初から削除しても安全です。
전 Visual Composerを最初からインストールしていない。(笑)
私のフォントについてそれほど敏感ではないが、サイトを作成するときに、フォントの問題のために苦労している方をたまにします。