WordPress Newspaperのブロック設定 - カテゴリリストの表示を制御する
WordPress Newspaper テーマはマガジンのレイアウトのテーマとして、コンテンツが多くのブログや報道機関、雑誌などのサイトに多く使用されます。 Top 10に着実に名を連ねている Newspaperはカテゴリ別に記事を一覧表示する際に特に便利です。
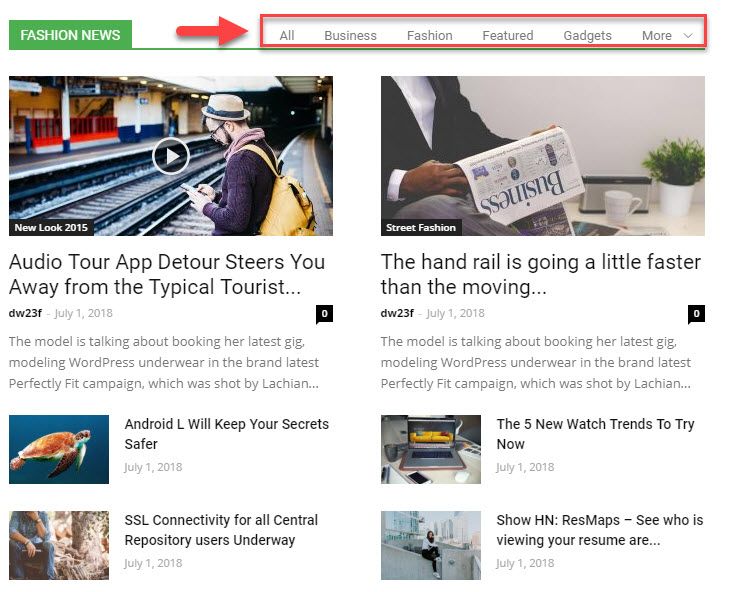
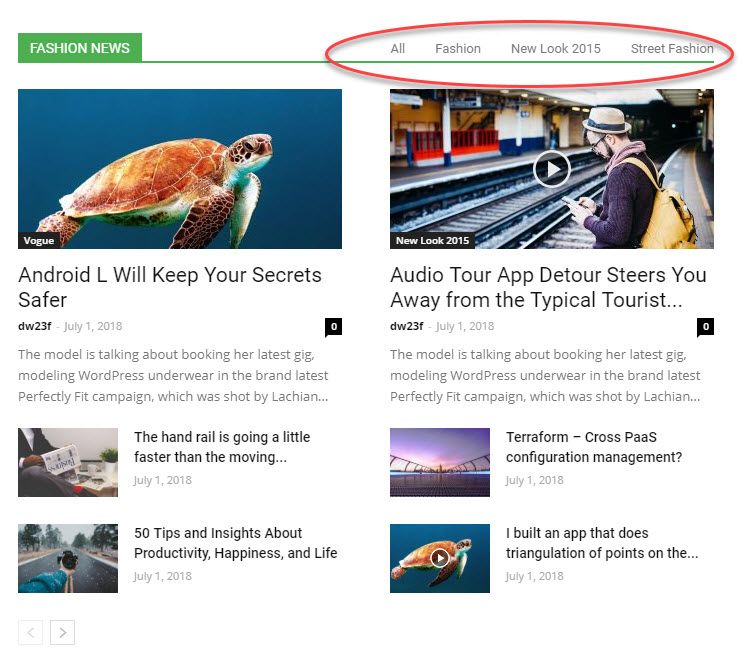
しかし、デモをロードすると、カテゴリ別に表示したブロック(Block)にすべてのカテゴリのリストが表示されています。

例えば、上記の図では、ファッションカテゴリ文を記載しているが、ラベルの隣にファッションと無関係なカテゴリーを含むすべてのカテゴリーが表示されています。
矢印で示されている部分をなくしたりしたいカテゴリ(例えば、ファッションカテゴリーのサブカテゴリー)だけを表示したい場合があります。
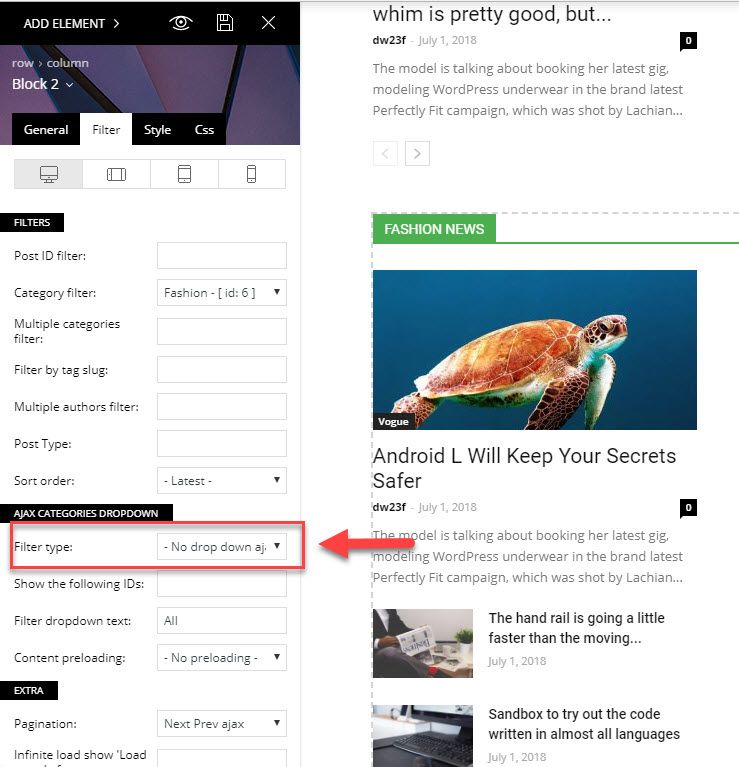
まず、カテゴリーのリストが表示されないようにするには、編集画面を開き、該当部分の要素(element)の編集]をクリックした後、上部の フィルタ タブをクリックします。

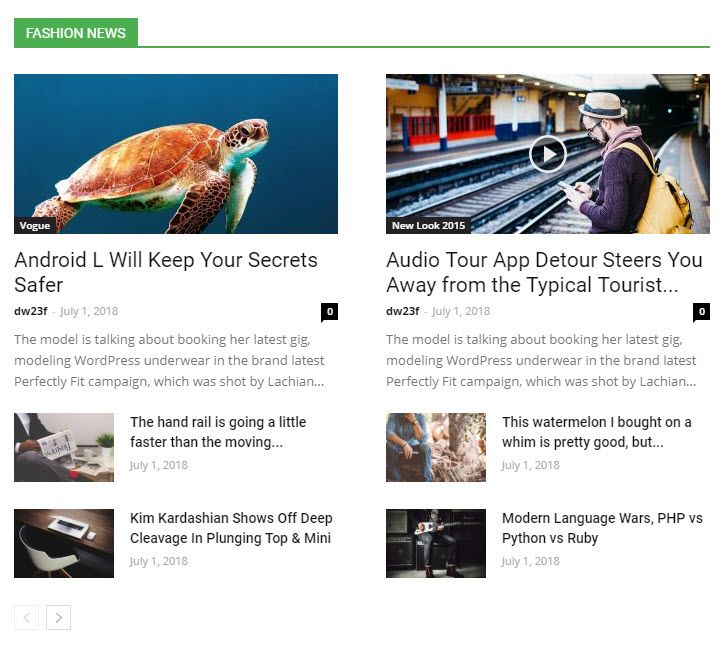
次に Ajax Categories Dropdown> Filter type을 No drop down ajax filterを選択します。 その後、カテゴリーラベルの隣に表示されるカテゴリの一覧が表示されません。

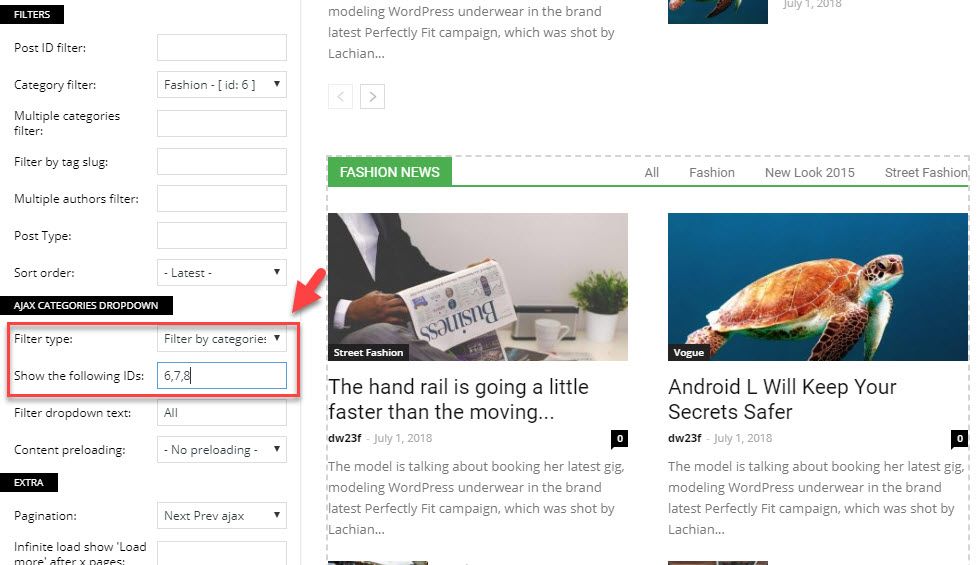
カテゴリーラベルの横にしたいカテゴリーのリストだけを表示したい場合には、 Filter type에 Filter by categoriesを選択して、 Show the following IDsに表示する カテゴリーのIDをコンマ(カンマ)で区切りして入力します。

カテゴリIDを確認する方法は、WordPress 文ID /ページID /カテゴリIDを確認する方法「を参考にしてください。
上の図では、6,7,8のように3つのファッション関連カテゴリ(ファッションカテゴリとサブカテゴリ)を入力してみました。 Filter dropdown textはAll代わり適当なフレーズに変更することができます(例えば、全体)。
今確認してみると次のように指定したカテゴリのみ表示されます。

最後に、
WordPress 人気のテーマの一つである Newspaperの個々のブロックカテゴリのリストを表示する方法を簡単に説明しました。
このブログには、現在のPublisher(パブリッシャー)というテーマが使用された、 Newspaperのサブ(?)とすることができます。 経験上 Publisherは Newspaperより使いやすい方です。


こんにちは? WordPressを今まさに始めた Newspaper 設定法を一つしれませんねㅠㅠ
もし本文の編集画面をどのように入るか知ることができますか?
こんにちは?
ページの場合、ページ編集画面でTAGDIV COMPOSERボタンをクリックします。
https://www.screencast.com/t/7QxLuerpBF4
文(ポスト)の場合クラシックエディタ(Gutenbergエディタを使用している場合、Gutenbergエディタ)を使用してください。