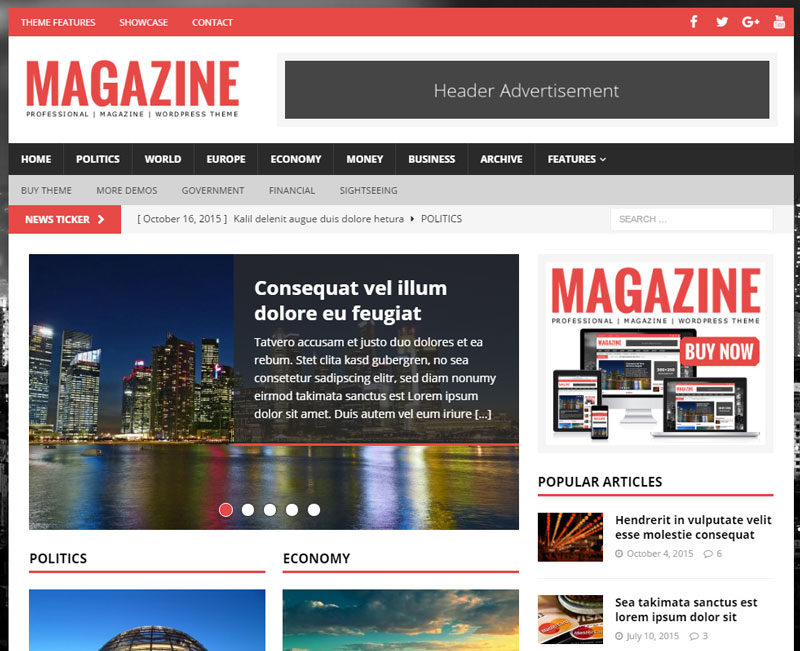
MH MAGAZINEは、マガジンテーマとして無料と有料で提供されています。 通常無料で提供されている場合、2%不足している感じがするがMH Magazineはまともな完成度を示すようです。 Liteの機能に不足を感じた場合、有料版も考慮してみることができます。 現在、このブログは 冥王星というポートフォリオのテーマを使用しているが、コンテンツ中心のブログですので、雑誌のテーマに変更するかも考慮しています。 MH Magazineや(Diviで有名な) エレガント ThemesのExtraテーマを現在考えている。 そして themeforestの Newspaperというテーマもまともなレイアウトを示してくれますね(Happistサイトこのテーマを使用するとね)。
MH-Magazineのメニューナビゲーションに検索フォームを有することに関連して、要求された方おられ、簡単にまとめてみました。 WordPress メニューナビゲーションに検索窓を追加する方法は、基本的に この記事で説明されたコードを使用します。 そして WordPress 文書中 "get_search_form"に関する記事も参考できます。
もしトグル形式で検索フォームが動作することを希望する場合は、次の記事を参照してみることができます。
MH Magazineテーマのメニューナビゲーションに検索フォームを追加する
MH-Magazineでメニューに検索フォームを追加する場合は、まずチャイルドテーマを作成します。 まだチャイルドテーマを作っていないのなら」ワンクリックで簡単にチャイルドテーマを作成する「記事を参考にチャイルドテーマ(サブテーマ、子テーマ)を作成するようにします。
今チャイルドテーマのフォルダ内にある関数ファイル(のfunctions.php)に次のコードを追加するようにします。
/* 메뉴 내비게이션에 검색 폼 추가하기 */
function add_search_to_wp_menu ( $items, $args ) {
if( 'main_nav' === $args -> theme_location ) {
$items .= '<li class="menu-item menu-item-search">';
$items .= '<form method="get" class="menu-search-form" action="' . get_bloginfo('home') . '/"><p><input class="text_input" type="text" value="검색..." name="s" id="s" onfocus="if (this.value == \'검색...\') {this.value = \'\';}" onblur="if (this.value == \'\') {this.value = \'검색...\';}" /><input type="submit" class="my-wp-search" id="searchsubmit" value="search" style="display:none;" /></p></form>';
$items .= '</li>';
}
return $items;
}
add_filter('wp_nav_menu_items','add_search_to_wp_menu',10,2);
上から」検索この部分は適切に変更できます。他のテーマに適用したい場合 main_navをテーマのメニューナビゲーション位置(theme_location)名前に変更するようにします(例: 主要な).
今チャイルドテーマのフォルダ内のスタイルシートファイル(style.cssの)に次のコードを追加するようにします。
/* 검색 폼 서식 */
@media screen and (min-width: 767px) {
li.menu-item.menu-item-search {
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 25px;
padding-right: 20px;
}
input#s {
width: 100%;
}
}
input#s {
background-image: url('http://www.example.com/images/search-icon.png');
background-repeat: no-repeat;
background-position: 4px; /*Position*/
padding-left: 30px;
}
上記のコードを基にして適切に修正するようにします。 search-icon.pngのパスは、検索アイコンファイルのパスに変えてくれます。
現在サイトを確認してみると、次の図のようにメニューナビゲーションに検索フォームが追加され、正常に動作します。 次は、PC上で表示されるようです。
![]()
以下は、モバイル機器でのレイアウトです。
![]()
CSSを適切に変更して、レイアウトを必要に応じて修正してください。

コメントを残す