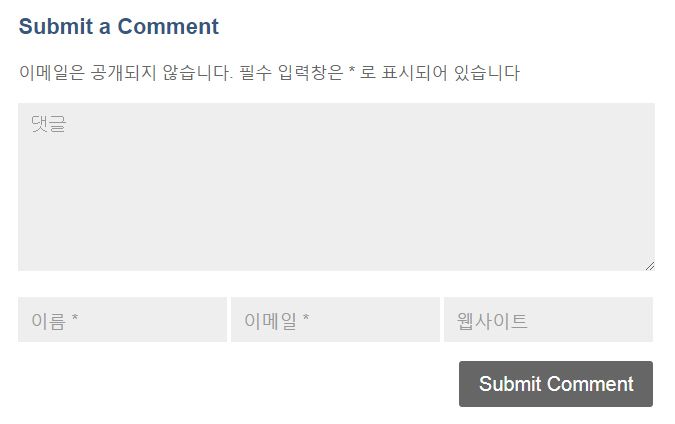
WordPress Diviテーマの基本的なコメントフォームは非常に単純です。 コメントフォームが表示されるスタイルをCSSを使用して変更することができます。
コメント作成者の名前、電子メール、ウェブサイトのURLフィールドを3列で表示したい場合は、次のようなCSSを使用します。
/* Display name, email and website url fields in three columns in 1170px sizes */
@media only screen and (min-width: 1170px)
{
.comment-form-author,
.comment-form-email,
.comment-form-url {
display: inline-block;
width: 32.9%;
}
.comment-respond,
.entry-pings {
padding: 0;
}
.comment-respond input[type="email"],
.comment-respond input[type="text"],
.comment-respond input[type="url"] {
width: 98% !important;
}
}
エレガント Themesでは、上記のようなコードを提示しています。 英語のサイトでは上記のコードがうまく機能しましたが、韓国語のサイトでは正常に動作しませんでした。 韓国語サイトでは、次のCSSコードを適用するので、好きなように表示されました。
@media only screen and (min-width: 1170px) {
.comment-form-author,
.comment-form-email,
.comment-form-url {
display: inline-block;
width: 33.3%;
}
.comment-form-author,
.comment-form-email {
padding-right: 1px;
}
.comment-respond,
.entry-pings {
padding: 0;
}
.comment-respond input[type="email"],
.comment-respond input[type="text"],
.comment-respond input[type="url"] {
width: 100% !important;
}
}
コードが正常に動作しない場合は、数字を変更してテストしてみてください。
そしてコメント送信ボタン(Comment Form Submit Button)のスタイルを変更するには、次のコードを適切に応用することです。
/* Form Submit Button style */
.form-submit .et_pb_button
{
display: inline-block;
cursor: pointer;
background: #666;
color: #FFF !important;
border-radius: 5px;
}
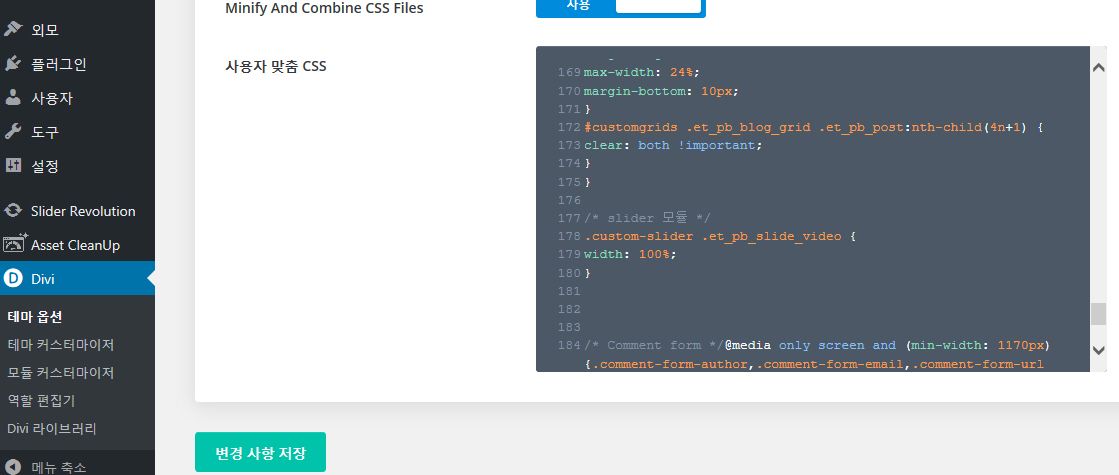
色などを適切に変更することをします。 コードは、チャイルドテーマのスタイルシートファイルに追加したり、 WordPress ダッシュボード> Divi>テーマオプション>ユーザーカスタマイズCSSに追加します。

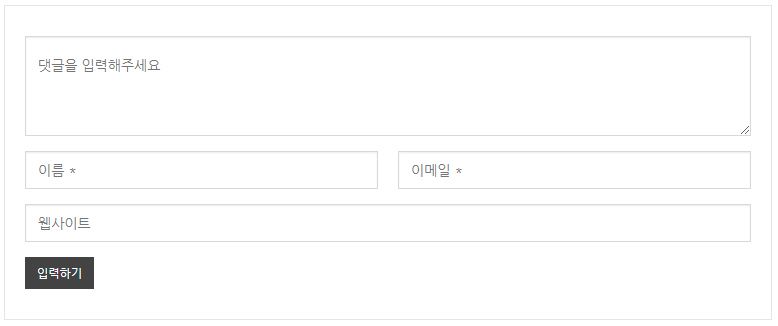
上記のコードを使用すると、次のように表示されます。

CSSを使用して、このブログのコメントフォームのように変更することも考えてみることもできます。

ウェブサイトのフィールドをなくしたい場合には、次のコードを使用することができます。
function disable_website_field($fields)
{
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields', 'disable_website_field');
このコードをチャイルドテーマの関数ファイルに追加するようにします。

コメントを残す