今年12月6日に WordPress 4.7がリリースされる予定です。 現在 WordPress ベータ4.7 3までリリースされました。 WordPress 4.7に新しくお目見えする機能は次の記事で確認することができます。
WordPress 4.7には、 Twenty Seventeenテーマが新たに追加される予定です。 特にヘッダ部分にビデオを追加することができる機能がサポートされます。
テストで WordPress 4.7ベータ版をインストールしてみました。 Enfold テーマがインストールされてからのベータ版を上げたが、懸念とは異なり、別異常なくサイトが表示されることを確認することができました。
インストールすると、次のようなWelcome画面が表示されます。

上から下の部分の画面(動画)は4.6に関するものですね。 (まだ4.7の詳細については、確定されなかったか表示します。)
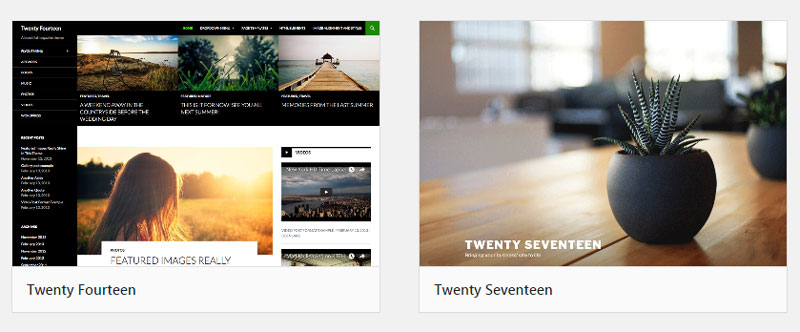
ルックス>テーマに移動してみると、新たにお目見え 二十セブンティーン テーマがリストに表示されています。

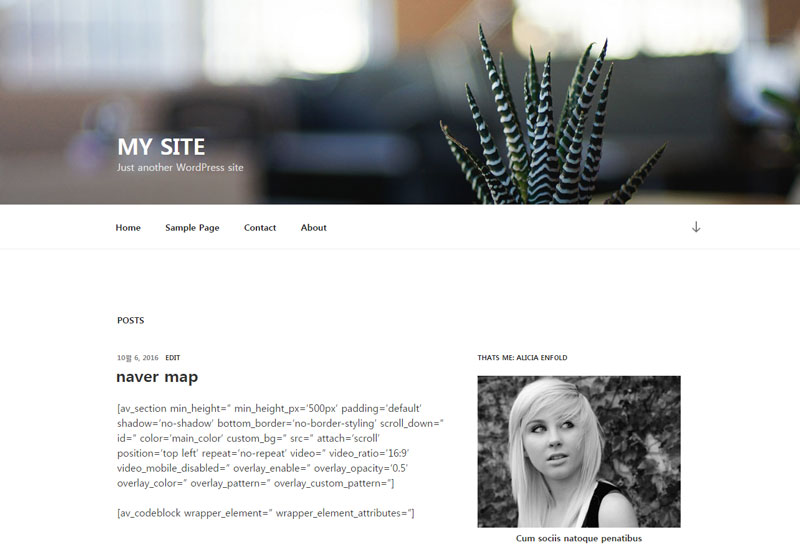
Twenty Seventeenテーマを有効にしてみると、ヘッダー部分があらかじめ指定された画像として表示なりますね。 ヘッダ部分の画像は、Parallax(パララックス)スクロール方式で駆動されます(参照).

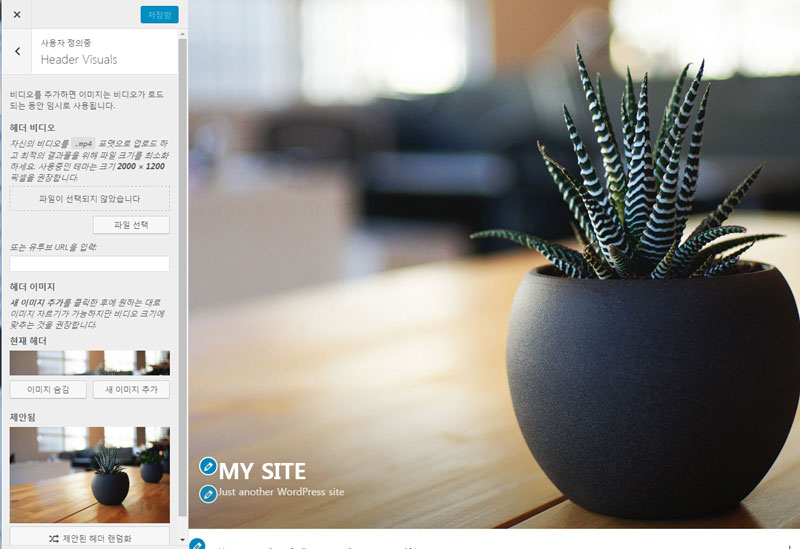
ルックス>カスタマイズ> Header Visualsヘッダー部分のビジュアルを設定することができます。 下の図のように、ヘッダー画像や動画を指定できるオプションが提供されます。

WordPress 4.7ベータ版をインストールしても特に問題は発生しませんが、まだ不安定なバージョンであるため、テスト目的以外にアップグレードしないでください。
twenty seventeenテーマですが。
突然携帯電話の画面で右に余白ができて、画面が左右に動く現象が生じたが正すことはないでしょうか? 全く仕事がなかったこのような現象が生じますね。
こんにちは?
突然そのような現象が現れた場合、問題を引き起こしたいくつかのイベントが発生したことです。
例えば、新しいプラグインをインストールしたか、アップデートしたり、等
言われた症状としてはそのような部分があったのか確認してみることが優先であることです。 よくないと、Twenty SeventeenテーマのSupportページからサポートを要請してください。
twentyseventeenテーマを使用中だ。携帯電話からの反応型によく見せて何を触れたのか分からないが、モバイルでpc型に見えるどのように元に戻すさせる方法がないでしょう?
こんにちは? ブログを訪問していただきありがとうございます。
Twenty seventeenテーマのヘッダー画像が*小さな画面で*反応型ではないですね。 しかし、私が確認してみなくては確かではありません。
なるほど。 反応型でよく見えた。突然そうですね。 ジェトペクが受賞そういえばだが。回答ありがとうございます。
次のコードをCSSスタイルシートファイルに追加した後、テストしてみてください?
@media screen and (max-width: 480px) {.has-header-image.twentyseventeen-front-page .site-branding,
.has-header-video.twentyseventeen-front-page .site-branding,
.has-header-image.home.blog .site-branding,
.has-header-video.home.blog .site-branding,
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header { height: auto;
left: 0;
max-width: 100%;
min-height: 0;
-o-object-fit: unset;
object-fit: unset;
position: relative;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
}
.has-header-image.twentyseventeen-front-page .site-branding,
.has-header-video.twentyseventeen-front-page .site-branding,
.has-header-image.home.blog .site-branding,
.has-header-video.home.blog .site-branding,
.custom-header-media,
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: static;
}
.custom-header-media:before {
background: none;
}
body.has-header-image .site-description,
body.has-header-video .site-description {
color: #222;
opacity: 1;
}
.site-branding .wrap {padding: 0 1em;
}
}
上記のコードを適用すると、Twenty Seventeenのヘッダー画像が反応型では動作しませんじゃないかと思われます。 結果をお知らせいただければ幸いです。
わかりました。
何の変化もないですね。
よくされた後、突然そうですよ。
触れがジェトペクの中にあるもの、いくつかのアクティブなし無効にして、ヘッドファイルにいくつかの手を見..シングルファイルいくつか触れのに。テーマ側たり大きく関連がなくたい原因を見つけられずね。 ありがとうございます。
プラグインの問題が疑われる場合、すべてのプラグインを無効にした後のような症状が表示されるかどうかを介して確認することができます。