WordPress WooCommerce ショッピングモールには、次の郵便番号のサービス機能を追加して、顧客が支払いするページでは、アドレスを入力すると、簡単に道路名住所を入力するようにしたい場合 WooCommerce 韓国型住所、Korea Addressプラグインを使用してみることができます。
WordPress WooCommerce 韓国型アドレスプラグインKorea Address
このブログでは長い時間前にBeomps Korea Postcode Searchプラグインを紹介したことがあります。 しかし、このプラグインは、現在、4年以上の更新がないされており、最新の WordPress バージョンと WooCommerce バージョンでは、正常に動作しません。
WooCommerce ショッピングモールに韓国型アドレスを入力することができる郵便番号のプラグインとしてKorea AddressとKorea for WooCommerceなどの無料のプラグインがあります。 しかし、Korea for WooCommerceは、テストしてみると正常に動作していないようです。 Korea Addressは Flatsomeテーマ와 Avada テーマテストしてみるとうまく動作しました。
WooCommerce 韓国型住所、Korea Addressプラグインのインストール
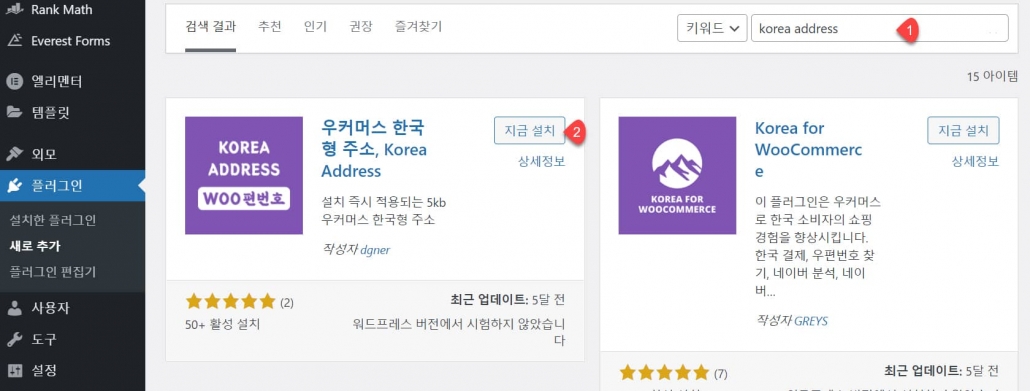
WooCommerce 韓国型住所、Korea Addressは WordPress プラグインリポジトリに登録された無料のプラグインです。 WordPress 管理者ページで プラグイン]> [新規追加に移動し、「korea address」を検索してインストールします。

このプラグインは、インストールした後に、別の設定は必要ありません。 決済ページ(チェックアウトページ)に郵便番号のボタンが追加され、顧客がボタンをクリックして、アドレスを検索することができるようになります。
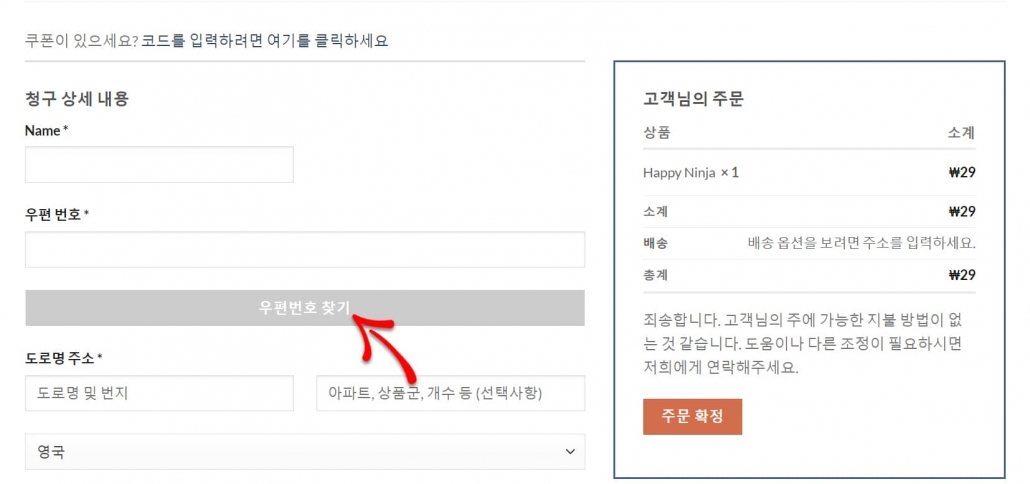
次は、 WooCommerce用テーマである フラット島(Flatsome)をインストールしたサイトの支払いページを表示します。 「郵便番号の検索」ボタンが「郵便番号」フィールドの下に追加されています。

マウスを上げれば、上記の図のようにボタンの形で表示されます。 マウスを上げない場合、フラット島のテーマでは、文字だけが表示されるので、単純なCSSを使用して、ボタンの形で表示されるようにスタイルを変更することができます。 たとえば、次のようなCSSコードを使用して郵便番号検索ボタンに罫線の色を指定することができます。
/* Add border-color to the postcode button in Flatsome theme */
input.postcode-button {
border: 1px solid #ddd;
}また、ボタンのスタイルがテーマと似合わない場合でも、同じようにCSSを使用してスタイルを適切に調整してください。 CSSコードは 伝言板>外観>追加CSSに追加します。
最後に、
以上で WooCommerce 韓国型アドレスプラグインKorea Addressについて簡単に説明しました。
郵便番号のプラグインは、ユーザー数が多くないため、プラグイン開発者が途中で更新させずに放置されている場合があります。 このプラグインもユーザー数が50人程度に過ぎません。 WooCommerce ショッピングモールに郵便番号検索ボタンを表示したい場合は、このプラグインを多く利用すると便利な次の郵便番号のサービス機能を追加することができます。
「APIロード中に許可されていないパラメータが検出されました」エラーが発生したとき
次の郵便番号のサービスを利用して、郵便番号の機能を追加した WordPress サイトで「[郵便番号サービスの読み込みエラー] WordPressでAPIロード時に許可されていないパラメータが検出されました。 サイト管理者(開発者)の方は、ガイドページ(https://postcode.map.daum.net/guide)の基本的な使い方を参考にして修正をお願いいたします。 エラーが発生した場合:
- 郵便番号の関連プラグインを最新バージョンに更新します。
- 問題を起こすのプラグインを他のプラグインに置き換えます。
コメントを残す