WordPress 訪問者の統計情報を表示する(今日の訪問者数など)
WordPressは、さまざまな訪問者の統計情報プラグインを利用することができます。 サイドバーの訪問者の統計情報を表示したい場合はWP Statistics、Slimstat Analytics、Visitors Traffic Real Time Statistics、JetPackなどのプラグインを使用することができます。

個々の記事にカウンターを表示するには、次の記事を参照してください。
(このブログに設置された Publisherのテーマには、個々の文のViewを集計するBetter Post Viewsというプラグインが含まれています。 しばらく前からこのプラグインを有効にして、個々の文のページビューをチェックしています。)
個人的には、統計情報は、Googleアナリティクスアップデートを活用しています。 グーグル・アナリティクスをうまく活用すれば非常に多様な訪問者の接続情報を確認することができます。
WP Statisticsプラグイン
WP統計40万個以上のサイトにインストールされて使われています。

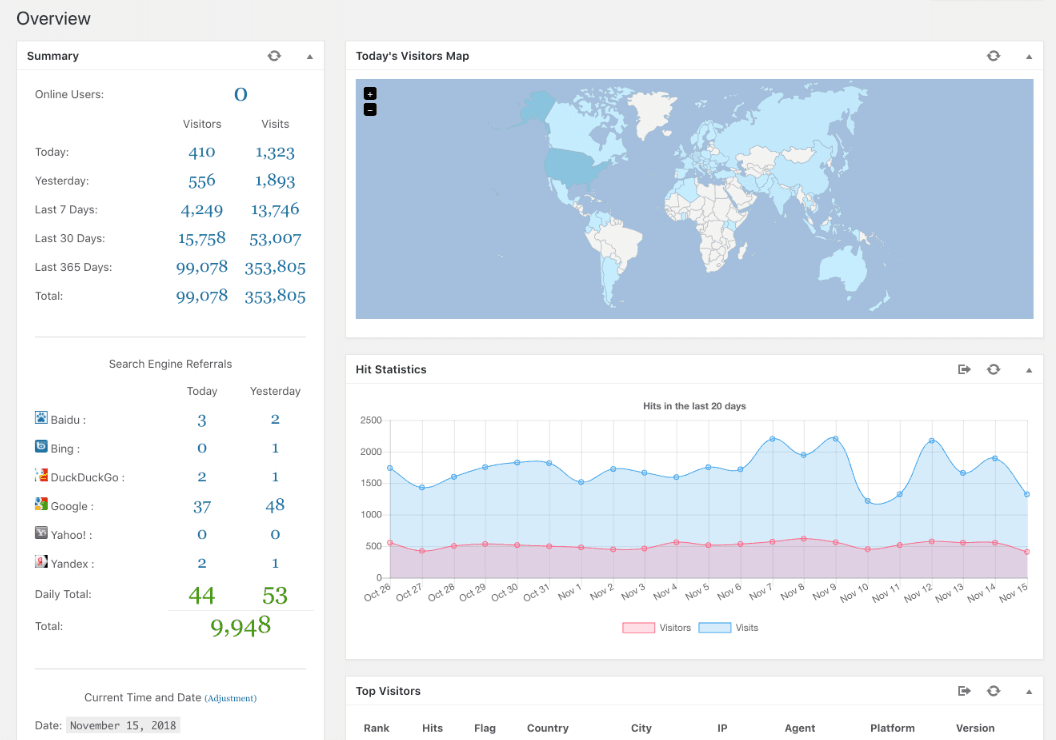
WP Statisticsはさまざまな統計情報を提供しています。 最近の訪問者の流入経路も確認できます。 (最近のティーストーリーから統計機能を更新しながら、「流入経路」を削除してユーザーから円だけを聞いています。
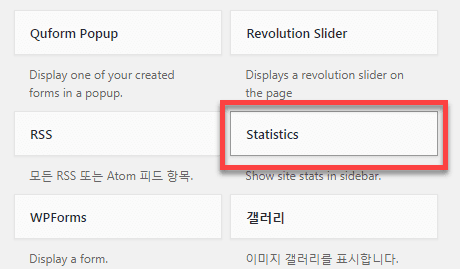
このプラグインは、サイドバーの訪問者の統計情報を表示することができるウィジェットを提供しています。 サイドバーの訪問者の統計情報を表示するには、 ルックス>ウィジェットに移動します。

統計を目的の場所(サイドバーまたはフッター)に配置します。

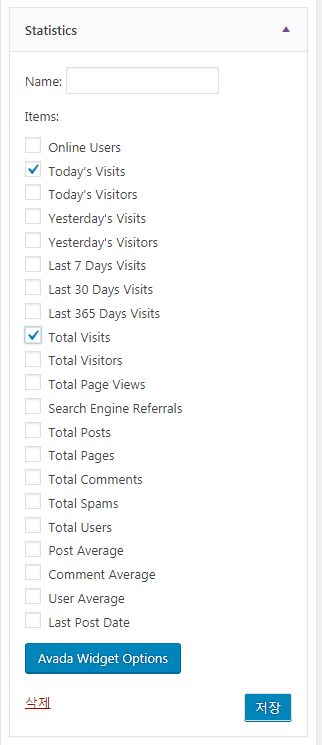
今日の訪問数/訪問者数、昨日の訪問数/訪問者数、総訪問数/訪問者数など、さまざまな項目を選択できます。 表示する項目を選択した後、저장「をクリックして保存します。

サイドバー(またはフッター)を確認すると、選択した統計情報が表示されます。 Today's Visits、Total Visitsなどの英語は ロコ翻訳を使用して、ハングルに翻訳することができます。
Slimstat Analyticsプラグイン
Slimstat Analyticsスリムという言葉に似合わず、様々な訪問者の統計情報を提供する WordPress プラグインです。

このプラグインも、さまざまな統計情報をサイドバーフッターに表示できるウィジェットを提供しています。 ルックス>ウィジェットから SlimStatを選択して、希望のウィジェット領域に配置します。

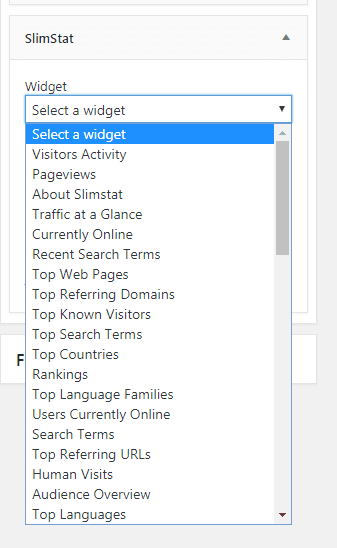
ウィジェット 下のドロップダウンから表示したウィジェットを選択します。

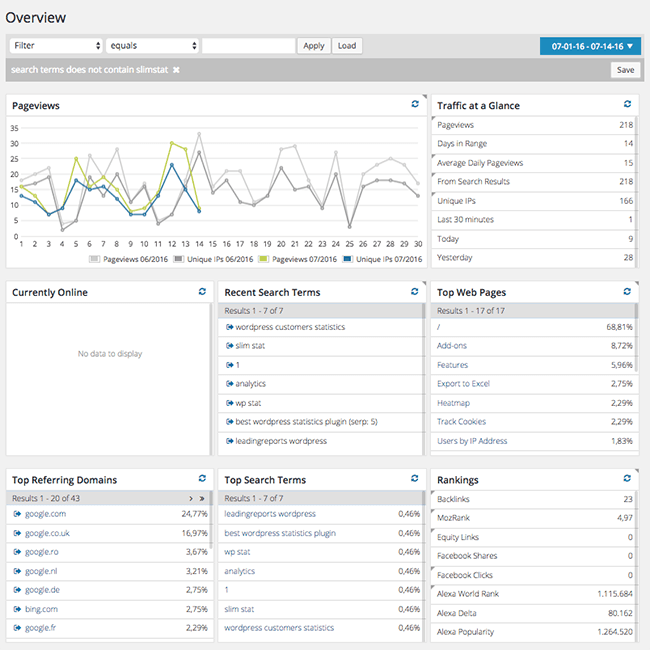
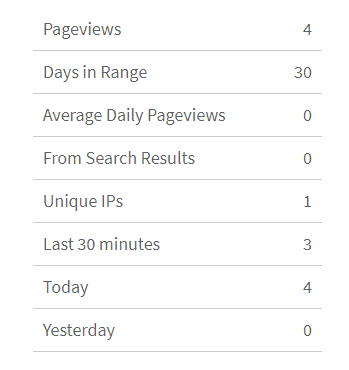
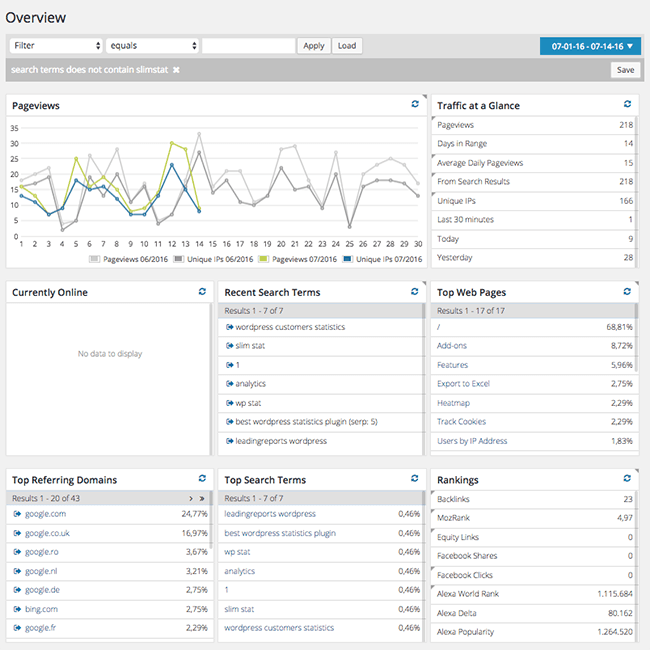
トラフィックの概要 ウィジェットを選択すると、次のような形式で表示されます。
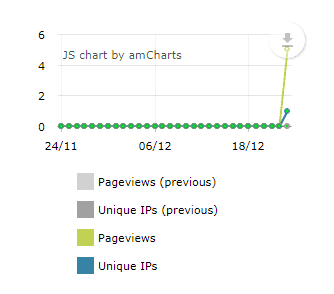
 ページビュー数 ウィジェットを選択すると、ページビューの情報がグラフで表示されます。
ページビュー数 ウィジェットを選択すると、ページビューの情報がグラフで表示されます。

Visitors Traffic Real Time Statisticsプラグイン
似たようなプラグインに Visitors Traffic Real Time Statisticsがあります。

このプラグインも今日の訪問数との合計訪問数を表示するウィジェットを提供しています。

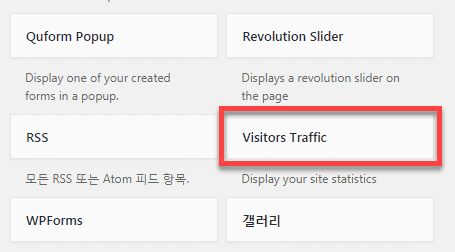
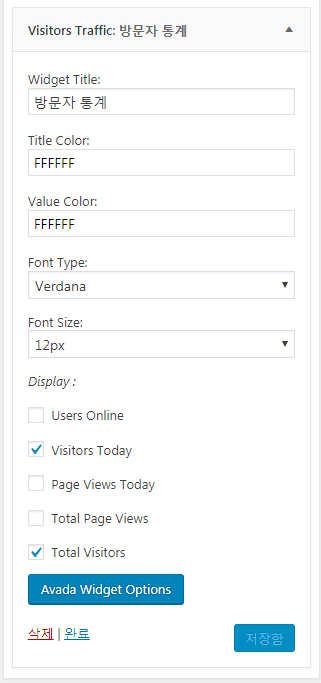
ルックス>ウィジェットから Visitors Trafficを選択します。

テキストカラー、フォント、文字サイズなども設定できます。 」表示:「で表示する項目を選択します。 Users Online(リアルタイムユーザー)も選択することもありますが、このオプションを選択したら、テスト環境(Avada インストール)で正常に動作していないですね。

最後に、
以上で WordPress サイトへの訪問者の統計情報を表示する方法を説明しました。 さまざまな統計プラグインをテストして、好みを選択すると、なりません。
他の方法でジェトペクプラグインを使用することもできます。 WP Statisticsや JetPackプラグインこの重いので、個人的にはあまり好まない方です。
ジェットパックプラグインは最近使用していないため、訪問者数を表示するウィジェットを提供しているかどうかはわかりません。 「訪問者数を表示するウィジェットが提供されていない場合」ジェトペクサイトの統計情報を使用して書かれたヒットとサイトの統計情報を表示する「を参考にしてください。

WP Statisticsプラグインには、ジェットパックのようにクリックした外部リンクを確認するオプションはありませんか?
こんにちは。 Recent VisitorsのReferrer部分を参照してください。 https://app.screencast.com/Psgm56VYS5xop
どのサイトから来たのではなく、 WordPressでクリックしたクパンリンクのようなものを確認するオプションがあるかどうか見てみましょう!
いくつかの方法があります。
短縮リンクを作成してリンクに挿入すると、クリック数がどの程度発生したかを確認できます。
URL短縮&トラッキングプラグイン:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-url-%EB%8B%A8%EC%B6%95-%EB%B0%8F-%EC%B6%94%EC%A0%81-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
また、Track The Clickのようなプラグインもあります。
WP StatisticsプラグインでGoogleボットが行っているのも確認できますか?
次の記事の「IPアドレス/ボットを統計から除外する」を参照してください。
https://www.thewordcracker.com/intermediate/how-to-add-a-wordpress-site-wide-counter-using-wp-statistics/
無料版を使用しており、私は「トップ記事とホームページ」としか見えません。
プレミアム決済者だけの使用が可能ですか?
どんなプラグインを使用していらっしゃるんです? そしてどのような機能をご希望の地、具体的に教えていただけますか?
無料で使用が不可能でプレミアムでのみ使用が可能ですか?
これプラグインのサイドバーずフッターにつけたいのですがどのようにてるんだろ教えていただけますイッか?〓〓
フッターウィジェット領域に入れればされます。
テーマのデザイン>ウィジェットに移動してフッターに対応するウィジェット領域があることをチェックしてください。
ほとんどのテーマであるはずです。
たとえば、このブログに設置された Newspaper テーマを見てみるとFooter 1、Footer 2、Footer 3など3のフッターウィジェットのセクションがありますね。
https://www.screencast.com/t/uTaFpmg0I
ない場合は、直接作って配置します。 方法は、次の記事を参照して下さい。
https://www.thewordcracker.com/intermediate/add-a-custom-widget-area-to-wordpress/
速い答えはとても感謝しています。Impreza)しかし、もしこのテーマに基づいて説明してください、もう一度お願いします。
こんにちは?
Impreza テーマを少し見てみたところ、いくつかの特異ね。
Imprezaの場合、フッターをテーマオプションで指定する必要がありますね。
次の図を参照してください。
https://www.screencast.com/t/97hNwLyiOZJ
Edit Selectedをクリックすると、フッター、ページレイアウトを変更することができます。
Visual Composerを使用すると、編集するドゥェゴヨ、 Visual Composerでウィジェット領域を追加します。
まず、テーマのデザイン>ウィジェットから新しいウィジェット領域を1つ作成します。
https://www.screencast.com/t/DKd8paDrvsvh
次にウィジェットエリアにウィジェット(統計関連のウィジェットなど)を追加するようにします。
その後、フッターのページテンプレートに対応するウィジェット領域を配置するようにします。
Visual Composer 使い方を少し知って簡単に可能になります。
もう少し補強ザラザラ Visual Composer(WPBakery Page Builder)でウィジェット領域を追加するには、Element追加画面でWidgetized sidebarを追加して下さい。
https://www.screencast.com/t/zSDALO4MavP
WordPress Impreza テーマでフッターテンプレートを修正するには、前述の方法を使用するか、 Impreza > Page Blocksで新しいページブロックを作成するか、既存のフッターテンプレート(Site Footerなど)を変更します。