WordPress 画像のアップロード時のサイズが減少する問題
WordPressで大きな画像ファイルをアップロードすると、画像のサイズが小さくなることを体験することができます。 この現象は、 WordPress 5.3アップデートで導入された機能だからです。 WordPress 5.3以降のバージョンでは、Webサーバーの容量を節約するためにアップロードされているメディアファイルのサイズが一定の大きさ以上である場合は、自動的にサイズが変更されて保存されます。
書き込み/編集画面で画像が小さく挿入される場合は、WordPress 画像が小さく挿入される場合の解決方法「を参考にしてください。
[この記事は2022年3月4日に最終更新されました。 ]
WordPressで大きな画像をアップロードするとサイズが縮小する現象 - 元の画像サイズを維持する方法
WordPress 5.3の更新では、「大きな画像」を効果的に処理するための新機能が追加されました。 大きな画像ファイルをアップロードすると、サイズが縮小された画像ファイルが生成され、使用可能な最大サイズとして使用されます。 サイズが縮小されたこれらの画像は通常、Webの使用にはるかに適しており、ファイルサイズは元のものよりも最大10倍小さくなります。
A new scaled down image is created and used as the largest available size。 This scaled down image is usually much more suitable for web use、the file size is up to ten times smaller than the original。
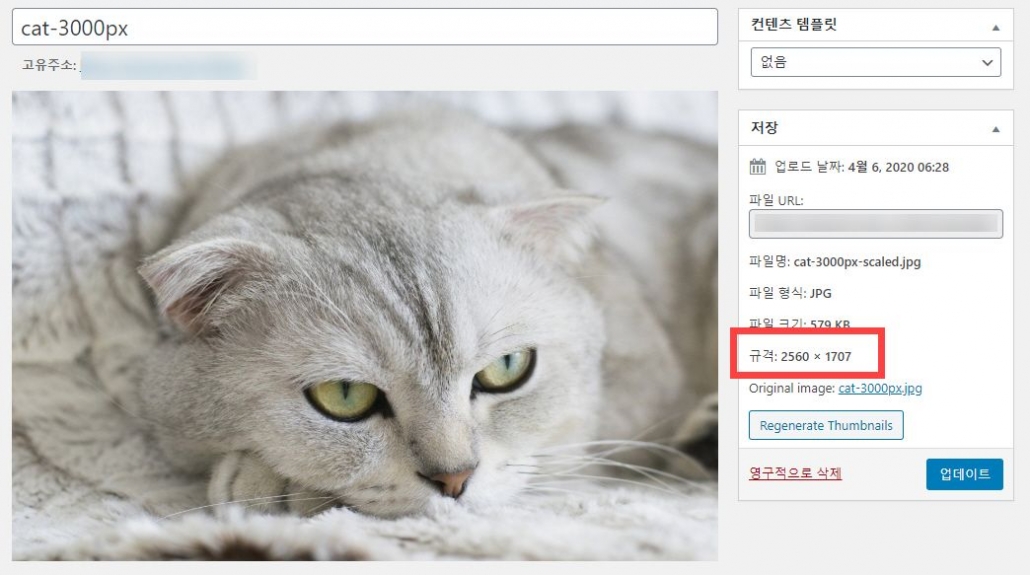
例えば、幅が3000pxの画像ファイルをアップロードする場合、メディアライブラリからアップロードされた画像のサイズを見てみると、幅が 기본 最大サイズである 2560pxに減少します。

もし大きな画像ファイルをアップロードしても、画像のサイズを変更せずに、元のサイズを維持して、アップロードしたい場合は、次のフック(フィルタ)を使用しているテーマの関数ファイルに追加してください。 チャイルドテーマ(子テーマ)を作成チャイルドテーマの関数ファイルに追加する必要が今後のテーマが更新されても修正あるいは追加が初期化されません。
// 큰 이미지 파일 업로드 시 이미지 임계값(image threshold) 제한 해제하기
add_filter( 'big_image_size_threshold', '__return_false' );画像のしきい値(使用可能な最大画像サイズ)を変更するには、次のようなコードをテーマ関数ファイルに追加します。
// 이미지 임계값을 4000px로 상향 조정
function mynamespace_big_image_size_threshold( $threshold ) {
return 4000; // 새로운 임계값
}
add_filter('big_image_size_threshold', 'mynamespace_big_image_size_threshold', 999, 1);画像のしきい値を4000に設定すると、画像の水平または垂直のサイズが4000pxを超える場合4000pxに縮小されます。 big_image_size_thresholdフィルタの詳細な説明は、 WordPress 開発者向けドキュメントを参照してみてください。
画像サイズが減り、画質がぼやけるに、この方法を使用して、許可される最大画像サイズを調整することができます。 しかし、画像ファイルが大きすぎる場合、Web容量を多く占めるだけでなく、ページの読み込み速度が遅くなり、トラフィックも増加することになります。
可能な場合は、画像のサイズを減らしてアップロードすることがページの読み込み速度を低減トラフィックを削減するのに役立ちます。 画像をアップロードする前に、画像の最適化を実行して、画像のサイズを減らすことが望ましい。 WordPress サイトに複数の人が記事を作成して、画像圧縮を強制することはできない場合は、画像を最適化プラグインを使用することができます。 しかし、画像の最適化プラグインを使用して画像のアップロード時に画像を圧縮する場合は、サーバーでの作業が必要なため、サーバーのリソースを追加で使用されます。


2560ピクセル制限解除プラグインを置いてもphpファイルの修正をしてもサーバーが画像を処理できないとし、最大サイズが2560ピクセルでアップロードできないのですが、一体何をすれば元の写真がアップロードされるのでしょうか...ㅠㅠ
本文に記載されているコードをテーマ関数ファイルに追加しても問題は解決しませんか?
本文に提示されたコードをテーマの関数ファイルに追加し、幅が3000pxのwebpイメージをアップロードしてみると元のままアップロードになりますね。 https://cafe.naver.com/wphomepage/39234 Naver カフェの記事を参照してください。
サーバーが画像を処理できないというエラーメッセージが表示された場合は、サーバー管理者またはWebホスティング会社にお問い合わせください。サーバー自体で制限がかかっているかチェックしてみるといいようです。私は クラウドウェイズでテストしたため、問題は発生しませんでした。
私がアップロードしたいファイルサイズが60MP 9504x6336サイズに37.3MBの容量を持つファイルです。
どうしようもありません。
サーバーは個人的なナスを通して運営しています。
他の方法で上げることができる方法はないでしょうか…?
那須は利用してみないので、なぜこのようなエラーが発生するのか分からない。
アップロードサイズの制限は十分ですか?
サーバーが画像を処理できないというメッセージが表示された場合は、サーバーが画像を処理できない原因をチェックしてみてください。
他の方法でウェブホスティングを利用する場合には、FTP/SFTP経由でアップロードした後、画像URLに画像を挿入することも可能です。
初心者の場合は、サーバーを直接運営する場合、サーバーの問題でストレスを多く受けて時間的な消費も多いことがあります。そのような場合は、Webホスティングを使用することも検討してください。
キャッシュをすべて削除してみるから、一つだけ使っても-1024がなくなりますね。ありがとうございます。
問題が解決したのは幸いです。通常、キャッシュプラグインは管理者ページでは機能しません。サーバーキャッシュが適用される場合は、キャッシュプラグインのキャッシュとサーバーキャッシュを削除すると、変更がすぐに適用されます。
両方の関数をそれぞれ書くと適用できず、同時に使うべきか適用になりますね。画像を書くたびに強制アドレスの後に-1024を付けて迷惑をかけてくれてありがとう。