WordPress サイトにモバイル機器に接続したときに、電話をかけるボタンを表示したい場合があります。 WordPressは、プラグインを使用するか、HTMLとCSSコードを使用して携帯電話をかけるボタンを追加することができます。
WordPressでHTMLの電話番号へのリンクをかける基本的な方法は」Telephone Links:How to Add "Call-able" Links&CTA's to Your Website「(英語)を参考にしてください。
サイドバーにクイックビューやクイックメニューを表示したい場合WordPress サイドにクイックメニュー/クイックバー/クイックビューを追加する「を参考にしてください。
エレメン などのページビルダーを使用するか、 Avada などでボタンを作成した場合、リンクに tel:010-1234-5678 形式で電話番号を指定すると、モバイルでリンクをクリックすると電話がかけられます。 以下の「HTML / CSSコードを使用してモバイル通話ボタンを追加する」を参照してください。
プラグインを使用して WordPress 携帯電話をかけるボタンを追加する
簡単にモバイル機器に通話ボタンを表示したい場合、プラグインを使用することができます。 WordPressには、いくつかの無料電話をかけるボタンのプラグインがあります。 好みを選択してテストしてみてください。
サイドバーの固定されたダイヤルボタンを表示したい場合は、以下に紹介するSticky Side Buttonsプラグインを使用することができます。
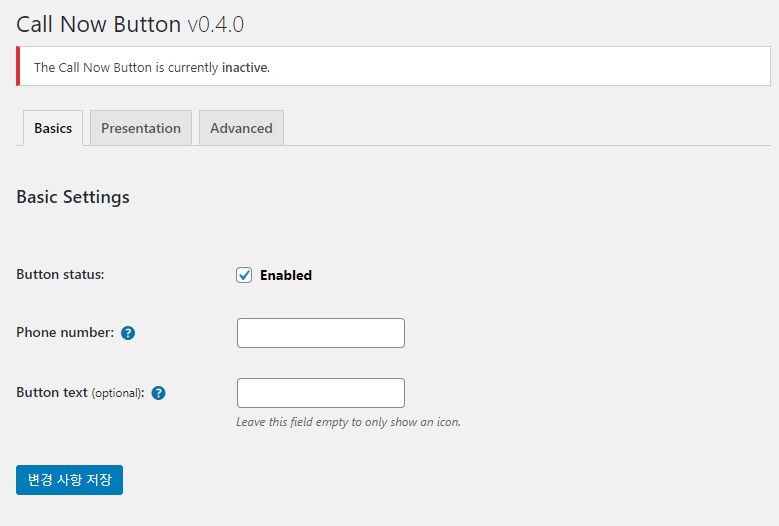
Call Now Buttonプラグイン

このプラグインモバイル訪問者にのみ表示されるCall Now Button(click-to-callボタン)を画面の下部に配置します。 モバイル訪問者は、スマートフォンで接続するので、画面の下部に表示される通話ボタンをクリックして電話をかけることができます。
プラグインをインストールするには、 WordPress 管理者ページで プラグイン]> [新規追加をクリックし、検索フィールドに「Call Now Button」と入力して検索できます。 このプラグインは現在20万以上のサイトにインストールされ使用されており、ユーザー評価も良い方です。
このプラグインをインストールして有効にした場合 設定> Call Now Buttonをクリックして、携帯電話の番号との通話フレーズを設定することができます。

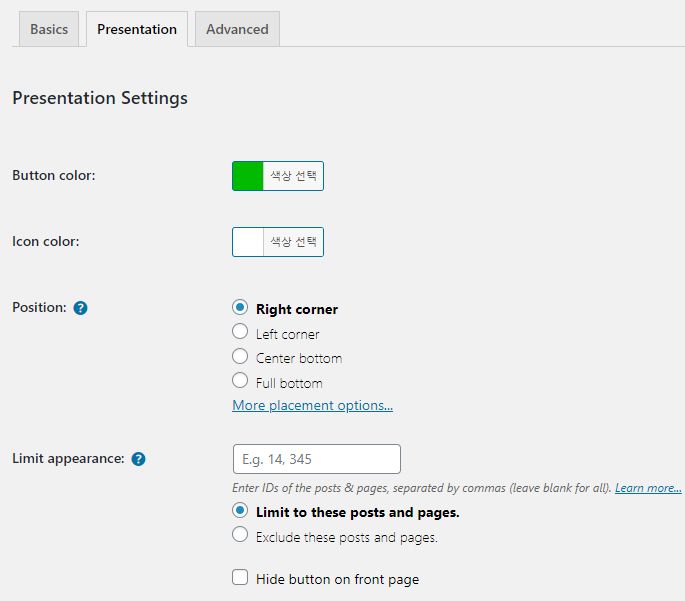
そして プレゼンテーション タブのボタンの色、アイコンの色やボタンの位置(右エッジ、左エッジ、中央下部に、Full bottomの中から選択)などを指定することができます。

また、 Limit appearanceに通話ボタンを表示したり、除外するポストとページのIDを入力することができます。 Hide button on front page チェックボックスを選択すると、フロントページ(ホームページ)では、ボタンが表示されません。
Quick Call Buttonプラグイン

クイックコールボタンは、顧客が電話番号を押さなくても、ホームページからすぐに電話をかけることができるように高速通貨(Quick Call)ボタンを追加するプラグインです。
このプラグインは、管理者ページ上のボタン配置とカスタムカラー設定などのオプションを提供する強力な開発ツールとして電話番号や希望フレーズを画面に表示することができます。
同様に WordPress 伝言板で プラグイン]> [新規追加をクリックして検索フィールドに「Quick Call Button」を検索してプラグインをインストールできます。
Sticky Side Buttonsプラグイン

サイドバーの固定された電話番号のボタンやメールのアイコンなどを表示したい場合には、 Sticky Side Buttons プラグインを使用することができます。
このシンプルなボタンの作成プラグインを使用して、ユーザーがスクロールしたときに、サイトの側面に固定されるXNUMXつ以上のフローティングボタンを作成することができます。 このプラグインを使用して、次のような情報をサイドに固定して表示することができます。
- 電話番号P
- メールアドレス
- ソーシャルアイコン
- 店舗の場所
設定オプション:
- ボタンの位置>左または右(Button position> left or right)
- ロールオーバースタイル>暗くまたは明るく(Rollover style> darken or lighten)
- アニメスタイル>なし、スライドまたはアイコンのみ(Animation style>、none、slide or icons only)
- モバイルで無効化(オプション)
- ボタンのアイコンは、テキスト、リンク、および色を簡単にカスタマイズ可能
- ボタンを表示:フロントページ、ページ、ポスト、カスタムポストタイプ(チェックボックス)
プラグインのページでデモを確認することができます。
Mobile Contact Barプラグイン

Mobile Contact Barは、訪問者が携帯電話を介してオペレータに直接連絡するか、サイトのページをすぐに訪れることができるようにするコンパクトでカスタムが容易なプラグインです。
設定ページには、 WordPress ダッシュボードの 設定→Mobile Contact Bar メニューをクリックしてアクセスすることができます。
機能
- ソーシャルメディア、Call-to-actionまたはウェブページへのリンク用のアイコン
- リアルタイムモデル(Real-time Model)のおかげで、シンプルで直感的なスタイルを指定
- フォントオーサム(Font Awesome)5統合的に組み込みアイコン選択機能
- クエリ文字列パラメータ(query string parameter)を使用したカスタム可能なURL
- ウェブサイトの訪問者から情報を収集していない
- 使用が非常に簡単に、コーディングの知識は不要!
特別なアイコン
- Scroll to Top(トップへ)
- WooCommerce Cart with Item Counter(WooCommerce カート+アイテム数を表示)
HTML / CSSコードを使用して、モバイル通話ボタンを追加する
プラグインを使用せずに、基本的なHTMLとCSSコードを使用して、モバイル機器にダイヤルボタンを表示することができます。
基本的にはStackoverflowの want to create a call now button for my website 文を参考にすることができます。 概念は、HTMLコードをページに追加して、CSSを使用してボタンのレイアウトを調整することです。
WordPressは、さまざまな方法でHTMLコードを追加することができます。 特定のページのみのHTMLコードを入れてたいページビルダーやブロックエディタの カスタムHTML ブロックまたは要素を使用します。
テーマ関数ファイルを介してHTMLコードを追加したい場合は、次のようなコードをテーマ関数ファイル(functions.php)に追加することができます。
// Add HTML to wp_footer()
// wp_footer()에 HTML 추가하기
function child_theme_footer_script() { ?>
<!-- HTML 코드 추가하기 -->
<?php }
add_action( 'wp_footer', 'child_theme_footer_script' );部分をダイヤルボタンに対応するHTMLコードに置き換えてください。
例HTML:
<div class="button-wrapper">
<a href="tel:1234567890" class="phoneMe">전화걸기</a>
</div>例CSSコード:
/* 전화걸기 버튼 */
.button-wrapper {
display: block;
text-align: center;
}
.phoneMe {
position: fixed;
bottom: 40px;
left: 50%;
transform: translateX(-50%);
background: green;
color: white;
border: none;
border-radius: 3em;
box-shadow: 2px 2px 2px rgba(0,0,0,0.2);
display: inline-block;
font-size: 1em;
padding: 1em 2em;
width: auto;
text-decoration:none;
}jsfiddleでデモを確認することができます。
上記のコードは、例示に過ぎず、適切に応用して使用してください。 必要に応じてテキストの代わりに通話ボタン画像を使用することもできます。
CSSを使用してモバイルデバイスにのみボタンが表示されるようにするには、CSS media queryを使用できます(「Place a "Call Us」button that dials the number on mobile devices注)次のコードを追加すると、モバイルデバイスでのみボタンが表示されます。
.button-wrapper { display:none; }
@media only screen and (max-width: 40em) {
.button-wrapper {
display: block;
}特定のページに表示したい場合には、前述のように、ユーザー定義のHTML要素にHTMLを追加することができます。 他の方法で WordPressで提供される Conditional Tag(条件タグ)を使用することができます。
良い情報ありがとうございます~~~
いくつかのプラグインを紹介しました。
そのような通話ボタンや電子メール、SNS接続機能を含むテーマを購入する方法はどうですか?
すべて含まれているテーマがありますか?
そんな
すべて含まれているテーマは見つけるのが難しいようです。
プラグインを使用するか、直接html / cssで実装してください。
SNS共有ボタンは Newspaper などのテーマで提供されます。 Newspaper テーマは Naver/カカオ共有ボタンも追加されました。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-newspaper-%ED%85%8C%EB%A7%88-%EB%84%A4%EC%9D%B4%EB%B2%84-%EA%B3%B5%EC%9C%A0-%EA%B8%B0%EB%8A%A5/