WordPress 前の投稿/次の投稿(ポストナビ)を削除する
WordPress 投稿の下部に「前の記事/次の記事」リンクが表示されることがあります。 前の投稿/次の投稿リンクをポストナビゲーションと呼びます。 これらのポストナビゲーションが表示される場合は、いくつかの方法で削除できます。
WordPress 前の投稿/次の投稿(ポストナビ)を削除する
テーマオプション機能を使用してポストナビゲーションを削除する
一部の有料テーマでは、前の投稿/次のリンクを削除するオプションをテーマオプションで提供することもあります。
Avada
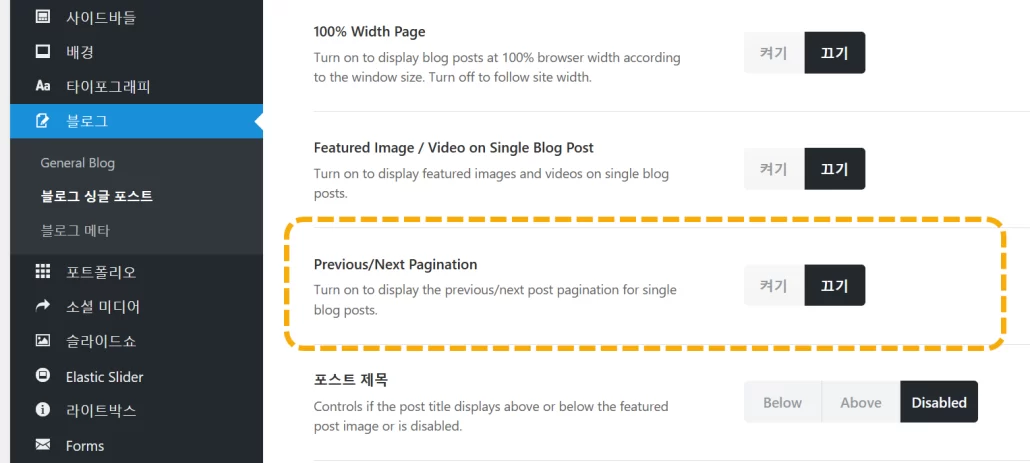
たとえば、ベストセラーのテーマである Avada(Avada)テーマの場合 WordPress お知らせ» Avada » Options » ブログ » ブログシングルポストから Previous/Next Pagination オプションをオフに設定すると、前の記事/次の記事のページネーションは表示されません。

上記のオプションをオフにしてもPrevious Post / Next Postリンクが表示される場合 Avada テーマのレイアウトでテンプレートを変更する必要があります。 Avadaレイアウトを導入することで、サイトのすべてのセクションを通知パネル内でカスタマイズできます。
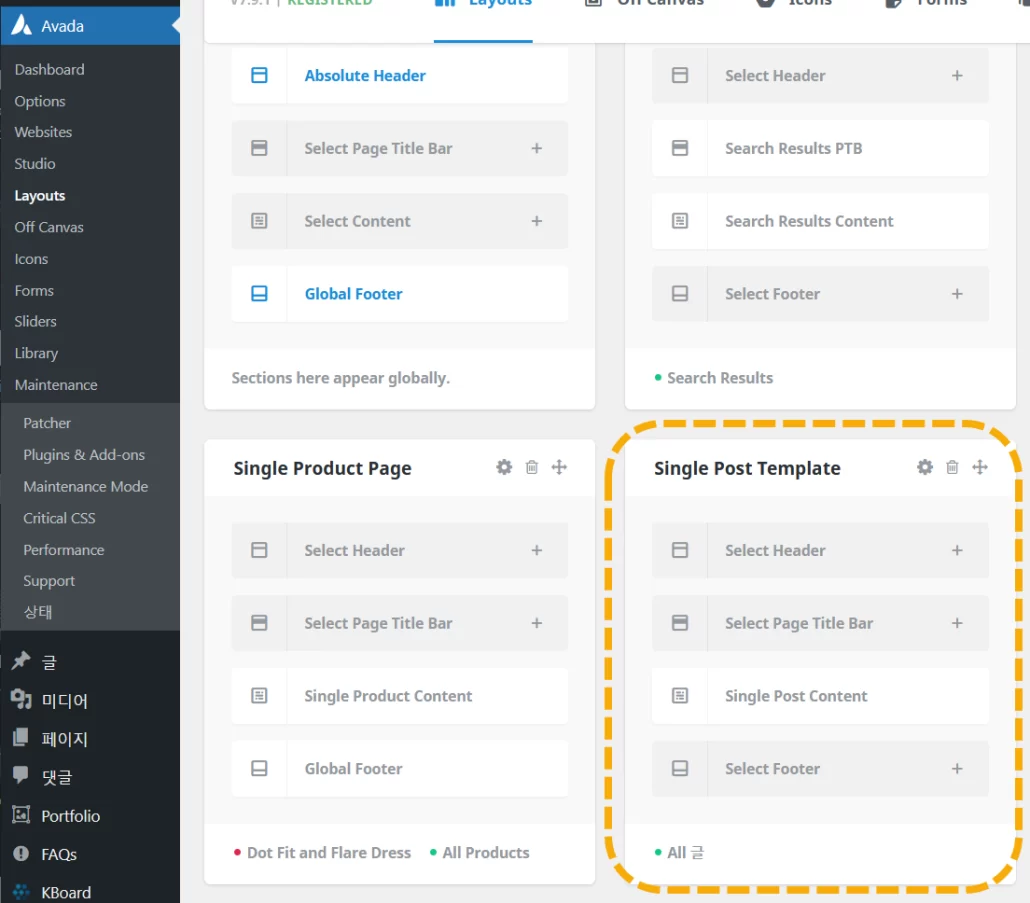
WordPress お知らせ» Avada » Layoutsに移動し、 単一の投稿テンプレート 部分のSingle Post Contentテンプレートを開き、Pagination要素を削除できます。

GeneratePress テーマ
GeneratePress テーマ有料版を使用する場合:
- WordPress 管理者ページ » ルックス » カスタマイズ » Layout » Blogに移動します。
- コンテンツ セクションの 単発講座 タブを選択します。
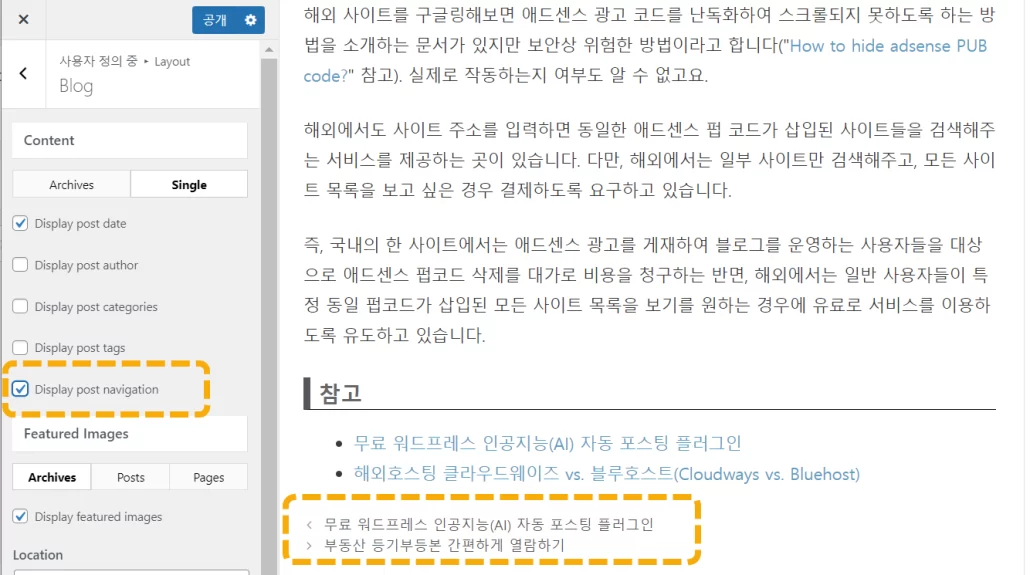
- Display post navigation オプションのチェックを解除します。
Display post navigation オプションを選択すると、下の図に示すように前の投稿/次の投稿ナビゲーションが表示され、このオプションをオフにするとポストナビゲーションは表示されません。

無料版を使用していない場合は、GPテーマ関数ファイル(functions.php)に次のコードを追加して、投稿ナビを無効にできます。
// Remove the post navigation in GeneratePress theme
add_filter( 'generate_show_post_navigation', '__return_false' );子テーマをインストールして、子テーマ内の関数ファイルに上記のコードを追加します。
アストラテーマ
Astra テーマの場合 有料版を使用してポストナビゲーションを無効にすることができます。

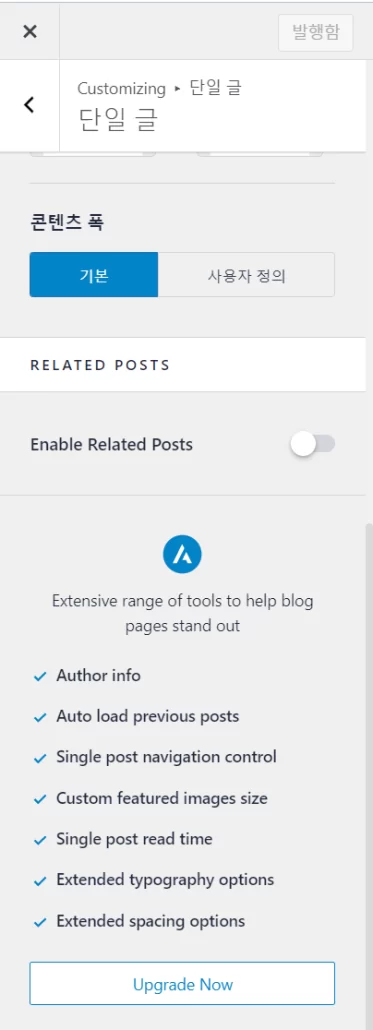
アストラの有料版を使用して、ブログセクションの次の要素を制御できます。
- 作成者情報 (Author info)
- 前の記事の自動読み込み (Auto load previous posts)
- シングルポストナビゲーションコントロール (Single post navigation control)
- カスタム属性画像サイズ(Custom featured images size)
- 単一の投稿読み取り時間 (Single post read time)
- 拡張タイポグラフィオプション (Extended typography options)
- 拡張マージン調整オプション (Extended spacing options)
参考までに Newspaper テーマですべての記事を読むと、次の記事が自動的に読み込まれる機能が提供されます。 アストラテーマのAuto load previous posts機能が同様に動作するようです。
Astra 無料テーマからポストナビを削除したい場合 チャイルドテーマの関数ファイルに次のコードを追加してテストしてください。 (チャイルドテーマを利用しない場合、今後のテーマ更新時に修正/入力事項がすべて消えることになります。)
// Remove the Post Navigation in Astra theme
add_filter( 'astra_single_post_navigation_enabled', '__return_false' );CSSを使用してポストナビゲーションを隠す
CSSを使用して、単純に前の投稿/次の投稿リンクを非表示にすることができます。 CSSを使用すると、その部分は実際に削除されるのではなく、その部分は読み込まれますが、ブラウザで訪問者にのみ表示されないように隠されます。
通常、次のCSSコードを使用してポストナビゲーションを非表示にできます。
// Hide the Post Navigation in WordPress Posts
nav.navigation.post-navigation {
display: none;
}上記のコード WordPress お知らせ»外観»カスタマイズ»追加CSS セクションに追加してテストしてください。
上記のコードを入力しても機能しない場合は、キャッシュプラグインのキャッシュを削除し、ブラウザのキャッシュを削除して変更が反映されていることを確認してください。
上記のアクションでもポストナビが削除されない場合に使用する WordPress テーマ名を下記のコメントでお知らせください。実際のコードをご確認いたします。


wordさんだから文一つ一つ見ながら新しいブログ作っています。 Generatepressもwordさんお勧めの通りフォローしましたww..以前に私が選択したテーマ何も知らなかった時だからテーマがスピードに影響を及ぼすかもしれませんでしたね。 ムートン..
このように縦に並んで出てくるのにあまりにも見えたくないです..ㅜㅜ
このように並べ替えることはできませんか?
この情報はよくわかりませんㅜㅜ
こんにちは、コメントを残していただきありがとうございます。 次の記事を参考に設定を試してみますか?
https://avada.tistory.com/2299
うまくいかない場合 Naver カフェに質問を投稿してください。
https://cafe.naver.com/wphomepage
あるいは、この記事のコメントを通しても気になる点を挙げてください。
こんにちは〜最近情報をたくさん得ています。 ありがとうございます〜!
現在ここで使用されているフォントは何であるかがわかりますか?
フォントがとても気に入っています+_+
こんにちは、ホジン様。 このブログでは、フォントを設定せずにテーマのデフォルト設定をそのまま使用しています。 ハングルフォントを指定したい場合は、次の記事を参照してください。 DiviテーマでNoto Sans JPフォントを指定する方法ですが、他のテーマでも同様の方法でアプリケーションを利用できます。
https://www.thewordcracker.com/basic/divi-%ed%85%8c%eb%a7%88%ec%97%90-%ea%b5%ac%ea%b8%80-%ec%9b%b9-%ed%8f%b0%ed%8a%b8-%ec%a0%81%ec%9a%a9%ed%95%98%ea%b8%b0-%ed%95%9c%ea%b8%80-%ea%b8%80%ea%bc%b4-%eb%b3%80%ea%b2%bd/
近いうちに エレメンでNoto Sans JPなど希望するGoogleフォントやハングルフォントを指定する方法についての記事を作成する予定です。 エレメントを使用している場合は、今後公開する記事を参考にしておきたいフォントを簡単に適用できます。
こんにちは。
Astra テーマを使用すると、一番下のナビゲーションが「次へ、前の投稿」として表示されます。
GeneratePress テーマのように投稿タイトルを表示させることもできますか?
Astra テーマのポストナビで、次の記事、前の記事の代わりに記事のタイトルが表示されるようにする方法についてまとめてお知らせします。
ありがとう:)
アストラテーマでポストナビゲーションを「次の投稿/前の記事」の代わりに投稿タイトルが表示されるように変更する方法について、次の記事でまとめてみました。
https://avada.tistory.com/2912
一度試してみて、良いことを教えてください。
こんにちは。 申し訳ありませんが、見たいものがあります。 WordPress 本文中の写真を代表サムネイルにする方法はどうなりますか?
プロパティ画像ボタンをクリックして、メディアライブラリで画像(写真)を指定します。
https://www.thewordcracker.com/basic/how-to-start-wordpress/ 記事から「WordPress 記事/ページを作成する」を参照してください。
参照スクリーンショット:
https://app.screencast.com/OrDkdjpFN2Drg
https://app.screencast.com/S12Tj2g8Ihdd8
WordPressでは、「代表画像」の代わりに「特性画像」(Featured Image)という用語が使用されます。 一部 WordPress バージョンでは「代表イメージ」と翻訳したことがありますが、最新バージョンとほとんど WordPress バージョンでは、「特性画像」という用語が使用される。