下の映像のように、マウスをスクロールすると、セクション単位で移動しながらの側面に点になったナビゲーションに進行状況が表示されるサイトを WordPressにしたい場合、有料のプラグインを使用することができます。 fullPage.jsというプラグインを使用すると、全画面スクロールサイトを作成することができます。 このプラグインは、現在の Gutenberg龍(Gutenberg)とエレメントページビルダー(Elementor ページビルダー用のXNUMXつのバージョンで販売されています。
WordPress フルスクリーンスクロールプラグイン - fullPage.js plugin for Gutenberg / Elementor

フルスクリーンスクロールサイトを制作したい場合fullPage.jsというライブラリを使用することができます。 GitHubにソースが公開されているのでダウンロードして適用することができます。 ハングルがよくなっているので適用時、ハングル文書を参照してみてください。
fullPage.jsは...
(単一ページのウェブサイトやワンページサイトでも知られている)全画面スクロールのWebサイトを作成する簡単で、使いやすいライブラリです。 全画面スクロールのWebサイトを作成することができ、ウェブサイト区域内に水平方向のスライダを追加することができます。
WordPressに適用することは困難場合、プラグインを使用することができます。 現在 Gutenberg (ブロックエディタ; WordPress デフォルトのエディタ)と エレメンページビルダーに使用できるプラグインが出ています。 DiviテーマのDiviビルダー用のプラグインも作っているようです。
- フルページ.js plugin for Gutenberg(Gutenberg用):https://alvarotrigo.com/fullPage/wordpress-plugin-gutenberg/
- フルページ.js plugin for Elementor (エレメント用):https://alvarotrigo.com/fullPage/wordpress-plugin-elementor/
下のビデオで Gutenberg用のプラグインのデモを見ることができます。
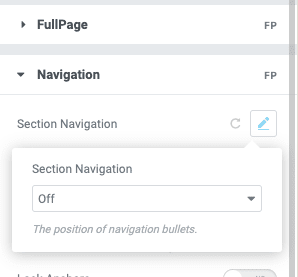
上記の動画では、右にドットで区切られナビゲーション(ナビゲーション)が表示されませんがエレメン用のプラグインのデモでは、表示されます。 この部分については、開発者にお問い合わせしてみると Gutenbergとエレメン用のプラグインの両方にセクションナビゲーション(Section Navigation)を表示するためのオプションが提供されるとします。

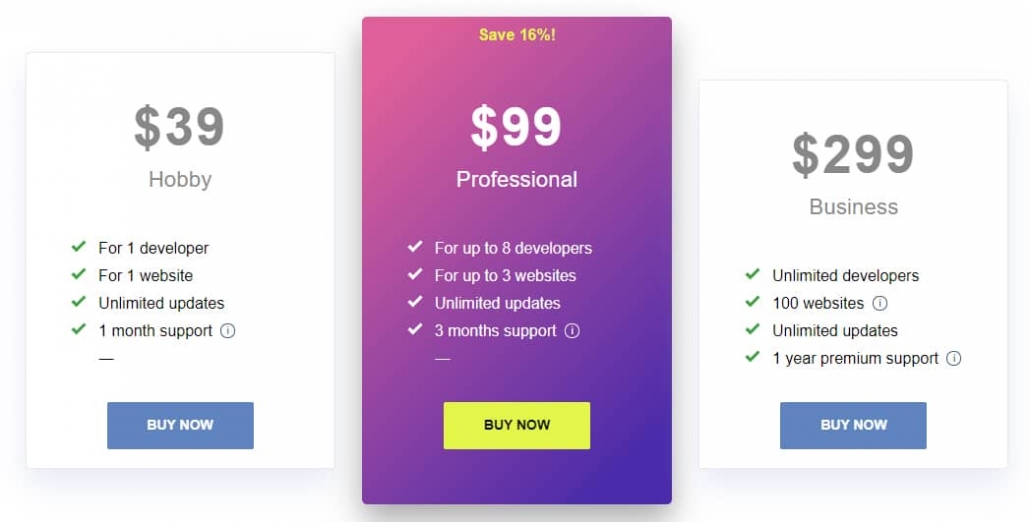
各プラグインは、XNUMXつのプラン(プラン)で販売されています。

三プランすべて無制限の更新(Unlimited Updates)が提供される表記されています。 Hobby料金制は1人の開発者のための、1つのサイトに適用可能であり、1ヶ月のサポートを受けることができます。 Professionalプランは最大8人の開発者は、最大3つのウェブサイト、3ヶ月のサポートが提供され、Businessプランは無制限の開発者、100個のウェブサイト、1年プレミアムサポートが提供されます。
サポートは、githubのフォーラムでバグを報告するとの質問をすることができるものであり、プレミアムサポートはチャット/メール問い合わせが可能で、最大48時間以内に回答を得ることができるとします。
これとは別にfullPage.jsエクステンションも個別に販売されています。 詳細については、プラグインのサイトを参照してみてください。
最後に、
WordPress サイトに全画面スクロールの効果を実装したい場合本文で紹介したプラグインを使用してみることができるようになります。 コーディングの知識があればGitHubサイトからソースをダウンロードして WordPressに適用することも可能になります。
fullPage.jsと同様のjQueryプラグインでjQuery Scrollify(https://github.com/lukehaas/Scrollify)があります。 検索してみる、さまざまなソースを見つけることができるでしょう。
コメントを残す