WordPressでは、さまざまな方法でヘッダーセクション( ... )にメタタグ Naver 所有確認コードは、Googleアナリティクスのトラッキングコードなどを追加することができます。 WordPress メタタグを追加時、適切な方法を選択して WordPress ヘッダーセクションにコードを追加してください。
[この記事は、2023年1月8日に最後に更新されました。 ]
WordPress メタタグを追加する
メタタグとは?
メタ(meta)という言葉は、Webページの情報を意味します。 メタタグ(Meta Tag)は、ウェブサイトの簡単な情報を提供するために作成されました。 メタタグは、作成者、キーワード、説明、文書タイプ、著作権およびその他の重要な情報など、Webページに関する情報を表示します。
次は、 WordPress 公式文書で提示するdescriptionを表示メタタグの例です。
<meta name="description" content="This is the
description sentence or short paragraph about
the article or post." />一般的なメタタグの例:
<meta name="resource-type" content="document" />
<meta http-equiv="content-type" content="text/html; charset=US-ASCII" />
<meta http-equiv="content-language" content="en-us" />
<meta name="author" content="Harriet Smith" />
<meta name="contact" content="harrietsmith@harrietsmith.us" />
<meta name="copyright" content="Copyright (c)1997-2004
Harriet Smith. All Rights Reserved." />
<meta name="description" content="Story about my dog
giving birth to puppies." />
<meta name="keywords" content="stories, tales, harriet, smith,
harriet smith, storytelling, day, life, dog, birth, puppies, happy" />WordPressメタタグを追加する方法
WordPressでは、これらのメタタグをいくつかの方法で追加することができますが、Yoast SEOやRank MathのようなSEOのプラグインを使用して簡単に指定することができます。 Yoast SEOの詳細については、次の記事を参照してください。
WordPress ヘッダーセクションにコードを追加する
WordPress ヘッダセクション( )にコードやスクリプトを追加したい場合は、いくつかの方法があります。 まず、一般的な方法でXNUMXつの程度を考えることができます。
プラグインを使用してヘッダーセクションにコードを追加する:WPCode(旧名「Insert Headers and Footers」)プラグイン

WPCode(救命名「Insert Headers and Footers」)は現在、100万を超える WordPress サイトにインストールされて使用されている人気の WordPress プラグインのいずれかが、プラグインを使用すると、Googleのアナリティックス(Google Analytics)は、カスタムCSS、 Facebook ピクセル(Facebook Pixel)、 Naver アナリティックス、 Naver ウェブマスターツールを所有確認メタタグなどのコードをHeadまたはFooter領域に簡単に追加することができます。
もっと詳しく WordPress ヘッダとフッターに簡単にコードを挿入する:Insert Headers and Footersプラグインを参照してみてください。
参考までにJavascriptコードをヘッダセクションとフッターセクションに位置させることは違いがあります。
テーマオプションを使用してヘッダーセクションにカスタムコードを追加する
Avada, Newspaper 一部のテーマでは制限がありますが、Google AnalyticsのトラッキングコードやJavaScriptのコードをヘッダーセクションに追加する機能も提供しています。
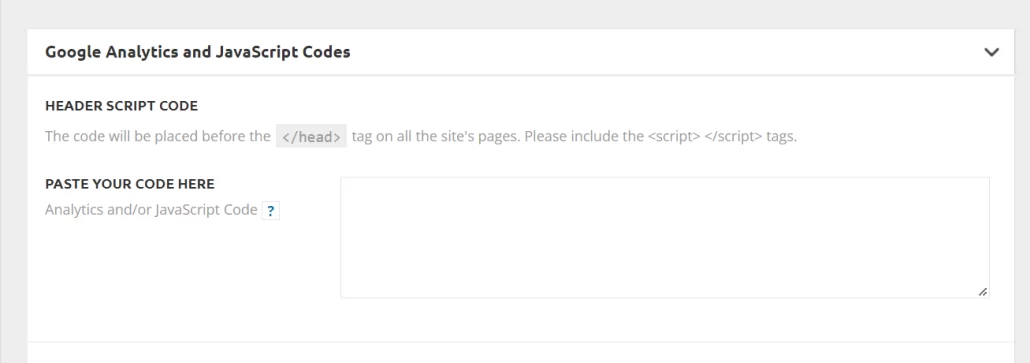
例えば、 Newspaper テーマの場合 WordPress お知らせ» Newspaper » Theme パネル » 分析/JS コードに移動し、 Google Analytics and JavaScript Codes セクションでGoogle AnalyticsコードとJavaScriptコードタグの直前に追加できます。 追加されたコードはサイトのすべてのページに適用されます。

WordPress フックを使用する:wp_head
たとえば、Googleの AdSense 自動広告を利用するには、 AdSense サイトで提示する AdSense スクリプトをヘッドセクション( )に追加する必要があります。 この場合、 WordPressで提供されるwp_headアクションを使用することができます。
WordPress 公式文書によると、wp_headアクションフックはwp_head()関数によってテーマのheader.phpテンプレートのセクション内でトリガーされます。
たとえば、次のようなJavascriptのスクリプトをHeadセクションに追加したい場合、テーマの関数ファイルに次のコードを追加することができます。
function hook_javascript() {
?>
<script>
alert('Page is loading...');
</script>
<?php
}
add_action('wp_head', 'hook_javascript');同様に AdSense 自動広告コードをヘッダーセクションに追加するには WordPress テーマの関数ファイルに次のようなコードを追加します。
// 구글 AdSense 자동 광고 코드 추가
function add_pageads() {
?>
<script data-ad-client="ca-pub-12345678901234" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<?php
}
add_action( 'wp_head', 'add_pageads');この方法を利用するには、 チャイルドテーマを作って作業していることが望ましい。 そうでない場合、今後のテーマが更新されるとテーマファイルに追加された事項や修正事項が初期化されます。
テーマの関数ファイル(functions.php)を編集する方法で、大きく二つを考えています。
- テーマエディタを使用: WordPress 管理者ページ>テーマのデザイン>テーマエディタをクリックして、チャイルドテーマの関数ファイルを編集することができます。 この方法は、便利ですが、 WordPress セキュリティプラグインでは、セキュリティのためにテーマエディタを無効にすることを推奨しています。
- FTPを使用する: FTP経由で(Webホスティング)サーバに接続してテーマ関数ファイルを変更することができます。 テーマファイルは、 / WP-コンテンツ/themes/テーマ_フォルダ/ 下に位置しています。
FTPの使い方は ここを参考にしてみてください。 Bluehost(Bluehost) などcPanelを提供するウェブホスティングを利用する場合cPanelの File Managerツールを使用することも可能です。
参考にフッターセクション( 直前)にコードを追加したい場合には、wp_footerアクションフックを使用することができます。
// HTML 코드를 wp_footer()에 추가하기
function child_theme_footer_script() { ?>
<!-- 추가할 HTML 코드 -->
<?php }
add_action( 'wp_footer', 'child_theme_footer_script' );テーマファイルに直接コードを追加する(FTPを使用)
別の方法としてチャイルドテーマを作成し、header.phpファイルのHeadセクションに直接コードを追加することも可能です。
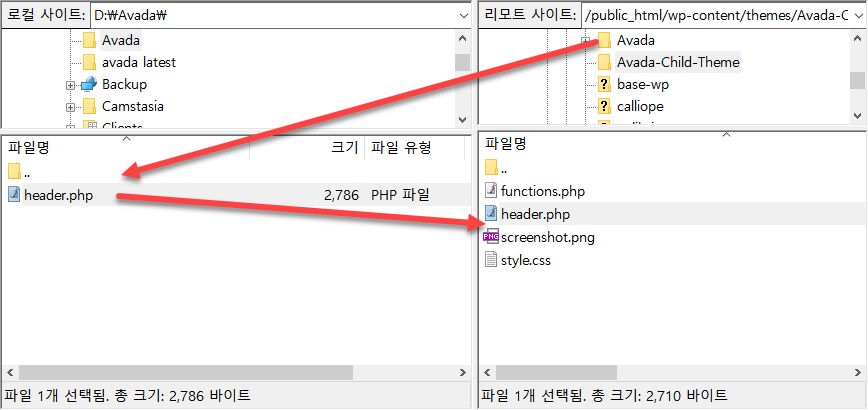
1.まず、親テーマのフォルダ(たとえば、 Avadaの場合: / WP-コンテンツ/themes/Avada)のheader.phpファイルをコンピュータの一時フォルダにダウンロードします。
2.コンピュータにダウンロードしたheader.phpファイルをチャイルドテーマのフォルダ(例: / WP-コンテンツ/themes/Avada-子供-Theme/)にアップロードします。

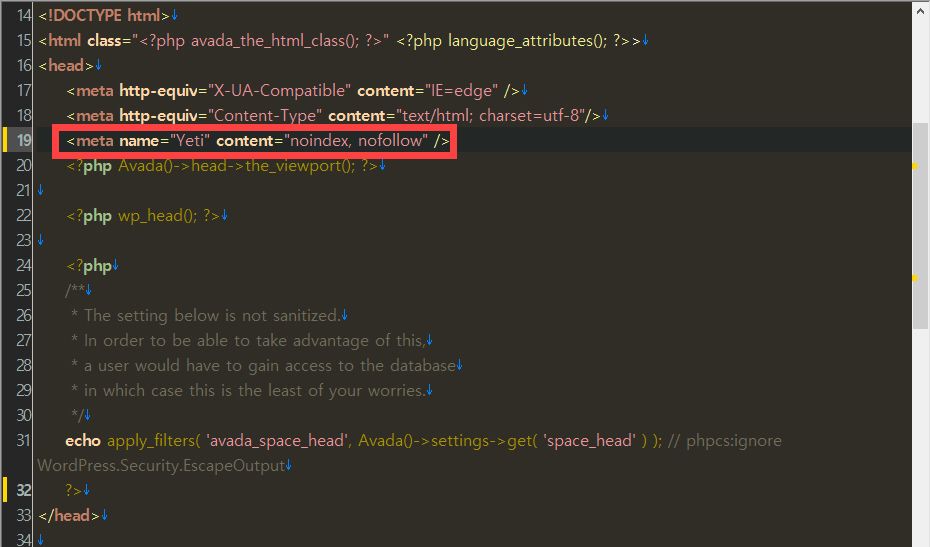
3.子テーマフォルダにアップロードしたheader.phpファイルをテキストエディタで開きます。 その後、Headセクションにコードを追加します。

WordPress テーマをカスタムしたい場合は、子テーマを作って前述と同様のプロセスで作業します。 例えば、 すぐ上にコードを追加する場合は、通常footer.phpファイルにコードを置くことができます。 ページテンプレートを作成し、作業する場合には、page.phpファイルをコピーして利用することができます(参照).
グーグル・アナリティクスコードを追加する
WordPressでは、Googleアナリティクスのトラッキングコードをさまざまな方法で追加することができます。 テーマやSEOプラグインでは、Googleアナリティクスのコードを追加する機能を提供することができます。 そのような場合には、テーマやプラグインの機能を利用することができます。
グーグル・アナリティクスの統計を WordPress 伝言板で確認できるようにするプラグインがあります。 しかし、このようなプラグインは、サイトの速度を遅くすることができるので、できればGoogle Analyticsのサイトで確認することが良いことができます。 グーグル・アナリティクスでダッシュボードを作成したいの統計情報を簡単に確認することができます。
- グーグル・アナリティクスGoogleは、 Naver, Facebook 訪問者の数を確認する方法
- グーグル・アナリティクスで AdSense 収益性の高いページのタイトルを確認する/ページビューが高いページの収益を確認する方法
最後に、
以上で WordPressでHeadセクションにメタタグなどのコードを追加するさまざまな方法を説明しました。
WordPressドットコム(WordPress.com)で登録して使用する 加入型 WordPressの場合、ビジネスプラン以上でのみ外部のテーマとプラグインをインストールすることができます。 加入型 WordPressでは、上記のWPCdoeプラグインを使用して、ヘッダーセクションとフッターセクションにコードとスクリプトを追加できます(「WordPress 加入型(WordPress.com)で Naver ウェブマスターツールを所有を確認する"参照)。

コメントを残す