WordPress フッターの列の数を変更する
WordPress フッターカラム数を変更したい場合があります。 一部のテーマでは、フッター領域のカラム数を調整することができるオプションを提供しています。 その場合、テーマオプションやカスタマイズするにフッター列の数を変更することができます。 このオプションがない場合CSSで調整できます。
WordPress フッターの列の数を変更する
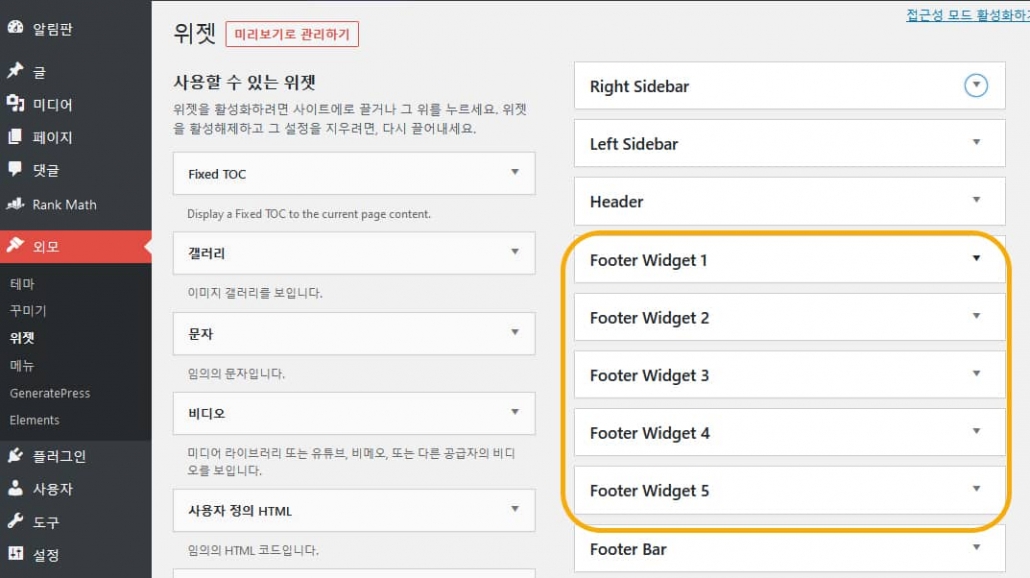
WordPressでフッター領域にウィジェットを配置するには、通常の ルックス>ウィジェットでフッター領域にウィジェットを追加します。 フッターウィジェット領域の名前は、テーマによって異なりますが、通常Footerという言葉が入ります。 このブログで使用されている GeneratePress テーマの場合Footer Widget 1〜Footer Widget 5がフッターに表示されるウィジェット領域です。 (Avada テーマを見てみるとフッターウィジェットエリアの名前が似ていますね。)

一部のテーマでは、フッターに表示する列の数を設定するためのオプションを提供しています。
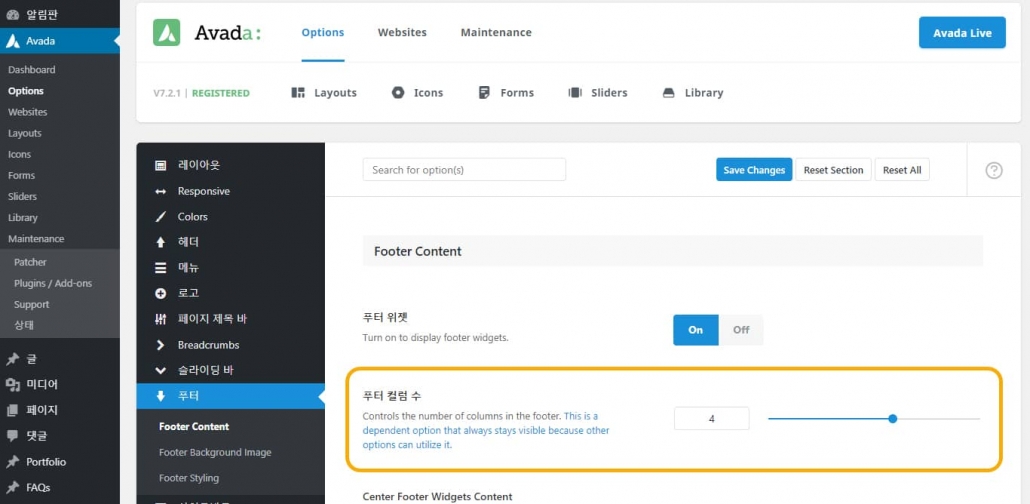
Avada (Avada)テーマフッターカラム数を調整する
Avadaの場合 Avada > Options>フッター>フッターの列ができ (英語版では、 Avada > Options> Footer> Number of Footer Columns)でフッターウィジェットエリアのカラム数を調整することができます。

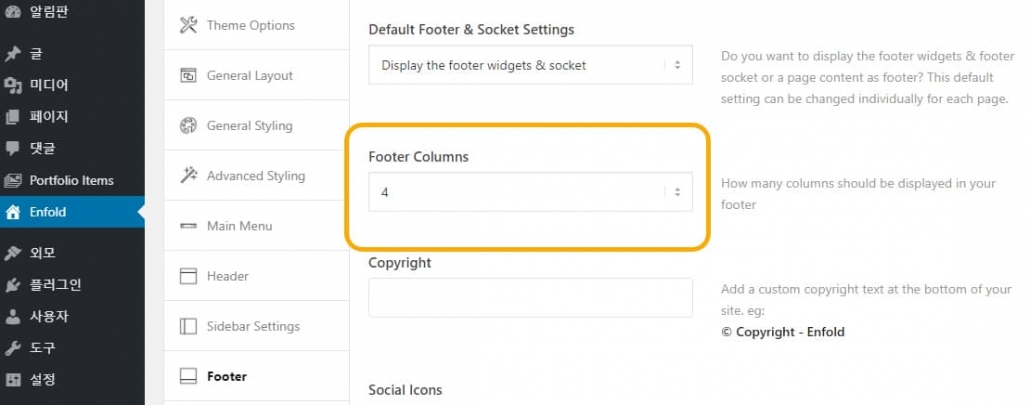
Enfold (Enfold)テーマフッターカラム数を調整する
Enfold テーマは Enfold > Footer> Footer columnsでフッター列の数を指定することができます。

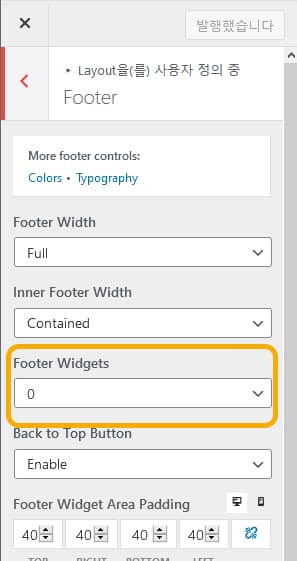
GeneratePress テーマ
ツェナーレートプレスのテーマは ルックス>飾る> Layout> Footerに移動して、Footer Widgetsオプションでフッタウィジェットの数を指定できます。 このブログではフッターが使用されていないため、このオプションを「0」に設定しました。 無料版でもフッターウィジェットの数を調整するオプションがあります。

フッター列数の調整オプションがない場合:CSSで調整する(例:このボールであるテーマ)
フッター列の数を調整するためのオプションがない場合には、一般的にCSSで簡単に調整が可能です。 例えば、今年の公式テーマである Twenty Twenty-One(このボール日)のテーマでは、フッター領域は「底」XNUMXつしかありませんが、このフッター領域にウィジェットを追加すると、フッター領域の左から右にXNUMXつずつ埋めながら配置されます。
フッター領域を見てみると、3つの列で構成されていますね。 したがって、3つのウィジェットをフッター領域に追加すると、バランスが合うようにフッターに配置されます。 もし2つのウィジェットをフッターに追加すると、図のように3つの列の2つの列にウィジェットが配置されて、少し厄介です。

フッターに2つのウィジェットのみ配置した場合、次のようなCSSコードを追加すると、各ウィジェットがフッターの半分の領域を占めるようになります。
/* 2021 테마에서 바닥글 컬럼 개수 조정하기 */
@media only screen and (min-width: 1024px) {
.widget-area {
grid-template-columns: repeat(2, 1fr);
}
}一つのウィジェットのみ底に表示して中央揃えたい場合は、次のようなコードを使用することができます。 その後、解像度が1024px以上の機器でフッター領域のカラム数が1つに調整されます。
@media only screen and (min-width: 1024px) {
.widget-area {
grid-template-columns: repeat(1, 1fr);
text-align: center;
}
}ユーザーCSSコードは ルックス>飾る>追加CSSに追加したり、 チャイルドテーマ 内のスタイルシートファイル(style.css)に追加面になります。
実際CSSコードは、テーマより少しずつ異なりますが、基本的なCSSを知ることは通常は困難でないように調整が可能になります。 思うようにうまくいかない場合は、下記にコメントを残してください。

