WordPress タグラインフレーズなくす
WordPressでサイトのタイトルとタグライン情報は、 設定>一般 또는 テーマのデザイン>カスタマイズ>サイトアイデンティティで入力することができます。 (WordPress バージョンによっては、「テーマデザイン」の代わりに「ルックス」という用語を使用することもできます。)

使用するテーマやテーマの設定に応じて、サイトのタイトルとタグラインがヘッダーに表示される場合があります。 通常のロゴをアップロードして設定すると、ロゴが表示されます、ロゴの代わりにサイトのタイトルを表示するように設定する場合に、タグラインが一緒に表示されることがあります。
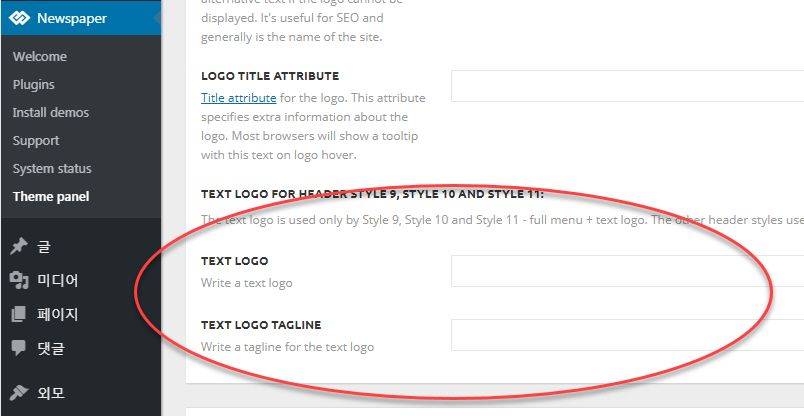
たとえば、このブログに、現在使用されている Newspaper テーマは、特定のヘッダのスタイルを使用する場合にロゴ画像の代わりにテキストロゴを指定することができます。

TEXT LOGO TAGLINEに何も入力しない場合、デフォルトでは「DISCOVER THE ART OF PUBLISHING」というフレーズが指定されます。 テキストロゴはスタイル9、スタイル10、スタイル11でのみ表示されます。
他のブログにも Newspaper テーマをインストールし、ロゴは画像の代わりにテキストに設定してみました。 これにより、次のように「タグライン」フレーズも一緒に表示されます。

これは一つの例示にすぎません。 テーマに沿ってロゴ画像をアップロードしていない場合は、サイトのタイトルと一緒にタグラインフレーズが表示されることがあります。 そのような場合、いくつかの方法でタグラインフレーズをなくすことができます。
- テーマオプションでサポートする場合のテーマオプションを使用して削除
- テーマソースファイルからタグライン部分を削除(チャイルドテーマ利用)
- CSSを使用
テーマオプションでタグラインを隠すオプションを提供していない場合、テーマのソースファイルから直接修正することが可能です。 個人的にはテーマファイルを修正することをあまり好きではありません。 最も簡単な方法は、CSSを使用することです。
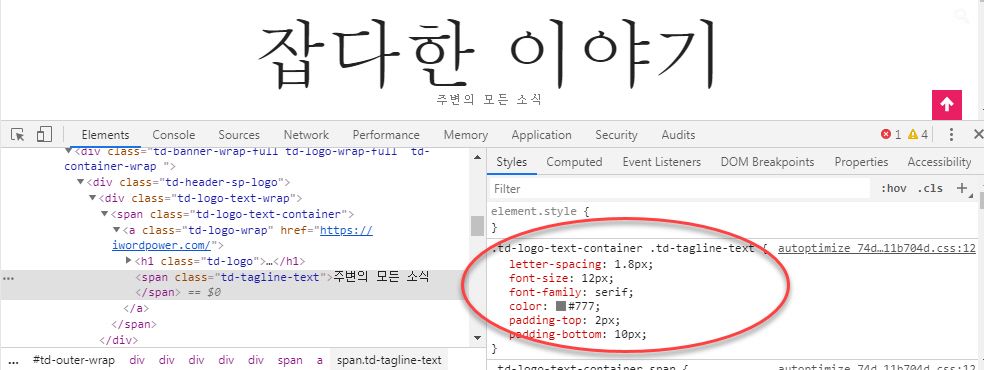
Googleのクロムの F12を押して、開発者ツールを開いて、要素のチェックをして、そのタグラインに適用されたクラスを検索するようにします。

上の図では、タグラインフレーズに対応するクラスが右側の円で示されています。 次のCSSコードを子テーマ内のスタイルシートファイルに追加すると、「タグライン」フレーズが消えます。
/* Newspaper テキストロゴ - タグラインを隠す* /
.td-logo-text-container .td-tagline-text {
表示:なし;
}
表示:なし;を使用すると、実際に削除されものではなく、フロントエンドで表示のみできません。 ディスプレイ詳細については、 https://www.w3schools.com/CSS/css_display_visibility.asp 文書を参考にしてみてください。
他の要素も、Google Chromeでの要素の検査をして、簡単に非表示にすることができます。 display:none;の使い方さえ分かればされます。 簡単です〜ㅇ。
参考までに 伝言板>設定>一般から タグライン フィールドに入力した値は、次のPHPコードで表示することができます(https:// developer。wordpress.org/reference/functions/bloginfo/ 注)。
<p><?php bloginfo('description'); ?> </p>