[WordPress] スライドパネルプラグイン - Ninja Kick

WordPress用スライドパネルプラグイン - Ninja Kick
Ninja Kickプラグインはアイコンを押すと隠されていた要素(サイドバー)が横からスライド形式で表示してくれる便利で面白いプラグインです。 (名前も面白いですね。「忍者が蹴る」の様子がプラグイン紹介図に含まれていますね。) 前へで紹介した反応型メニューのプラグイン Superflyのプラグインと似ているがSuperflyはメニュー形式で表示され、メニューをクリックしたときに、スライド形式で表示されているもので、Ninja Kickプラグインとは違いがあります。
例えば、次のように左にアイコンが配置されており、これらのアイコンは、画面が上下にスクロールされても、左サイドに固定されています。

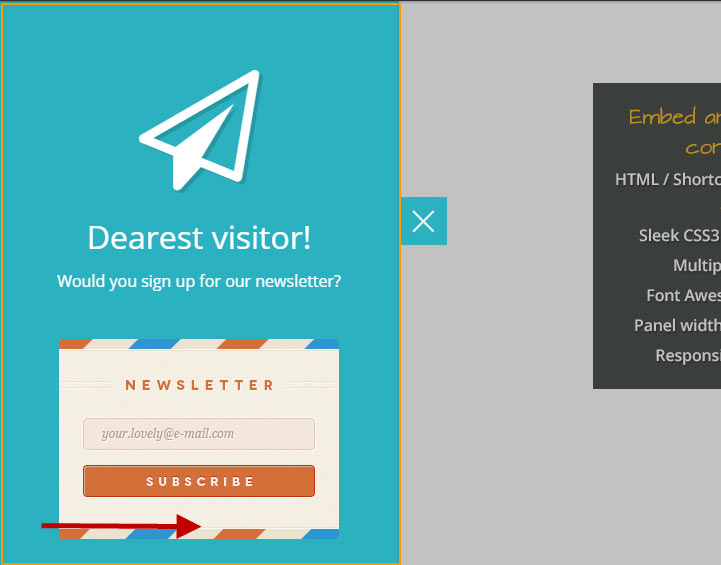
いくつかのアイコンのいずれかをクリックすると、サイドに隠されていた要素が左から右にスライドさジドゥト(スライド)が表示されます。

上記の場合、ニュースレターの購読フォームがサイドに隠されていて、「+」アイコンをクリックしたときに左からスライドするように表示されます。
ナビゲーション、ソーシャルフィード、購読フォーム、広告の表示、登録フォーム、コンタクトフォーム(お問い合わせフォーム)、ショッピングカート(買い物かご)など、さまざまな要素を表示することができます。
WordPress サイドバーは、満足できない要素を上記のような方法で表示することができます。 隠されたサイドバー領域を数に関係なく実装することができます。 この機能により、ユーザーは、重要なコンテンツをすぐにアクセスが可能です。
お問い合わせフォーム7、 重力フォーム、Mailchimp for WordPress、WP Google Maps、Essential Gridなどの有料または無料のプラグインとしてスライドパネルを構成することができます。
Ninja Kickプラグインの主な機能:
- パネルのコンテンツのためのRich-Textエディタ
- アイコンライブラリが提供され、ユーザーが直接アイコンアップロード可能
- 100%反応型
- XNUMXつのサイトのマルチタップ可能
- 各タブの表示ルールを指定
- 特定のタブを単なるリンクで使用可能
- フローティングボタンに別のスタイルを適用可能
- 背景、パッティング、表示効果などを指定することができるパネルの設定
- ユーザーフレンドリーな設定ページ
- ページの任意の要素からフローティングラベルを隠しパネルを開くをトリガーするオプション
ページの任意の要素からフローティングラベルを非表示にしたり、パネルを開くようにトリガするオプションがあると記載されているが、この機能を使用するには、ガイドに記載されている簡単なjQueryを使用して可能なようです。
Ninja Kickプラグインの詳細とデモは プラグインサイトを参照してください。

