ブロー文の文字がのっぺりらしくメニュー、タイトル、本文には、Googleのフォントを適用してみました。 にっこりとフリーフォントを適用しようとしたが、サイトの速度のために、Googleのフォントに方向を変えました。 グーグルフォントを適用することができる様々な WordPress プラグインがあります。 Fonts Plugin | Google Fonts Typographyというプラグインをインストールして適用してみると、サイトの速度の低下もほとんどなく、それで大丈夫だと思います。
WordPress Google フォント プラグイン Fonts Plugin | Google Fonts Typography

この Google Fontsライブラリには、現在の998個の固有のフォントが含まれています。 このプラグインを使用して WordPress サイトに簡単にGoogleフォントを適用することができます。
このプラグインは、ローカライズがよくなっていて WordPress リポジトリのプラグインページも韓国語に翻訳されており、使いやすいです。 このプラグインの名前は韓国語で」フォントプラグイン| グーグルフォント組版」に翻訳されています。
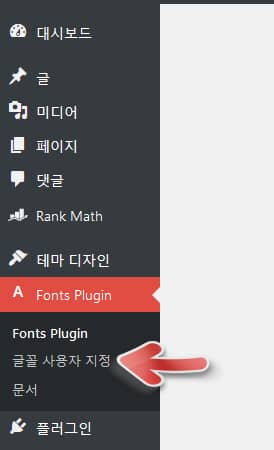
プラグイン]> [新規追加から「Fonts Plugin | Google Fonts Typography」で検索してこのプラグインをインストールできます。プラグインをインストールして有効にした場合 フォント Plugin >フォントのカスタマイズをクリックして、フォントを詳細に設定することができます。

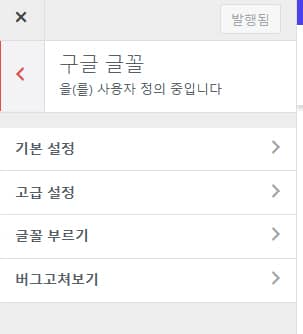
フォントのカスタマイズをクリックすると、 テーマのデザイン>カスタマイズ> Googleのフォントページに移動します。

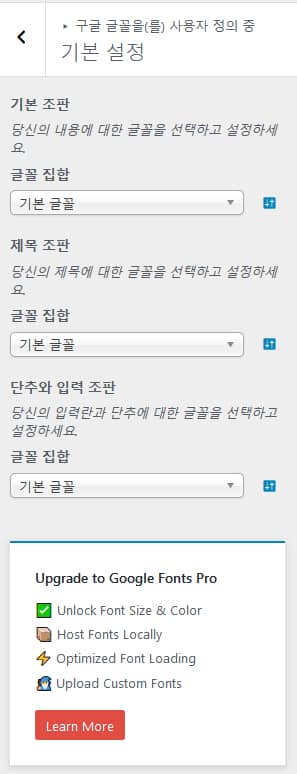
デフォルトの設定で基本的な、タイトル、ボタンおよびテキストボックスのデフォルトのフォントを全体的に指定することができます。

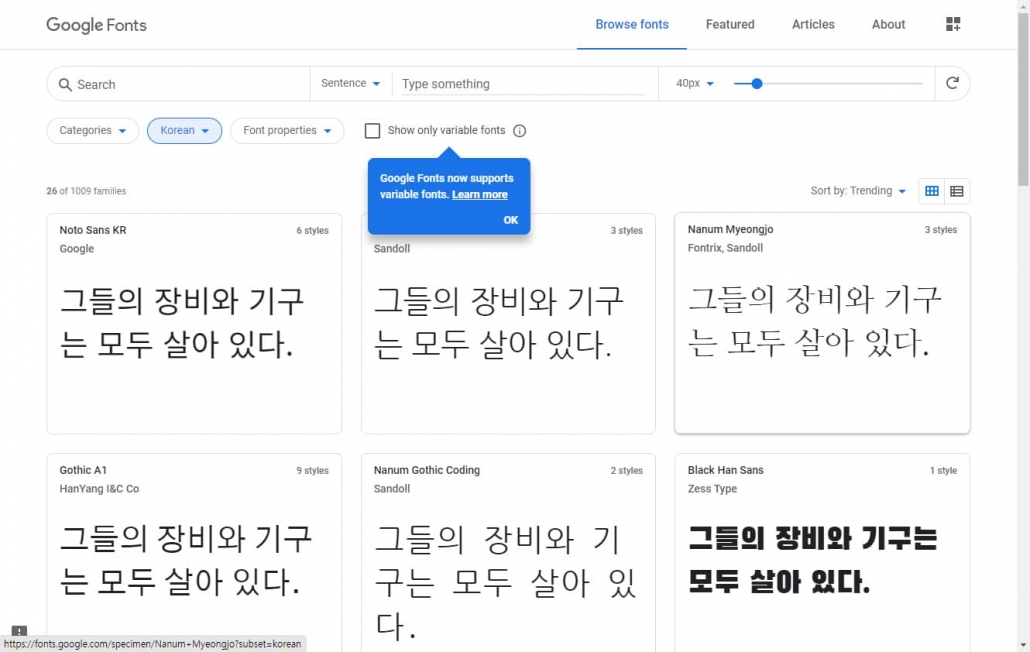
フォントを指定するには、[基本フォント]ドロップダウンをタップしてリストからフォントを選択するか、フォント名を入力してフォントを選択できます。 ハングルフォント https://fonts.google.com/?subset=koreanで確認することができます。

私 [詳細設定]> [内容から 生れつき Noto Sans KRを本体に適用されるフォントを指定しました。 ハングルのブログに適用することができるフォントがあまり変化はありませんね。 フォントを指定すると、リアルタイムでフォントが適用されることをプレビューすることができます。 いくつかのフォントを適用してみると読みやすさが低下するよう無難なNoto Sans KRフォントを選択しました。
グーグルフォントを指定すると、フォントサイズが少し減って見えることがあります。 そのような場合、CSSを使用してサイズを調整することができます。 またはこのプラグインの有料版で、フォントサイズや色などを指定することができる機能を使用できるようになります。 各設定ページの下部にGoogle Fonts Proにアップグレードする場合は、次のような機能を利用できると案内しています。
- Unlock Font Size&Color(フォントサイズ&カラーのロックを解除)
- Host Fonts Locally(ローカルでフォントホスティング)
- Optimized Font Loading(フォントの読み込みを最適化)
- Upload Custom Fonts(ユーザー定義のフォントアップロード)
このプラグインを使用して、Googleのフォントを適用したときのサイトの読み込み速度に影響を与えるかを確認してください。 サイトの速度が著しく遅くなった場合、他のプラグインを使って見て、それでも問題が解決しない場合、有料版を考慮してみることができます。
ブラウザの互換性
この WordPress ブログにタイトルと本文、そしてメニュー部分のテキストには、Googleのフォントを試験的に適用してみました。 ウィンドウ10の環境では、Google Chromeの(Chrome)は、Firefox(Firefox)、オペラ(Opera)、 Naver ワイル(Whale)ブラウザでGoogleのフォントが正しく表示されています。
しかし、Windows 7環境のInternet Explorer 11(IE11)でこのブログにアクセスしてみると、Googleフォントが適用されず、サイドバーに適用したsticky属性(CSS)も適用されず、サイドバーの部分が粗雑になりますね。 しかし、IEは来年2021年8月17日にすべてのサポートが中止される予定で、現在IE11で一部の非互換サイトにアクセスすると、強制的にエッジブラウザに接続するようにして、Microsoft社からIE退出のための措置をとり始めました。 このため、IEシェアがより急に下落すると考えられます。 詳しくは「Internet Explorerの退出のためにマイクロソフトが措置を取る「を参考にしてみてください。IEについては、レイアウトが壊れてもコンテンツのみが正しく表示されれば、そのままにしても構いません。
マックがなく、MacのSafari(Safari)のブラウザでは確認していなかったが、アイパッドに設置されたサファリでは WordPress サイトにアクセスしてみると、Googleフォントがよく適用されていることを確認しました。
したがって、このプラグインを使用して、Googleのフォントを適用すると、IEを除くほとんどの主要なブラウザで問題なくフォントが適用されます。

ちょっとパッドでよく見え.. ^^
そしてiPadで Naver Webブラウザでもよく見えますね
フォント体を変更したらいっそうさわやかな感じがします
確認いただきありがとうございます。
現在、IEと同じ古いブラウザを除いては、ほとんどのフォントがよく適用されるようです。
楽しい週末を過ごす。