WordPressでカスタムフォントを使用するさまざまな方法があります。 Googleフォントの場合は、Googleフォントプラグインをインストールできます。 より早くフォントを読み込む場合は、フォントをローカルに読み込むことを検討してください。 エレメンタープロ(Elementor プロ)では、カスタムフォントを登録して使用できます。
WordPress エレメンタプロカスタムフォントを使う
この記事では、Noto Sans JPフォントをエレメンタプロのCustom Fonts(カスタムフォント)に登録する方法について説明します。
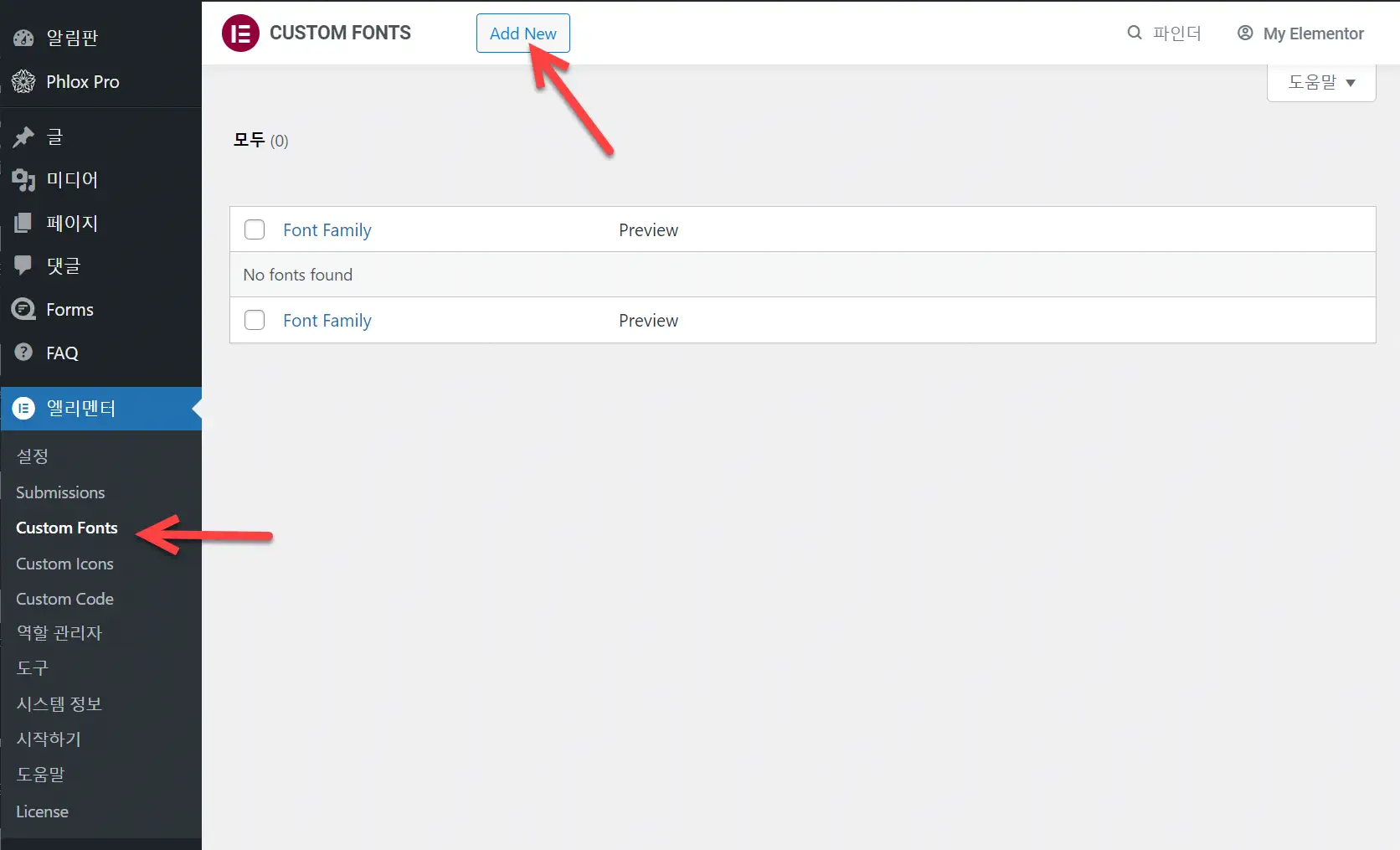
WordPress お知らせ»エレメント»カスタムフォントに移動し、 新規追加 ボタンをクリックします。

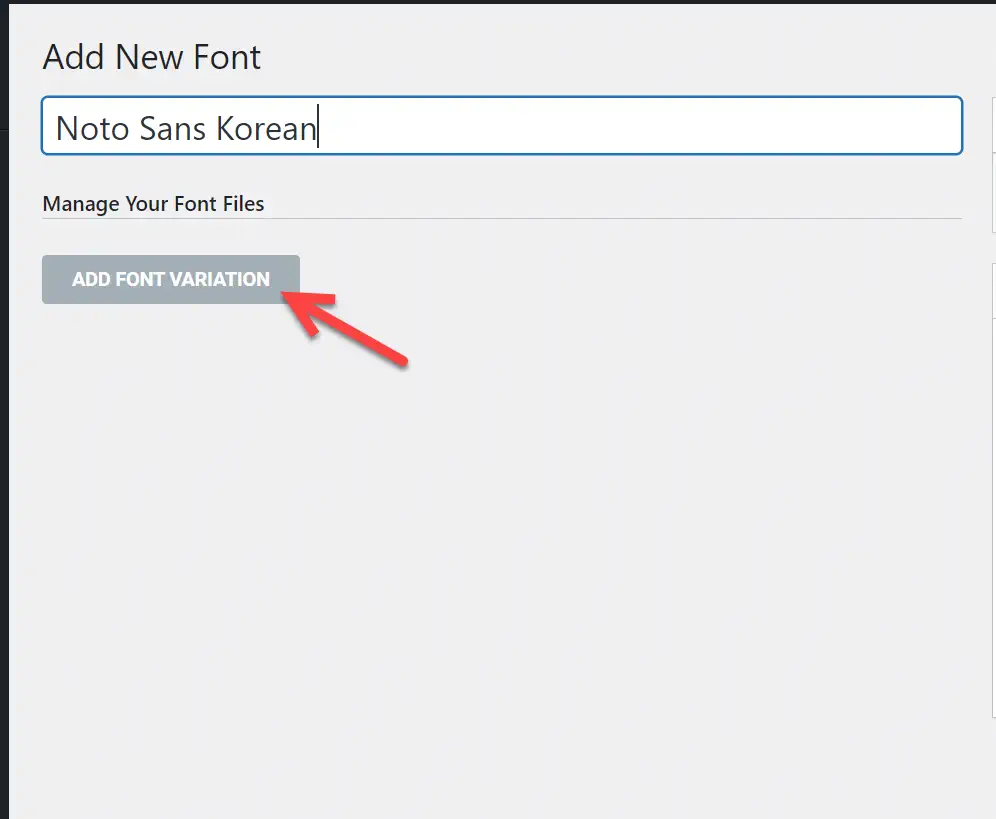
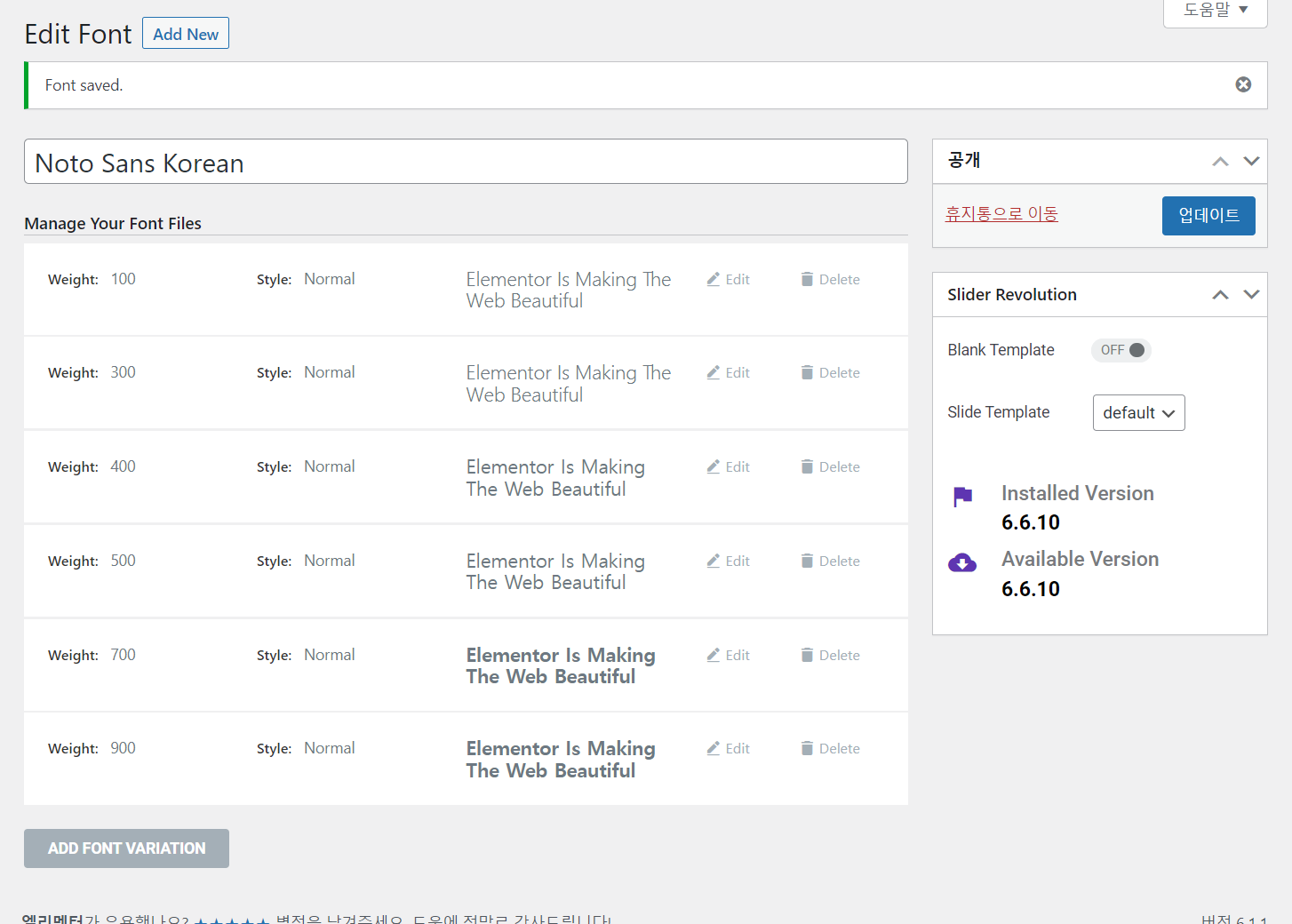
Add New Font(新しいフォントを追加) 画面が表示されたら、フォント名を指定して ADD FONT VARIATIONをクリックします。

これを行う前に、まずフォントをダウンロードして変換する必要があります。 Noto Sans JPフォントは Googleサイトからダウンロードが可能です。
フォントファイルをダウンロードしたら、フォントを次の形式に変換します。
- WOFFフォーマット
- WOFF2フォーマット
- TTFフォーマット
- SVGフォーマット
- EOTフォーマット
SVGフォーマットは、Legacy iOSで使用されているとエレメンタが案内しています。 EOTフォーマットはIE6~IE9ブラウザで使用されるそうですね。 SVGフォーマットとEOTフォーマットは不要です。 Naver カフェにNoto Sans JPフォントをWOFF、WOFF2、TTF、EOT形式に変換してアップロードしました。 ダウンロードして活用できます。
フォント変換は、オンラインで無料のフォントコンバータを利用して行うことができます。
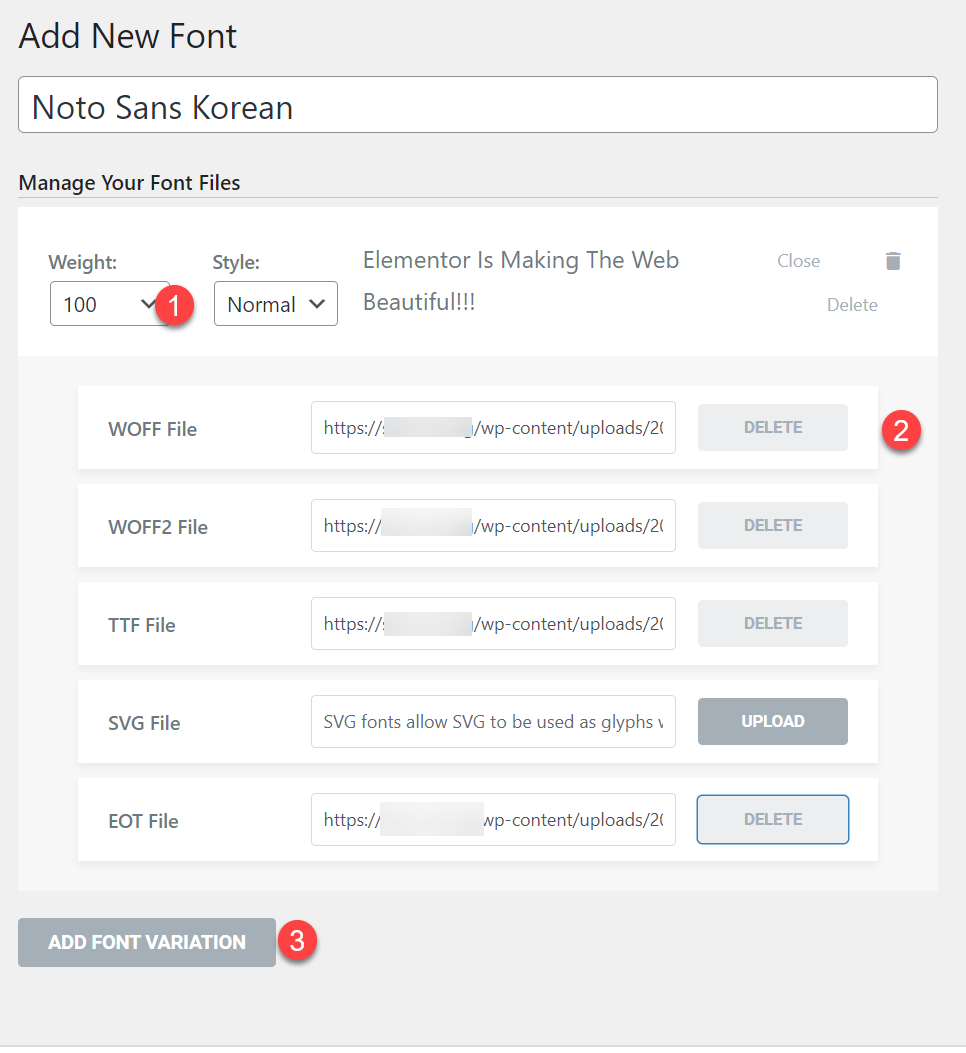
フォントが準備されたら、フォントの太さでアップロードします。

重量 でフォントの太さ(Normal、Bold、100〜900)を選択し、各フォーマットのファイル(WOFF、WOFF2、TTF、SVG、EOT)をアップロードします。
アップロードが完了したら Add Font Variation ボタンをクリックして別の太字のフォントをアップロードします。 Noto Sans JPフォントの太さについては、下記をご覧ください。
- NotoSansJP-Thin:100
- NotoSansJP-Light: 300
- NotoSansJP-Regular: 400
- NotoSansJP-Medium: 500
- NotoSansJP-Bold:700
- NotoSansJP-ブラック:900
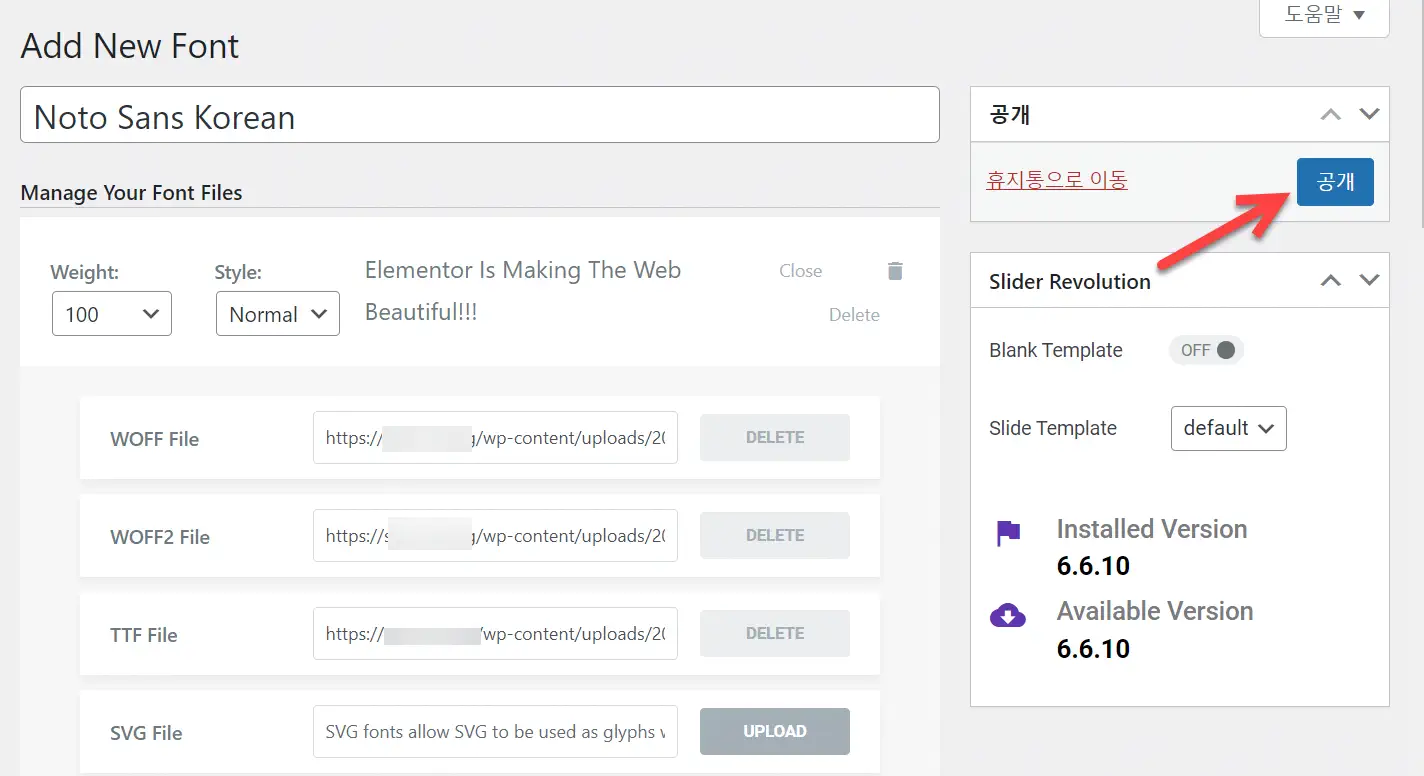
すべての太字のフォントをアップロードしたら」公開「ボタンをクリックしてフォントを公開します。

アップロードしたフォント全体(太字)のリストが表示されます。 フォントを削除または追加できます。

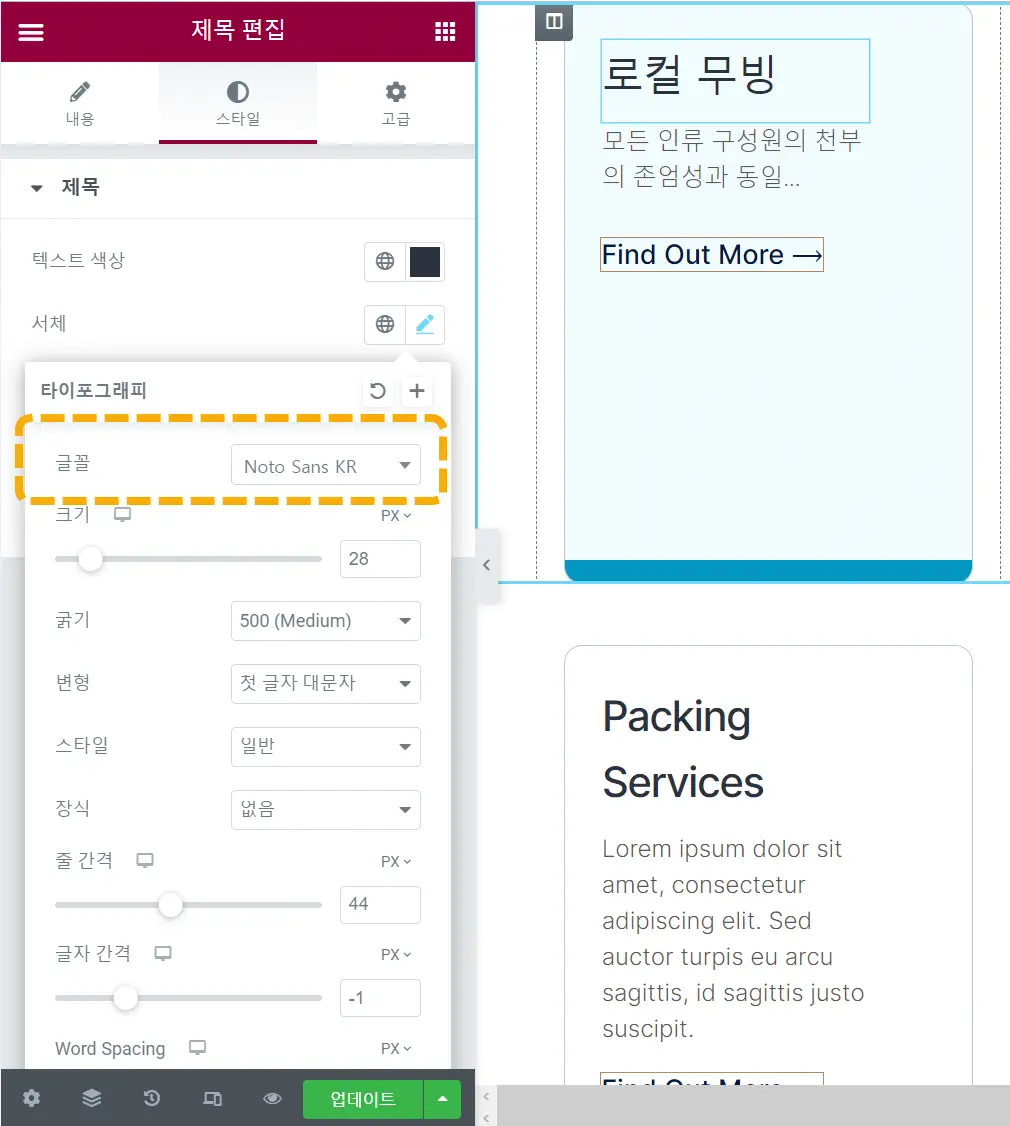
今エレメントで作業するとき 스타일 タブの 書体 セクションでカスタムフォントを選択して適用できます。

"DiviテーマにGoogle Webフォントを適用する(ハングルフォントの変更)「に記載されているように、次のCSSコードを ルックス » カスタマイズ » 追加 CSSに加えて、サイト全体にNoto Sans JPフォントを適用することもできます。
*:not(i):not(.fa):not(.ab-icon):not(.ab-item):not(.dashicons) { font-family: arial, 'Noto Sans KR', sans-serif; }
コメントを残す