WordPress アストラテーマモバイルメニューレイアウトの変更(ハンバーガーメニューvs. PC用メニュー)
WordPress アストラテーマを使用している場合は、モバイルデバイスにハンバーガーメニューが表示されます。 モバイルでもPC版と同じレイアウトのメニューを表示したい場合 Astra テーマのHeader Builderで設定が可能です。 この記事では、Astraテーマのモバイルメニューレイアウトを変更する方法について説明します。
WordPress アストラテーマHeader Builder
Astra バージョン3.0.0では、Header Footer Builder機能が追加されました。 アストラのHeader BuilderとFooter Builderを使用して、直感的にヘッダーとフッターを構成できるようになりました。
アストラヘッダービルダーを使用してモバイルヘッダーを作成する方法の詳細については、How To Create Mobile Header With Astra Header Builder?」で確認できます。
Header Builderを使用して、モバイルヘッダをPCやタブレットヘッダとは異なることがあります。 ヘッダビルダーを使用してモバイルヘッダーにハンバーガーメニューの代わりに、デスクトップに表示されるレイアウトのメニューを表示することができます。 しかし、デスクトップヘッダでは、ハンバーガーメニューを表示するためのオプションはないようです。
以前のバージョンの Astra テーマは Header> Primary Menu> MOBILE MENUでMenu Breakpoint(メニュー分岐点)の値を変更して、モバイル端末でハンバーガーメニューの代わりにPC用のメニューを表示することができます。
メニュー分岐点の機能は、現在、無料版では提供されず、 有料版で同様の機能が提供されるとします(下記「アストラテーマのモバイル分岐点オプション」を参照)。
参考までに GeneratePress テーマ「モバイルメニューブレークポイント(モバイルメニューブランチポイント)の設定を調整して、PCでもモバイルメニューを有効にしたり、モバイルでPCメニューを有効にしたりすることができます(」GeneratePress テーマで WordPress ブログセッティング例(How to Customize GP)"参照)。
アストラテーマのHeader Builderを使用して、モバイルメニューのレイアウトを変更する - 携帯電話からのハンバーガーメニューの代わりにPC用のメニューを使用する
アストラテーマで ルックス>カスタマイズ> Header Builderで、デスクトップ/タブレット/モバイル用のヘッダーを設定することができます。
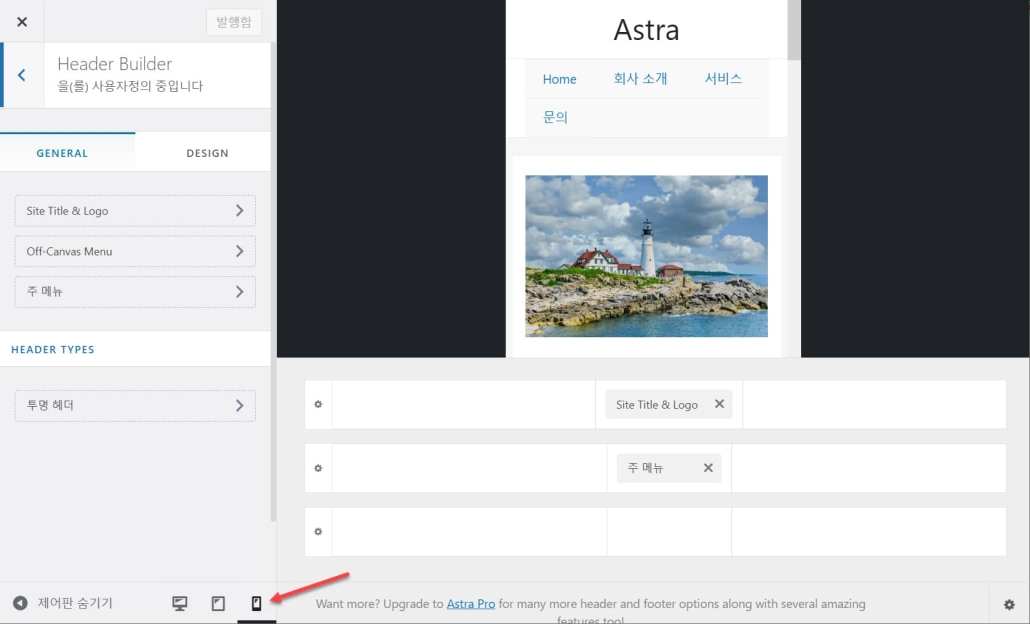
モバイル機器でハンバーガーメニューの代わりにPC上で表示されるメニューのレイアウトを使用したい場合Header Builder画面から下のモバイル機器のアイコンをクリックして、次のようにヘッダーを構成します。

上の図のように、 Toggle Button(トグルボタン) 要素を削除して、メインメニューを配置すると、モバイルデバイスでもPCと同じレイアウトのメニューを表示することができます。
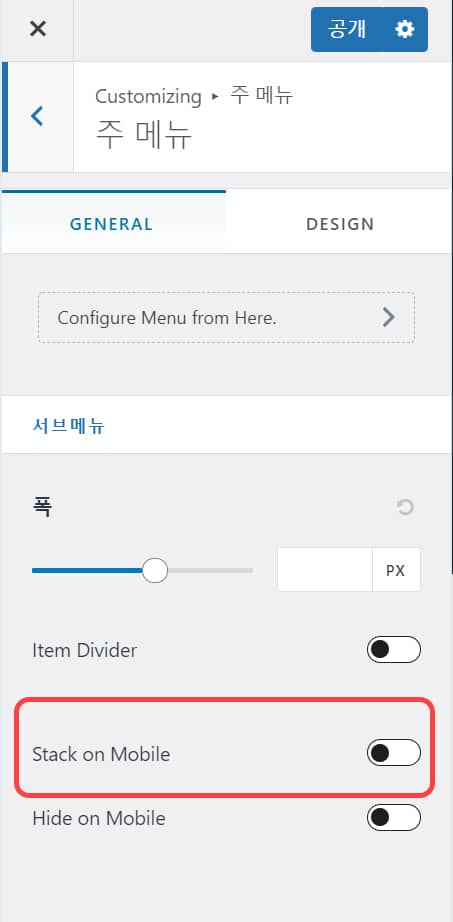
そして メインメニュー 要素をクリックして、プロパティで「モバイルでスタック"オプションをオフにします。

モバイルでスタック オプションを有効にすると、メニューが縦にたまる形式で表示されます。 上記の画面では、このオプションを有効/無効にして、メニューがどのように表示されるユーザー定義の画面で確認することができます。
設計 タブをクリックして、メニューの背景色と文字色、内部余白、外部マージンなどのデザイン要素を設定することができます。
モバイル機器でもメニューをPCと同じレイアウトで表示する場合は、メニュー項目が多いメニューは、複数の行に渡って表示されて厄介に表示されることがあります。 モバイル機器でハンバーガーレイアウトではなく、一般的なレイアウトのメニューを表示する場合は、メニュー項目の数を最小限にすることがビューに良さそうです。
アストラテーマのモバイル分岐オプション
アストラバージョン2.4.0で、モバイルやタブレットの反応型分岐点(Responsive Breakpoint)を設定できる機能が提供されました。 How to Update Responsive Breakpoints for Tablet+Mobile in Astra? 文を参考にして、モバイル分岐やタブレット分岐点を設定することができました。 例:
// Update your custom mobile breakpoint below - like return 544;
add_filter( 'astra_mobile_breakpoint', function() {
return 544;
});しかし、最新バージョンのアストラテーマでは、この方法が機能していないようです。
アストラによると、バージョン3.3.0からMenu Breakpointと同様の機能を導入したが、無料版では提供されないとします。 したがって、最新のアストラテーマのメニューブレークポイント機能を使用して、モバイルメニュー分岐点を設定したい場合には、 アストラプロバージョンを使用します。
We introduced something similar with Menu Breakpoint on v3.3.0. However, it is not available for the Astra theme (無料)。


GeneratePress 無料テーマのような場合、タブレットでPC用メニューの代わりにハンバーガーメニューを使用する方法はありますか?
GeneratPressの無料版ではこの機能は提供されず、有料版ではモバイルメニューブランチポイントを調整するオプションがあります。次の記事で、モバイルメニューブランチポイントの調整方法を確認してください。
https://cafe.naver.com/wphomepage/38212
WP Mobile Menuプラグインで解決しました!^^
はい、解決したのは幸いです。個人的には、プラグインを最小限に抑えることを好みます。プラグインをたくさんインストールするとサイトの速度にも影響し、時々クラッシュが発生することもあります。可能であれば、必要なプラグインのみをインストールすることをお勧めします。楽しい休日の夜の時間をお過ごしください。
煩わしくヘッドう申し訳ありません。 一つだけよりお問い合わせ求めることができる?
stonecastle00。cafe24.comクロムで製作してみると、クロムは、最適化がされているがエクスプローラに入り、見るから間隔一つアンマトゴめちゃくちゃですね。このような場合はどうすればエクスプローラクロムIEの両方の最適化がされて製作ができますか?
こんにちは、BNF様。 IEは来年11月に完全にサポートが中止されます。 今、開発者コミュニティでもエクスプローラへの対応はしていない傾向にある。
https://cafe.naver.com/wphomepage/7862
ぜひIEに対して対応しなければならクロスブラウジングの専門家を雇って対応することができますが、コスト効用が低下することがあります。
次の記事を参照してみてください。 2020年度の記事です。
https://news.naver.com/main/read.naver?mode=LSD&mid=sec&sid1=105&oid=092&aid=0002196772
確認とコメントありがとうございます。
メール返信レポートコメントを残すいたします。 確認ありがとうございます。
ホスティング前ではなく、ドメイン移転関連してご連絡致します。
Cafe24 無料ドメインで使用できるホームページ制作作業をすべて終え建ての既存のドメインに接続して、ドメイン移転作業をしました。
接続はうまくオナホームページの他のメニューを入ると
「http://stonecastle00。cafe24.com/?page_id=561"もう一度既存のドメインアドレスページに移動しました。既存の無料ドメインをオフにして、
stonecastle.co.krという新しいドメインにつながったので「http://stonecastle.co.kr/?page_id=561」
しきりに既存の無料のドメインurlにページが浮遊ね。 どのように解決か?
こんにちは? 現在のサイトで画像のURLなどでも Cafe24 一時urlが使用されています。 すべて Cafe24 一時アドレスのURLを新しいドメインのURLに置き換える必要があります。 次の記事で紹介するプラグインを使用してバッチ変更してください。
https://www.thewordcracker.com/basic/velvet-blues-update-urls-to-update-urls-in-wordpress/
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%ED%8A%B8-url-%EC%9D%BC%EA%B4%84-%EB%B3%80%EA%B2%BD%ED%95%98%EB%8A%94-go-live-update-urls-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
プラグインに完全に変更されない場合があります。 そのような場合、手動でいちいち変更したり、DBの操作により変更する必要があります。