WordPress에 Naver アナリティックス解析スクリプトを追加する方法
Naver アナリティクスは Naverで提供される訪問者の統計情報機能です。 Naver アナリティックスやグーグルアナリティックスを使用すると、サイトの訪問者の統計情報をより体系的に分析し、マーケティングとSEO(検索エンジン最適化)に活用することができます。
次は、 Naver アナリティックスのサイトを登録して訪問者の追跡コードを WordPressに追加する方法です。
WordPress에 Naver アナリティックス解析スクリプトコードを追加する
まず、 Naverから Naver アナリティクスで検索し Naver アナリティクスサイトに移動します。 初めてアクセスすると、次のようにNaver アナリティクスの利用を歓迎します」画面が表示されます。

Naver アナリティクスウェルカム画面が表示されたら、下部の[次へ]をクリックします。

Naver アナリティクス利用規約画面が表示されたら、利用規約を確認した後、「利用規約に同意します」にチェックを入れて「次へ」をクリックします。

上の図のように Naver アナリティクスの紹介画面が表示されます。 上部の[スタート]をクリックします。

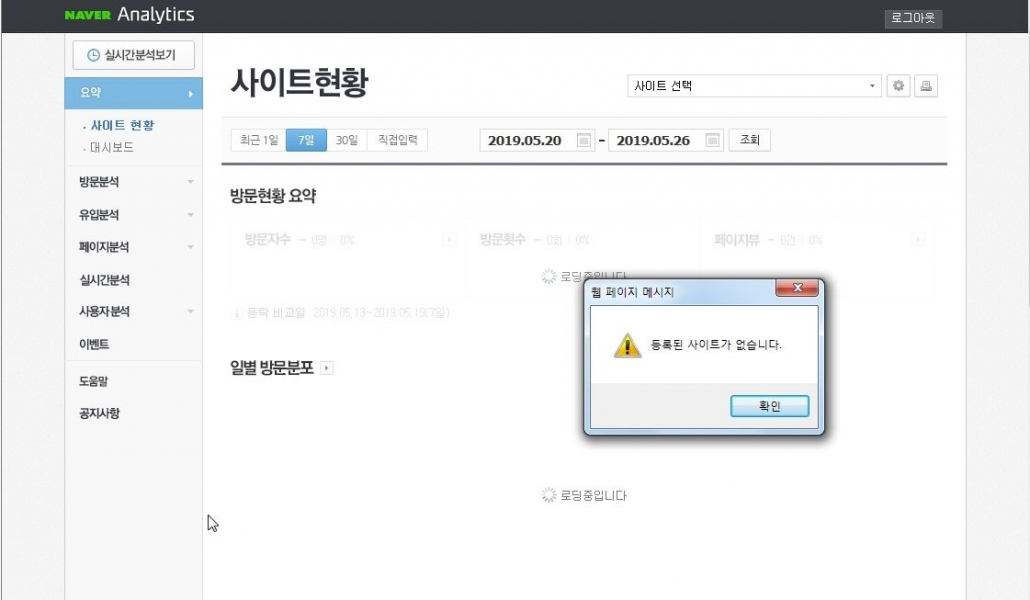
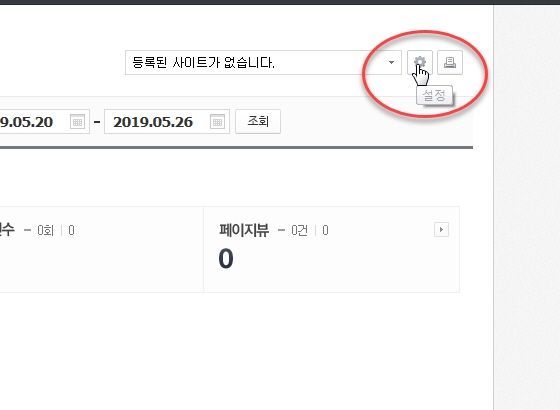
初めて Naver アナリティクス(Naver Analytics)を起動すると、上の図のように「登録されていないサイト」ウィンドウが表示されます。

右上の[登録済みサイトがありません]の横にある設定アイコンをクリックします。

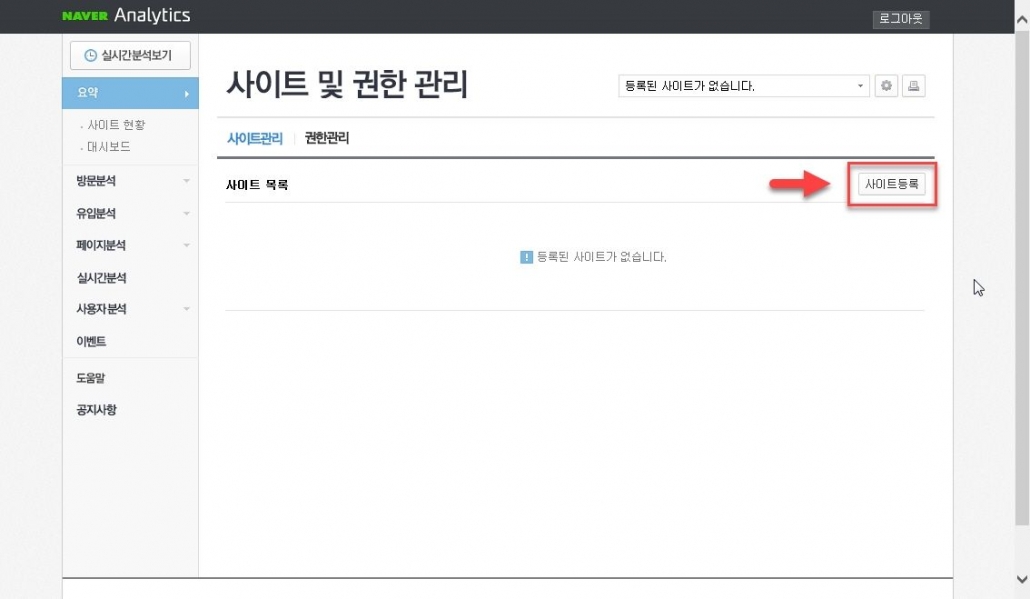
「サイトと引き換え管理」画面が表示され、登録されたサイトのリストが表示されます。 初めて起動した場合は、登録されたサイトがないため、「登録されたサイトがありません」と表示されます。 新規サイトを登録するには、[サイト登録]をクリックします。

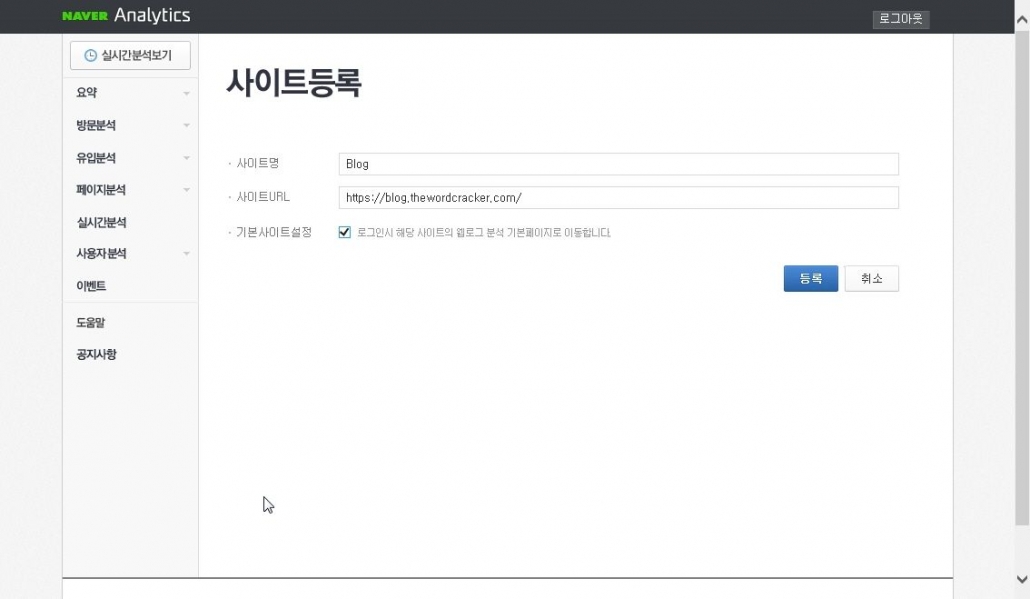
「サイト登録」ページが表示されたら、サイト名、サイトURLなどを入力して「登録」をクリックします。 私は、組織のブログのコンテンツを定期的にバックアップしてサブドメインサイト(blog.thewordcracker.com)に復元しておきます。 ティーストーリーは再び意欲的にアップデートを提供していますが、 Naverにほとんど露出されておらず、長期的には WordPressに移転することを検討しています。 このブログを Naver アナリティックスに登録してみました。

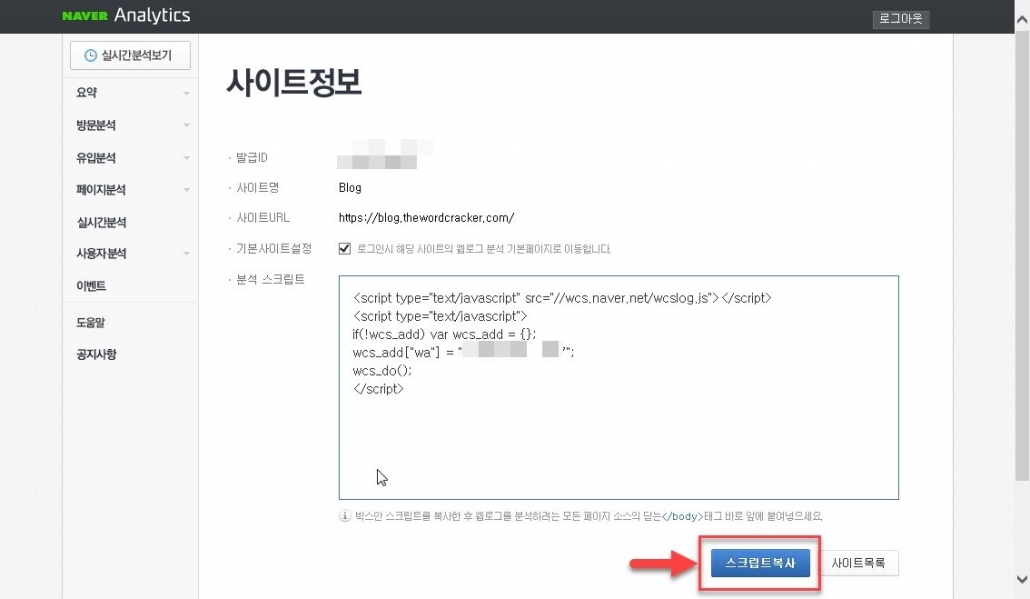
サイトの情報を入力すると、上記のように分析スクリプトをコピーすることができる画面が表示されます。 表示された解析スクリプトをサイトの目の前に貼り付ける必要があります。 WordPressで簡単に Naver アナリティックス分析コードを追加することができます。
[スクリプトのコピー]をクリックして分析スクリプトをコピーします。 それから WordPress チャイルドテーマの関数ファイル(functions.php)の一番下に、次のコードを追加します。
// Naver 애널리틱스 코드 추가하기
add_action('wp_footer', 'add_naveranalytics');
function add_naveranalytics() { ?>
<script type="text/javascript" src="//wcs.naver.net/wcslog.js"></script>
<script type="text/javascript">
if(!wcs_add) var wcs_add = {};
wcs_add["wa"] = "XXXXXXXXXXXXXX";
wcs_do();
</script>
<?php
}「XXXXXXXXXXXXXX」部分は発行IDに置き換えてください。 Avada, Enfold, Newspaper などほとんどの有料テーマでは、便宜のためにチャイルドテーマ(子テーマ、サブテーマとも呼ばれる)のインストールファイルが提供されます。 チャイルドテーマがインストールされていない場合、XNUMXつ作成するようです。 作り方がわからない場合、プラグインを使用して簡単に作成することができます。
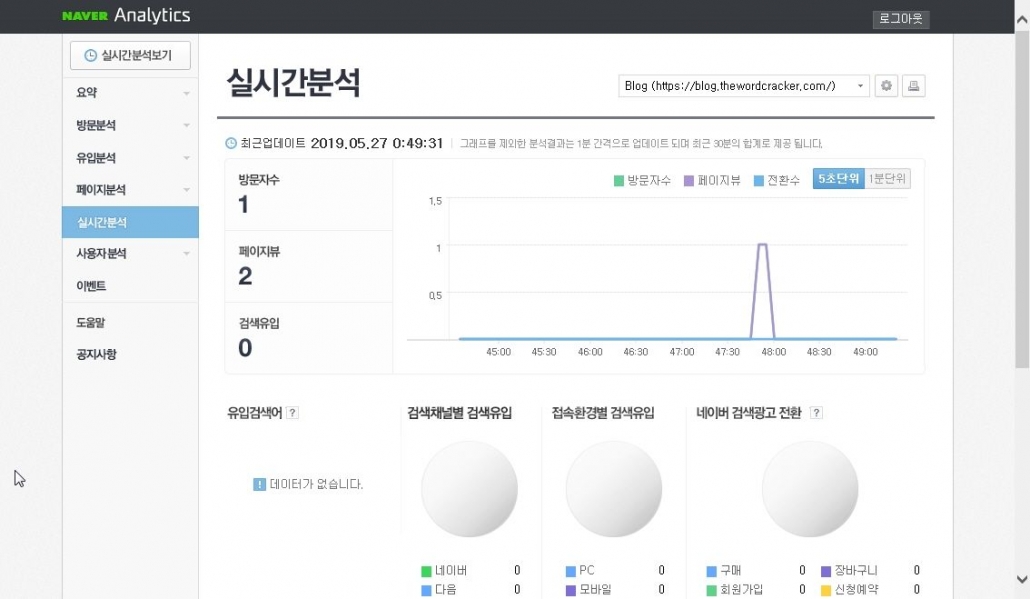
上記のコードをテーマの関数ファイルに追加した場合、通常 Naver アナリティクスのコードが追加されます。 最初に追加した場合、まだ訪問者の統計情報がないため、訪問状況の概要にすべて0で表示されます。 リアルタイム統計を確認してみると、統計が取れることを確認することができます。

最後に、
グーグル・アナリティクスの場合、私のIPアドレスを含め、特定のIPアドレスを統計から除外することができ、特定の国で流入される訪問者も統計から除外することができます。 しかし、 Naver アナリティクスでは、このような設定をすることができるオプションがないようです。 (もしかしたら、特定のIPまたは特定の国の流入の訪問者を統計から除外することができる方法がある場合はコメントでお知らせいただければ幸いです。)
少し見て感じた点は Naver アナリティクスは、現状のまま利用するに良くユーザーのニーズに合わせて訪問者の統計情報レポートを作りたい場合、Googleアナリティクスを活用することが効率的と思われる。

