WordPressで画像のURLを元の文/ページにリダイレクトさせる
訪問者が検索エンジンで検索された画像の添付のURLをクリックしたときに、実際の画像が表示される場合、訪問者直帰率が高くなることです。 したがって、画像のURLをそのイメージの元の文書にリダイレクトさせるSEO(検索エンジン最適化)に役立ちます。 WordPressでYoast SEOやAll in One SEOのようなSEOのプラグインを使用すると、添付ファイルのURLを元の文/ページにリダイレクトすることができます。
Yoast SEOプラグイン
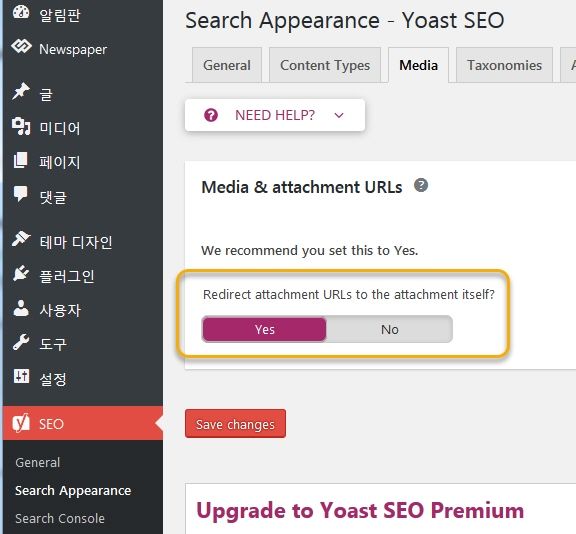
Yoast SEOプラグインを使用している場合、 SEO> Search Appearance> Media タブで Redirect attachment URLs to the attachment itself?를 有りに設定するようにします。

上の図で Media&attachment URLs 横にある疑問符(?)アイコンをクリックすると、次のように説明しています。
メディア(例えば、画像や動画)を WordPressにアップロードすると、メディアのみが保存されるのではなく、そのメディアの添付ファイルURL(attachment URL)も生成されます。 これらの添付ファイルのページには、メディアアイテムとタイトル(入力した場合)が含まれており、内容がほぼ空です。 このため、attachment URLを使用していない場合、無効にして、添付ファイルのURLをメディアアイテムにリダイレクトさせることがあります。
したがって Redirect attachment URLs to the attachment itself?(添付ファイルのURLを添付ファイルのエントリにリダイレクトさせる) オプションを 有りに設定することが望ましい。 Yoastもこのオプションを 有りに設定することをお勧めします。
All in One SEO Packプラグイン
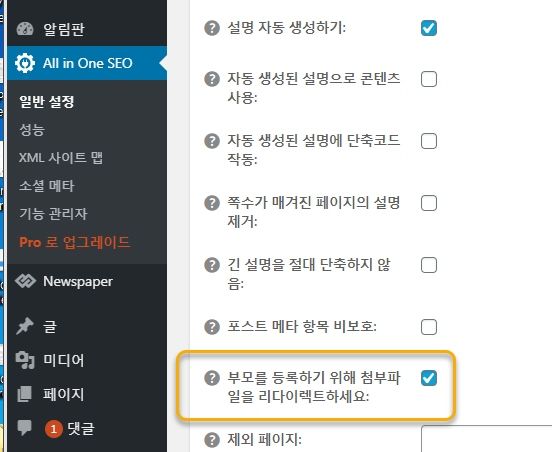
AIOも似たようなオプションが提供されます。 All in One SEO> [一般設定(General Settings)をクリックした後親を登録するために、添付ファイルをリダイレクトしてください(Redirect Attachments to Post Parent)「のチェックボックスをチェックしてください。

このオプションについてはAIOは、次のように説明しています。
この設定は、メディア添付ファイルのURLを、そのメディアの親ポストにリダイレクトされます。 画像を投稿(文)やページに挿入して、添付のページ(Attachment Page)に設定すると、訪問者が画像をクリックすると、親のポストにリダイレクトされます。
最後に、
以上にSEOプラグインを使用して、メディア添付のURLを、そのメディアのソース文やページにリダイレクトさせてSEOを向上させる方法を説明しました。
SEOプラグインを使用していない場合は、次のようなコードをimage.phpファイルに追加することができます。
<?php wp_redirect(get_permalink($post->post_parent)) ; ?>

こんにちは。 質問があって文を残します。 私は加入型 WordPressから設置型に移したのですがインポートをするからイメージが移されないことが多かったです。 ライブラリには画像がありますが、ブログに入ると画像が表示されません。 確認してみると私の画像にアドレスがipアドレス(数字)になっていましたが、私のドメインアドレスではない。 このような場合でも、上で言った方法を使うと元の場所に戻すことができますか? 私の説明は複雑でした。
こんにちは、boraさん。 加入型 WordPressでもsftp接続とphpMyAdmin接続を許可します。 データとDBをダウンロードして移行を試してください。 ただし、場合によってはハングルが壊れる現象が発生することがあります。 そのような場合は、UpdarftPlusプラグインをインストールしてバックアップして移行を試すことができるようです。 次の記事を参照してください。
https://www.thewordcracker.com/basic/%ea%b0%80%ec%9e%85%ed%98%95-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%eb%b0%b1%ec%97%85-%ec%8b%9c-%ec%b0%b8%ea%b3%a0-%ec%82%ac%ed%95%ad/
Rank Mathを使用している場合は、他のSEOプラグイン(YoastまたはAIO SEO Pack)を一緒にインストールして使用しないでください。
他のプラグインも似ています。 同様の機能のプラグインを重複してインストールすると、サイトに予期しないエラーが発生する可能性があります。
プラグインのインストールは最小限に抑え、機能が重複するプラグインはインストールしないでください。
一つの質問をしたくてコメントを残します。 どこの質問に残すかどうか分からなくて、この記事に残してみてください。
현재 astra テーマフリーを使用しています。
ブログ記事を書くときにタイトルが文字サイズ、フォントが気に入らなくて
disable titleをチェックした後、エレメントで文のタイトルを再度少なく文を書いています。
気になる点は、disable titleを設定しエレメントで新たに記事のタイトルを作成した後H1に設定して発行をしても
SEOに影響をでしょうか?
漠然とした考えでは、
1。 disable titleにしても、最終的にH1 tagが2回重複がドゥェンゴラSEOに悪い影響が来るではないか
2。 disable titleを設定してノァトギため
エレメンターで文のタイトルを書いてH1に設定をしても、実質的なH1として認識していないため
H1がないポストとして認識なってSEOに悪い影響が来るではないか
もしそうならエレメントでH2 H3を使用して小見出しを少なくとも効果がないのかという部分です。
こんにちは、insudoll様。
この部分については、検索してみるとh1タグが複数のもされるという文もあるが、多数意見(?)は1つしかあることが望ましいと思われる。
一つの文やページに1つのh1タグのみ必要とし、2個以上の場合、他のh1タグをh2またはh3に変えるのがよいようです。
ブログ記事を書くときにタイトルが文字サイズ、フォントが気に入らなければCSSでのタイトルの書式を必要に応じて変えてみてください。
Astra テーマでは、次のようなCSSコードでポストのタイトルの書式を変更することができます。