Avada(Avada)でスクロールすると、ヘッダー、メニュー項目のフォントサイズが変わる問題が発生した場合の解決方法
Avadaでページを下にスクロールすると、ヘッダメニュー部分のメニュー項目の文字サイズが小さくなったり大きくなる現象が発生する場合があります。
この問題は、 Avada テーマオプションで スティッキーヘッダーを有効にした場合には表示されています。
Sticky Headerは韓国語にすると作り付けのヘッダ程度翻訳されることがあります。 このオプションを有効にすると、画面を下にスクロールしてもヘッダ部分は固定されて、常に上に位置するようになります。
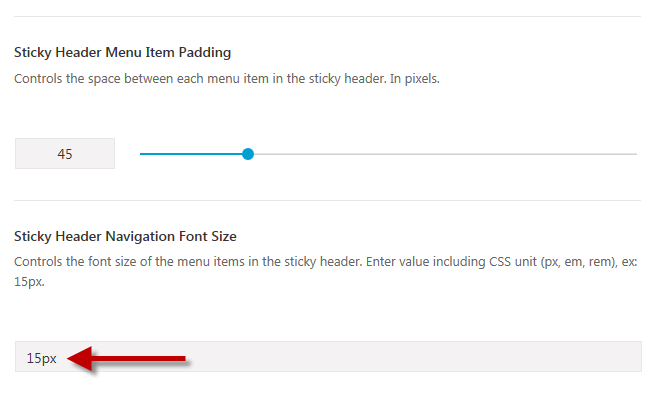
スクロールしたときに、メニュー項目のフォントサイズが変わる場合 Avada >テーマオプション>ヘッダ> Sticky Header(英語: Avada > Theme Options > Header > Sticky Header)の一番下の Sticky Header Navigation Font Sizeの設定値を調整します。

Sticky Header Navigation Font Size(作り付けのヘッダーナビフォントサイズ)を適切に変更してテストしてみましょう。
固定ヘッダでヘッダ部分のパディング(内側の余白)が広すぎる場合、すぐ上にある Sticky Header Menu Item Padding(作り付けヘッダメニュー項目余白) 値を調整します。
Avadaは本当に多くのオプションを提供するため、何を設定する必要があるか判断がつかないほどだが、慣れてくると、何のコーディングの知識がなくてもサイトを簡単に作成することができ、長く販売1位の座を守っている WordPress テーマです。 上級ユーザーだけでなく、初心者ユーザーにも適したテーマです。
残念な点は、 Avadaが多くの販売を記録し、国内でもユーザーが多い方だが、テーマのオプションのUIがハングルで正しく翻訳されていない点です。 お金をたくさん儲けたからこんなところ投資する結果としてSupport(サポート)も減り、ユーザー拡大効果も得ることができるようだが、現在としても、多くのユーザーが、このテーマを購入するため、あえてその必要性を感じていないようです。
최근 Avada가 30万枚の販売を記念して39ドルの割引販売を実施しました。 私は購入した Avada テーマのサポートが終了した状態だったが、近いうちに Avada側に連絡して確認しなければならない事項がありますがサポート期限が切れてい悩み中です。 先日、割引販売するとき、新しいものを購入してサポートを1年延長することが、より安価たのに惜しいですね。 今サポートを6ヶ月延長するので42ドルですね。〓〓

コメントを残す