Newspaper テーマの更新後のポストレイアウトのエラーが発生した場合
昨日 WordPress Newspaper(Newspaper) テーマが更新され、夕方に新しいバージョンに更新しました。 しかし、アップデート後tagDiv Composerなどを更新して、有効にしたら、個々のポストのレイアウトが変表示されます。 Newspaperのテーマのオプションで設定したオプションが全く適用されず、サイドバーなしで全体の幅で文章が表示される問題に気づいた。
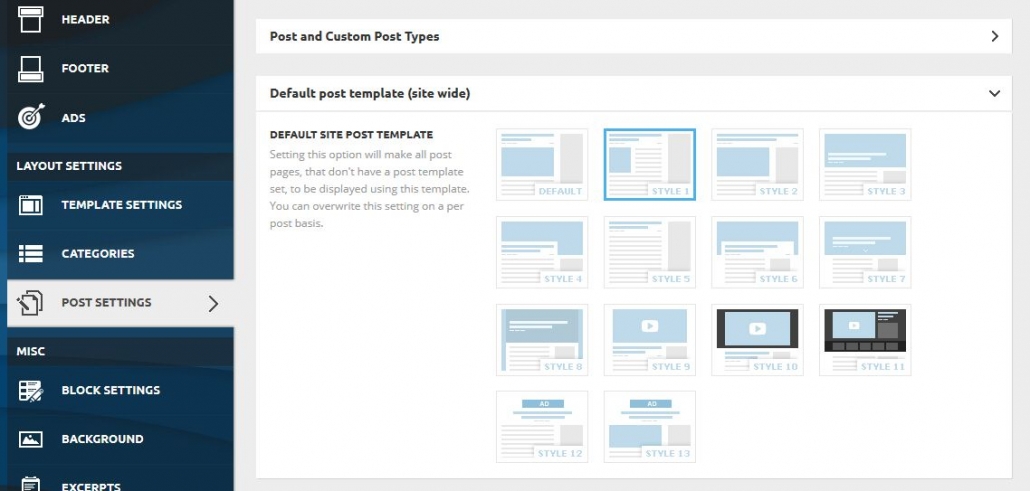
Newspaper テーマで基本ポストテンプレート デフォルトで指定された場合に、このような問題が表示されるようです。 この問題が表示され Newspaper > Theme panel > Layout Settings > Post Settingsから Default site post template(プライマリサイトポストテンプレート)을 デフォルト 以外の他のテンプレートを設定すると、問題が解決されています。

tagDiv Cloud Libraryを有効にすると、あらかじめ作成されたさまざまなポストテンプレートをロードして、必要に応じて変更した後に、デフォルトのポストのテンプレートに設定することができます。
私は現在、基本的に提供されているテンプレートの中からStyle 1を選択しました。 Defaultテンプレートと比較して特性の画像サイズを除いては、ほぼ同じようです。
スタイル1を選択したため、既存の「古典エディタ」で作成した投稿に挿入された画像にキャプションが追加されていると、画像が中央に揃わない問題が発生しました。 この問題が発生した場合は、次のCSSコードをチャイルドテーマ内のスタイルシートファイル(style.css)に追加することで問題が解決します。
.single .aligncenter {
margin-left: auto;
margin-right: auto;
}そしてStyle 1を選択したら Article top ad(文の上に表示される広告)が動作していない問題が発生しますね。 Article top adを無効にして Header ad(ヘッダ広告)に変えてみました。
参考までに、個々の記事に「発行日」の代わりに「更新日」を表示するには、wp-content /plugins/td-composer/legacy/Newspaper/ parts / singleフォルダ内のテンプレートファイル(例えば、loop-single-1.php)で次の行を探して変えてくれればされます。
<?php echo $td_mod_single->get_date(false);?>この行を次の内容に置き換えます。
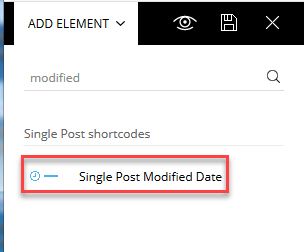
<span class="td-post-date"> Last Updated: <time class="entry-date updated td-module-date" datetime="<?php echo esc_html(date(DATE_W3C, get_the_modified_time('U'))) ?>" ><?php the_modified_date(get_option('date_format')) ?></time> </span>tagDiv Cloud Libraryを使用している場合は、簡単に「変更日」を表示できます。 テンプレート編集画面で Add elementをクリックして「modified」で検索して「Single Post Modified Date」要素を追加すると、投稿の変更日が表示されます。

Newspaper テーマブログ/雑誌のテーマとしては満足だが更新されるたびに少しずつ対応が必要な部分がありますね。 他のテーマと比較して、コンテンツを効果的に表示することができ、Google AdSense 広告を容易に配置することができるようです。


こんにちは。 子テーマを作って適用をしたところ他のすべて君ロンデ
indexページのレイアウトが異なって表示されます。
元のインデックスページのレイアウト画像がリストされて出てくる形だ
ポスティング専門が一つ一つ出てくる形で出てくるようになります。
しかし、カテゴリーメニューのページに入ると、イメージが表示される形でよく出てくるんです。indexページのみこのようなのに。なぜこのようなのでしょうか?
Newspaperを使用している場合、 Newspaperで提供される子テーマのインストールファイルを使用して、子テーマをインストールしてください。
子テーマをインストールしたとして、サイトのレイアウトに変化が発生しません。
Newspaper テーマは、子テーマが WordPress 慣行に従わない。 詳細については、次の記事を参照してみてください:
https://www.thewordcracker.com/intermediate/%EB%89%B4%EC%8A%A4%ED%8E%98%EC%9D%B4%ED%8D%BC-%ED%85%8C%EB%A7%88-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%ED%99%9C%EC%9A%A9-%EB%B0%A9%EB%B2%95/
Newspaperで提供される子テーマの形式にして作ったindexページレイアウトのデザインが異なって動作します。
一度基本 Newspaper テーマからデザイン theme panelで修正をしてから最近、子供テーマを利用するのが良いことを知って変更をしました。
indexページが別の方法で出ますね。
元は上記の話したように画像が表示される式だった
文全体がindexページに表示されます。
だから、設定が間違っているので、テンプレート設定 -Blog and posts templateに入ってみたら設定をそのままにしたんですよ..
これはなぜこのようなのかもしかしたらご存知ですか?
設定>閲覧でホームページに「最近の投稿」が表示されるように設定していますか?
tagDiv Standard Packで基本ブロックを提供することです。 このプラグインもおそらく有効になっているようですね。
子テーマの代わりに、本来のテーマ(親テーマ)に変更したときには、正しくレイアウトが表示されますか?
子テーマを作成し、子テーマ内で行った変更がない状況で、親テーマを適用した
時とレイアウトが違っていれば問題があり見えます。
Newspaper 関連のプラグインを除くすべてのプラグインを無効にした後に一度テストしてみてください。
そして、キャッシュプラグインがインストールされている場合は、キャッシュも削除してください。
それでも問題が解決しない場合 Newspaper 販売者に支援を要請すると、問題を解決してくれるようです。
マガジンとして Newspaperテーマに沿ってくるほどのテーマがないのにここ最近からの更新をするたびに、重さを感じます。
私事エラーもちょっと出言葉です。
細心の配慮が残念です.. !!
最近更新するたびに重くなる感があります。
tagDiv Cloud Libraryプラグインをインストールすると、非常に便利なブログポスト、カテゴリーなどのテンプレートを作成することができますが、サイトの速度に影響を与えるようインストールせずにいます。
국내 WordPress プラグインの開発会社である恵みの雨でDivi用のプラグインを開発中ですね。 Divi用のプラグインが開発されれば Diviテーマに変えることを考えています。