WordPress マガジンテーマである Newspaperで、個々の文には、文が発行された日付が表示されます。 発行日ではなく、最後に更新された日付を表示したい場合は、直接のテーマファイルを変更する方法と、tagDiv Cloud Libraryプラグインを活用する方法があります。
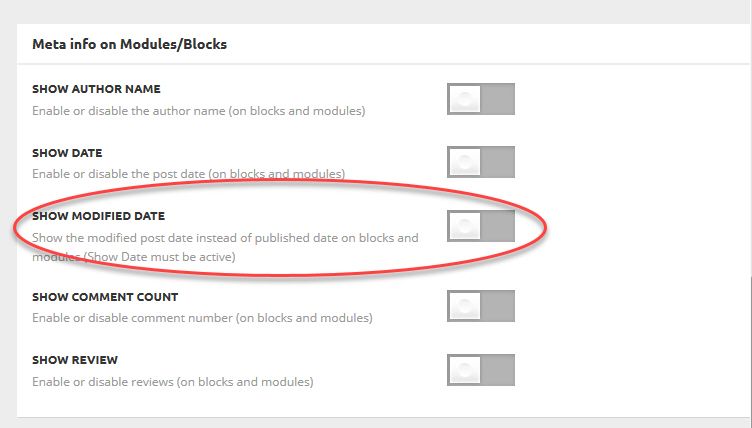
モジュール(Module)とブロック(Block)の場合 Newspaper > Theme Panel > MISC > Block Settings > Meta info on Modules/Blocksでライターの名前、日付、修正日付、コメント数などを表示するかどうかを指定することができます。

GeneratePress テーマを使用している場合は、次の記事を参照してください。
投稿に「更新日」(修正日)を表示する方法
テーマファイルを変更する
テーマファイルを変更する方法があります。 この方法は面倒で、テーマが更新されるたびに修正する必要があるため、この方法ではなく以下の「tagDiv Cloud Library活用する'で説明した方法が推奨されます。
FTPに接続して / WP-コンテンツ/themes/Newspaper/ includes / wp_booster / フォルダに移動します。 次に td_module_single_base.php ファイルを検索して開きます。
次の部分を探します。 テーマが更新されるたびに位置少しずつ異なります。 9.7.1バージョンでは、約317行目にあります。
if (td_util::get_option('tds_p_show_date') != 'hide') {
$td_article_date_unix = get_the_time('U', $this->post->ID);
$buffy .= '<span class="td-post-date">';
$buffy .= '<time class="entry-date updated td-module-date' . $visibility_class . '" datetime="' . date(DATE_W3C, $td_article_date_unix) . '" >' . get_the_time(get_option('date_format'), $this->post->ID) . '</time>';
$buffy .= '</span>';上記のラインの中から2番目の行を次の行に置き換えます。
$td_article_date_unix = get_the_modified_time('U', $this->post->ID);そして4番目の行を次の行に置き換えます。
$buffy .= 'Last Updated: <time class="entry-date updated td-module-date' . $visibility_class . '" datetime="' . date(DATE_W3C, $td_article_date_unix) . '" >' . get_the_modified_time(get_option('date_format'), $this->post->ID) . '</time>';
// Source: https://www.techrrival.com/last-updated-date-newspaper-theme/tagDiv Cloud Library活用する
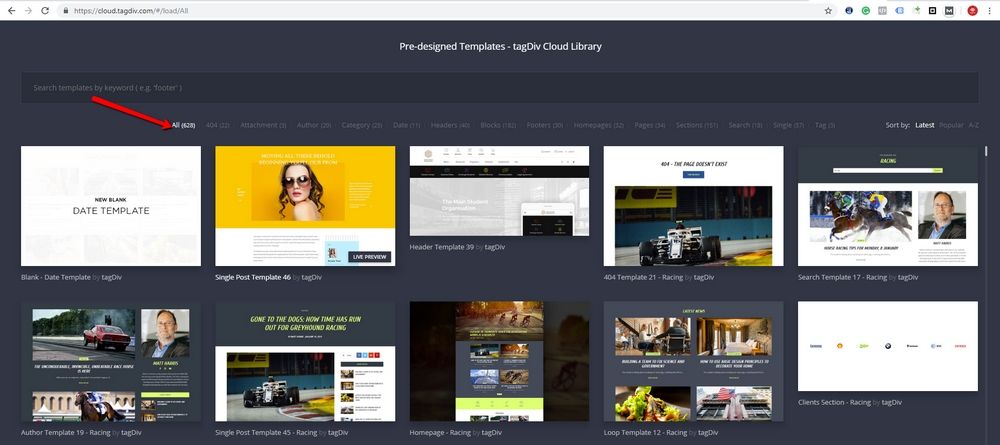
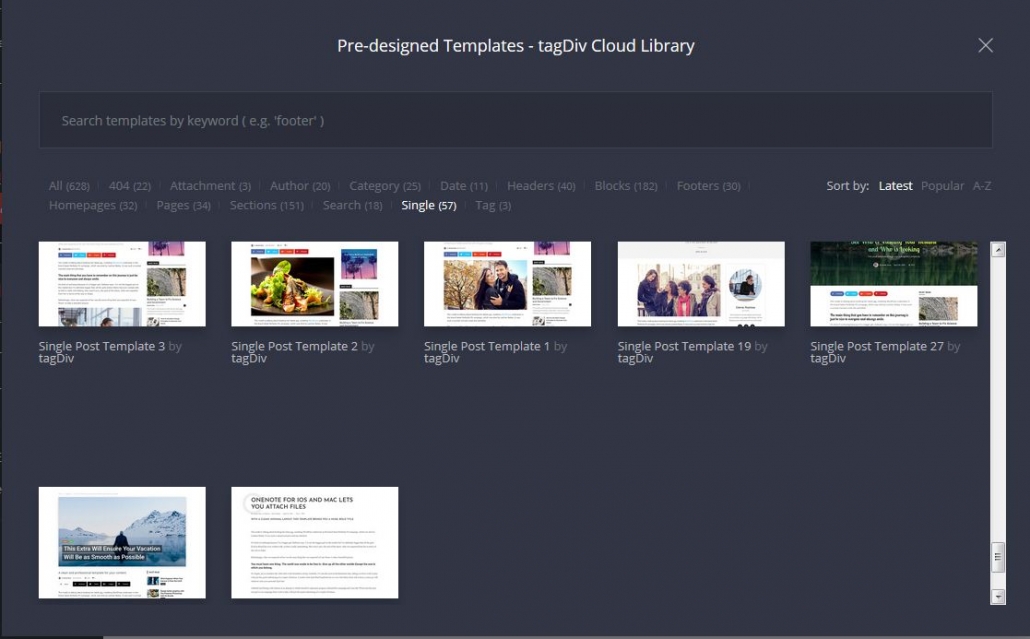
tagDiv Cloud Libraryプラグインをインストールすると、事前に製作されたテンプレートを利用することができます。 ヘッダ、フッタ、カテゴリー、404ページ、検索ページ、シングル文(Single Post)など、使用するテンプレートをロードして変更します。 2019年4月19日現在、約628個のテンプレートが提供されます。
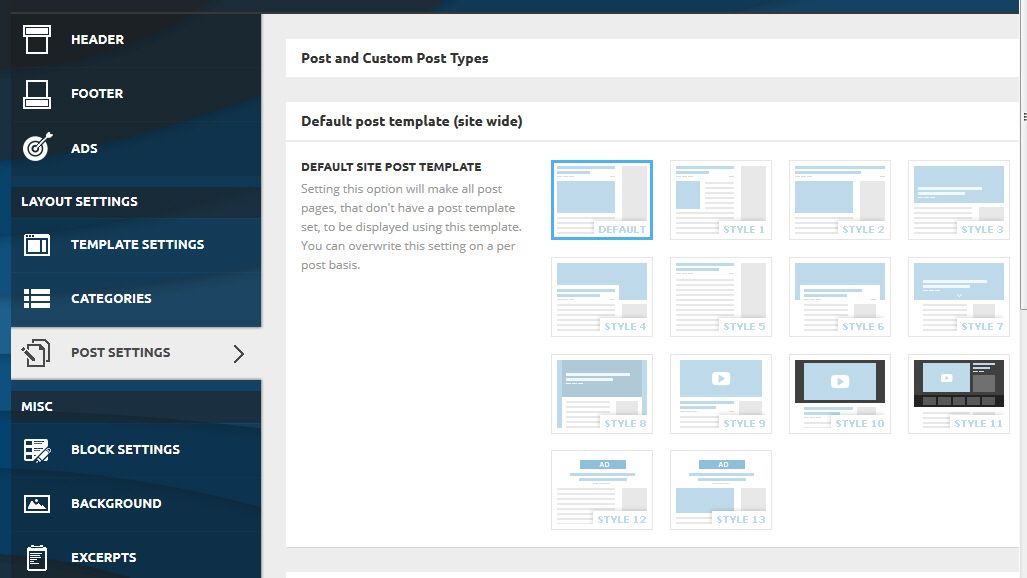
tagDivクラウドライブラリのプラグインをインストール(インストールは Newspaper > Pluginsで可能)して有効にすると、管理者ページの左側のパネルに Cloud Templates メニューが追加されます。 Cloud Templatesをクリックして、 単発講座を選択します。
現在、単一のスレッドのテンプレートとして57個あります。 一つずつチェックして好みをロードするようにします。
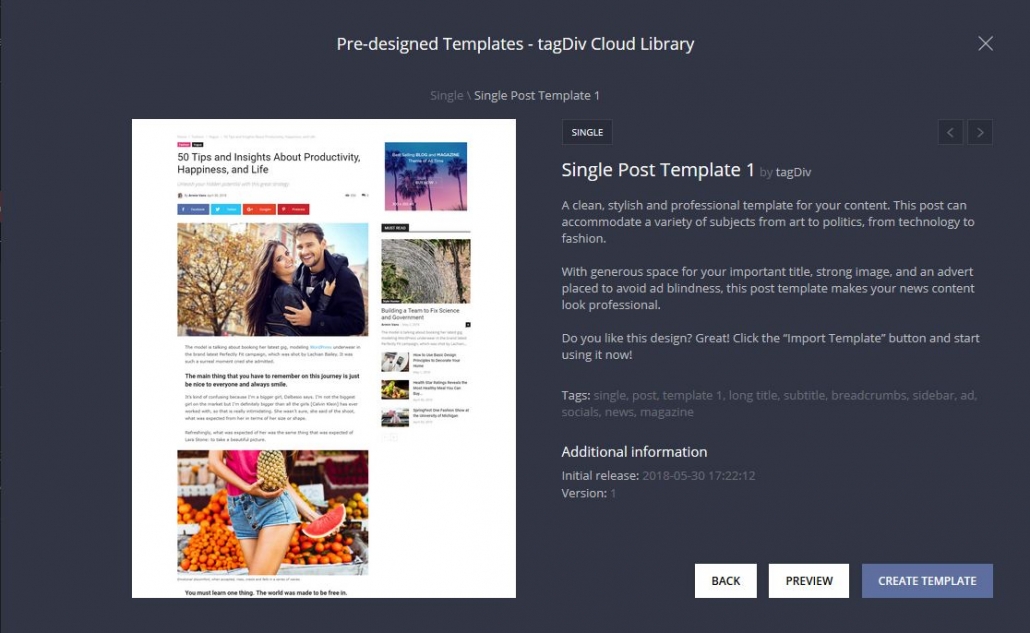
例えばSingle Post Template 1を選択すると、上図のように詳細な内容が表示されます。 コンテンツのためのきちんとしたスタイリッシュでプロフェッショナルなテンプレートと紹介していますね。 PREVIEW ボタンを押して、事前にデモを見て、このテンプレートを使用することを希望する場合 Create Templateをクリックします。
テンプレートをロードした後は、tagDiv Composerで欧米に合わせて変更することができます。

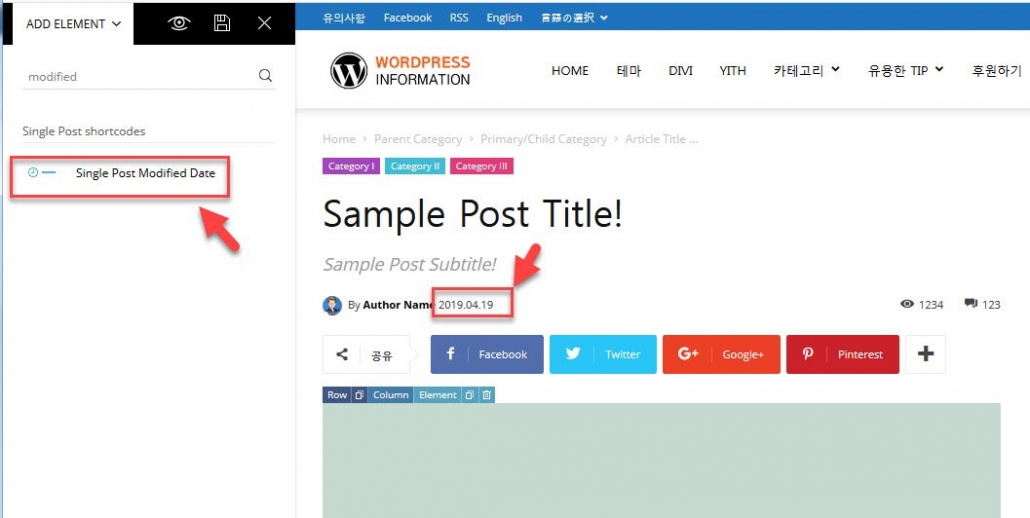
「要素の追加」を選択し、「検索」フィールドに「modifed」と入力してから、Single Post Modified Date要素を目的の場所に配置します。 テンプレート内の「日付」要素を保持し、その横に「修正日」を追加しても、既存の「日付」要素を削除して「修正日」のみを表示させることもできます。
最後に、
Newspaper テーマの単一の記事に「修正日」を表示する方法について説明しました。 tagDiv Cloud Libraryを使用すると、必要に応じてポストテンプレートを作成して利用できます。
ポストテンプレートは、サイトレベルで指定されたテンプレートが、基本的に使用され、個々の文の作成/編集画面で、記事のテンプレートを選択することもできます。

私はシンプルに文を一覧表示することを好むので、まだtagDiv Cloud Libraryを使用せずにいます。 精巧にポストテンプレートを作成したり、ヘッダ、フッタ、カテゴリー、検索ページなどのテンプレートを作成したい場合は、このプラグインを使用すると、簡単にサイトを作成することができます。



もしかしたら、メインページから日付出ないようにする方法もでしょうか?
テンプレート別に出てくるものもあり、出てこないものもあるのに…
この部分については、別の記事を一つ作成して説明してみましょう。
日付を削除する最も簡単な方法は、 Newspaper テーマの Theme Panel > Block SettingsでShow Dateを無効にするだけです。 これにより、すべてのブロックに日付が表示されなくなります。 次のスクリーンショットを参照してください。
https://www.screencast.com/t/nVgtadEyS
Newspaper チャイルドテーマのfunctions.phpにLast Updatedが出ゲクムできる方法もでしょうか?
そうすれば、 Newspaperテーマが更新されるたびに修正してくれるの手間も解決されないでしょう?
こんにちは?
一昨日 Newspaperが新たに更新され、多くの変化がありました。
最大の変化は、ほとんどのファイルをtagDiv Composerに移動させた点です。
このため、チャイルドテーマを利用してカスタマイズしても正常に動作しない場合があります。
実際に新たに更新されたバージョンで Newspaper フォルダの下のloop-single.phpファイルをいくら変更しても、Single Postに反映されません。
その理由は、Single PostのテンプレートがtagDiv Composerに置き換わったからです。
この問題を Newspaperに渡して、今後のバージョンで「更新日」を表示する機能を追加してもらいました。
変更された日付を表示する場所がここにあったんですね.. ^^
Newspaperを長い間使用して、ここで知っていました。
内心必要な機能であると考えはしてたんです。
ありがとうございます。
変更日を表示すると、文がいつ最終更新されたかをユーザーが知ることができ、また、この記事の場合は、変更された日付が、Googleでの露出時に表示されるので、SEOにも積極的な役割をするようです。
たとえば、長い時間前に作成された文章が、先週に変更された文は、Googleの検索エンジンで修正された日付が反映されて表示されています。
https://www.screencast.com/t/YWz0t7MtUpL
ユーザーが検索結果から、数年前の日付ではなく、最新の日付の記事をクリックする可能性が高くなります。
Newspaper(https://www.thewordcracker.com/go/newspaper )では、tagDiv Composerを使用すると、ポストテンプレートをはじめカテゴリー、ヘッダ、フッタなどのテンプレートを簡単に作成することができ、良いようです。