WordPress ブログを始める(2024年)
この WordPress 情報パッケージのブログには、 WordPress 使い方とトラブルシューティング、テーマやプラグインなど、さまざまなテーマの文章が載っています。 WordPress人気のオープンソースのコンテンツ管理システム(CMS)で、元の個人ブログのシステムで開始された、徐々に発展して、会社のホームページ、ショッピングモール、コミュニティ、専門的なパブリッシングなど、ほぼすべてのサイトの構築に広く使用されています。
この記事では、 WordPress(WordPress)を初めて初心者ユーザーのための入門書として機能することができるよう、基本ですが、理解すべき内容をまとめてみました。 WordPress インストールとテーマのインストールを含め、基本的に知っておくと便利な点などの総合的な内容を追加しようとしました。
記事全体を読むことで、このCMSツールの概念を学ぶことができます。特定の部門の情報が必要な場合は、下の目次または左側に表示される目次アイコンを使用して、目的の項目に直接移動できます。
初めて WordPressに触れるとすぐに WordPressを設定してブログ投稿を始めたい場合は、初心者のための WordPress ブログの設定方法「を参照してください。
[この記事は、2024年4月4日に最後に更新されました。 ]
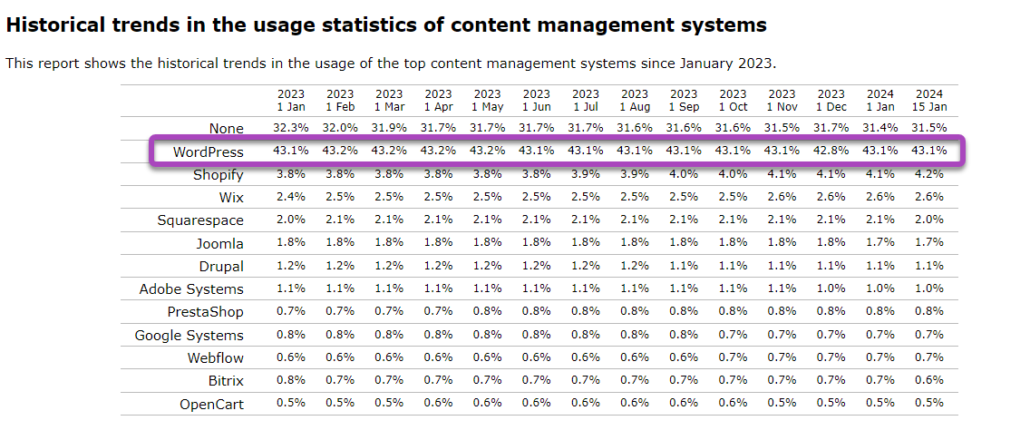
WordPress CMSの市場シェア
WordPressは、世界中の10のサイトのうち4つ以上が WordPressで製作されるほどの人気を得ています。 CMS(コンテンツ管理システム)のシェアを確認してみる WordPressの影響力がますます拡大していることを確認することができます。
WordPressは 2019年3月の33.3%から2024年1月現在の43.1% 世界中のシェアで着実な増加傾向を維持しています。

2018年にはJoomlaとDrupal、Shopifyそれぞれ2位、3位、4位を記録したが、今はShopifyが4.2%で2位を占めています。 Shopifyは、電子商取引の分野で最も多く使われているプラットフォームです(参照).
参考までに、簡単にサイトを構築することができる ウィックスの場合、2018年の1.0%から2024年1月現在の2.6%にシェアがXNUMX倍以上成長していますが、シェア自体はわずかです。 Wixはチョーディングも使えるほど簡単ですがSEOに弱い面があるので、小規模サイトや見せるためのサイトに適しています。
このように WordPressが人気を呼び、多くのWebホスティング会社の WordPress ホスティング商品を出したり、 WordPress 自動インストール機能を提供します。
ウィックスのようなサービスは、ランディングページやシンプルなサイトをすばやく簡単に作成できるという利点がありますが、SEOの観点から WordPressに比べて弱いと評価されています。 WordPressは エレメンページビルダーナ Diviテーマを使用してランディングページを簡単に作成できます。
WordPress 加入型と設置型の比較
WordPressに加入型と取付ができます。 加入型は WordPress.COMで無料または有料で登録して WordPressを利用することです。 設置型は WordPress.orgからインストールファイルをダウンロードし、Webホスティングサーバーにインストールして利用することです。 加入型と設置型を簡単に比較すると...
加入型 WordPress
- WordPress.comで登録して使用
- 別のWebホスティングに加入する必要がありません
- WordPressドットコムが提供する無料またはプレミアムテーマ使用可能
- 無料プランでは、外部プラグインとテーマを使用できません
- プロプラン(または既存のビジネスプラン以上)では、外部プラグインをインストールして外部テーマをアップロードできます(」WordPress Pro:SFTP/phpMyAdmin接続方法「注)
- WordPress プロ(または既存のビジネス異常プラン)でSFTP接続可能(FileZillaを使用してアクセス可能)、MySQLデータベース接続可能(phpMyAdminサポート)
- 自由度が落ちる
- ブログやシンプルな会社案内サイトに検討度は
- 限定的なサードパーティの広告チャンネルを運営する(」WordPress.comで AdSense バナー広告運営する「注)
- ドメインを接続する場合、サードパーティの電子メールサービス(例えば、G Suiteまたは無料の電子メールサービス)を介して電子メール利用可能
- サイトの訪問者数の制限がない。 サイトの訪問者数が多いサイトの場合加入型を選択すると、Webホスティングコストを削減することができている。
- プロプラン(または既存のビジネスプラン以上)で AdSense 広告可能。 独自の広告チャンネルのAdWordsのプレミアム料金制以上で可能(ただし、一定の訪問者数以上であること)。
置型 WordPress
- WordPress.orgで WordPress インストールファイルをダウンロードして、ウェブホスティングサーバーにインストールして使用(最近では、ほとんどのWebホスティング会社の自動 WordPress インストール機能を提供)
- Webホスティングサービスに加入して利用したり、独自のサーバーを使用して WordPressを運営することがあります
- WordPress.orgに登録された無料のプラグインやテーマのほか、外部のプラグインやテーマ(無料または有料)を使用可能
- カスタマイズを自由に可能
- 自由度が高い
- サードパーティの広告(例えば、 AdSense)を通じた収益可能
- Webホスティングに加入して利用する場合、通常(無料ホスティングを除く)メールサービスも付属してドメインになったメール生成可能(」Cafe24で、メール送信制限「注)
加入型(WordPressドットコム)と設置型まとめ
| 区分 | 加入型(WordPressドットコム) | 置型 |
|---|---|---|
| Webホスティングに参加するかどうか | WordPress.comに参加 (ウェブホスティング WordPressドットコムから提供) | Webホスティングに参加 |
| Webホスティング/料金制費用 | 無料プランを含む5つのプラン ※トラフィックが事実上無制限なので訪問者数が多いサイトの場合、安く利用可能 | 訪問者数とトラフィック(帯域幅)によってWebホスティング費用が異なります。 訪問者が少ないと安価なプランが選択可能ですが、訪問者の数が増えると高いプランを利用。 |
| 使いやすさ | 登録後すぐに開始(WordPressがあらかじめインストールされています)。 プレミアム以下のプランではプラグインなどを設置できないので、若干のセッティングだけで起動可能。 | WordPress インストールプロセスが必要 (登録時に自動的に WordPressがプレインストールされるホスティングも多い) |
| 拡張性 | *プレミアム以下プランではプラグイン/有料テーマの設置不可 *ビジネス理想プランではプラグイン/外部テーマ設置可能ですが設置型に比べて制約が多い | 制約なし。 拡張性に優れ |
| 収益化(AdSense) | プレミアム以下プランでは不可。 事業計画以上では AdSense 可能 | 可能 |
| ドメイン接続 | 有料プランでのみ利用可能 (ドメイン登録1年無料) | 可能 |
シンプルなサイトやサイトの訪問者数が多い場合加入型を考慮することができます。 しかし、 WordPressのすべての機能を自由に活用したい場合マウントを選択することが楽することができます。 通常 WordPressとすると置型 WordPressに言及する場合があります。 ここでは、 置型 WordPressについて扱うようにします。
参考までに WordPressとして収益型ブログを運営する場合 GeneratePressのようにシンプルで高速なテーマを使ってブログを作成できます。 WordPress セッティングとテーマセッティングが複雑すぎて難しく感じる場合 GeneratePress テーマで WordPress ブログ設定の例 記事を参照して設定を試すことができます。またはGPテーマの設定で問題が発生した場合は、事前設定された設定を適用するサービスを提供しています。参照).
WordPressとティーストーリーの比較
ティーストーリーは、カカオが提供する無料のブログシステムで、ブログを始めるのに最適なオプションです。
| 区分 | WordPress | 寀ー |
|---|---|---|
| ウェブホスティング | Webホスティングに参加する必要があります | 不要(ティーストーリー側から提供) |
| コスト | 有料 | 무료 |
| 使いやすさ | WordPress インストールとセットアッププロセスが必要(最近 WordPressがプレインストールされるウェブホスティングが多い) | 加入後若干のセッティング後に開始可能。 使いやすさ |
| 拡張性 | 拡張性に優れている(制約なし、さまざまなプラグインが利用可能) | 機能拡張性が低下する |
| 収益化(Google AdSense) | 可能 | 可能(ティーストーリー独自の広告が新設され、本文の上部または下部に組織の独自の広告が表示されることがあります) |
| ドメイン | 可能 | セカンダリドメイン(プライベートドメイン)接続可能 |
| バックアップ | さまざまな方法でバックアップ可能 | カカオデータセンター火災事件後のバックアップサービスの復活。 一度バックアップすると30日間新規バックアップ不可。 ティーストーリーバックアップを使用して WordPress 引っ越し可能(参照) |
| セキュリティ上の問題 | Webホスティングではある程度セキュリティを提供するが、最終責任はユーザーにあるので定期的にバックアップすることが安全だ。 サーバー設定やセキュリティプラグインでセキュリティ強化 | ティーストーリー側でセキュリティを担当するので心配する必要はありません |
| 構築可能なサイト | ブログ(収益化ブログを含む)、企業サイト、教育用サイト(珠江サイト)、ショッピングモールなどほぼすべてのサイト製作可能 | ブログ(収益化ブログを含む) |
| 特徴 | * Googleによく公開されている方 *初期に Naverに露出がうまくいかない可能性があります *テーマを使用してレイアウトを変更する(多数の無料/有料テーマが利用可能) *プラグインを使用して機能を拡張しやすい(多くの無料および有料プラグインがあります) *カスタム簡単 - CSS/PHP/Javascript... (WordPressで提供するフックが利用可能) *チャイルドテーマを使用してテーマが更新されても修正を維持 | *次の検索エンジンによく公開 *低品質になると訪問者数が急減 *初期に Naverに露出がうまくいかない可能性があります * Googleにもよく公開される方ですが WordPressではなくSEOの面で弱い *スキンを使用してレイアウトを変更可能(スキン数が制限されている) *スキンファイル編集可能 - HTML/CSS/Javascript *スキンが更新されると修正が消えます。 |
ティーストーリーは無料という点が最大のメリットであり、トラフィックをティーストーリー側で監禁するため、訪問者数が増えても追加費用がかからないメリットがあります。
軽くブログを始めたい場合は、ティーストーリーがまともな選択肢になることがあります。 より大きな規模のサイトを運営したい場合や、自由にサイトを作りたい場合 WordPress良いオプションになることができます。 両方を操作するのも良い方法かもしれません。
WordPressをティーストーリーのように簡単にサイトを作って管理したい場合 Cafe24のブログホスティングや WordPressドットコムの加入型 WordPressを考慮することができます。自由度が落ちますが、ティーストーリーのように簡単にサイト運営が可能です。
WordPressでどのサイトを作成するかに応じて簡単に始めることができますが、複雑なサイトを作成したりカスタムが必要な場合は、ある程度の学習が必要になる場合があります。 WordPressについて質問があり、回答を受けることができるプログラムを用意しました。 これにより試行錯誤を減らして時間を節約できると思います。 詳細については、下のバナーをクリックして確認できます。
WordPress 開始する
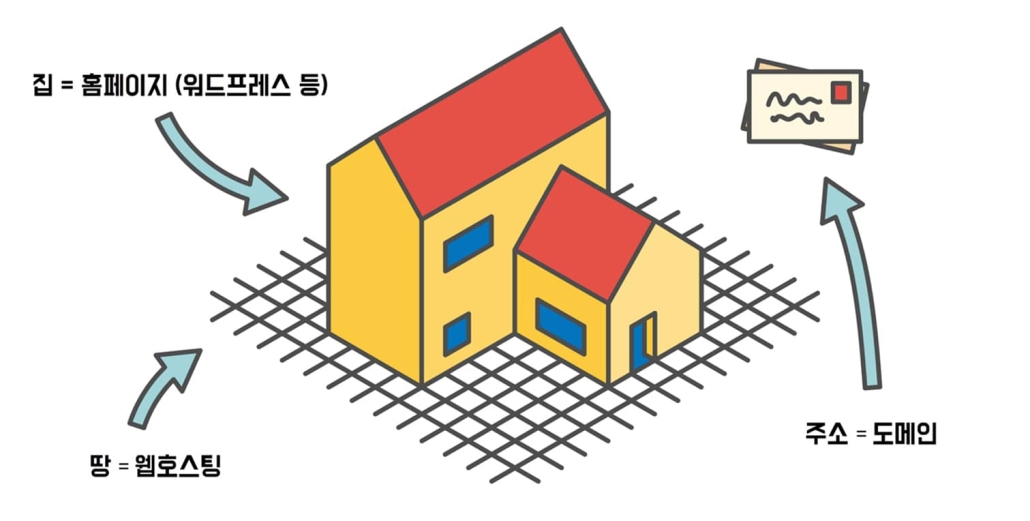
ホームページを運営するには何が必要ですか?

ホームページを家だと思うことができます。 家を建てるには土地が必要です。 地上に家を持ち上げると、家に人々が訪れるように住所を教えなければなりません。
WordPressは、ホームページを作成するツールの一つと考えることができます。 ホームページはファイルで構成されており、これらのファイルはサーバー内の特定の場所に保存されます。 サーバーを直接運営することもできますが、個人が運営するのは容易ではないため、ウェブホスティングサービスを通常利用します。 Webホスティングサービスを使用すると、サーバー内の一定のスペースが割り当てられます。
ドメインを登録して接続すると、ユーザーはインターネットブラウザウィンドウでアドレスを入力するか、検索エンジンで検索してあなたの家(ホームページ)を見つけることができます。
ドメインは通常年間単位で登録でき、費用は年1~2万ウォン程度です。
ドメイン登録やWebホスティングサービスに登録
WordPressを利用することにした場合は、まずドメインを定めて、Webホスティングサービスを申請します。 ドメインは、Webホスティングサービスを申請して登録してもされて、またはドメイン登録代行機関から直接ドメインを登録した後にWebホスティングサービスを申請し、接続します。
安価にドメインを登録する方法は、 この記事を参考にしてみてください。
既にドメインが登録されている場合は、Webホスティングサービスに加入した後に、ドメインのネームサーバ情報を、ウェブホスティング会社の情報に変更してくれればされます。
WordPressを利用するために WordPressがインストールされてホストされて空間(サーバー)が必要です。 独自のサーバーを保有している場合は、直接サーバーを設定して WordPressをインストールします。 通常は、Webホスティングサービスを利用するようになるでしょう。
コスパ比の良いホスティングでは国内ホスティング Cafe24と海外ホスティングでFastCometなどのホスティングを利用できます。ブログを開始する段階の場合、1つのサイトを運営する場合 Cafe24の低価格商品もまともな選択かもしれません。複数のサイトを運営する場合は、FastCometやクラウドウェイズなどのサービスがまともな選択肢かもしれません。より高速なホスティングが必要な場合は、AWS、Vultrなどのサーバーを簡単に管理できます クラウドウェイズを考慮してみることができます。
※海外ホスティングでは通常年中無休ライトチャットを提供しますので、ご質問がある場合は早めに解決できます。もし英語に関して助けが必要な場合は、この記事のコメントに載せていただければ(コングリッシュですが)お手伝いさせていただきます。
Cafe24 サインアップ時 この記事に含まれているリンクをクリックして登録すると、このブログと Naver カフェ 操作に役立つことができます。
📍 クラウドウェイズの加入方法(+ Cloudwaysプロモコード、割引クーポンコード)
WordPress インストールする
最近、ほとんどのWebホスティングでアカウントを作成すると同時に WordPressが自動インストールされます。 クラウドウェイズの場合、サーバーを作成してアプリケーションを追加すると、 WordPressがインストールされます。
Cafe24またはクラウドウェイズなど、一部のホスティングでは一時アドレスが付与されます。 一時住所から WordPress サイトを作成したら、実際のドメインにアドレスを変更したり、すぐにドメインをリンクして作業したりできます。
ドメインのネームサーバーを変更するか、DNS情報を変更してWebホスティングサイトにドメインを接続できます。 ドメインのDNS情報の変更に関するサポートが必要な場合は、ドメイン登録者に連絡してください。
※登録する過程で他のドメイン代行登録メーカー(例えば、ガッビアーノ、 Cafe24 など)で登録したドメイン名を入力するか、後日ドメインを追加する場合は、ドメインのネームサーバー情報を新たに加入しているWebホスティング会社のネームサーバ情報に変更する必要があります。 DNS情報が新しいネームサーバーの情報に完全に変更されるまで 24時間で48時間かかりことができます(参照).
WordPress サイトにログインする
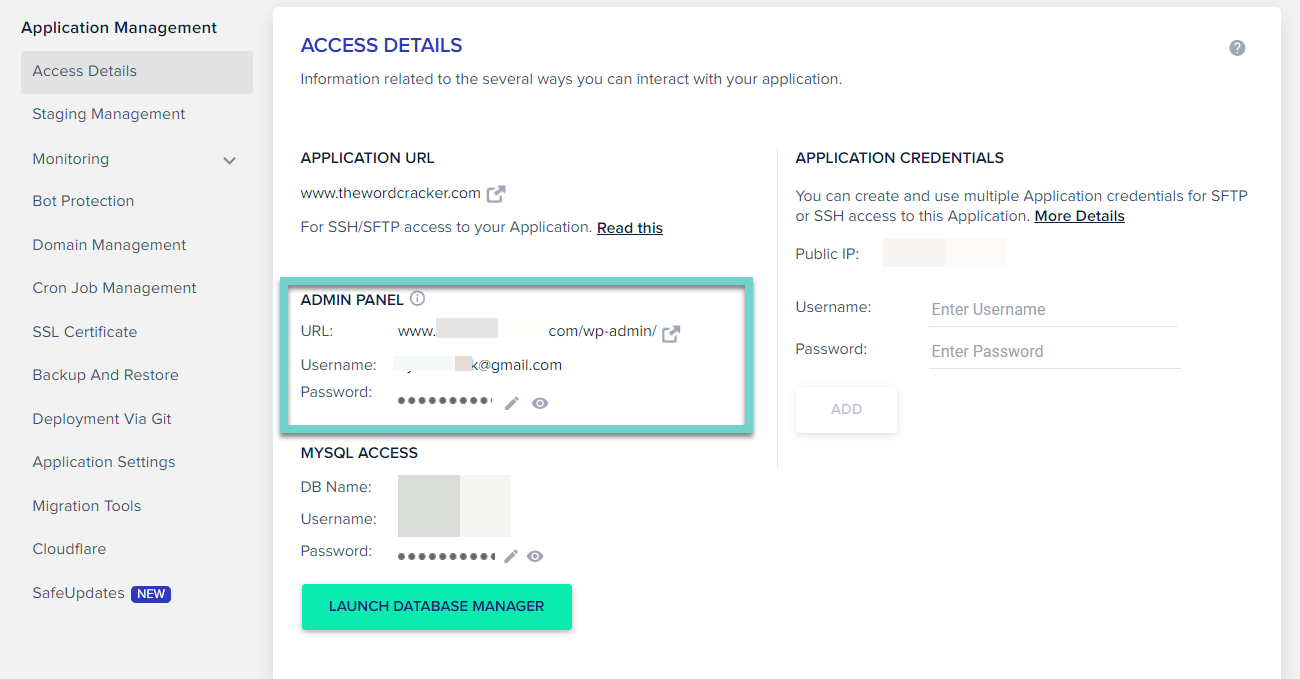
WordPress 管理者ページにアクセスするには、管理者IDとパスワードが必要です。 Cafe24の場合、通常はアカウントIDとDiveパスワードを入力してログインできます。 クラウドウェイズの場合 アプリケーション管理 ページの アクセスの詳細で管理者アドレスと管理者のユーザー名とパスワードを確認できます。

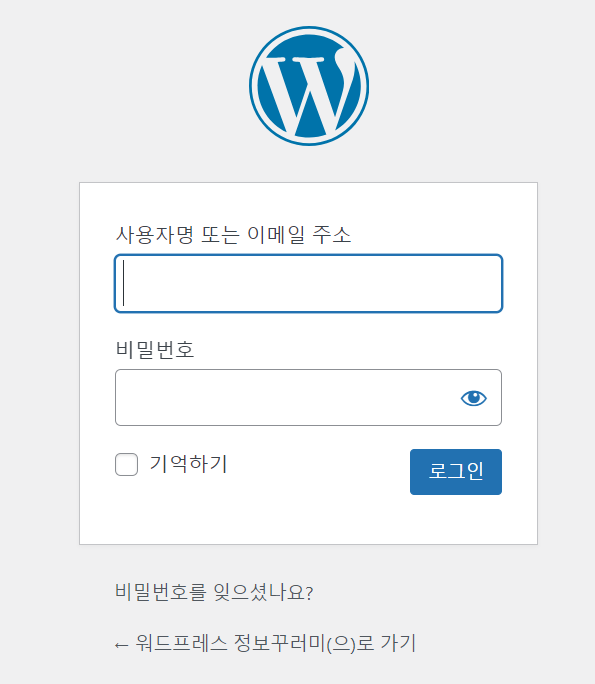
一般的に、 WordPress 管理者ページのURLは次のとおりです。
https://example.com/wp-adminログインページが表示されたら、ユーザー名とパスワードを入力してログインできます。

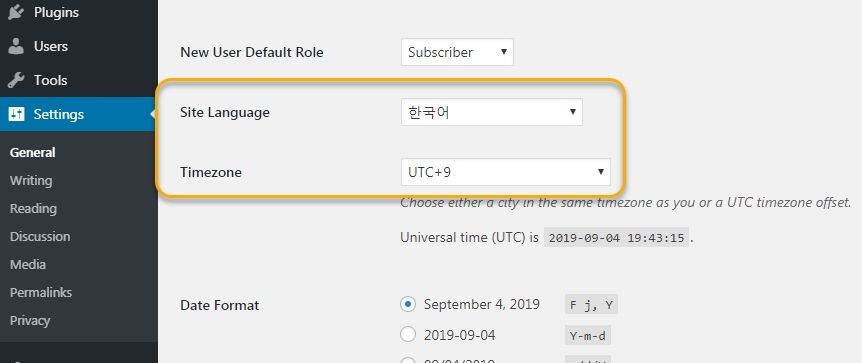
サイトにアクセスすると、最初のサイトの言語を韓国語で変えるようにします。 設定>一般をクリックして、 サイトの言語を」韓国語「に変更して保存します。 タイムゾーンも Seoul(UTC + 9)に設定することができます。 (そのままで時間帯が英国時間帯で表示されます。)

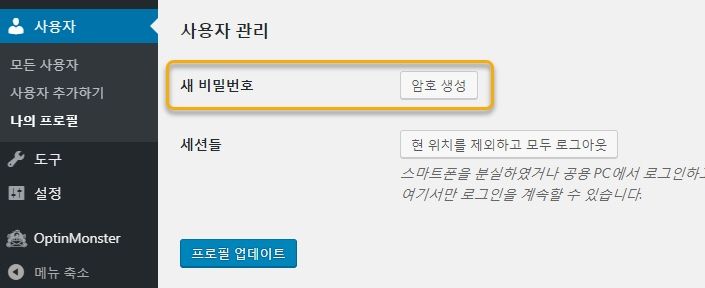
ユーザー>プロフィールで「パスワードを生成」をクリックしてパスワードを変更できます。

※ ログインするために困難を経験するなら、 次の記事を参照して、パスワードをリセットしてください。 パスワードをリセットした後、ログインしてパスワードを複雑に変更してください(大文字と小文字、数字、特殊文字を含む)。
admin、administrator、サイト名で、管理者IDを設定すると、セキュリティ上の危険ですので、別の名前で選択してください(WordPressで、管理者IDを変更してセキュリティを強化する を参照)。
※ Jetpackの (ジェットパック)を使用している場合は、たまにログインができない問題が発生したりします。 その場合は、FTPに接続して / WP-コンテンツ/plugins/ジェットパック フォルダを削除すると、問題が解決されています。 FTPの使い方は ここを参照してみてください。
*サイトが完了するまで工事中に表示されるようにしたい場合 この記事で紹介するプラグインを使用して工事中の表示をすることができます。 無料のプラグインですが、フレーズを必要に応じて指定することができ、画像も変えることができます。
会員登録機能を無効にする
会員制サイトを運営していない場合は、会員登録機能を無効にすることをお勧めします。
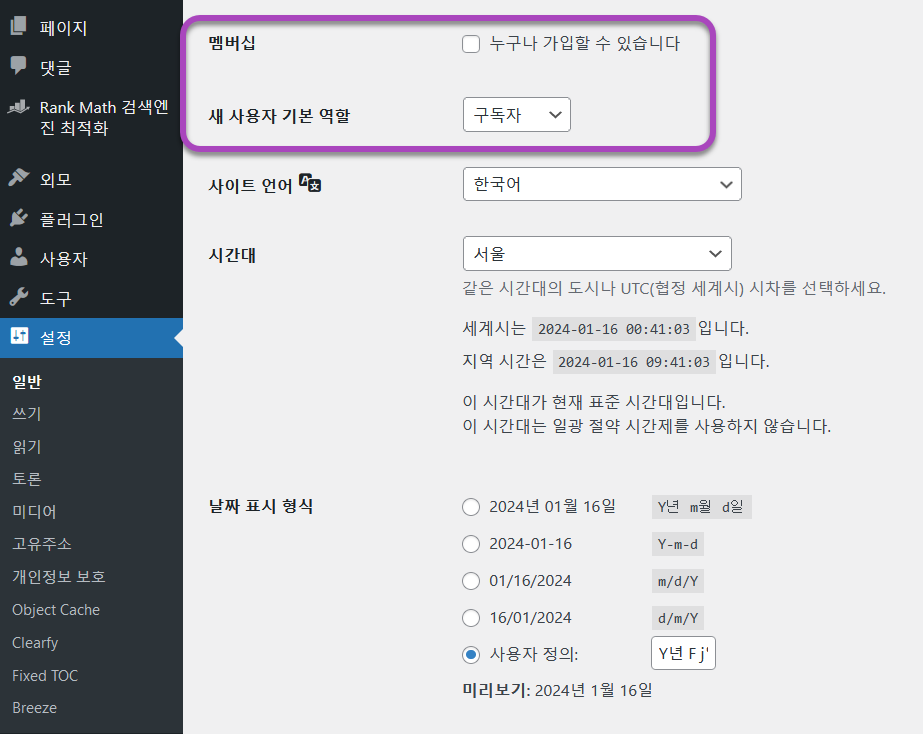
設定 » 一般 » メンバーシップ セクションで 誰でも参加することができます チェックボックスの選択を解除すると、会員登録機能が無効になります。

会員登録機能を有効にする場合は、新しいユーザーの基本的な役割をデフォルトのオプション「サブスクライバー」にしてください。 「書き込み」に設定すると、サインアップ直ちに書き込みができるようになります。これにより、スパムメンバーが参加してスパム投稿を作成することもできます。会員評価は管理者が変更できます。
メンバーシップサイトを運営したい場合は、下記の「会員制サイトを運営する」セクションをご覧ください。
WordPress テーマを選択する
今のテーマを希望テーマに変更したり、インストールするようにします。
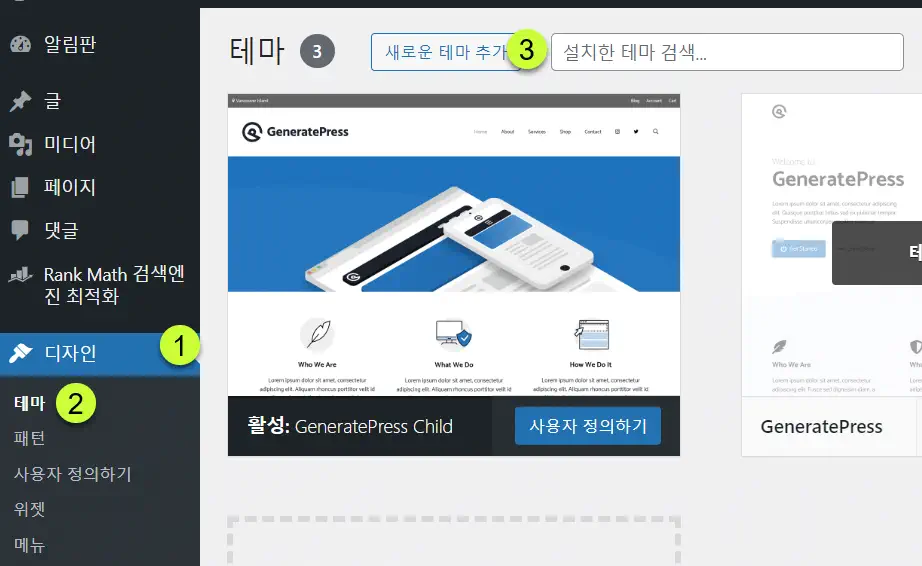
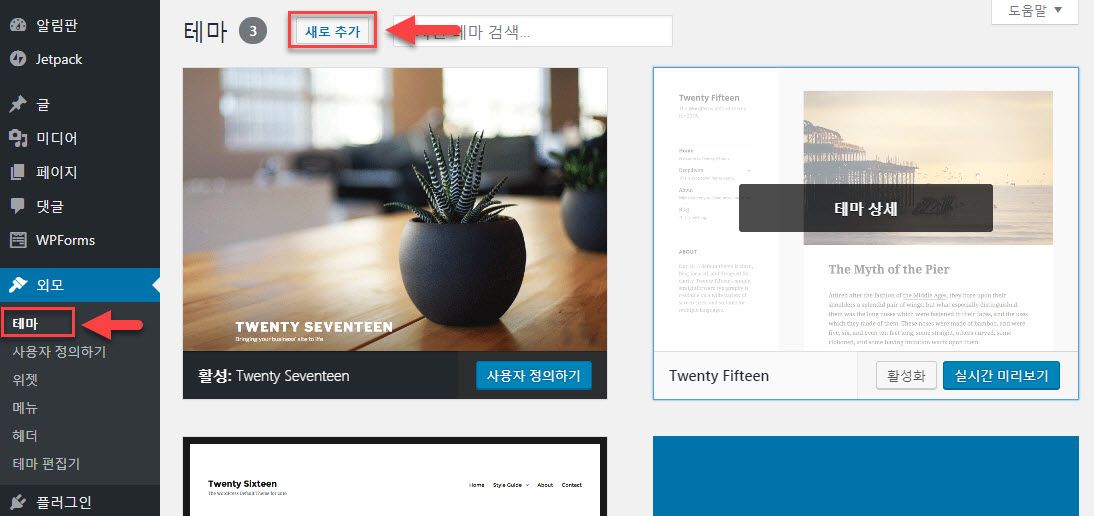
デザイン » テーマに行き、新しいテーマを追加「」をクリックします。

WordPress 6.5にアップデートされて 外観の翻訳デザイン」に変更されました。 WordPress 6.5より前のバージョンでは、「外観」が主に使用されていました。バージョンによって用語が少しずつ異なる場合があります。 デザイン=ルックス=外観=テーマデザイン。この記事では、「デザイン」、「外観」、「テーマデザイン」が混在したUIを使用できます。
WordPress 5.9以上では WordPress インストール時にTwenty Twenty-Twoテーマがデフォルトで選択されている可能性があります。 このテーマは最初のブロックベースのテーマです。 フルサイト編集(Full Site Editing)機能を提供しますが、機能が期待に満たない可能性があります。 このテーマが選択されている場合は、他のテーマ(無料または有料)に変更してください。 そして、アクティブ化されたテーマに加えて、基本テーマをXNUMXつだけ残して、他に使用しないテーマはすべて削除することがセキュリティ上望ましいです。

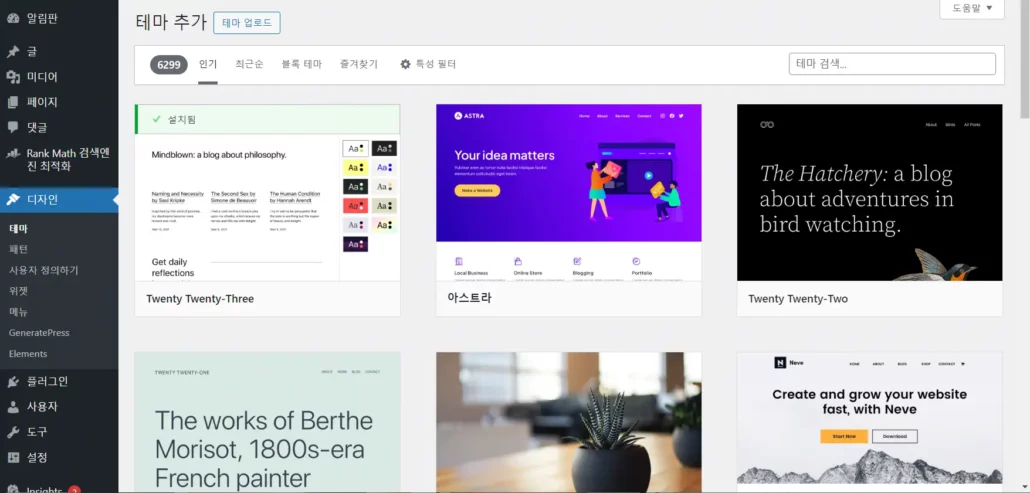
「新しいテーマを追加」をクリックすると WordPresss.orgで提供する無料 WordPress テーマを選択する画面が表示されます。

人気タブをクリックすると、2024年4月4日現在、6299テーマが人気テーマリストに掲載されています。 「テーマ検索...」で目的のテーマを検索することもできます。
* 参照:テーマインストールファイルをzipファイル形式でダウンロードした場合は、上の画面で上部の「テーマアップロード「ボタンをクリックしてテーマファイルを直接アップロードしてインストールできます。
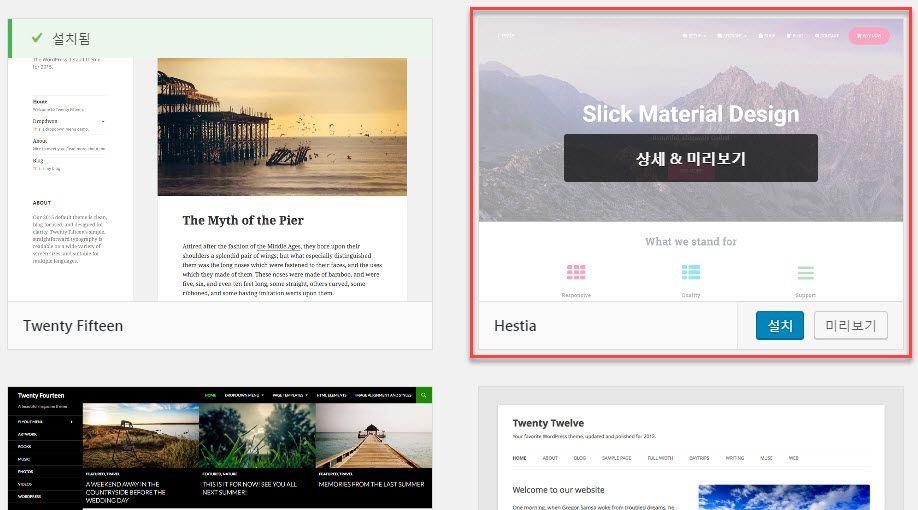
好みのテーマにマウスを置くと、プレビューをクリックして、適用された状態をプレビューすることができます。

好きなら「インストール「をクリックしてインストールします。

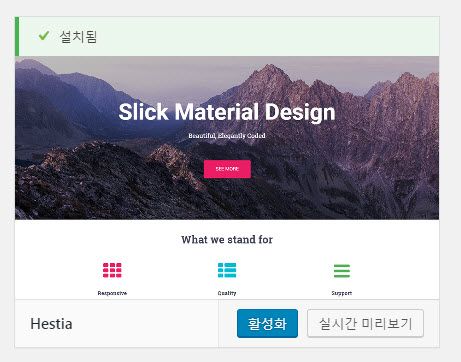
インストールが完了したら、上記のようにインストール済み「が表示されます。」有効「」をクリックするとテーマがこのテーマに変わります。今、サイトを更新してみると、今アクティブにしたテーマが適用されていることが確認できます。
WordPress 管理者ページメニューを発見
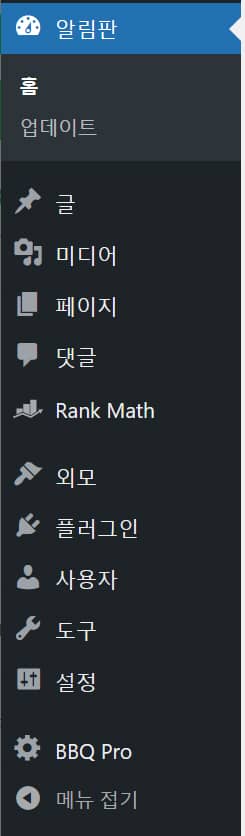
WordPress管理者権限でログインして接続すると、次のような管理者ページのメニューが左側に表示されます。

上の図は基本的な管理ページメニューを示しています。テーマとプラグインをインストールすると、管理ページメニューに項目(たとえば、上の図のRank MathとBBQ Pro)が追加されることがあります。
各項目をクリックして、必要な作業を行うことができます。 通常のアイテムの名前を使用して機能を推測することができます。
前述したように、 WordPressが更新され、いくつかの基本的なメニューの翻訳が頻繁に変更されています。 WordPress バージョンに応じて、 テーマのデザインは ルックス, 外観 などの用語が使用されることができ、 カスタマイズするは 飾るで表示されることがあります。
基本的な管理者ページのメニュー項目
- 伝言板 - ホームとアップデートのサブメニューがあり、ホームでは、全体的なサイトの現状を確認することができます。 アップデートは、更新可能なテーマとプラグインのリストが表示され WordPress コア、テーマ、プラグインを更新することができます。 (有料テーマとプラグインは、場合によっては、ここでの更新がない場合があります。)
- 文 - 投稿(投稿)を管理して新たに追加できます。 そして、カテゴリやタグを追加、削除できます。
- メディア - WordPress メディアライブラリにアップロードされた画像を表示し、管理することができ、新たな画像ファイルなどをアップロードすることができます。 文やページを作成するときに画像をアップロードすると、メディアライブラリにアップロードされます。
- ページ - ページを管理し、新しいページを追加できます。 ページにはカテゴリとページはありません。
- 댓글 - ポストとページについたコメントリストが表示されます。 コメントを承認、削除、編集できます。
- ルックス (WordPress バージョンに応じてテーマのデザイン')
- テーマ :テーマを活性化、インストール、または削除することができます。 テーマのインストール方法は、 ここを参照してみてください。
- カスタマイズする (WordPress バージョンに応じて飾る'): テーマのオプションを指定できます。 テーマによって含まれるセクションが異なります。 サイトのアイデンティティ、ヘッダー、メニュー、ブログ、カテゴリ、フッターなどテーマの全体的な事項を設定できます。
- ウィジェット :サイドバー、フッターなどのウィジェット領域にウィジェットを追加すると、削除することができます。
- 메뉴 :メニューを作成し、メニューの位置を指定するなど、メニューに関連するタスクを実行することができます。 メニュー位置はテーマによって異なります。 - プラグイン - プラグインを追加(インストール)、削除、有効、無効にできます。 プラグインのインストール方法は ここを参照してください。
- ユーザー - すべてのユーザーのリストを確認し、ユーザーを追加、削除できます。 そして、「自分のプロフィール」で自分のプロフィール情報を変更し、アカウントのパスワードをリセットできます。
- 도구 - WordPressで使用可能なツールが表示されます。 エクスポート/インポートを使用してサイトのコンテンツをエクスポートして別の場所に移転することができます。 サイトの状態では、サイトの状態に関する情報を確認することができます。 サイトのパフォーマンス、セキュリティ、改善のための推奨事項も確認することができます。 サイトエラーが発生すると、サイトのツールでエラーがないことを確認して是正することができます。
- 設定 - WordPress サイトの一般的な設定(サイトのタイトル、サイトのアドレス、言語、タイムゾーン、日付と時刻の形式など)、書き込み、読み込み、討論(コメント)関連の設定を指定することができます。
前述のように使用しているテーマとインストールされてプラグインに応じて、管理者ページのメインメニューに追加項目が表示されることがあります(例えば、 ポートフォリオ メニュー、 設定 下にプラグインの設定ページ項目)。
WordPressでテーマオプションを ルックス 下に移動することをお勧めしますが、一部のテーマでは Theme Options(例: Avada) または Theme Panel(例: Newspaper)などの名称で、別のメニューで管理している場合もあります。
まず、全体的にどのようなメニューと設定があるかめぐり慣れチェッカーください。
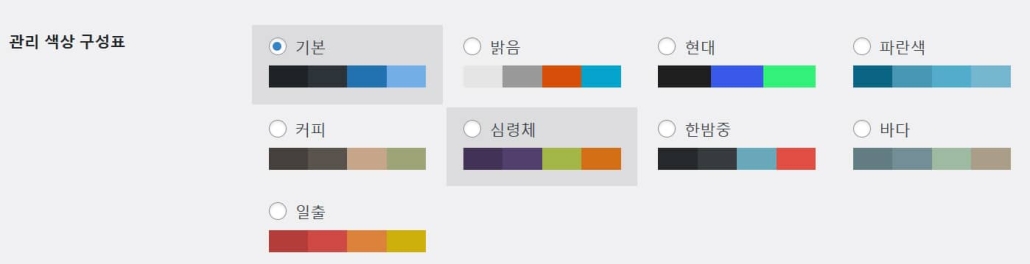
通知パネルの色の変更
通知パネルの色はデフォルトで黒系です。 必要なら ユーザー>プロフィールをクリックして、管理カラースキームでカラースキームを変更できます。 現在 明るい、モダン、ブルー、コーヒー、心霊体、真夜中、海、日の出 などのカラースキームオプションがあります。

管理者ページのメニュー配置を変更したい場合は、以下の「管理者ページをカスタマイズする - WHITE LABEL CMSプラグイン」セクションを参照してください。
生産性向上ツールAssistant
初めてWPの管理者ページにアクセスされる場合、見知らぬインターフェースに動揺することができています。 人気ページビルダーである ビーバービルダーを開発したチームによって作成された生産性ツールであるAssistantプラグインを使用すると、管理者ゾーンにアクセスせずにフロントエンドで不可欠なタスクを実行できます。 詳しくは「WordPress 生産性ツール - Assistant プラグイン (feat. Beaver Builder)「を参考にしてください。
管理者ページをカスタマイズする - White Label CMS プラグイン
管理者ページを特定のクライアントのニーズに合わせて変更する必要があります。 たとえば、ダッシュボードと、ログインページに表示される WordPress ロゴをお客様のロゴに交換するよう依頼する場合は、White Label CMSプラグインを使用できます。 このプラグインを使用すると、クライアントに表示されるメニューをカスタマイズすることもできます。 詳しくは「通知パネルの変更 - White Label CMS(+管理者ページのカスタム)」を参照してください。
WordPress 文/ページを作成する
記事を書く - クラシックエディタ&ブロックエディタ(Gutenberg)
投稿(投稿)、ページなどのコンテンツと各種設定(ウィジェット、メニュー、設定メニューの下の設定など)はDBに保存されます。記事やページを作成するときにどのようなプロセスを経てブラウザに表示されるのか気になる場合は、次の記事を参照してください。
WordPressはポスト(文)とページにコンテンツを作成することができます。 ポストとページは似ていますが、ポスト(Post)は、寀ーブログや Naver ブログで作成するブログ記事と似ています。 ポストは、通常のブログのページで最新の日付を基準にソートされて表示され、カテゴリとタグを持つことができます。
これに対し、Pageは時間にこだわらず静的です。 「会社紹介」ページなど、サイトに常に表示されるコンテンツは、ポストではなくページで作成する方が適しています。 投稿とページの違いの詳細については、次の記事を参照してください。
WordPressカテゴリとタグは分類(Taxonomy)の一種で両方文を分類する目的で使用されます。 ほとんどのユーザーは、カテゴリとタグを何気なく作成して使用されます。 SEOに有利になるようなカテゴリとタグを効果的に使用する方法を グーグル上位表示を妨害する間違ったカテゴリとタグの使用で参考します。
[Gutenberg 使用: WordPress 5.0以降のバージョン] - 推奨
WordPress 5.0 2018年12月6日(韓国時刻で12月7日)にリリースされました。 WordPress 5.0には、 Gutenbergというビジュアルエディタ(ブロックエディタ)が基本的な文のエディタを置き換えます。 WordPress 4.xバージョンを使用する場合、または古典エディタを使用する場合は、以下の「古典的なエディタの使用「を参照してください。
Gutenberg(Gutenberg)エディタを使用すると、クラシックエディタ(デフォルトのエディタ)より便利に文の作成が可能です。 Gutenbergが最初に少し不安定だったが、2020年8月11日に公開された WordPress 5.5バージョンではインターフェイスがモダンに変わり、機能も大幅に改善されました。 エディタに関して問題が発生した場合は、「古典エディタ」プラグインをインストールして、基本エディタとして古典エディタを使用できます。
2021年3月に WordPressが5.7バージョンに更新され、ブロックをドラッグ&ドロップドラッグ&ドロップ方式でブロックをポストに挿入することができる機能が追加さされて文をさらに容易に作成できるようになりました。
参考までに Gutenberg エディタは、ブロック単位でコンテンツを追加して使用することができ、このため、ブロックエディタ(Block Editor)とも呼ばれます。 下のビデオを介しておおよその使用を確認することができます。 下のビデオは、 WordPress 5.5以前のバージョンを基準にしたものであるが、基本的な使い方は似ています。
エレメンページビルダーのようなページビルダーを使用している場合、ページはページビルダーで作成することができますが、ポスト(文)は、デフォルトのエディタ(ブロックエディタまたは古典エディタ)を使用することが望ましい。
ページビルダーはサイト作成を便利にしますが、XNUMXつ以上のページビルダーを一緒に使用すると問題が発生します。 例えば、 Avadaの場合 Avada ビルダーというビルダーが搭載されています。 Avada テーマにエレメントを一緒に使用しないでください。 同様に Newspaper テーマ江戸tagDiv Composerという独自のビルダーがあるので Newspaperエレメントや他のページビルダーを一緒に使用すると、競合の問題が発生し、サイトが遅くなる可能性があります。
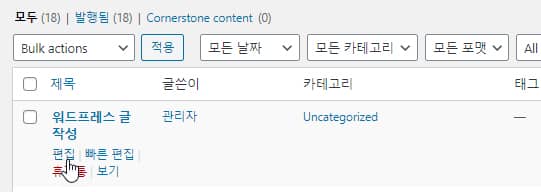
ブロックエディタで文を作成するには、 記事>新たに追加をクリックすると、新しい記事を作成する画面が表示されます。 ページを作成するには、 ページ > 新規追加(または 新しいページを追加)をクリックします。 既存の投稿やページを編集したい場合は、投稿の場合 記事>すべての記事で編集したい投稿のタイトルの上にマウスを置いて「編集」をクリックし、ページの場合 ページ>すべてのページで編集したいページのタイトルの上にマウスを置き、[編集]をクリックします。

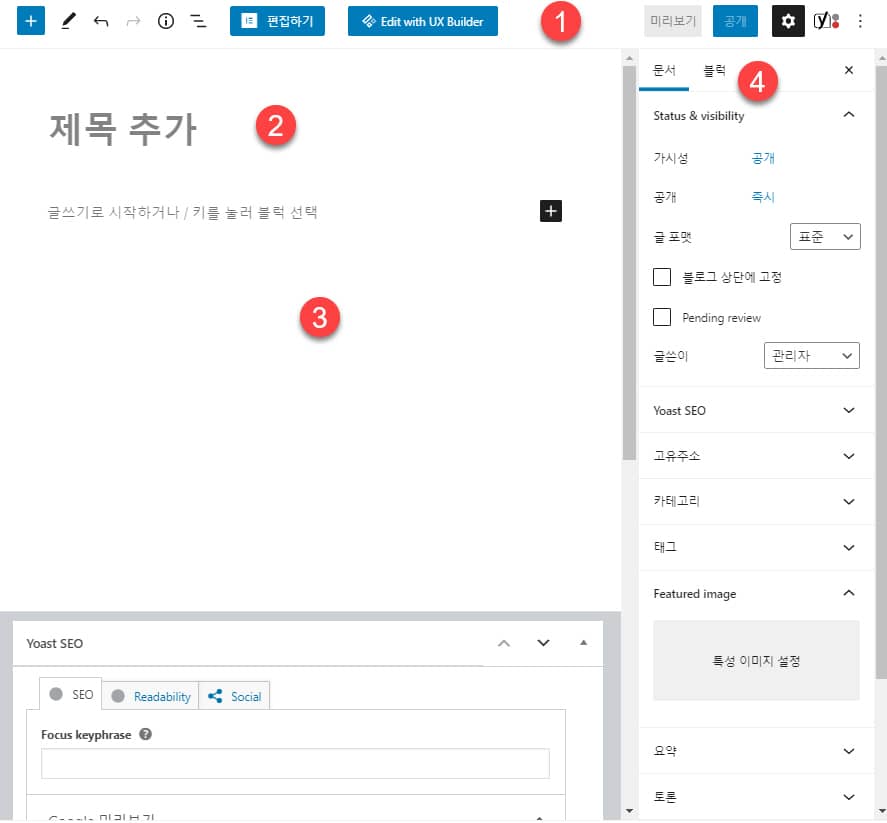
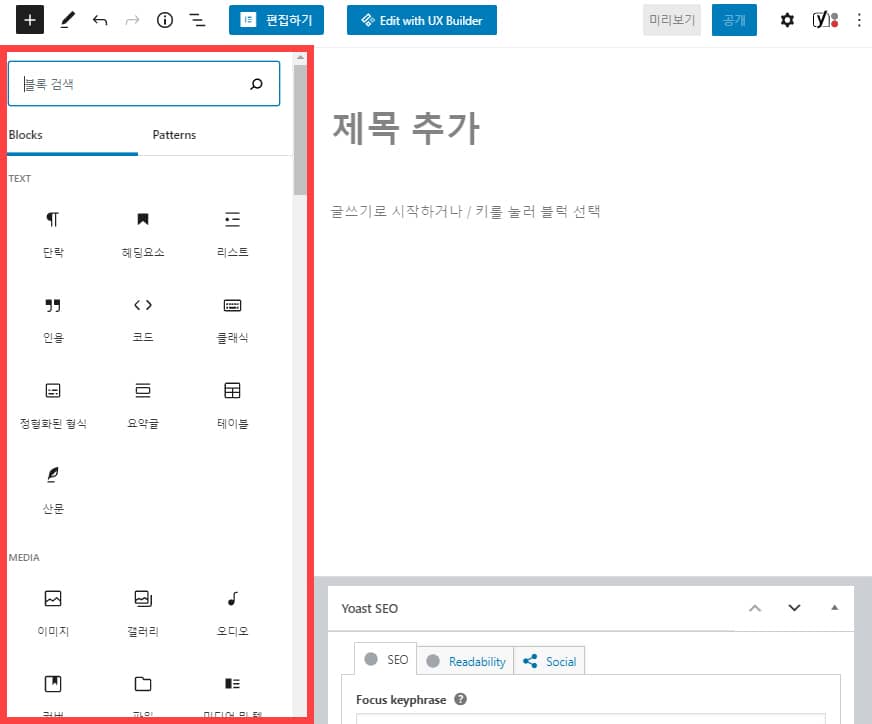
次は、 記事>新たに追加をクリックしたときに表示される新しい記事作成画面です。 ページの作成画面は、この少し異なりますが、使用方法は同じです。

- 上部のツールバーには、一番の左側のに ブロックの追加 アイコンがあり、その隣に 도구 アイコン、元に戻すとやり直しアイコンが表示されます。 そして右側には、プレビュー、公開アイコンがあり、横の設定アイコン(歯車のアイコン)をクリックすると、下の文書/ブロックサイドバーが表示されるか、または非表示になります。 右端のY字型のアイコンは、Yoast SEOをインストールしたときに表示されます(このプラグインをインストールしていないと表示されない)。
- タイトルを入力します。
- 本文のコンテンツを作成します。 ブロック単位で追加して記事を作成することができます。
- ドキュメントのプロパティ과 ブロック属性 パネルです。 ドキュメントのプロパティには、一意のアドレス、カテゴリ、タグ、特性画像、要約、ディスカッションなどが表示されます。 ブロック属性には、選択したブロックに関連する属性が表示されます。
カテゴリに「未分類」(または「未分類」)がデフォルトで設定されている場合WordPressで「未分類」のカテゴリを削除する方法「を参照して「未分類」カテゴリを削除できます。
属性画像に画像を設定すると、最新の記事リストやカテゴリページ/タグページなどのアーカイブ(アーカイブ)ページで、個々の記事の特性画像がサムネイルで表示されるように、書き込み時に特性画像(記事などでは「代表画像」という用語)として使用されます)を是正してください。
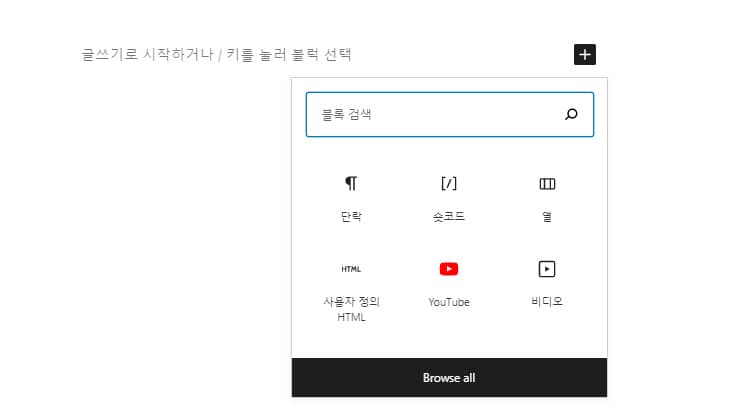
文を作成するには、タイトルを入力して 書き込みを開始するか/キーを押してブロック選択 部分で文を入力します。 画像やHTMLコード、YouTubeビデオ、コードなどを入力するには、ブロックの横のプラス(+)アイコンをクリックします。
ヒント: Gutenbergで提供されるショートカットを使用すると、書き込み時間を短縮できます。ブロックを挿入するときにも、段落ブロックでスラッシュ(/)を入力し、ブロック名(「/イメージ」など)を入力してブロックを簡単に追加できます。
これにより、最近に選択されたブロックを選択するポップアップが表示されます。

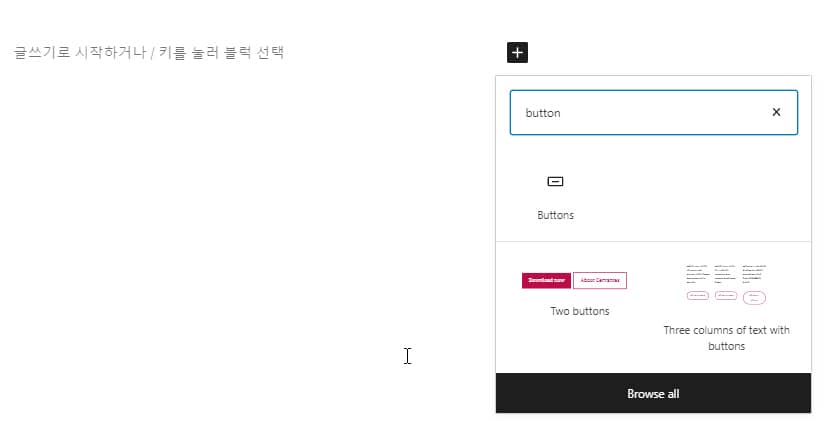
必要なブロックがない場合は、ブロック検索でブロックを検索できます。 ブロック名がハングルに翻訳されている場合はハングルで検索し、そうでない場合は英語で検索します。 たとえば、ボタンを追加したい場合は「button」で検索します。 (このブロックはまだハングル化されていませんが、後でハングルに翻訳されます。)

希望のブロックを見つけることができない場合は、以下の Browse all(すべてを表示)をクリックするか、上部ツールバーの左端にある Add Block(ブロックの追加) アイコンをクリックすると、全ブロックのリストが表示されます。

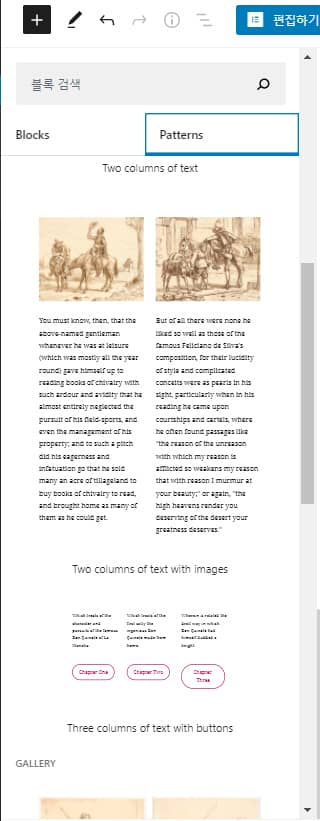
パターン タブをクリックすると、あらかじめ作成されたパターンを選択することができます。

WordPress 5.5にアップデートされ、ブロックエディタのインターフェイスと機能が大幅に改善されました。 ますますページビルダーに似ていくようです。 使い方はそれほど難しくありません。 少し時間を割いて触ってみると簡単に適応が可能になります。 ブロックエディタが Naver ブログと似たという方もおられるんです、使ってみると、はるかに強力であることを知るのです。
Tip: 文章を作成するときに前の文章リンクを追加したい場合は、リンク先のテキストを選択した後 Ctrl + Kを押して前の投稿のタイトルを入力して選択できます。
メモ: Gutenberg ギャラリーブロックを使う
画像をギャラリー形式で一覧表示する場合に便利です。 ギャラリー設定で列数を指定できます。 より洗練されたギャラリー機能が必要な場合 ギャラリープラグインを使用することができます。
[Gutenberg エディタを無効にする]
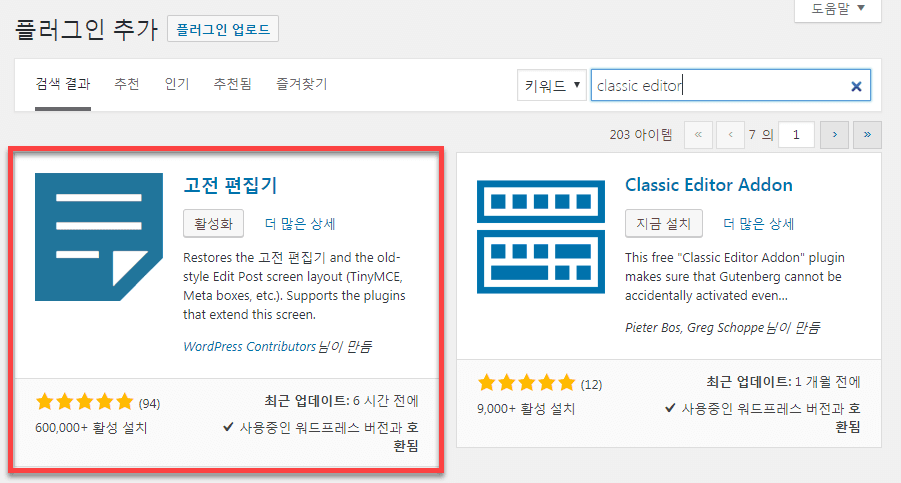
WordPress バージョン5.0以降に統合された Gutenberg エディタを使用せずに、古典エディタを使用する場合 ダッシュボード>プラグイン>新規追加から」クラシックエディタ「(クラシックエディタ)を検索してインストールします。

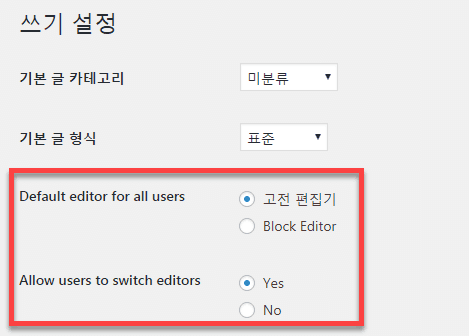
このプラグインをインストールすると、 設定>を書くクラシックエディタが Gutenbergを完全に置き換えるかどうか、または基本的にブロックエディタ(Gutenberg)を使用して、古典的なエディタを使用するためのリンクをオプションで追加するかどうかを選択することができます。

ユーザーがエディタを変更できるようにするには、「Allow users to switch editors」を「Yes」に設定し、そうでない場合は「No」を選択します。
WordPress 5.0以降のバージョンで Gutenbergが問題を起こす場合には、プラグインをインストールして古典的なエディタを使用することができます。
【古典エディタの使用]
WordPress 5.0以下のバージョンでは、古典的なエディタ(クラシックエディタ)がデフォルトで使用されます。 Gutenberg エディタを使用している場合は、上記の「Gutenberg 使用「を参照してください。 WordPress 5.0以降のバージョンでクラシックエディタを使用する場合は、上記の「Gutenberg エディタを無効にする「部分を参考にして Gutenbergを無効にして古典的なエディタをインストールすることができます。
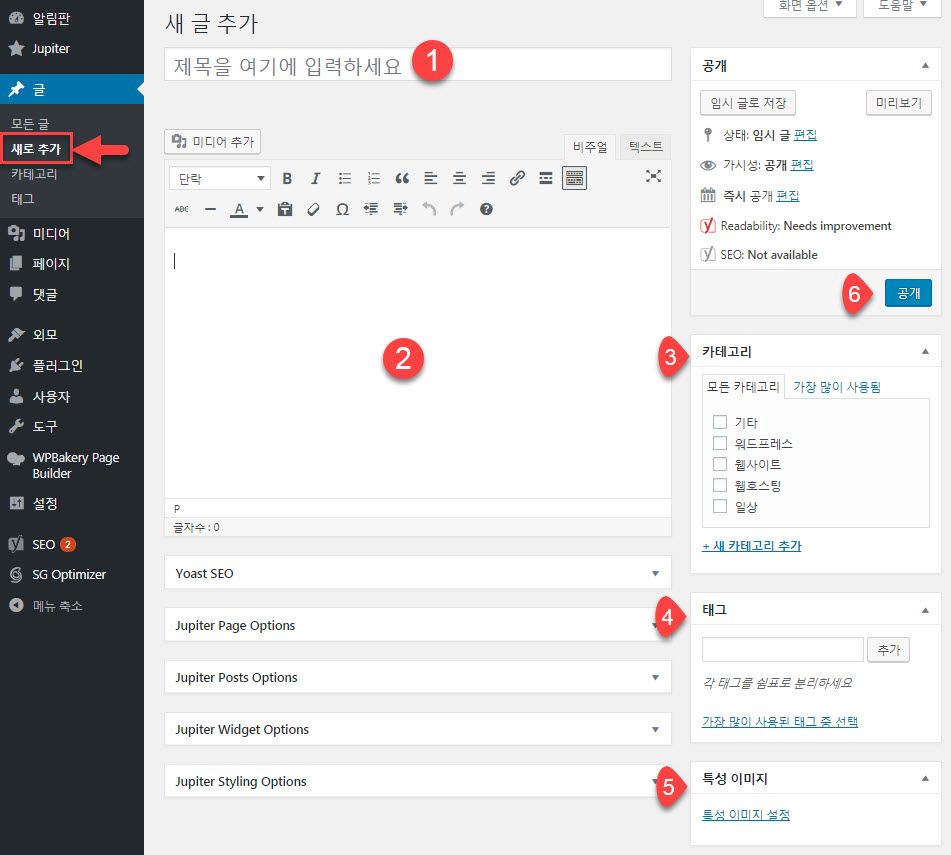
WordPress 管理者ページで 記事>新たに追加(新しく記事を書く)をクリックします。

- (1)タイトル
- (2)文の内容
- (3)カテゴリーの追加/選択
- (4)タグを追加
- (5)の特性イメージ(サムネイル)を追加
- (6)文の発行
ちなみに「特性画像」(あるいは WordPress バージョンに応じて「代表イメージ」)を指定しなければ、サイトの最初のページ(前面ページ)とカテゴリなどのアーカイブページにサムネイルが表示されるように設定されている場合、サムネイルが表示されます。 属性画像を指定しないと、サムネイルが表示されないか、テーマによってテーマで指定された基本画像(No Imageというフレーズの付いた画像など)が表示されます。
カテゴリー(6)は、ここで選択するか、新しいカテゴリを追加してもされるが、 伝言板>文>カテゴリーで事前のカテゴリを設定した後に記事の編集画面で、カテゴリを選択してもされます。
ちなみにカテゴリーで「未分類」(以前 WordPress バージョンでは「分類されていません」)がデフォルトで設定されており、このカテゴリを削除することはできません。この場合、次の記事を参考に、「未分類」(または「未分類」)カテゴリを削除できます。
上の図には見えませんが、文の形式を指定するボックスが表示されることがあります。 その場合 文の形式は、通常、 標準で指定します。 画像、ビデオ、引用などの文の形式を選択することができます。 実際のサイトに表示されるレイアウトは、テーマに沿って差があります。
文を書いて満足していれば」公開「」をクリックして文章を発行することができます。
WordPressを適切に使用するためには、まず書店での基本的な WordPress 本を一つ購入してみることをお勧めします。 本見るとして WordPressを急によく対処するかではありません。 しかし、基本的な使い方を知らない状態で起動すると、多くの試行錯誤を経ることができます。
※注:テーマに沿って独自のページビルダーや Visual Composer(現在の名称「WPBakery Page Builder」)または Elementorのような外部のページビルダーが使用されています。 ページビルダーを使用すると、コーディングの知識が不足しても、サイト制作が容易になります。
通常のページの作成時には、ページビルダー(使用されている場合)を利用すると便利です。 文(ポスト)を作成する際には、 WordPressに搭載されたデフォルトのエディタ(ブロックエディタまたは古典エディタ)を使用することをお勧めします。 このブログに現在適用されて Newspaper テーマは、独自のページビルダーであるtagDiv Composerプラグインが搭載されています。
予約文発行する(予約投稿)
あらかじめ書いておき、将来の特定の時間に発行する予約ポスト機能を利用できます。 SEOの面では、一度に複数の文を発行するよりも一定間隔で文を公開する方が有利です。 平日に文章を書く時間がない場合は、週末や休日に複数の文章を作成し、平日に予約を発行するようにすれば、SEOに好まれます。 詳しくは「WordPress 予約投稿の方法「を参考にしてください。
パターン(再利用可能ブロック)の使用
メインエディタ(ブロックエディタ)でページや記事を作成するときは、特定のブロックを他の場所で再利用する必要がある場合があります。そのような場合は、ブロックエディタのパターン(以前の名前「再利用可能ブロック」)機能を使用できます。ボタンやバナーなど、繰り返されるブロックを他のページやポストで再作成することなく呼び出すことができます。
ボタンブロックの使用
ティーストーリーなどではHTML / CSSを使用してボタンを作成して挿入しますが、 WordPressでは、ブロックエディタ(Gutenberg)で提供されるボタンブロックを使用して簡単にボタンを作成できます。また、CSSクラスを指定してカスタムボタンを作成できます。
また、ボタンを作成してパターンとして保存することで、好みのスタイルのボタンを好みの場所に簡単に追加できます。
詳細情報/要約ブロックの使用
ブロックエディタ(Gutenberg)にはトグル/アコーディオン機能はありませんが、サンセ情報ブロックを使用して同様に実装できます。
たとえば、次の要約文をクリックすると詳細情報が表示されます。
トグル/アコーディオン機能
エレメントページビルダー、 Avadaの Avada ビルダーなどでは、コンテンツ展開/折りたたみが可能なトグル/アコーディオン機能が提供されます。
ブロックエディタにはアコーディオン/トグルブロックはありませんが、2022年10月から詳細情報/要約ブロックを導入しました。このブロックはトグル/アコーディオンと同様に機能します。
詳細情報ブロックの詳細については、次の記事を参照してください。
SEOに適した文章を作成する
WordPressはSEOに最適化されているが、過去1〜2年の間に競争が激しく、検索エンジンで目的のキーワードで上位にさらされている時間が、数年前より時間が長くかかることがあります。
WordPressには、検索エンジンでよく露出されている文を作成するのに役立つさまざまなSEOプラグインがあります。 Yoast SEO、All in One SEO Pack、Rank Mathなどのプラグインを利用してみることができます。
Yoast SEOやRank Mathには、検索エンジンの露出を助けるSEO分析機能を提供するために活用すると、検索エンジンの検索結果で上位ページに検索されている時間を短縮させることができるでしょう。
フロントページ設定する
今 WordPress サイトをブラウザで見ると、テーマによって差がありますが、通常、最新の記事の一覧が最初のページに表示されています。
この場合、最初のページ(フロントページ)に表示するページを一つ作成させます。 ページは ページ > 新規追加 (WordPress バージョンに応じて、 「新しいページを追加」)で作成でき、文章の作成に似ています。 投稿のタイトルを「Home」または希望の名前で指定します。
Elementor ページビルダーを使用している場合 ページ > 新規追加で新しいページを作成し、ページテンプレートなどを指定して保存します。 次に、エレメント編集アイコンをクリックして、エレメントでページ編集画面を開き、テンプレートを読み込むことができます。 この記事の「エレメントプロテンプレートを読み込む」を参照してください。
そして、ページをもうXNUMXつ作成し、何もせずに保存します。 文題を便宜上」Blog「と指定します。
フロントページは、サイトの顔であるため、気を使わなければならなります。 ブログサイトの場合は、ブログのように、最新の記事が表示されるようにすることも、まともな方法です。
"ホームページを表示「が」最新記事「」に設定すると、最初のページに最新の記事のリストが表示されます。ただし、テーマによってそのレイアウトが異なります。
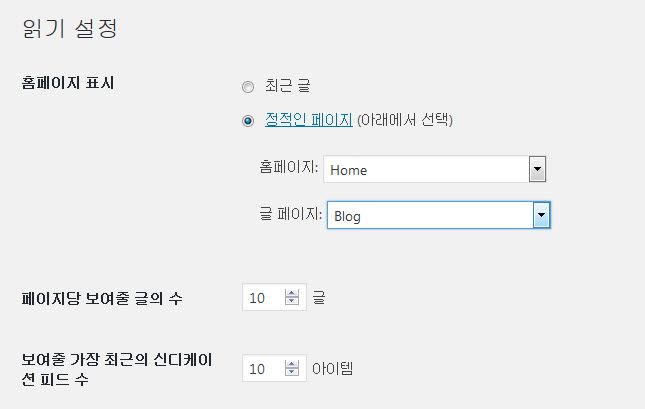
もし最初のページに表示するページを一つ作って、フロントページに設定する場合は、伝言板の 設定 » 読むでホームページ表示を「静的なページ「で選んで」홈페이지「をHome(または別のページ)に、」記事ページ「 Blogで指定してください。

その後、サイトのホーム(例えば、 http://www.example.com)には「ホーム」ページが表示され、「Blog「ページ(例: http://www.example.com/blog)には、最新の記事が表示されます。
ページレイアウト作業をすることができウォルヒするために Elementor 同じページビルダーを使用することもできます。
WordPress ページ/記事の編集
WordPress ページ/記事の変更方法
WordPress ページや文章を作成している下書きとして保存したが、後で引き続き作成したり、作成した後に変更することができます。
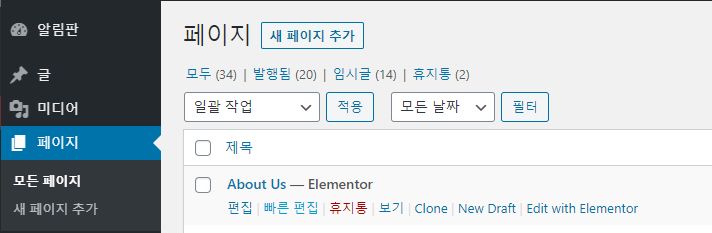
ページを変更するには ページ>すべてのページに移動します。 これにより、すべてのページのリストが表示されます。 変更する文のタイトルの上にマウスを置くと隠されていたメニューが表示されます。

編集]をクリックしてページを編集することができます。 ページビルダーで作成された場合は、ページのタイトルの横にページビルダーの名前が表示されます。 ページビルダーで作成した場合 Edit with ページビルダー名(例えば、 エレメンページビルダーの場合 「Edit with Elementor" または単に 「編集する」)をクリックします。
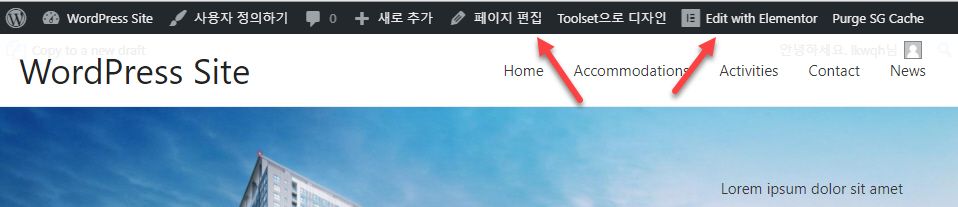
また、他の方法で記事を編集する権限を持つユーザーとしてログインし、次の変更のページや記事を訪問します。 その後、上部のツールバーに[編集]リンクが表示されます。

ページの編集をクリックすると、デフォルトのエディタ(ブロックエディタまたは古典エディタ)で編集が可能で、 で編集 Elementor(エレメンターバージョンに応じて」編集する「)をクリックするとページビルダーで編集されます。
文も同様の方法で編集が可能です。 記事>すべての記事で修正したい文のタイトルの上にマウスを置く編集リンクをクリックして編集したり、当該文をブラウザでアクセスして上部のツールバーの この記事を編集をクリックして変更します。
ページビルダーを使用する場合の注意事項
ページビルダーを使用すると、コーディングの知識がなくても簡単にプロのデザインのページを作成することができますので、多く使用されてきています。 ページビルダーは、ページの編集に主に使用して、文(ポスト)作成時には、基本的なエディタ(ブロックエディタまたは古典エディタ)を使用することが望ましい。
ページビルダーを使用して文を作成する場合は、後日ページビルダーを使用していないか、または他のページビルダーを使用しているテーマに変える場合、問題が発生します。
たとえば、 Elementor ページビルダーで書いた Avadaナ Enfold テーマに変えるなら Elementorを無効にすると、記事に多数の汚れたコードが表示されます。 それから Elementor一緒に使用する必要がありますが、ページビルダー自体が重いため、XNUMXつのページビルダーを使用するとサイトの速度に悪影響を及ぼし、ビルダー間でクラッシュする可能性があります。
したがって、ポストを作成する際には、可能な場合は、デフォルトのエディタを選択してください。
PDF文書などのメディアファイルのアップロード/ダウンロード方法
PDFなどのメディアファイルをアップロードして訪問者がダウンロードできるようにリンクで提供したい場合は、ダウンロードプラグインを使用すると便利ですが、ダウンロード機能を提供するプラグインが少し重いことができます。 ダウンロード時にパスワードを入力するようにして、何人かがダウンロードしたのかなどの統計情報を確認したい場合は、ダウンロードプラグインが便利になります。
単にPDF文書をアップロードしてリンクとしてダウンロードしたい場合は、メディアライブラリに直接アップロードできます。 詳しくは「WordPressからPDFファイルをダウンロードする方法「を参考にしてください。
メールアドレスと名前を入力する必要が(つまりニュースレターに登録する必要が)ドキュメントをダウンロードできるようにしたい場合は How to Add an E-book Optin Form with an Immediate Download to Divi's SEO Layout Packを参照してみてください。 他にも Brave Popup Builderプラグインの有料版や Download After Email – Subscribe & Download Form Plugin(無料)を利用して、このような機能を実装することができるでしょう。
WordPress ページ、投稿リスト列(列)が狭すぎる場合
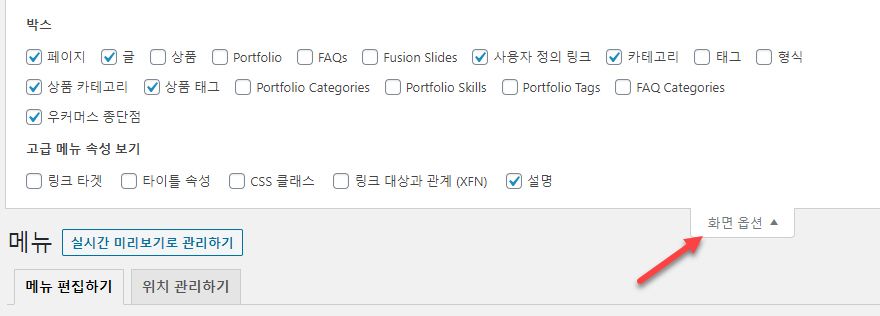
WordPress ページリスト、記事リスト、商品リスト、ポートフォリオリスト画面などで列(列)数が多い、タグなどの特定項目が長く、列が狭くて不便な場合があります。 その場合は、画面オプションで必要な項目だけを表示するように設定できます。
WordPress テーマとプラグイン
無料のテーマと有料テーマ
WordPress.orgは多くの無料のテーマを提供しています。 しかし、ほとんどの検索画面に出てくるとは異なり、実際の適用してみると、サイトが非常に寒いに表示されることがあります。 つまり、期待したものと全く異なって表示されます。
しっかりとしたサイトを作成するには、設定する必要ががあります。 WordPress 本を参照しながら一つずつ設定していくことができます。
少し速く行く方法で有料のテーマを利用することができます。 テーマは Theme森林 サイトで検索を試みることができます。 または、このブログで テーマメニューをクリックして、さまざまなテーマについて調べることができます。 Themeforestの Avadaと Elegant Themesの Diviが多く使用されて有料のテーマです。
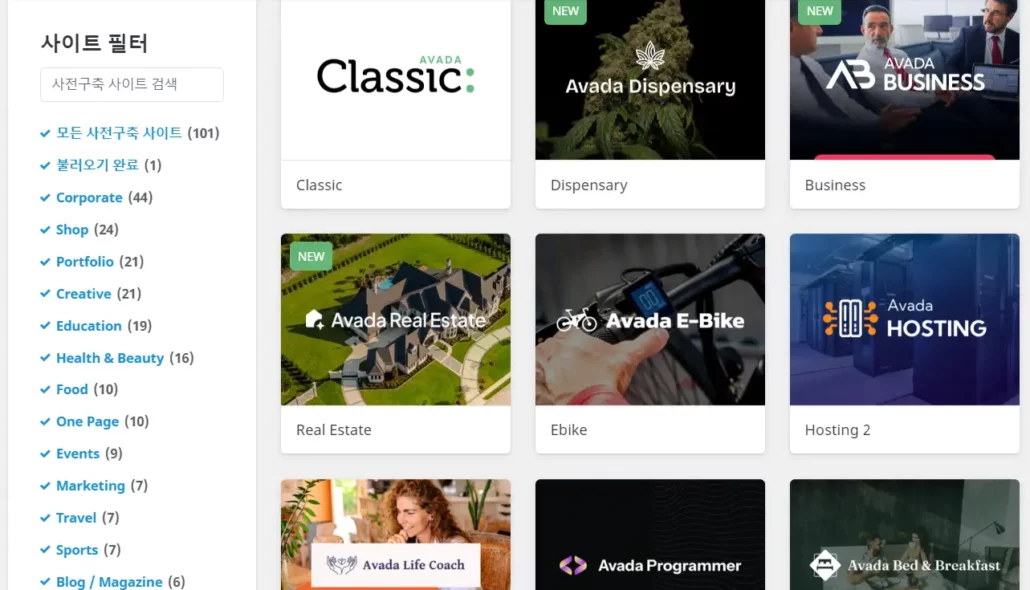
有料テーマを購入した場合、そのテーマで提供されるデモの中から選択して、サイトに適用することが可能です。 たとえば、ベストセラーのテーマである Avadaでは現在、次のようなさまざまなデモを提供しています(2023年12月31日現在、約101個。デモは引き続き追加されます)。

Avadaデモをインストールする方法は、 この記事を参考にしてください。 デモを掲載した後にページを編集する方法は、Avada テーマのデモを修正する「を参考にしてください。
テーマ選択時のチェック事項
- テーマがいつ最終更新されたか長い間更新されていないテーマは選択しないようにします。 WordPressは年2回程度のメジャーアップデートが行われます。 テーマは長い間更新されない場合は WordPressとの互換性の問題が発生する可能性があります。
- ユーザーの評価。
- ユーザーからの質問へのテーマの開発者(販売者)の対応。 質問に対して積極的に対応するかを重点的にみるといいようです。
- 提供されているデモ。 目的のレイアウトや機能を提供する方法を紹介します。 可能な似たようなレイアウトや機能があるテーマを選択すると、今後のカスタマイズ(ユーザーのニーズに合わせて変更)の操作が容易になることができます。
- ショッピングモールを運営する場合、WooCommerceプラグインと互換性があることを確認。 ほとんどのテーマが別の問題はないが、テーマに沿って WooCommerce テンプレートがテーマに含まれている可能性があります(」WooCommerceで特定のカテゴリの商品一覧表示する"参照)。
- 多言語サイト(たとえば、英語、日本語、中国語サイトを同時に運営)を運営する場合 WPMLとの互換性を確認。 WordPressで多言語サイトはWPMLのようなプラグインを使用したり、複数のサイトを利用することができます。
Avada, Enfold など多く使用されているテーマを選択した場合、 WordPress 関連コミュニティ(カフェなど)からの質問を上げる助けを受ける可能性が高くなります。 ちなみにこのブログは、現在(2019年4月5日現在) Newspaper(Newspaper)という雑誌のテーマがインストールされています。 ニュースペーステーマに関連した質問がございましたら、このブログの任意の文にコメントで質問を上げてください。 その後、私は確認することができている場合の回答を与える下す努力します。
次の記事も参考にしてみてください。
※注意: Googleを検索してみると、有料テーマを無料でダウンロードすることができたり、非常に安価に販売する違法サイトがあります。 しかし、異常な経路を介してダウンロードする有料のテーマやプラグインには、ほとんどのマルウェアが植えられていることが知られており、実際のそのような事例をしばしば目撃します。
少しのお金をアキリョダがより大きな損害を見ることができますので、注意が要望します。 金銭的に圧迫を受ける場合まともな無料テーマも多いので、無料のテーマを使用することをお勧めします。
テーマやデモ、プラグインのインストールに失敗した場合
WebホスティングサーバーのPHP環境設定値が低かったり、ディスク領域が不足している場合、テーマやデモをインストールする過程でエラーが発生する可能性があります。 この場合、次の文を参照してください。
一部のWebホスティング会社では、サーバーの仕様が悪く、テーマ(デモを含む)やプラグインが正しくインストールされない場合があります。 そのような場合は、解凍して直接 FTPでアップロードすることを検討してください。 それでも問題が解決しない場合は、別のWebホスティングで移行を検討してください。
テーマやプラグインのインストールに関連して問題がある場合は、以下のコメントをつけて頂ければ分かる範囲内でお手伝いいたします。
プラグインを使用する
WordPressは、プラグインを使用して機能を拡張することができます。 WordPress 管理者ページで プラグイン]> [新規追加でプラグインを検索してインストールできます(下記」プラグイン検索"参照)。
適切な無料のプラグインがない場合 Codecanyonから WordPress プラグインを購入することができます。 そしてショッピングモールを運営する場合には、WooCommerceプラグイン(無料)をインストールして使用することができて、 このページで、さまざまな WooCommerce用アドオンプラグインを調べることができます。
多くのプラグインをインストールする場合は、サイトの速度に悪影響を与える可能性があり、プラグイン間の衝突も発生することがありますので、可能な場合、プラグインの数を最小限にすることが望ましい。 いくつかのプラグインを使用する必要がする判断がつかない場合は、次の記事を参照して必ず必要だと思われるプラグインを選択してインストールしてください。
そして、このブログで様々なプラグインを紹介しているので検索して見れば助けになるでしょう。 例:
- 文/ページをワンクリックで複製する
- 工事中/サイト準備中/メンテナンス通知プラグイン
- WordPress サイト移転する(Duplicator)
- Loco Translateを使用して WordPress テーマ/プラグインの翻訳する
- WPMLプラグインでの多言語 WordPress サイトを作成する
- WordPress フォームメールプラグインContact Form 7使い方
- Quform コンタクトフォームプラグイン - 段階的にフォームを入力できるマルチページ機能を提供
- 무료 WordPress 申請書のプラグインWPForms LiteとContact Form 7比較
- WordPressにバディプレス(BuddyPress)を設定する
- iTheme■セキュリティ WordPress セキュリティプラグイン
- WordPress 最適化プラグインAutoptimize
- WordPress ポップアッププラグインPopup Builder
- 機能が多く WordPress ポップアッププラグインPopup Maker
- WordPress プレミアムポップアッププラグイン - Convert Plus
- 簡単に WordPress チャイルドテーマを作る Child Theme コンフィギュレータ
- 「混在コンテンツのブロック」の問題を修正するReally Simple SSLプラグイン
参考までに WordPress インストール後の基本的な操作でテーマ/プラグインをインストール/削除する方法が説明されています。
プラグイン検索
通知パネル»プラグイン»新規追加(Add New Plugin)から WordPress ストアに登録された無料のプラグインを検索してインストールすることができます。

検索フィールドに必要なキーワードやプラグインの名前を入力して検索が可能です。 ただし、ハングルで検索すると、検索ができないので、英語で検索するようにします。 英語が慣れていない場合、Google翻訳を利用して、おおよその単語の組み合わせを入力してもします。
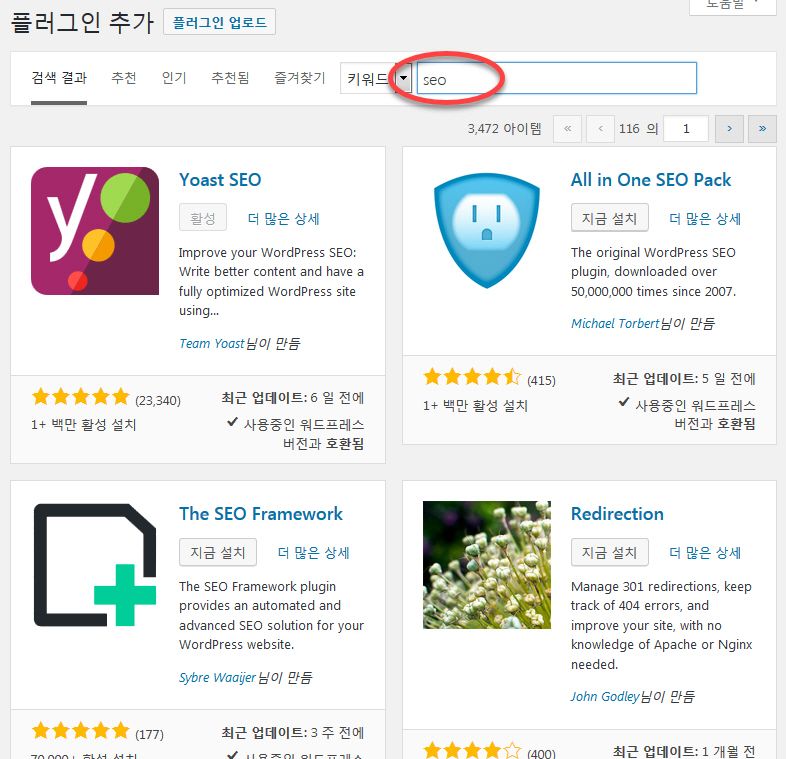
SEOで検索してみる上記のような画面が表示されます。 表示されているプラグインのおおよその情報が表示されます。 インストールされてサイトの数、ユーザーの評価、最近更新日などを知ることができます。 ユーザー数が多く、最近更新されたプラグインを選択してください。 アップデートされたか、古いプラグインはなるべく使用しない方が安全することができます。
"より多くの詳細「」をクリックすると、少し詳細な情報をポップアップウィンドウで確認できます。

通常は英語で出ていますが、All in One SEOはハングル化され、ハングルで説明を見ることができます。 好きなら「今すぐインストール「をクリックしてインストールできます。(All in One SEO 有料版もあります。 SEOのための高度な情報を利用してみたいと思った場合考慮してみることができます。)
適切なプラグインが見つからなかった場合、Googleで検索を試みることができます。 まずハングルで検索レポート適切なプラグインがない場合、英語で検索するようにします。 正確な英語でなくても、Googleで世話を検索できます。 出力先変更 wordpress pluginのように単語をおよそ組み合わせて検索することができます。 検索は、Googleでと正確な結果を見つける可能性が高くなります。 Naverは、検索品質が落ちる方です。
インストールするプラグインの数に制限はないが、なるべく最小限にすることが望ましい。 特に間違っ作られたプラグインをインストールすると、サイトの速度が遅くなったり、他のプラグインとの競合が発生する可能性があります。 (ただし、よく作られたプラグインは、多く設置してもサイトにそれほど大きな影響を与えないことです。)
常に最新のバージョンに更新する必要がセキュリティ上安全です。 古いプラグインは、セキュリティ上の問題になることができ、最新のバージョンの WordPressまたは他のテーマやプラグインとの競合を引き起こす可能性があります。
希望のプラグインが見つからなかった場合は、以下にコメントを残していただければ適切なプラグインがあるかを確認しましょう。
基本的な WordPress 사용법
メニューの作成/メニューを設定する
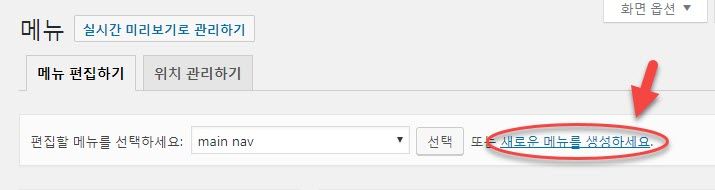
WordPressでメニューを作成するには デザイン » メニュー(または デザイン » メニュー)に移動します。 (WordPressがバージョン6.5にアップデートされ、「ルックス」が「デザイン」に韓国語翻訳が変わりました。)

"新しいメニューを作成してください「」をクリックします。

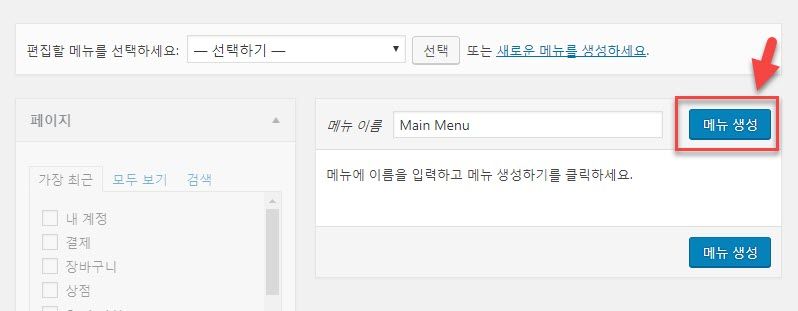
メニュー名を入力して「メニューの作成「」をクリックすると新しいメニューが作成されます。

メニューの設定方法は、次のとおりです。
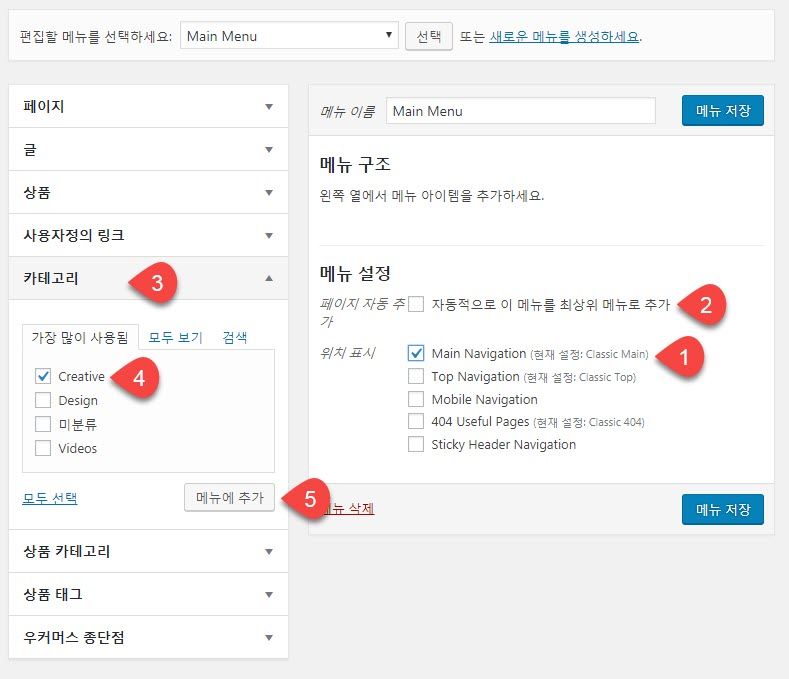
- メニュー設定 下の 位置表示でメニューの位置を選択します。 Main、Main Navigationなどが通常のメインメニューの場所です。 上部メニューの位置は、通常、Top Navigationなどで表示されます。 テーマに沿って少しずつ異なります。
- 自動的にこのメニューを、最上位のメニューに追加 オプションは通常選択しません。 「ページの自動追加」オプションを選択すると、すべてのページがメニューに追加されます。
- 左から追加するには、メニュー項目を選択します。 カテゴリ項目を追加する場合 カテゴリをクリックします。
- 追加する項目をチェックします。
- 「メニューに追加」をクリックすると右側に追加されます。
左から追加できるメニューが表示されます。 ページ、投稿、カテゴリなどを追加できます。 外部リンクを追加したい場合は、WordPressで、外部リンク、または特定のリンクをメニューに追加する「を参考にしてください。
左側に表示されない項目がある場合は、右上の「画面オプション」をクリックして表示する項目を選択できます。 カスタムポストタイプ(ポートフォリオなど)、リンクターゲット、タイトルプロパティ、リンクターゲットとの関係、CSSクラスなどが表示されない場合は、画面オプションをクリックして表示できます。

ドロップダウンメニューにするには、右側の追加された項目を、親メニュー項目の下にドラッグして移動させるとされます。 次の例の映像を参照してください。
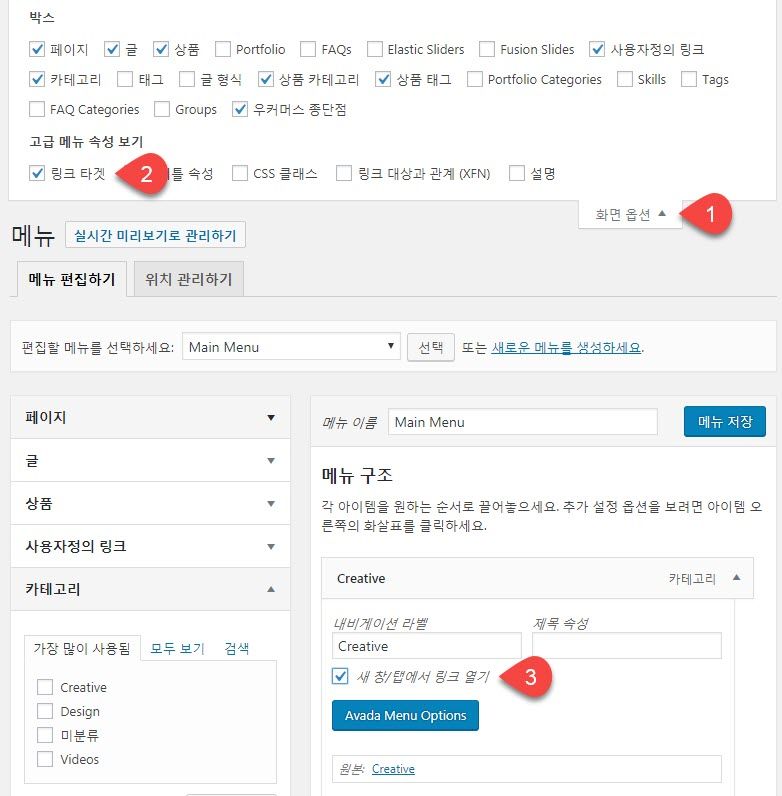
リンクを新しいウィンドウで表示するには、メニューのページの上部にある 画面のオプション(1)をクリックして「リンクターゲット(2)をチェックすると、各メニュー項目に 新しいウィンドウ/タブで開く オプション(3)が表示されます。

画面のオプションで、 CSSクラスをチェックすると、個々のメニュー項目にCSSクラスを追加するためのオプションが表示されます。
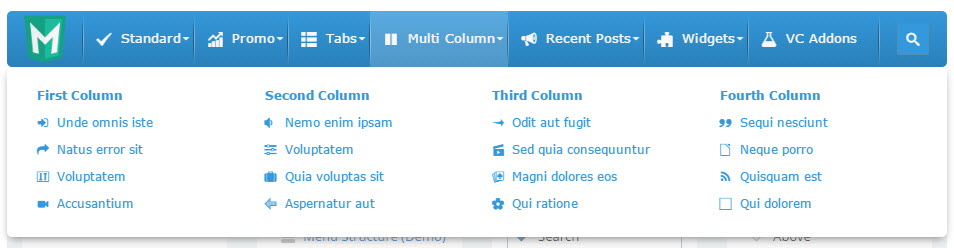
メガメニュー(Mega Menu)

メガメニューは、グローバルナビゲーションバー(GNB)に位置する特定のメニューにマウスオーバーした時に表示される大型メニューを指しています。 メガメニューはSEOに良くないがメガメニューをご希望のお客様は、することができます。
Avada, Enfold, Newspaper, フラット島, Divi などいくつかの有料テーマでメガメニュー機能を提供します。 この機能にテーマに搭載されていない場合には、 WPメガメニュー(無料)のようなプラグインを使用することができます。
ヘッダ/メニュー固定する
ユーザーが下にスクロールしたときに、メニューやヘッダが上部に固定されている効果がホームページに多く使用されます。 テーマでヘッダ/ナビゲーションメニューを固定する機能を提供するテーマの機能を利用することができます。 テーマのヘッダー固定機能が含まれていない場合には、プラグインを使用するか、CSSまたはJavascriptを使用してヘッダーを旧正月できます。
- ヘッダ/メニュー固定する(+Avada, Enfold、Divi、 Newspaper, GeneratePress テーマなど)
- Sticky Menu&Sticky Headerプラグインを使用してヘッダー/メニュー固定する
サイドバー/フッターにウィジェットを追加する
ルックス » ウィジェットでサイドバーフッターにウィジェットを追加したり、既存のウィジェットを削除あるいは変更することができます。
WordPressバージョン5.8以降、サイドバーなどのウィジェット領域のブロックエディタ(Gutenberg)が使えるように変わりました。 投稿を作成するようにサイドバーにウィジェットを追加できます。 次の画像では、ブロックウィジェットを使用した例を確認できます。
WordPress 5.8以降のバージョンを使用しているが、ブロックのウィジェットがエラーを起こしたり、既存のウィジェットのインターフェイスを使用したい場合には、 Classic Widgetsプラグインをインストールして使用することができます。 このプラグインは、 WordPress チームの公式プラグインとして、少なくとも2022年まで維持されるします。
WordPress 5.8以前のバージョンでは、以下の方法で、ウィジェットを追加することができます。

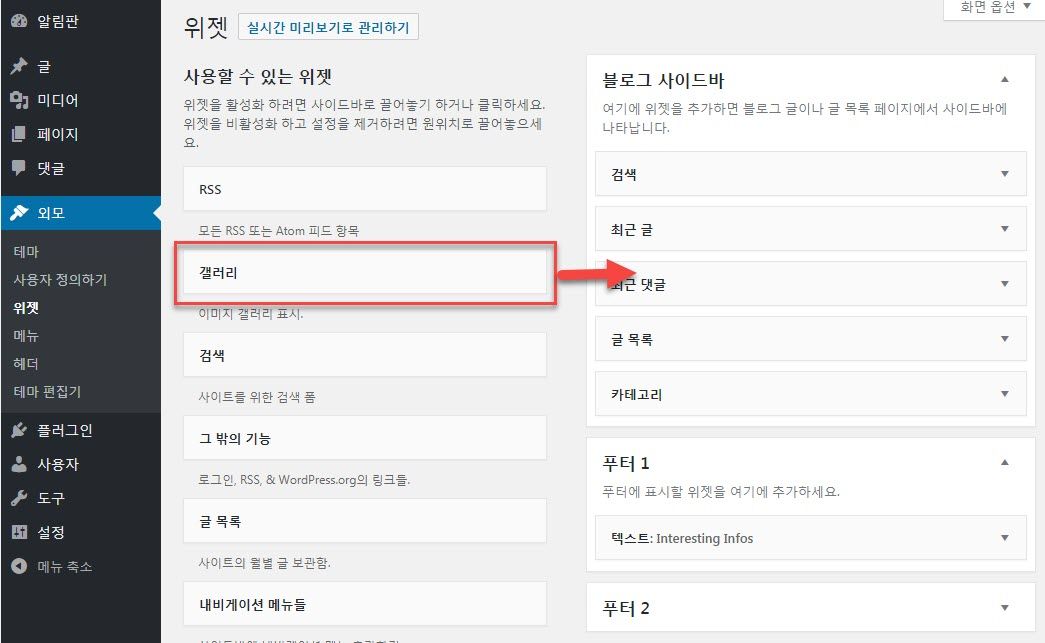
サイドバー、フッターなどのウィジェット領域は、テーマに沿って差があります。 上の図は、 WordPress 公式テーマの一つであるTwenty Seventeenテーマでのウィジェットのページを示しています。
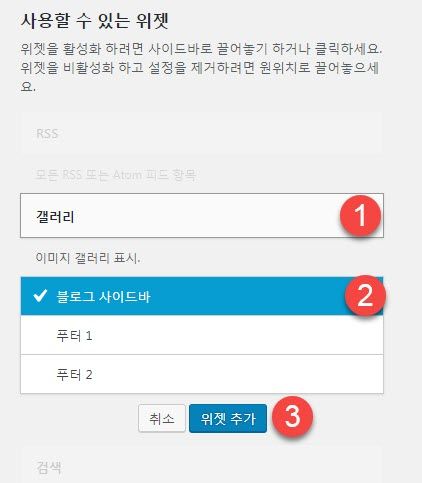
ウィジェットを追加するには、目的のウィジェットをドラッグして希望する領域(例えば、サイドバーやフッター1)でドラッグ&ドロップされます。
ドラッグアンドドロップが難しい場合(たとえば、ウィジェットが多すぎて画面を超えている場合)、ウィジェットをクリックしてウィジェットを表示する領域を選択し、ウィジェットの追加「をクリックしてください。

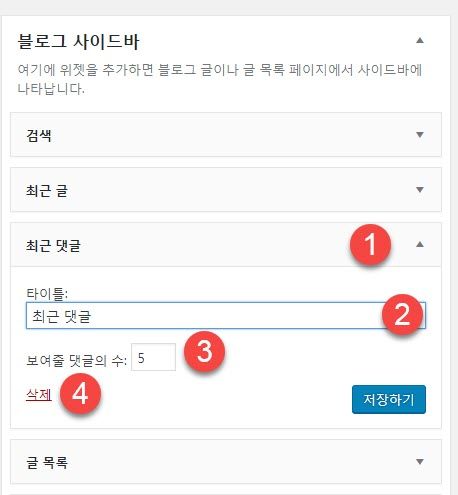
ウィジェットが追加されると、マウスでドラッグして、適切な場所に移動することができます。 追加したウィジェットを修正/削除するには、ウィジェットをクリックするします。

たとえば、最近のコメントのオプションを変更する場合は、サイドバーに追加されています "最近のコメント「をクリックするとウィジェットオプションを変更できるように画面が広がります。タイトル、表示するコメント数などを変更できます。削除したい場合」삭제「(4)をクリックしてください。(ウィジェットオプションはウィジェットによって異なります。)
固有のアドレスを設定する
固有のアドレス(permalink)と、個々のWebログポストとカテゴリーなどの固有のURLで、このURLは、永続的(permanent)であり、決して変更されません。 だから英語名称がpermalinkです。
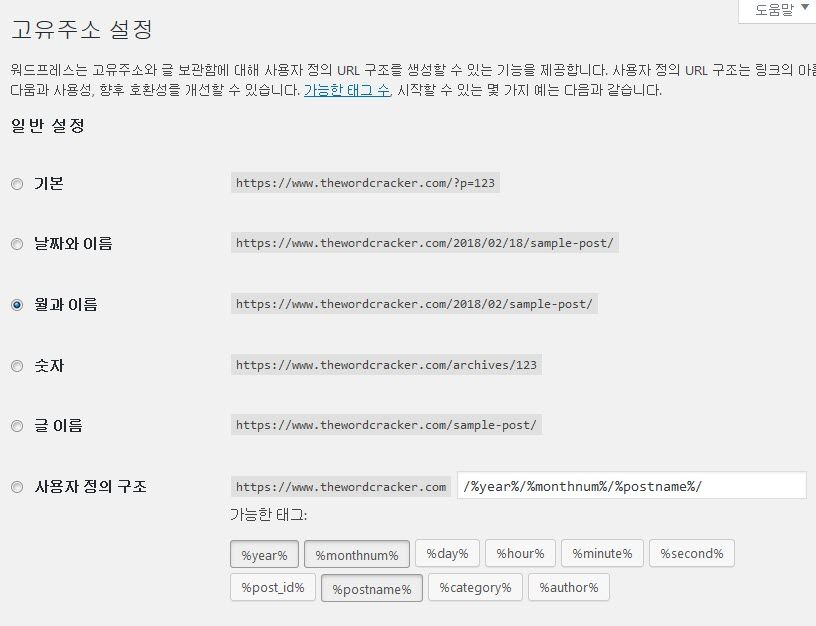
一意のアドレスのデフォルト値は、 http://example.com/?p=Nのような形式であり、なるべく他の設定に変更することをお勧め。 一意のアドレスは 設定 » 固有アドレスで変更が可能です。

基本的に提供されるオプションの中から選択するか、 ユーザー定義の構造から直接設定することが可能です。
一意のアドレス設定は、次のようなタグを使用することができます。
- %year% - 文が発行された年。 例: 2004
- %monthnum% - 文が発行された月。 例:05
- %day% - 文が発行された日。 例:28
- %hour% - 投稿が発行された時間。 例:15
- %minute% - 文が発行された分単位。 例:43
- %second% - 投稿が発行された秒単位。 例:33
- %post_id% - 記事の一意のID番号。 例:423
- %postname% - ポストのタイトル (sanitized version)。 スペースはダッシュ(-)で置き換えられます。 例:「This Is A Great Post!」はthis-is-a-great-postに変わります
- %category% - カテゴリ名 (sanitized version)。 サブカテゴリは/parent-category/sub-category/形式で表示されます。
- %author% - 執筆者名(sanitized version)
404ページなし(404 Page Not Found)エラーが発生した場合は、「文字名」などで固有アドレスを変更して問題を解決することができます。
SEOに有利な固有のアドレス形式
SEO(検索エンジン最適化)に有利な固有のアドレス構造は /文名/ 또는 /カテゴリ名/文名/呼ばれます。 現在このブログでは、 /カテゴリ名/文名/ 形式が使用されています。 固有のアドレスに日付を含んでいることSEOに悪影響を及ぼします。 ユーザーは、最近のポストを読むをしたいので、古い記事の場合、ユーザーが日付を見て読まない可能性があります。
また、URLにハングルが含まれていなければSEOに有利だそうです。 このようなURLをSemantic URL(MS用語集にはSemanticが「意味体系」に翻訳されている)と呼ばれます。
URLにハングルが含まれている場合、URLをコピーしてメモ帳に貼り付けるとハングル部分が壊れて見えますが、それは人の目だけにそう見えるもので、Googleなどの検索エンジンでは正しく認識します。 IEでは、ハングルのURLが壊れているようです。 しかし、これはIEのコアで正しく処理できないために発生する問題です(」IEのアドレスバーでハングルのURLが壊れて見える場合ウ」 注). IEでハングルが壊れて見えたくない場合は固有アドレスに文IDを使用することができますがSEOには望ましくありません。
固有のアドレスを変更した場合文、URLが変更されるため、301リダイレクトを使用して既存のURLを新しいURLに接続するように設定しヘジュオヤます。 それ以外の場合、検索エンジンや私の知らないところ引用された既存のURLをクリックしたユーザーは、 404ページなし(404エラー) 画面を見ることになるでしょう。
チャイルドテーマを作成する
テーマファイルを変更する場合はチャイルドテーマを作って変更することを推奨します。 たとえば、ワンテーマ内 header.phpの ファイルを変更する場合は、ワンテーマ内 header.phpの ファイルを直接変更せず、代わりにこのファイルをチャイルドテーマのフォルダ内にコピーして変更すると、 WordPressでチャイルドテーマの header.phpの ファイルを優先的にロードされます。
もしワンテーマ内で直接修正する場合は、後日テーマが更新されると修正が初期化され消えてしまいます。
メインテーマのチャイルドテーマをダウンロード
よく使用されるテーマの子テーマのインストールファイルは、次のリンクからダウンロードできます。
- GeneratePress チャイルドテーマのダウンロード
- Astra チャイルドテーマのダウンロード
- Avada チャイルドテーマのダウンロード
- Diviチャイルドテーマのダウンロード
- The7チャイルドテーマのダウンロード
- Newspaper(Newspaper) 子テーマのダウンロード
- Salient チャイルドテーマのダウンロード
- Flatsomeチャイルドテーマのダウンロード
- BeTheme チャイルドテーマのダウンロード
- Bridge チャイルドテーマのダウンロード
- Impreza 子テーマのダウンロード
- JupiterX子テーマのダウンロード
- Enfold(Enfold) 子テーマのダウンロード
チャイルドテーマを作成する
Avadaのような有料のテーマでは、チャイルドテーマファイルが付属していたりします。 そのような場合、元のテーマをインストールした後、チャイルドテーマファイルをテーマをインストールするのと同じ方法で、アップロード方法でインストールして有効にすると、されます。 もしチャイルドテーマが提供されない場合、手動でチャイルドテーマ(子テーマ)を作成することができます。
チャイルドテーマを作成する方法は、 WordPress 文書(英語)を参照してみることができます。 (日本語版もあるが、文書が英語版に合わせて更新されなくて、以前の方法が記載されているので、英語版をご参照ください。)FTP経由で接続して / WP-コンテンツ/themes/ フォルダの下にチャイルドテーマのフォルダを作成し、 WordPress 資料に記載されているXNUMXつのファイル(のfunctions.php ファイルと style.cssの)を作って入れるとされます。 FTPの使い方は この記事を参照してみてください。
この方法が難しく感じたら、チャイルド Theme Configuratorプラグインをインストールしてチャイルドテーマを作成できます。
チャイルドテーマ(子テーマ)を作成する場合 ルックス » テーマで対応するチャイルドテーマを有効にする必要があります。 テーマで変更するファイルがある場合は、親テーマ内のファイルをコピーします(移動ではなく、親テーマファイルはそのまま残す必要があります)、チャイルドテーマフォルダに貼り付けてから変更します。 」WordPress チャイルドテーマ活用する「を参考にしてください。
ショッピングモール運営する
WordPressは WooCommerce(WooCommerce)プラグインを使用して簡単にショッピングモールを運営することができます。
国内PG連動も比較的容易です。 アイムポートプラグインを利用すれば、国内のすべてのPGを一度に連動が可能です。 これに関連して、次のBrunch文を参照してください。
そして Naverページを連動させたい場合には、MShopから無料で提供される WooCommerce Naverペイプラグインを使用することができます。 Naver ページを使用すると、非会員でも簡単に決済が可能なので、売上高の増加に役立つことができます。
ショッピングモールを運営したい場合 Avada, Enfold このような人気 WordPress テーマを使用するか、 Flatsome 같은 WooCommerce 専用のテーマを利用することができます。 そして機能を拡張しようとする場合には、 YITHでリリースされた無料/有料のプラグイン など、様々なプラグインがあります。
WordPress 使用に役立つ何かサイト
前述したように、 WordPressを初めて場合は、まず WordPress 関連書籍を書店で購入してみることをお勧めします。
そして、このサイトでは WordPressに関するさまざまな情報を提供しています。 検索機能を使用して情報を検索を試みることができます。
WordPressのお問い合わせがある場合は、このブログ内の任意の文で質問を残すことができます。 WordPress ユーザーミーティング フォーラムに参加して質問を上げることができます。
また、 WordPress 古写本から WordPressに関する有用な情報を得ることができます。 まず、 WordPress Codexサイトを検索してみることをお勧め。
加えて、 Naverから WordPress 関連カフェに加入することも助けることができます。
※ WordPress サイトを管理してみるとFTPに接続する必要がない状況があります。 WordPressでFTPの使い方は この記事で確認することができます。
WordPressとセキュリティ
WordPressは、セキュリティが非常に強いです。 しかし、 WordPress、テーマやプラグインを適時更新をしていないか、またはセキュリティに問題があるプラグインやテーマを使用する場合、マルウェアに感染したり、ハッキングを受けることができます。 加えて、セキュリティプラグインをインストールして、定期的にバックアップをすると、セキュリティに役立ちます。
セキュリティプラグインはWordfence SecurityとiTheme■セキュリティはよく知られています。 私は iThemes Securityを使用中なのにそれなり大丈夫なようです。 セキュリティプラグインは、通常、無料版を使用します。 2段階認証などの高度な機能を使用したい場合は、Proバージョンを考慮することができます。
バックアップはUpdraftPlus WordPress バックアップ Pluginを使用すると、データとDBの両方をバックアップできます。
参考までに、海外ホスティングの一つである Sitegroundは過去30日の期間内でのバックアップ/復元を提供しています(参照).
WordPress ブログで収益を上げる - Google AdSense 運営する
ブログを運営しながら、Google AdSense 広告を量って収益を上げることを検討している方がおられることです。
WordPressは、さまざまな方法で、Google AdSense 広告を追加することができます。 次の記事を参考にしてください。
AdSense 同じバナー広告は、収益率が最も低いタイプの収益モデルと呼びます。 特に嫌な広告を表示しないように遮断するad blockerをインストールするユーザーが増えてきています。
このブログの場合、サイト運営のために、Google AdSense 広告に依存しています。 広告ブロックプログラムをインストールした方は、 このブログをブロックリストから解除(あるいはWhitelistにこのブログを追加)いただければ幸いです。
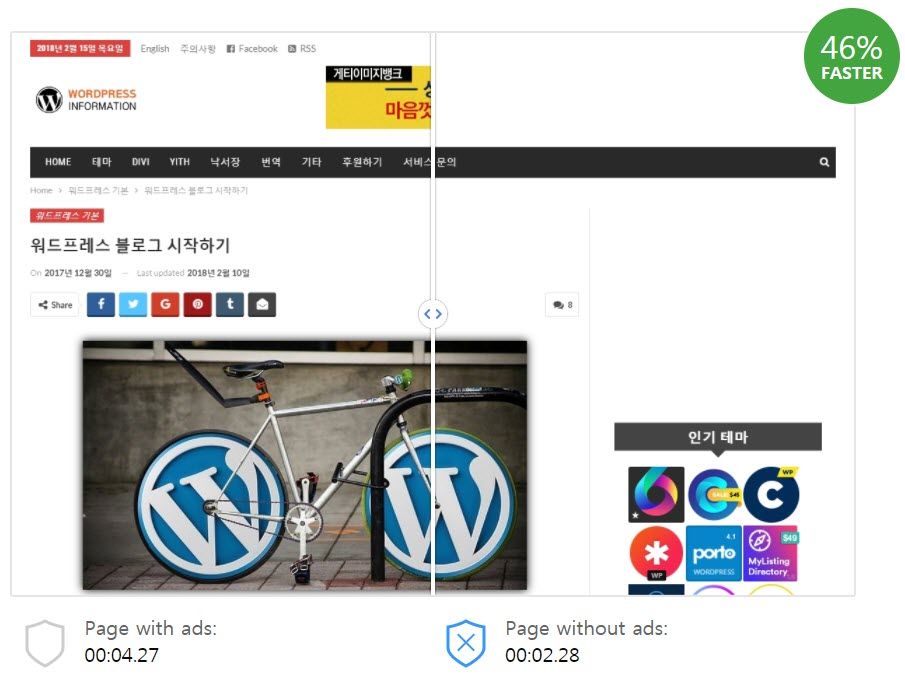
参考までに、Google AdSense 広告は、サイトの速度に悪影響を与えます。 このブログの場合、Google AdSense 広告を削除すると、速度がいっそう速くなります。

このページでは、広告を取り除く40%以上の速度向上が期待されます。
事実 スポンサーやその他の方法でブログ運営コストをカバーすることができている場合、Google AdSense 広告は削除したいが、現実的に AdSense 広告をなくすには、難しい点があります。 AdSense 広告が目に本当に迷惑もご了承ください^^
※参考までに WordPress 加入型から AdSense 広告を運営するには、ビジネスプランをご利用ください。
グーグルフォント/カスタムフォントを使用する
いくつかのテーマ(例えば、 Newspaper)には、自主的に、Googleのフォントを指定することができるオプションを提供しています。 そんなオプションがない場合には、様々なグーグルフォントプラグインを使用することができます。
カスタムフォントをインストールしたい場合には、Use Any Fontのようなプラグインを使用してみることができます。
WordPressとPHPのバージョン
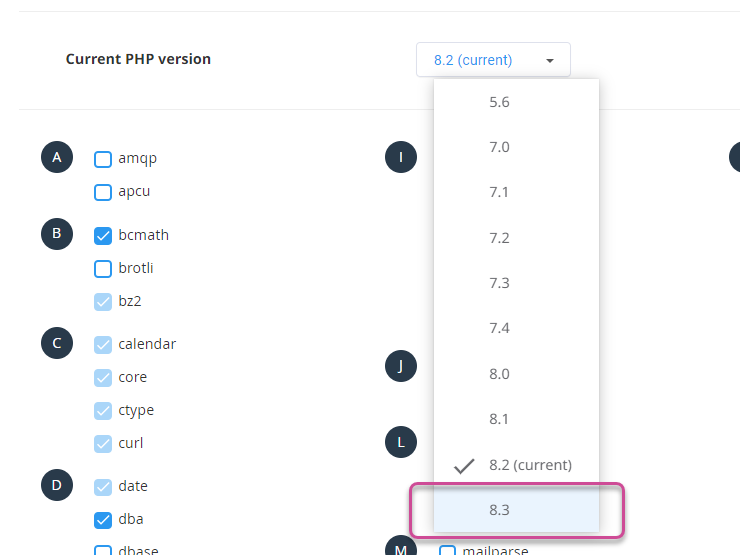
2024年2月現在、最新のPHPバージョンは8.3です。しかし、PHP 8.3をサポートするWebホスティング会社は現在非常にまれです。 ファーストコメットから現在のPHP 8.3を選択できます。

Cafe24、クラウドウェイズなどのホスティングでPHP 8.2までサポートされており、近い将来PHP 8.3もサポートされるようです。
最新 WordPress バージョンを使用すると、PHP 8.2ではほとんど互換性の問題なしでうまく機能します。 PHP 8.3でも特に問題なく動作するようです。
PHPのバージョンは、できるだけ最新のバージョンを使用することがセキュリティとスピードの面で有利です。

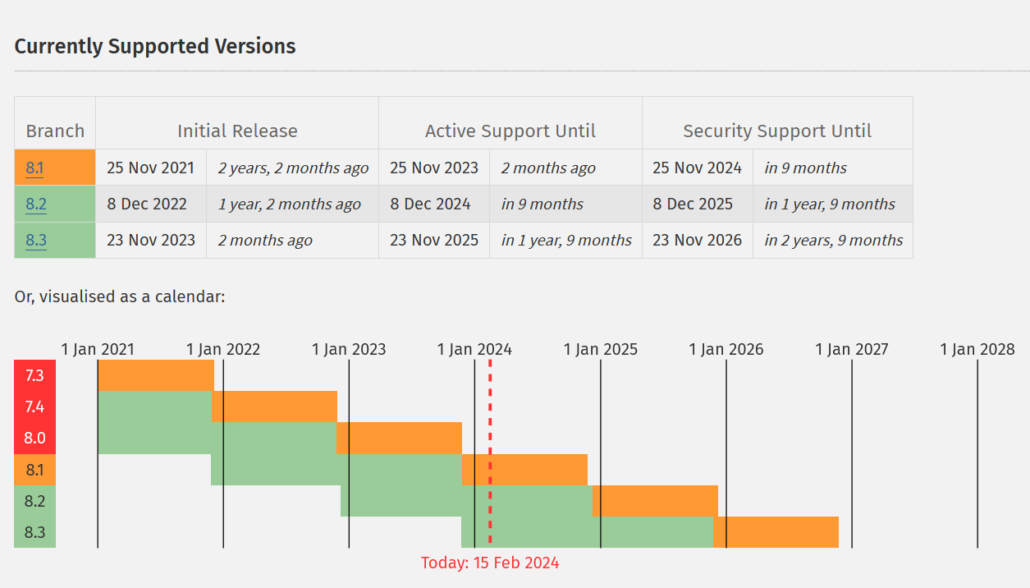
PHPドキュメントによると、 2024年2月現在 セキュリティサポートを提供するPHPのバージョンは次のとおりです。
- PHP 8.1
- PHP 8.2
- PHP 8.3
可能な限りPHP 8.1以上を使用することが望ましいです。
低PHPバージョンを使用する高PHPバージョンにアップグレードすると、サイトエラーが発生する可能性があります。 PHPバージョンをアップグレードする前に、必ずデータとDBの両方をバックアップしてPCまたはクラウドストレージに保管してください。
Cafe24を使用している場合は、PHP 8.2にアップグレードできます。
問題発生時
たまに予期しない問題に直面している場合があります。 そのような場合 初心者のための WordPress トラブルシューティングガイドで説明された手順に従って、問題を解決しようと試みることができます。 そして、次の記事も参考にみることができます。
- 500サーバー内部エラーが発生した場合
- テーマファイルがインストールされていない問題が発生した場合
- 404ページにエラーが発生した場合の対処方法
- WordPress メディアファイルのアップロード時に「HTTPエラー」の解決方法
- WordPress サイトからのお知らせメールが届かない場合 (Contact Form 7でメール送信に失敗し含む)
問題の解決に困難を経験する場合、いくつかの措置を取って見て、Webホスティング会社にも連絡してください。 それでも問題が解決しない場合 ここでサービス(有料)をご依頼することができます。
WordPress 初期化
初めて WordPressをインストールしてテストしてから、サイトを初期化したい場合があります。 そのような場合、1) WordPressを削除して再インストールしたり、2)バックアップ/復元機能を使用して任意の時点でサイトを復元したり、3)プラグインを使用してサイトをリセット(初期化)することができます。 WordPressを削除せずにサイトを初期化したい場合には、WP Resetのようなプラグインを使用すると便利です。
WordPress バックアップ/復元は上記の「WordPressとセキュリティ「セクションを参照してください。
WordPressユーザーCSSコードを追加する方法
WordPressユーザーCSSを追加したい場合は、いくつかの方法で追加することができます。
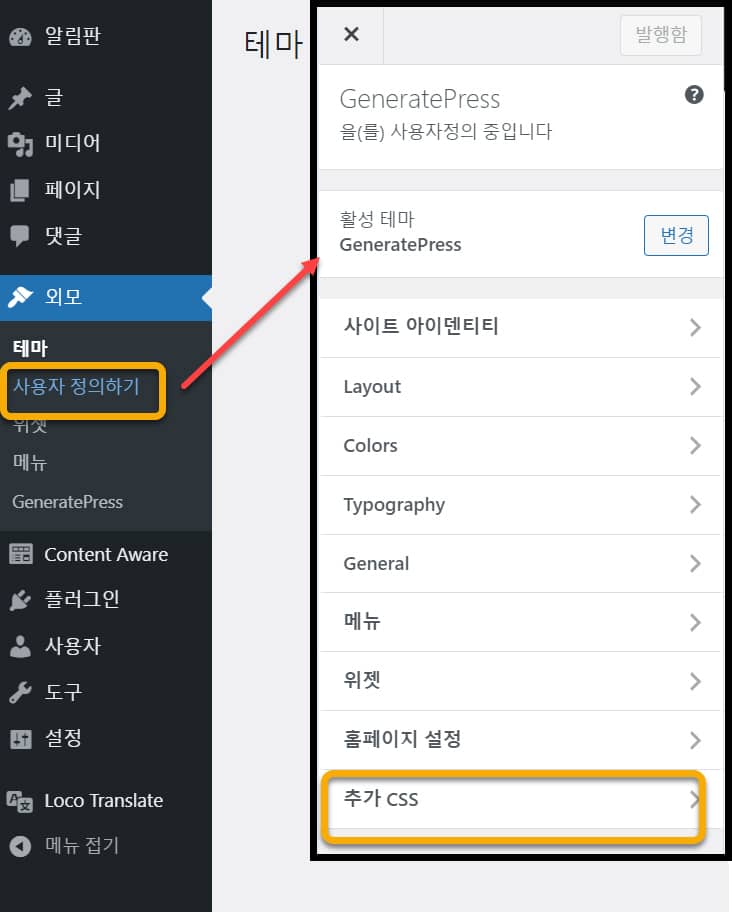
- ルックス(テーマデザイン)>カスタマイズ>追加CSSに追加
- チャイルドテーマのスタイルシートファイル(style.css)に追加
- テーマで提供されるCustom CSSセクションに追加します。 通常有料のテーマで提供されている場合が多い
他にも、プラグインを使用して追加することもありますが、 WordPress 4.7以降のバージョンでは、ユーザー定義の中でカスタムCSSを追加するためのオプションが新たに追加されたので、あえてプラグインを使用する必要はありません。

私は主にチャイルドテーマのスタイルシートファイルにカスタムCSSコードを追加する方です。 いくつかの方法の中から好みの方法を使用して追加してください。
PCとモバイルのレイアウトが異なる作成する方法
デスクトップとモバイル機器でサイトのレイアウトが異なって表示さが必要な場合があります。 この場合、1)CSSメディアクエリを使用して、画面の解像度に応じて異なってレイアウトを調整したり、2)ページビルダーを利用して、モバイルとPCで表示されるレイアウトを別の方法で作成することができます。
エレメンターページビルダー(Elementor ページビルダー)
最近の傾向の一つは、テーマのページビルダーを活用する方向に進むようです。 仮に Avadaの場合、バージョン7に更新され、特定のページ、記事、カテゴリ、などの他のレイアウトを適用することができるようにLayout Builderを導入しました。
エレメンProの Theme Builderを使用すると、テーマへの依存を減らす Elementorでヘッダーからフッターまですべて作成でき、特定のページや文章、カテゴリーなどに他のヘッダーとフッターを設定できます。
- エレメンターキットライブラリ(Elementor Kits Library)を使う(テンプレートキットをロード)
- エレメンタープロライセンスを有効にする(Elementor Proのインストールとテンプレートの読み込み)
- エレメンプロウィジェットをドラッグすることができない問題(+エレメンライセンス)
- WordPress エレメンページビルダーカスタムカテゴリーテンプレートを作成する
エレメンターページビルダーの無料版を使用しても、十分なサイトを作成できます。 Elementorは現在500万以上のサイトにインストールされ使用されている人気ページビルダープラグインです。
ページビルダーを使用すると、コーディングの知識がなくても簡単にサイトを作成できるという利点があります。 しかし、便利な場合には、欠点も存在します。 ページビルダー自体が規模が大きいため、サイトへの負担を与えることができます。 Visual Composer(WPBakery Page Builder)が数年前まで大きな人気を集めたが、速度の問題と頻繁バグのため、今ではページビルダーの中では比較的軽いものと評価される Elementorが多く使用されています。
参考までに、同じ性格のプラグインは、重複して使用していないことが望ましい。 ページビルダーを二つ以上を同時に使用する場合は、サイトの速度に悪影響を及ぼし、プラグインがクラッシュも発生することがありますので、ページビルダーを使用する場合のみ選択して使用してください。 たまに Avada テーマでエレメンページビルダーを使用する場合を見てよ。 そのような場合 Avada テーマのFusion Builder(現在の名称は Avada ビルダー)と Elementorがクラッシュを引き起こす可能性があります。
WordPress 開発作業
HTML、CSSなどの知識がなく WordPressを初めて触れると非常に威圧されます。 HTMLとCSSは少しだけ時間を投資すると、基本的な内容は、すぐに学ぶことができます。 生活コーディングのようなサイトを利用すれば、無料でCSSを学ぶことができます。
ワープの使い方に慣れて、基本的なCSSを知ること WordPress 公式文書を参考にして限定的であるがカスタムが可能になるでしょう。 しかし、特定の機能を追加したり、機能を高度化する作業は、コーディングの知識が必要です。 この部分は、 GNUBOARD私XEのような別のCMSを使用しても同様です。
WordPressの場合Toolsetのようなツールを使用すると、コーディングの知識が不足しても専門家が行うことができる開発作業が可能です。 このブログでは、Toolset使い方に関する記事を継続的に公開する予定です。 プログラミングの知識が不足しますが、不動産物件サイト、映画レビューサイト、ディレクトリサイトなどのサイトを直接作ってみたいと思ったら参考にしてみてください。
- WordPress Toolset使用して製作されたサイト20選
- Toolsetと Elementorを使用して WordPress カスタム検索機能を実装する方法
- WordPress フロントエンド投稿フォームの作成
WordPress FAQ(자주묻는질문)
WordPressに関してよくある質問をまとめました。 さらに質問がある場合は、以下のコメントで投稿してください。コメントで返信します。
-
WordPress 購読型と設置型のどちらを選ぶべきですか?
設置型と加入型には長所と短所があります。 ティーストーリーなどのサービスに慣れている場合 WordPress.COMに加入して利用する加入型もまともな選択かもしれません。 加入型には無料プランと有料プランがあり、無料プランではカスタムが限られています。 執筆中心にしたい場合は考えてみましょう。 有料プランは、ビジネス以上で外部テーマやプラグインのインストールが可能で、 AdSense 広告を掲載することができます。
インストール型はこのような制約はなく、Webホスティングに加入して WordPressをインストールしてサイトを作成できます。 自由にカスタムが可能で自由度が高い方です。 上記の「WordPress 加入型と取付型の比較」を参考にしてください。
-
ドメインを登録する必要がありますか?
多くの質問のXNUMXつがドメインを登録する必要があるかどうかについてです。 加入型の場合 WordPressドットコムが提供する無料ドメインをそのまま使用できます。 そして Cafe24 など、一部のホスティングでは、ホスティング会社のドメインである無料ドメイン(例:例)。cafe24.com)を提供することもあります。 WordPressドットコムサブドメインの住所は無料プランでも引き続き使用できますが、ホスティング会社に提供する住所はサービスを終了すると利用できなくなります。
なるべく自分だけのドメインを登録して利用することを検討してください。 ドメイン維持費用は1年に1~2万ウォン程度です。
-
WordPressは難しいですか?
WordPressが難しいという認識が多いです。 特にティーストーリーなどを利用する WordPressに進むと、そのように感じることができます。
ティーストーリーのようなサービスはスキンを選択していくつかの設定だけでそのまま利用すれば良いのですが、 WordPressは、テーマの選択と設定、プラグインの選択/インストールと設定など、全体的に設定する項目が多いです。 特に難しく感じられる理由の一つは、望んだサイトを作るのが容易ではないことも一役買っているようです。 単純に操作するのは難しいことではありませんが、レイアウトを変更しても機能を追加するのは簡単ではありません。
しかし、どのCMSを選択してもサイトを高度化することは容易ではありません。 幸い WordPressは多くのテーマとプラグインがあるので、少しだけ調べればお好みのレイアウトのサイトを比較的簡単に作ることもできます。 テーマの中から私が望むレイアウトのデモをしたいものを選択し、機能はプラグインを介して追加することができます。 WordPressには本当に様々なテーマとプラグインがあります。
まず、基本的な WordPress 使い方を学ぶのが役立ちます。 基本的な使い方を身につけていない状態ではなかなか進行できないことがあり、そのため中途にあきらめる可能性も高いです。 本屋で WordPress 本を一冊購入して全体的にインストールを見るのも一つの方法かもしれません。
-
文字サイズ/色などはどのように変更しますか?
何度も何度も上がる質問のXNUMXつは、文字サイズ/色などのスタイルを変更する方法です。
Avada など多目的テーマや有料テーマでは、フォントサイズ/カラーなどを調整するオプションを提供することもあります。 また、エレメントページビルダーなどのページビルダーを使用する場合でも、さまざまなスタイル調整オプションが提供されます。
ただし、テーマオプションなどで提供されていない場合は、CSSを使用してほとんど変更が可能です。 CSSは、スタイル、レイアウトなど、ユーザーに文書を表示する方法を指定する言語です。 ホームページ制作作業の際に、過去にはHTMLやCSS、そして必要な場合はJavascriptなどを使って作成しましたが、 WordPressを使用している場合は、これらの言語の知識がなくても、ページビルダーを使用して十分なサイトを作成できます。 それにもかかわらず、CSSについて知っておくと、より簡単にスタイルを変更できます。
基本的なCSSは比較的習得しやすい方です。 CSSはライフコーディングなどの無料講義で学ぶことができ、書店で CSS関連の本を一つ購入し、必要に応じて参考にしてください。
-
必ず有料テーマを購入する必要がありますか?
有料テーマを購入すると、ホームページ制作期間を短縮し、労力を減らすことができる利点があります。 しかし必須ではありません。 シンプルなサイトを作成したい場合は、無料のテーマで十分です。 たとえば、シンプルで速いブログを運営したい場合 무료 GeneratePress テーマ など適当なテーマを設置して使用できます。
ただし、カスタムをしようとする場合、コーディング知識が不足すれば無料テーマでは限界を感じることになるでしょう。 カスタムが必要な場合は、作成するサイトに適した有料テーマを選択することもXNUMXつの方法です。 コーディング知識があれば基本的な WordPress 使い方を学ぶ WordPress Codexサイトの記事を参照して、必要なサイトを作成できます。
-
プラグインをたくさんインストールしてもいいですか?
クオリティの良いプラグインは多くインストールしてもサイト速度を大きく遅くしませんが、誤って作成されたプラグインをXNUMXつだけインストールしてもサイト速度が大きく遅くなることがあります。 そのため、よく作られた軽いプラグインは複数個設置しても構わない。
ただし、通常はプラグインの数を最小限に抑え、必要なプラグインのみをインストールすることをお勧めします。 プラグインの数が増えると、プラグイン間のクラッシュの可能性が高まり、速度にも影響を与える可能性があります。 速度が重要なサイトであれば、重いプラグインのインストールを控えることが望ましいでしょう。
-
子テーマのインストールは必須ですか?
テーマファイルを変更する必要がある場合、またはユーザーコードを関数ファイルに追加する必要がある場合 子テーマ(チャイルドテーマ)を作成して作業する必要があります。 ただし、テーマファイルを変更せずに関数ファイルにコードを追加することがない場合は、子テーマをあえてインストールする必要はありません。
最近では WordPress 通知パネルからヘッダーからフッターまで、サイトのすべての要素をカスタマイズできるように、いくつかのテーマやページビルダーが進化しているようです。 Avada テーマは Layout機能を導入すべての要素を通知板で作成できるようにしており、 エレメンページビルダーは、テーマビルダーを使用してすべての部分をカスタマイズできるようにします。 これらの進化は、ユーザーの利便性の点で肯定的に機能するようです。
-
有料テーマを複数のサイトにインストールできますか?
これはテーマによって異なります。 Divi와 GeneratePressのようなテーマは、ライセンス期間中に無制限のサイトにインストールすることができます。 複数のサイトを運営したり、クライアントのためにサイトを作成したりするWeb代理店やWebデザイナーなどに経済的なオプションかもしれません。
しかし Avada, Newspaper などの Theme森のテーマは1ライセンス1サイト用です。 Themeforestテーマはサポート(Support)が終了しても、アップデートは一生(テーマが存続する限り)受け取ることができます。 1~2つのサイトにインストールするテーマを探す場合、安価な選択かもしれません。
-
テーマやプラグインを韓国語に翻訳(ハングル化)できますか?
はい。 可能です。 ロコ翻訳などのプラグインを使用してUI文字列をハングルできます。 また、Poeditプログラムを使用してPC/Mac/Linuxで言語ファイル(POファイル)をハングル化でき、他の言語にも翻訳が可能です。
-
有料テーマを使用して一時サイトからサイトを完成したら、実際のサイトに移行しようとしています。この場合、1つのライセンスで可能ですか?
はい、通常許可されます。 テーマライセンスキーを登録して、一時サイトまたはテストサイトでホームページ作成を完了したら、ライセンス登録を解除できます。 その後、実サイトに移行した後にライセンスキーを再登録します。 WordPress 有料テーマライセンスを他のサイトに適用する方法(Avada, Enfold など) 文を参照してみてください。
-
サイトに問題が発生してサイトにアクセスできません。どうすれば解決できますか?
問題が発生した場合 この記事を参照してトラブルシューティングを試すことができます。 バックアップがある場合は、バックアップを使用してサイトを復元できます。 トラブルシューティングに問題がある場合は、このブログの「サービスお問い合わせ「ページから有料でトラブルシューティングをリクエストできます。
-
サイトアドレスを変更した後、サイトにアクセスできません。
管理者ページの 設定>一般で住所を変更した後にサイトにアクセスできない場合 この記事を参照してアドレスを変更することができます。
-
一時サイトやPCでサイトを完成した後、実際のサイトに移行できますか?
WordPressでは、DuplicatorやAll-in-One WP Migrationなどのプラグインを使用して簡単に移行(移行)できます(参照)。 プラグインを使用した移行が失敗した場合は、手動で移行する必要があります。
-
サイトの速度が遅すぎます。どうすれば速度を向上できますか?
さまざまな要因がサイトの速度に影響します。 重いテーマとプラグインを使用すると、サイトが最適化されていない場合にサイトが遅くなることがあります。 GeneratePressのような軽いテーマを使用し、プラグインの使用を最小限に抑え、キャッシュプラグインと Autoptimizeナ クリアフィなどの最適化プラグインをインストールして設定すると、サイトの速度を向上させることができます。 」WordPress サイトの速度の改善「を参考にしてください。
-
プラグインを更新した後にサイトにアクセスできません。どうすればこの問題を解決できますか?
重要なサイトの場合は、アップデートする前にサイトのバックアップを取るのが安全です。 まず、バックアップがあることを確認してロールバック(復元)してみてください。 Cafe24, SiteGround など一部のWebホスティングでは、独自の復元機能を提供しています。
他の方法で FTPにアクセスしてそのプラグインフォルダを削除すると、問題が解決します。 プラグインフォルダのパスは / WP-コンテンツ/plugins/プラグイン名/です。 cPanelが提供されている場合は、File Managerツールを使用してWebサーバーに接続し、問題を引き起こすプラグインフォルダを削除できます。
-
WordPressでショッピングモールを運営できますか?
はい、可能です。 WordPressは WooCommerce(WooCommerce)プラグインを使用してeコマースサイトを運営できます。 フラットサムなど WooCommerceドラゴン専用テーマを使用すると、より簡単にショッピングモールを作成できます。 また、 YITHプラグインを含む様々な無料および有料 WooCommerce用のアドオンプラグインを使用して機能を拡張できます。
-
WordPressはセキュリティに脆弱ですか?
WordPressがセキュリティに弱いという方がいらっしゃいますが、実際にはそうではありません。 WordPressは定期的に更新されており、緊急で重大なセキュリティ問題が発見された場合は、すぐにセキュリティアップデートがリリースされることもあります。
WordPress リポジトリで提供されているテーマまたはプラグインでセキュリティの脆弱性が見つかった場合は、まずテーマ/プラグインの開発者にセキュリティの脆弱性を知らせて問題を解決する機会を提供します。 セキュリティ問題がパッチされたアップデートが出たら、ユーザーがアップデートできる一定時間を与えた後、セキュリティ問題の詳細が公開されます。 そのため、アップデートが正しく行われていないと、セキュリティに穴が開いたり、サイトがハッキングされたりマルウェア(マルウェア)に感染したりする可能性があります。
いくつかの事項に従うと WordPressを安全に操作できます。 1) WordPress、テーマ、プラグインを常に最新バージョンにアップデートし、 2) 長い間アップデートができないテーマやプラグインは削除します。 3)未使用の不要なテーマとプラグインを削除し、4)セキュリティプラグインをインストール(オプション)します。 そして5)定期的にバックアップし、PCやクラウドに保存します。
他にも強力なパスワードを使用し、サイトログイン情報を複数の人が共有しません。 また、管理者IDにadminまたはサイトのアドレス名(例:example.comサイトでexampleを管理者IDに設定)を使用しないでください。
重要なサイトの場合は、アップデートする前にバックアップすることが安全です。 サイトに問題が発生した場合は、バックアップを使用して簡単に復元できます。 バックアップはWebホスティングで提供されている場合はWebホスティングを介してダウンロードでき、ディスク容量が十分な場合 UpdraftPlusなどの無料バックアッププラグインを使用して便利にバックアップできます。
-
SEOプラグインを使用すると、Googleの流入などに有利だと聞きました。 どのSEOプラグインを使用すればよいですか?
WordPressにはいくつかの無料と有料のSEOプラグインがあります。 Yoast SEO、Rank Math、All-in-One SEOなどの人気SEOプラグインから選択できます。
お互いの機能が似ているのでどちらを選んでも構いません。 我が国ではRank Mathが多く使われています(参照).
-
NaverでIndexNow機能をサポートするプラグインはありますか?
はい。 あります。 インデックスナウというプラグインから Naverをサポートします。 Rank MathなどSEOプラグインやMSで公式リリースしたIndex Nowプラグインでは Naverはサポートされていません。
ブログのスポンサー
このブログは、ブログ運営自体に起因する収益がほとんどないため、Google AdSense バナー広告に依存しています。 しかし、 AdSense 広告は収益が非常に低いレベルだと運営が容易ではない側面があります。
文の内容が役に立ちましたら、このブログが成長し続けるように、小さな助けを与えることができます。 あなたの後援金は、より良いコンテンツを制作するために使用されます。 コーヒー一杯の値でもブログ運営に力をボテルことができます。
付録
WordPress サイトの速度が遅い場合
WordPress 速度は、様々な要素の影響を受けます。 個人ブログや収益型ブログの場合 アストラナ GeneratePress (現在、このブログで使用中)のような軽量で高速なテーマを使用すると、速度が大丈夫に出てくるのがいます。
キャッシュプラグイン+最適化プラグインをインストールして微調整すると、サイトの速度が改善されることがあります。 最適化プラグインでは、 Autoptimizeが有名です。 私 クリアフィというプラグインを主に使用しています。
申し込みフォームの作成
WordPress サイトで見積書やお問い合わせを受けようとする場合、さまざまな申請フォームプラグインを使用することができます。 無料で利用できるプラグインでContact Form 7とWPFormsがあります。 Avada などいくつかの有料テーマはデモにContact Form 7で作成したページを提供しています。 有料プラグインでは、 Quform など、いくつかのプラグインがあります。
HTMLとCSSを少し知っている場合、Contact Form 7を利用みることができます。 より便利なコンタクトフォームのプラグインが必要な場合、ドラッグ&ドロップ方式で申請フォームを作成することができますWPFormsも良いオプションです。 2020年1月現在、それぞれ500万以上のサイトと300万以上のサイトに設置されて使用されています。
Quformを使用すると、段階的にフォームを送信できる機能などの追加機能を利用することができます。
掲示板作成
海外では、フォーラムが有効になっているが、韓国ではまだ掲示板が多く使われています。 コミュニティサイトを作成する場合はbbPressとBuddyPressを使用することができます(参照).
韓国型掲示板をご希望の場合網ボード、 KBoard 同じ韓国型掲示板プラグインをインストールして使用することができます。 網ボードは WordPress ストアからダウンロードしたり、管理者ページ内ですぐにインストールが可能です。 KBoardはcosmosfarmサイトから直接ダウンロードしてインストールする必要があります。
【網ボードを使用する]
網ボードは、プラグインの開発者によると、 WordPressし、最小限の連動だけで動作するので、機能的な衝突が発生する可能性が低いとします。
網ボードをインストールするには、 ダッシュボード>プラグイン>新規追加をクリックし、「マンボード」を検索します。 現在8000以上のサイトにインストールされ使用されています。 Mang Board WPを選択してインストールして有効にします。
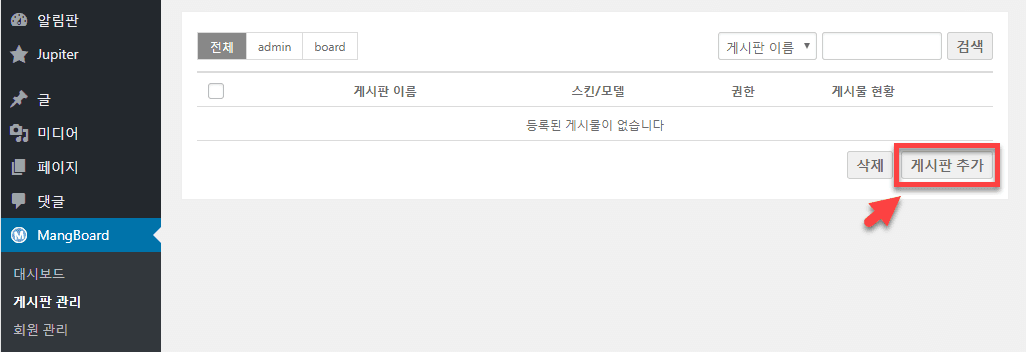
掲示板プラグインを新規インストールしたので、最初に掲示板を作成するようです。 新しい掲示板を作成するには MangBoard>掲示板管理をクリックします。

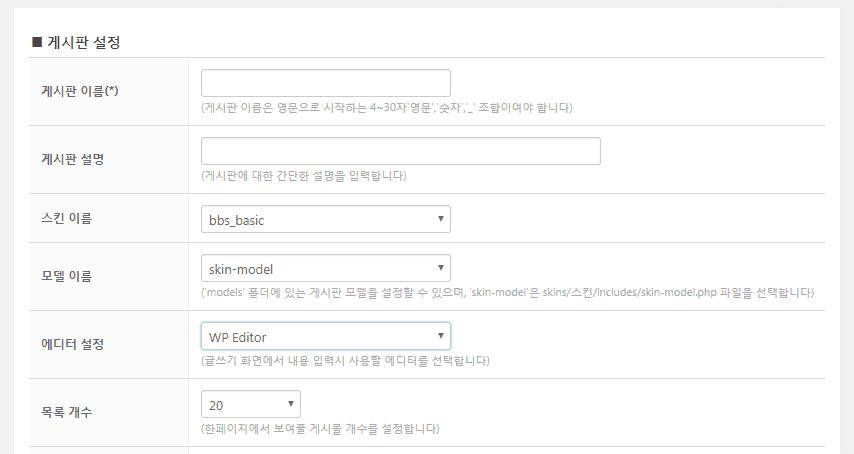
上記の画面が表示されたら、「掲示板を追加」をクリックします。

これで掲示板を設定する画面が表示されます。 権限とポイント関連の設定も可能です。 すべての設定が完了したら、一番下の[OK]をクリックすると掲示板が作成されます。

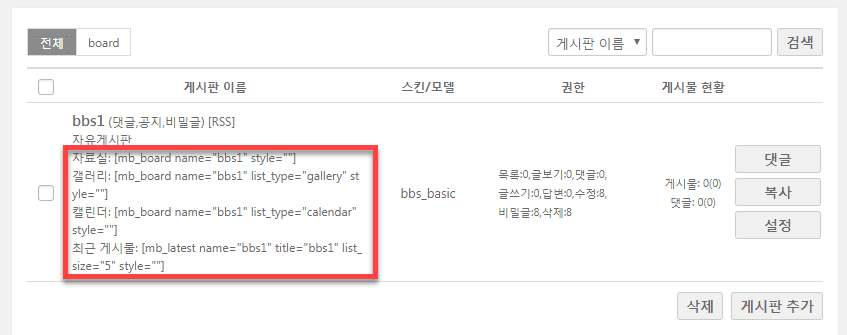
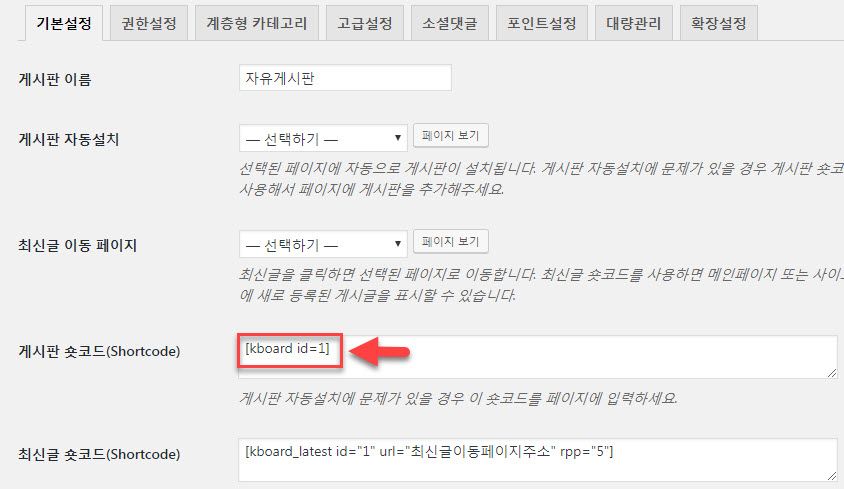
その後、図のように掲示板が追加されます。 次のようなショートコードを使用して掲示板や最近の投稿を表示することができます。
자료실: [mb_board name="bbs1" style=""] 갤러리: [mb_board name="bbs1" list_type="gallery" style=""] 캘린더: [mb_board name="bbs1" list_type="calendar" style=""] 최근 게시물: [mb_latest name="bbs1" title="bbs1" list_size="5" style=""]
これで、目的の掲示板形(資料室、ギャラリーやカレンダー)のショートコードをコピーして、掲示板を表示しようとするところ貼り付けるされます。 例えば、掲示板というページを一つ作って掲示板を表示することができます。
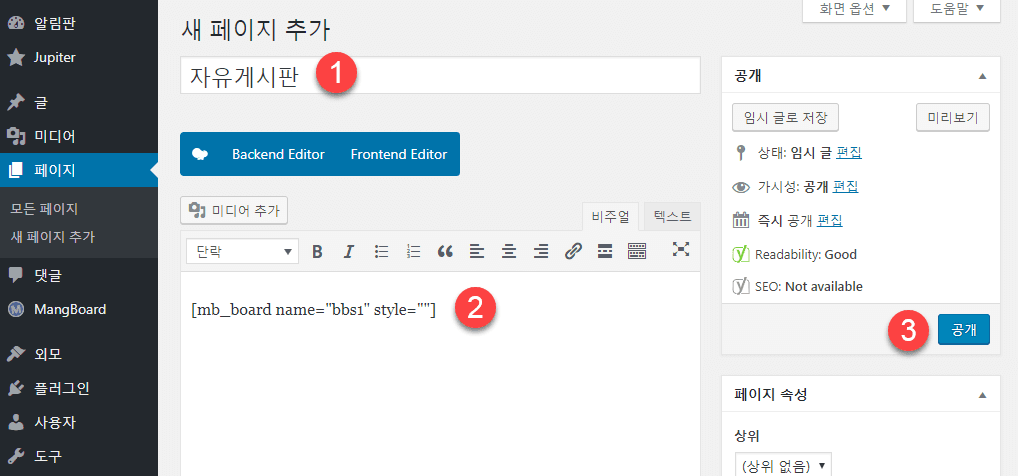
ページ>新しいページを追加をクリックして新しいページを作成します。

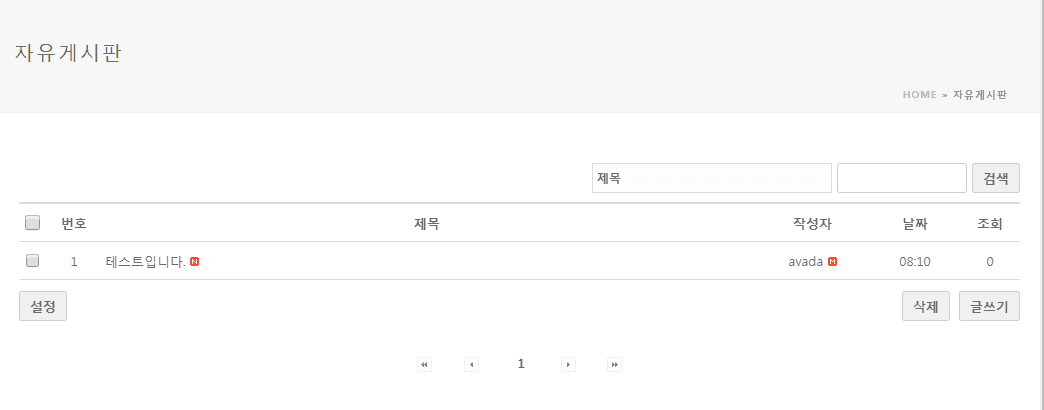
上記のように、新しいページを追加画面が表示されたら、ページのタイトル(1)を入力して、本文にショートコードを追加します(2)。 次に公開をクリックすると、ページが作成されます。 掲示板のページにアクセスすると掲示板が表示されることを確認することができます。

網ボードは最近、ビジネスライトパッケージ、コマースパッケージ、テーマパッケージを無料に切り替えて、今誰でも簡単に WordPress ショッピングモールを作ることができるよう支援しており、網ボードストアで80種類以上の商品を公開しています。
[KBoard 使用する]
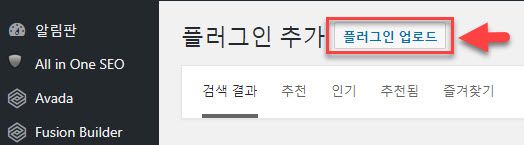
KBoardプラグインは、 WordPress ストアからダウンロードすることができず、 Cosmosfarmサイトから直接ダウンロードして手動でインストールする必要があります。 KBoard掲示板とKBoardコメント、二プラグインをダウンロードして WordPress 伝言板の プラグイン>プラグインを追加するに行き、プラグインのアップロード「をクリックしてダウンロードしたKboardプラグインファイルをアップロードしてインストールします。

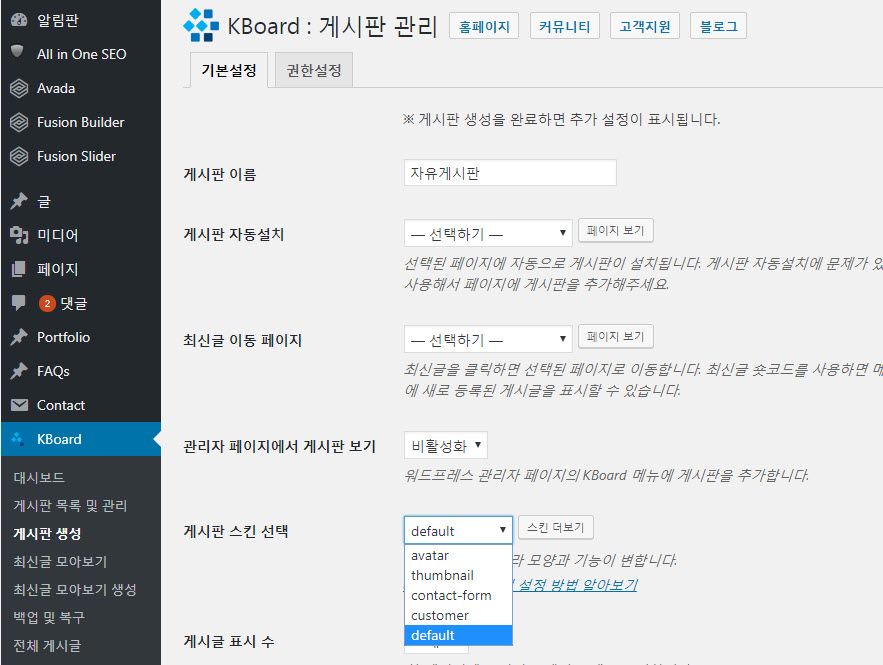
KBoard 掲示板を設置して有効にして KBoard>掲示板を作成をクリックして新しい掲示板を一つ作るようです。

オプションを一つずつ見て設定するようにします。 掲示板の自動インストールオプションは、通常必要ありません。 掲示板スキンはavatar、thumbnail、contact-form、customer、defaultの中から選択することができ、必要に応じて直接のスキンを作成したり、購入して追加することができます。

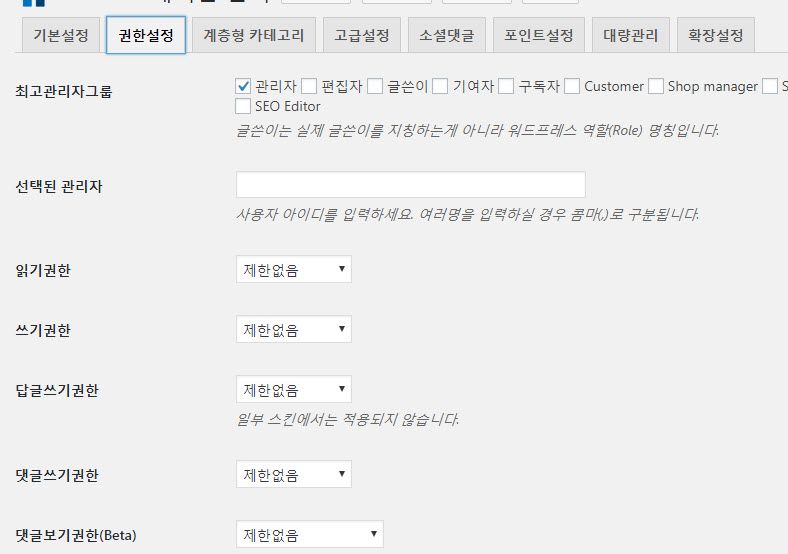
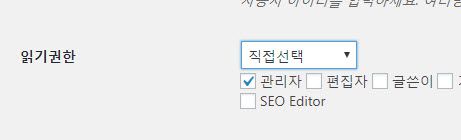
権限の設定]タブで、読み取り権限、書き込み権限、返信書き込み権限、コメント書き込み権限、コメント表示権限などを設定します。 例えば、掲示板文を管理者にのみ表示するように設定するには、 「直接選択「を選択して」Admin「を確認してください。

変更を保存すると、デフォルトの設定]タブで、掲示板のショートコードを確認することができます。

掲示板ショートコードをコピーして、掲示板を表示したいページに貼り付けるようにします。 そして、最新文ショートコードを利用すれば、フロントページやサイドバーなどに掲示板の最新文を表示することができます(」サイドバーまたはフロントページにKboardの最新投稿のリストを表示する"参照)。
KBoard 同じ韓国型掲示板プラグインを使用すると、韓国人にはおなじみの掲示板を運営することができます。 他の選択肢としてbbPressフォーラムプラグインを使用して、コミュニティサイトを構築することができます。
Naver ブログ測光
WordPressはSEOに強く、Googleなどの検索エンジンでよく露出されている方です。 しかし、最近では、 WordPressで作成したサイトが増えて WordPress サイトと競合しなければならない状況です。
WordPressブログを運営している場合 Naver ウェブマスターツールに登録して、RSSを提出すると、 Naver ブログの領域にさらされることがありますが、そうでない場合もあります(福不福)。 そして Naverで頻繁にポリシーを変えのでよく検索された後、検索ができない場合もあり、その逆の場合もあります。 このブログも Naver ブログの領域にも検索がされた後、現在は Naver ウェブサイトゾーンに検索されています。 幸いなことに、昨年に Naver 検索ロジックが変更され、 Naver 訪問者数が増加しました(」Naver モバイル検索の変更が Naver 流入への影響「注)。
同じコンテンツに Naver ブログと WordPressを同時に作動させること考慮してみることができます。 その後、 Naver ブログは Naver 露出用で、 WordPressは、Googleの露出のために利用することができます。 詳細については、次の記事を参考にしてください。
長期的にブログを運営するには、 NaverよりGoogleをターゲットにすることが望ましいと思われる。 Naverではいわゆる「低品質」で烙印撮れば訪問者数が確かに減って事実上ブログを折らなければならない状況に処することもあります。
NaverとGoogleのサイトを登録する
サイトを完成した場合は、検索エンジンにサイトが存在するという事実を通知します。 Naver ウェブマスターツールとGoogleウェブマスターツールにサイトを登録し、サイトマップを送信すると、 NaverとGoogleのサイト文が公開されます。 詳細については、次の記事を参考にしてください。
会員制サイトを運営する
メンバーシップのプラグインを使用して WordPressで会員制のサイトを運営することができます。 メンバーシップのプラグインには、無料のと有料など、様々なプラグインがあります。
無料メンバーシップのプラグインでは、 究極のメンバー와 WP-メンバーがあります。 Ultimate Memberは、フロントエンドユーザープロファイル、フロントエンドユーザーメンバーシップ、フロントエンドユーザーログイン、カスタムフォームフィールド、フォームフィールドの条件付きロジック、ドラッグ&ドロップフォームビルダー、ユーザーアカウントページ、カスタムユーザーロール、メンバーディレクトリ、ユーザーメール、コンテンツの制限、条件付きナビゲーションメニュー、ユーザープログラムへの書き込み、書き込み、コメントの表示、開発者のための数十のアクションやフィルタの提供などの機能を提供します(」WordPress サイトでログインする必要が文を見ることができるように設定する方法WP-Membersプラグインも同様の機能を提供します。このブログでWP-Membersを検索して関連投稿を参照できます。
会員登録を受ける必要がない場合は、このブログのように会員登録機能を無効にすることができます。 会員登録機能を無効にする WordPress 管理者ページ » 設定 » 一般 » メンバーシップから」誰でも参加することができます。「」のチェックボックスをオフにしてください。
WooCommerceで会員制の運営する場合YITHで出てきた YITH WOOCOMMERCE MEMBERSHIPを使用することができます。
WordPressとSEO(検索エンジン最適化)
WordPressはSEO(検索エンジン最適化)が強く、Googleに検索がうまくされます。 Naverの場合は、ブログのタブによくさらされることも、露出されない場合があります。 Naverで、外部のブログを差別しており、頻繁にロジックを変更するため、 Naver 露出は福不福です。
最近では、 WordPressが多く使用されて WordPress サイト同士の競争が激化 WordPress 強みが半減されているようです。 競争が激しいみるグーグルにさらされていることも、数年前に比べて、より難しくなるようです。 着実に良い文を作成して Yoast SEOナ すべてのOne SEO Packに含まれます, Rank Math, SEOPress 同じSEOプラグインを活用すれば、良い結果を得ることができるでしょう。
スパムコメントをブロックする
WordPress サイトがアクティブになる起動すると、スパムコメントが一緒に増加します。 スパムコメントをブロックする方法でAkismetのようなプラグインをインストールすると便利です。
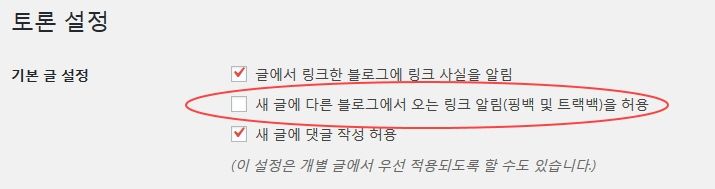
そして 設定>ディスカッションで、「新しい記事に別のブログからのリンク通知(pingbackとtrackback)を許可する」の設定をオフにすると、Tpackback&Pingbackを介したスパムの流入がブロックされます。

サイトの統計情報を確認する
WordPressからの訪問者の統計情報を確認する方法はいくつかあります。 JetPackに含まれている統計機能やWP Statisticsなどのプラグインを使用するかは、Googleアナリティクスまたは Naver アナリティックスを使用することができます。 個人的には、主に、Googleアナリティクスを使用しています。
- プラグインを使用して WordPress 訪問者の統計情報を表示する(今日の訪問者数など)
- WordPressにGoogleアナリティクスのトラッキングコードを追加する方法
- WordPress에 Naver アナリティックス解析スクリプトを追加する
- グーグル・アナリティクスGoogleは、 Naver, Facebook 訪問者数を確認する
収益型ブログ
お金を稼ぐ技術を扱うブログやYouTubeのを見ると、ブログに多くのお金を稼ぐことができると紹介しています。 映像を見ると、容易そうだが、実際にしてみるとそれほど甘くはありません。 歴史以来最もお金稼ぎやすい時代に生きているという言葉架空の方もあるが、いつの時代もお金を稼ぐことは、容易なことではなく、また多くのお金を簡単に稼ぐことができる方法はないようです。 (金銭運に恵まれた人は可能でしょう。笑)
収益型ブログを運営する方法はさまざまです。 Naverまたは次のなど Naver ブログや寀ーブログで問題性キーワードを攻略して訪問者を集める方法があります。 しかし、 Naver私は次の低品質の危険に常にさらされています。 特に最近クパンパートナーズリンクを挿入すると、 Naverで低品質に分類され、訪問者の流入が急減する事態が発生しています。
長期的には、ロングテールのキーワードを攻略するのも一つの方法です。 ロングテールのキーワードは、実際にユーザーが検索したキーワードに複数の単語で構成されているのが普通です。 ショートテールキーワードは競争が激しいため、攻略する容易ではない、ロングテールのキーワードを開発して、着実に文を作成すると、ショートテールのキーワードでもランクが上がるします。
個人的には 収益型ブログより私ブランディングできるようにブログを育てれば、長期的に利益になることができると思われます。 実際に、特定の専門分野のブログを運営している途中、大企業にスカウトされる事例もあり、ブログを介して良好な状態で仕事を受ける方もいます。
収益型ブログを運営する場合、さまざまな方法があるが、通常のGoogle AdSense 広告を通じて収益を得る場合があります。 AdSense 広告を掲載するには、各サイトについて審査を受け、承認を得なければします。 しかし、最近になって AdSense 審査が厳しくなってアド告示という言葉まであります。 一つのヒントをしっかりと信じ、一つのドメインに対して承認を受ければ、サブドメインには、別の審査なしに AdSense 広告を掲載することができます。
そして WordPress無料で利用できるSEOプラグインを活用すれば AdSense 承認を受ける可能性が高くなります。 Yoast SEO、Rank Mathなどのプラグインでは、SEOライティングに役立つヒントを提供するため、Googleが好きなフォーマットで文を作成するのに役立ち得ることができます。
収益性の高いブログを作成する詳細な方法は、収益型ブログを作成「を参照してください。このブログに適用されます GeneratePress テーマで収益型のブログを作成するためのセッティング例を ここで参考します。
参考までに 下の検索ボックスで、クパン商品を検索して商品を購入するとクパンパートナーズの活動の一環として、私一定額の手数料を提供することができます。
Googleサンドボックス期間(Googleの流入のないEU)
新しいサイトがGoogleに登録されている場合、Googleは一定期間そのサイトのコンテンツが役に立つかどうかを評価します。 このため、サイトをオープンしてから4〜5ヶ月ほど、記事がGoogleの上位に露出されないことがあります。 この期間をGoogleサンドボックス期間といいます。 Googleではサンドボックス期間を認めていませんが、SEOの専門家はサンドボックス期間が実際に存在するという。
私がブログを始める当時は、満月で一ヶ月ほど懸命に文を発行すればグーグルで結構流入になったのですが、今は4~5ヶ月以上一生懸命運営しなければ有意な訪問者増加が期待できるはずです。 ですから、すぐに訪問者がいないと失望することなく、着実に良質の文章を作成すれば良い成果を得ることができるでしょう。
Naver カフェ(2019年1月)
WordPressブログを運営しながら WordPress ユーザーとのコミュニケーションすることができる方法について悩んでてきたが、小さな規模だが、 WordPress 関連カフェのマネージャーの役割を委任なりました。 下の Naver カフェバナーをクリックして、カフェに登録して、 WordPressの情報を共有し、 WordPress ユーザーとコミュニケーションすることができます。
最後に、
最近大勢はどうしても WordPress입니다。 WordPressは逆説的にも簡単であれば非常に簡単難しい面は非常に難しいと思われます(参照)。 例えば、 Avada, Enfold などの有料テーマが提供するデモを利用して、別の修正なしでそのままサイトを作成する場合 WordPressのように、低コストと短い時間で高品質のサイトを構築することができる方法が珍しいようです。 一方、テーマを適用して、欧米に合わせてサイトをカスタマイズする場合は、初心者としては容易ではないことがあります。
WordPressを適切に活用するには、市販の WordPress 基本書籍を一つ購入して読んでみると、少しのに役立ちます。 そしてテーマのマニュアルを参照してテーマの使い方を最初に見てみることをお勧め。 また、CSSとの基本的なPHPの身につけるより多くのカスタマイズが可能になるでしょう。 つまり、知っているほど活用が可能となります。 (CSSの使い方は書店で関連書籍を購入して表示したり、 生活コーディングで提供される無料の講座を利用することができます。)
WordPress 使用に関連して質問がある場合はコメントをつけていただければ 時間になると知っている範囲での回答を差し上げるよう努力します。
Disclaimer:このブログ内のすべての情報は、単純な情報伝達のためのです。 このサイトで紹介されたテーマやプラグインやその他のサービスの特定の機能や動作するかどうかについては、どのような保証もありません。
※パートナー活動を通じて一定額の手数料が提供されます。





初心者が参考にするのに良い WordPress ガイド文はありますか?
WordPress初めての初心者のためのガイドとして WordPress 設定に関する記事を参照してください。
https://www.thewordcracker.com/basic/%ec%b4%88%eb%b3%b4%ec%9e%90%eb%a5%bc-%ec%9c%84%ed%95%9c-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%eb%b8%94%eb%a1%9c%ea%b7%b8-%ec%84%b8%ed%8c%85-%eb%b0%a9%eb%b2%95/
WordPress 使用に関する質問がある場合は、この記事や関連記事でコメントでお知らせください。
いつもありがとうございます。
ブログにアクセスしていただきありがとうございます。質問がある場合は、この記事のコメントまたは Naver カフェに載せてください。
https://cafe.naver.com/wphomepage
こんにちは、 WordPressでマガジンプラットフォームを作るプロジェクトをすることになりました。 Cafe24 マネージド WordPress ホスティングを使用する予定であり、テーマ中Newspaper'を使うのか、'ジェネレートプレス'を使うのか悩みが大きいです。
1.作成したいプラットフォームは、シンプルなマガジン+ブログの感覚を追求します。
2. 機能は木ウィキと同様に投稿目次を利用した迅速な本文移動、プラットフォーム内関連キーワードページへ移動(リンク)機能程度を優先実装しようとします。
3.掲示板の構成が簡単で、文章、画像、映像など多様なメディアコンテンツの投稿にも柔軟に動作してほしいです。
4.過去のJavaベースのWeb開発、コーディング理論を学んだ経験があります。 今はコーディングに精通していませんが、必要であれば、単純なCSSや関数コードの程度は意味と動作構造を理解して復活できるレベルです。
5. あまり複雑ではなくSEOに有利なサイトを追求します。 ただ今後のデザイン、機能修正にも大きな制約がなければと思います。
一度個人的な判断ではジェネレートプレスも十分だろうと思うのに大丈夫でしょうか? 一つの心配は、シンプルで高速ですが基礎ツールやプラグインが少なく、構築と高度化の過程で困難を経験しないかという部分程度です。
ありがとう!
こんにちは、leelukaさん。
開発経験があれば GeneratePress テーマ有料版を使用することを検討してください。 GP有料テーマの場合、機能をうまく活用すれば、カスタマイズが容易になります。
GeneratePress テーマの使い方に関する記事を以下で確認できます。
https://www.thewordcracker.com/tag/generatepress-%ed%85%8c%eb%a7%88/
Newspaper テーマの場合、tagDiv Cloud Libraryを使用して WordPress 管理者ページで必要なレイアウトを作成できるという利点があります。 しかし、テーマファイルを直接変更する方法ではうまくいかないかもしれません。 Newspaper テーマは WordPress 標準方式に従わず、カスタムはクラウドライブラリにするように作られました。
Newspaperを使用すると、難しくなくクオリティの高いレイアウトのサイトを作成できるようになります。
参考までに同じコンテンツを読み込む場合は、 Newspaper テーマはGPテーマよりはるかに多くのトラフィックを消費します。 スピードの面では、GPテーマは間違いなく良い選択になります。
トラフィック使用量については https://cafe.naver.com/wphomepage/17480 文を参照してみてください。
Newspaper テーマとGPテーマについて比較し、次の記事も参考にしてください。
https://cafe.naver.com/wphomepage/21128
こんにちは。 質問があります。 WordPressを加入型(無料)として利用して文を書いています。 この状態でsite kitのGoogleプラグインをインストールしようとしているので、プラグイン自体がプランを変更しなければならないそうです。 プラグインのインストールは有料版でのみ可能かどうか疑問に思います。
こんにちは、daekkiさん。 加入型 WordPressは ビジネスプラン以上でのみプラグインのインストールが可能します。 プラグインの中でも、一部のプラグインのインストールは制限されます。
制約なし WordPressを利用するには ウェブホスティングに加入して WordPress サイトを運営できる設置型 WordPressを考慮することができます。
こんにちは? 検索して来るようになりました。 書き込み部分で右に浮かぶ文書属性とブロック属性パネルのヨガ部分です。 文字サイズも変えることができ、色も変えることができるこの部分がまともにならないのはどうすればいいですか?
正確な状況を知らないため、正確な回答ができない点をご了承ください。
段落ブロック(Paragraph block)では、文字サイズ、テキスト色、背景色などを設定するオプションが提供されます。
以下の添付の写真を参照してください。
https://blog.kakaocdn.net/dn/lJcOb/btsmRMszLor/xTROreNftGsyR4gxxmG3ek/img.webp
ありがとうございます
もしロアルナムについてどう思うのかどうか見ることができますか?
こんにちは、ポリニム。 ロアルナムについては、最近 Naver カフェ会員を通じて知りました。 講義費が1000万ウォンを超えるということにとても驚きました。
WordPress などのブログを通じて AdSense 広告高収益を得る原理は実は簡単ですが、簡単ではないので簡単にできる方法を教えてくれるのではないかと思います。 口蹄疫というYouTubeがロアルナムについて投稿した映像があって視聴してみました。
https://youtu.be/hcg_rSpSHmQ?t=733
上記の時間から原理を教えていますね。
Google Ads広告を行ったことがある場合は、広告単価の原則をある程度理解することができます。 どのキーワードに対して競争が激しいと広告単価が上がることになっています。 クレジットローン このようなキーワードや保険関連キーワードが特に単価が高いことが知られています。
しかし、このようなキーワードでブログを運営すると Naverですぐに低品質で地獄に行くことができ、Googleの場合でも無効なクリック攻撃を受けることになります。 このようなキーワードで上位に公開されているブロガーが他のブログに対して無差別無効クリック攻撃をして AdSense 広告の掲載が停止する場合も非日比在します。
また、広告主は決まっていますが、このような高段がキーワードを攻略する方法について多くの人が知るようになれば結局は希少価値が落ちて考えのように多くの収益を得られない可能性も高くなるのではないかと考えられます。
個人的には高価な講義を出してこういう講義を聞く価値があるかと思いますが、高単価キーワードを攻略する方法が気になるなら、このような講義を聞くことも考えられるでしょう。
参考はこのブログでも AdSense 広告が表示されますが、 WordPress など、これらのWeb関連の広告は AdSense 単価が低い方だから AdSenseでお小遣いほどの収益しか出ません。
https://www.thewordcracker.com/forum/donation から寄付を通じてブログを運営 Naver カフェの運営をサポートできます。
収益型ブログについては、次の記事を参照してください。
https://avada.tistory.com/2279
다음 Naver カフェの記事を参照してください。
https://cafe.naver.com/wphomepage/28984
こんにちは。 Bluehostを書く WordPressで制作したサイトが他の奇妙なところにリディエーションされます。 どうやらハッキングされたようですが、解決策を検索してみても何の音なのかわかりません。 現在 Bluehost ログインは可能ですが WordPressは、ビーバンが間違っていたそうですね。 Bluehostは更新キャンセルしました。 とにかく閉鎖する時となってサイトにあった文章を移そうと入ったことが分かりました。 Bluehostに「サイトの削除」ボタンがあるので、旅車するとバックアップを放棄して取り除こうとします。
1.何か私ができる方法はありますか?
2. この状態でサイトを削除する場合は、ホストの有効期限までそのままにしておくことができますか? 更新キャンセルしたのでお金は出ないのが正しいでしょうか?
こんにちは? マルウェアに感染しているようですね。 ftpにアクセスすると、奇妙な名前のファイルが生成されているはずです。 まず、次の記事を参照してマルウェアを削除してください。
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%EB%A9%80%EC%9B%A8%EC%96%B4%EB%A5%BC-%EC%A0%9C%EA%B1%B0%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
場合によっては、public_htmlフォルダの外側のフォルダにもマルウェアファイルが含まれることがあります。 そのようなファイルも削除してください。
確実に削除しないと、マルウェアが再発する可能性があります。
代わりに、文を転送します Bluehostを利用したくない場合は、次の方法を試すことができます。 (まずはバックアップしてください。)
1. wp-config.phpファイルとwp-contentフォルダを除いて、wp-admin、wp-includesフォルダ、ルートフォルダ内 WordPress 関連ファイルと奇妙な名前のファイルの両方を削除します。
2. 最新バージョン WordPress ファイルをダウンロードしてwp-admin、wp-includes、 WordPress 関連ファイルをアップロードします。
3. wp-content内の場合は、uploadsフォルダのみを残してすべて削除し、 WordPress インストールファイル内のwp-contennt内のファイルとフォルダをアップロードします。
4. WordPressにログインしたら、ツール>エクスポートですべてのデータをエクスポートします。
5. クラウドウェイズなどでホスティングに参加します。 クラウドウェイズでは3日間無料で利用できます。 Cloudwaysについては この記事を参照してみてください。
6. クラウドウェイズで作成した WordPressで、ツール/インポートをクリックしてデータをインポートします。
エクスポート/インポートを介してサイトを移行する方法は、サブスクライブ型からインストール型に移行するのと同じ方法です。 次の記事を参照してください。
https://www.thewordcracker.com/basic/mirgate-wordpress-com-to-wordpress-org/
これにより、すべてのデータがインポートされます。 その後、テーマとプラグインを新しくインストールして運営してください。 マルウェア対策のために...
1. WordPress、テーマ、プラグインを常に最新バージョンに保ちます。
2. バックアップを定期的に行います。
3. セキュリティプラグインをインストールします。
4. パスワードなどを強く設定します。
パスワードの変更方法は https://avada.tistory.com/2154 記事を参照してください。 変更後にログインした場合、 ユーザー>すべてのユーザーに移動して奇妙なユーザーはすべて削除してください。 そして、管理者アカウントはXNUMXつだけ維持してください。
上記とプロセスが困難な場合は、データを別のサイトに移行することに関する支援が必要な場合 ここからお問い合わせください。
これくらいなら本当に良質の終わりです。 WordPressのほぼすべてが入っていますね。 良い情報ありがとうございます。
ブログは本当にたくさん役に立ちました。 ありがとうございます。
数日間解決できなかった部分があり、質問を上げます。
現在有料テーマを購入して使用しています。
書くときはいつも基本的なテンプレートになっているので、テーマに設定を変更してください。
ただ書く時は気にしないのに。 rssフィードなどを活用して自動的にポストを作成すると、デフォルトテンプレートで文が保存され、レイアウトが常に壊れます。
これを基本ではなくテーマに基本設定を変える方法があるのかと思います。
こんにちは、イカルス様。 書くときに基本テンプレートになっているというのが具体的にどういう意味ですか? 普通の記事は Gutenberg(ブロックエディタ)で作成します。 もしエレメントなどページビルダーがある場合は、ページビルダーとしてはページ制作時に使用し、投稿(投稿)は基本エディタであるブロックエディタをご利用ください。
https://avada.tistory.com/1811
ブロックエディタを使用するときにキーボードショートカットを使用すると、書き込み効率が向上します。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%ED%85%90%EB%B2%A0%EB%A5%B4%ED%81%AC-%ED%82%A4%EB%B3%B4%EB%93%9C-%EB%8B%A8%EC%B6%95%ED%82%A4/
マウスの使用を最小限に抑えて文章を書くことで、手首のトンネル症候群などの症状も予防するのに役立ちます。
https://avada.tistory.com/2686
こんにちは、ここのウェブサイトで本当に多くの助けを受けています。 とても一人で解決できない問題があり、とにかく見たいのですが、答えを知っていればぜひ助けてください。
最近ワープを作成し、Googleサーチコンソールに接続したところ、404エラーが約200個が検出されます。 文は2つしかないのに理解できず詳細に見ると、ウェブサイト名/category/~あるいはウェブサイト名/tag/~のようなURLがほとんどですね。 昨年ワープを初めて勉強しながら講師がするように、 https://codex.wordpress.org/Theme_Unit_Test ここでサンプルデータをimportして実習を行ったし、その後本格的にホームページを始めながらサンプル文やタグ、カテゴリをすべて消したがサーチコンソール上ではこれらの内容が404でチェックされるようです。 すでに私のワープダッシュボード上にはきれいに削除された内容なのにない文を持って404が浮かんでいるのでどうするか分からないですね。 少数であれば無視するでしょうが、200個も見てみるとSEOにもとても悪影響のようで、実際にウェブサイト名をGoogleに打っても出ていません。
もし、どのような解決方法があるのか知っていますか? 助けてください。
こんにちは、上がります。 通常時間が経つと、問題は解決します。 すぐに措置を講じたい場合は、次の措置を講じてください。
1. 404監視プラグインを使用して、404エラーが発生したURLを確認します。 またはGoogle検索でsite:サイト名で検索して、毎日のないURLを整理するようにします。
2. 次に、Google Search Console から削除要求を行います。 https://cafe.naver.com/wphomepage/19043 文を参照してみてください。
速い答えありがとうございます! 毎日削除したり待つしか方法がありませんねㅠㅠ そうしなければならなかったのですがこんなに確信で教えてくれるので、むしろ心が楽です。 サイト名を打ったのに出てこない問題 やはり時間が過ぎて文とスコアが積もれば解決されるでしょう? 似たような時期にノーコードウェブサイトを作った友人は文が全くないのに、すでに検索になるのを見て何が間違っているのか、早起きがありますね。 それでは楽しい一週間を過ごしてください!
Googleにはサンドボックス期間というものがあります。 新規サイトの場合、ほとんどサンドボックス期間中にインデックスになっても流入はほとんどない場合があります。 この間、Googleはそのサイトが有用なサイトであるかどうかを評価します。 次の記事を参考にしてください。
https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80-%EC%9C%A0%EC%9E%85%EC%9D%B4-%EC%95%88-%EB%90%98%EB%8A%94-%EC%9D%B4%EC%9C%A0-%EA%B5%AC%EA%B8%80-%EC%83%8C%EB%93%9C%EB%B0%95%EC%8A%A4-%EA%B8%B0%EA%B0%84/
5. ホームページに載せた文全体がジュルリョク出てくるのではなく、サムネイル型で簡単に出るように空プラグインもありますか?
ウェブサイトは本当によく見ています。 大きな助けになります。 ありがとうございます!
こんにちは、yuriさん。 Newspaper(Newspaper)などのニュースやマガジンテーマを使用すると、特定のカテゴリーの記事や特定のカテゴリーを除外したものだけを好きな場所に表示できます。 ニュースサイトなどのサイトを作成したい場合は、まともな選択肢かもしれません。 また、クラウドライブラリでカスタムも比較的自由に可能です。 次の記事を参照してください。
https://www.thewordcracker.com/basic/themes/switched-the-wordpress-theme-to-newspaper/
あるいはプラグインを使用することも可能ですが、無料プラグインで制約が多い方です。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8F%AC%EC%8A%A4%ED%8A%B8-%EA%B7%B8%EB%A6%AC%EB%93%9C-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
こんにちは、以前にフレンドリーな答えに感謝します。 書くと詰まった部分があり、いくつか質問します。
1. 文を発行すればホームページだけに最新の文章で開いてあらかじめ作っておいたメニュー(exブログ、水玉アーカイブ)には入っていないのにこれをどのように他のメニューにも表示させることができますか?
2. 特定の文はホームに入れないようにしたいのですが書くごとにホーム最新の文に行ってしまいます。 方法がありますか?
3.テーマ設定のみリセットできますか?
4. テーマ設定をして基本にあったテンプレート(?)を削除しましたが、これを復元する方法はありませんか?
こんにちは。
もしかしたら Bluehostで無料ドメインとして1年使用してから終了したら、ネームジャックから再び同じドメインを購入して適用できますか?
また1年無料使用が終わったら、そのドメインはまさに所有者のないものに解放されてしまうのでしょうか?
こんにちは、yuriさん。 Bluehost(Bluehost)では、1年間ドメインを無料で利用できます。 ドメイン登録期間が満了する前に延長をしなければ継続利用が可能です。 有効期限が過ぎても延長されない場合は、一定期間が経過した後に落書きドメインに解放され、他のユーザーが登録が可能になります。 次の記事を参照してください。
https://avada.tistory.com/2015
この場合、5〜6ヶ月後にドメインを ネームチップ(Namecheap)に機関移転することはコストを節約し、ドメインを維持するための最良の方法のようです。
そうですね! まとめると Bluehost 1年無料ドメインでいったんドメインを作成した後、有効期限までにネームチップにドメインを転送させれば良いのでしょうか? この時ネームチップに新たにまた一定期間ドメイン登録をすることになるんです。
ドメインをネームチップに代理するだけです。 ただし、移行可能な期間がある場合があります。 まず Bluehostに、いつからドメイン機関移転ができるか問い合わせてみるのが確実なようです。
そうですね。 親切な説明ありがとうございます。
もし使用していたドメインが解けた時、そのドメインを使っていたサイトはどうなるでしょうか? ただ接続できませんか? 同じドメインを再購入して適用すると、以前と同じように回復できますか?
1.ドメインの接続が失われたか期限切れになると、DNS_PROBE_FINISHED_NXDOMAINなどのエラーメッセージが表示されることがあります。
2. ドメインが接続された状態でドメインが期限切れになった後、再度同じドメインを購入してネームサーバー設定をしてくれれば、サイトが開かれます。 (もちろん、ホスティングでデータがそのままになるはずですか?)
しかし、時にはこのような場合があります。 ドメインの有効期限が過ぎると、ドメインをまだ優先的に延長する権利が与えられますが、費用はかなり高くなります。 この期間にドメイン延長費用が惜しくてドメイン満了後に再登録をしようとしましたが、ドメインが完全に期限切れになった後、他の人がそのドメインを登録して、とんでもなく高コストにドメインを譲渡すると提案する事例があります。 したがって、可能な限りドメインが期限切れになる前にドメインを延長することをお勧めします。 重要でないドメインなら、捨てて新しい良いドメインとして登録してもいいでしょう。
要約すると、ドメイン登録の有効期限が切れた後に再登録しようとしている場合は、他の人が最初に登録する可能性が高いため、ドメインを必ず再登録できるという保証がないため危険です。 重要なドメインであれば、必ず期間前に延長してください。 長年延長して期限切れを予防することをお勧めします。
こんにちは! もし Bluehostで無料ドメインとして1年使用してから終了したら、ネームジャックから再び同じドメインを購入して適用できますか?
また1年無料使用が終わったら、そのドメインはまさに所有者のないものに解放されてしまうのでしょうか?
こんにちは、
私は日本語ブログを運営して日本人対象に投稿をしようとするのに教えてくれた方法で同じように制作しても大丈夫でしょうか? ホスティングやグーグル検索最適化など、日本語投稿の場合にも同様に該当するのか、、または他の方法を参考にすべきかどうか気になります、!
GoogleのSEOに関して、国境はないのではないかと思います。 日本人が好きなテーマで良い文を書けば良い効果が得られるでしょう。 SEOとは最終的にコンテンツに帰結します。 役に立つ文を発行すると、多くの人が読んで共有しながら人気を集めることになります。 Googleをターゲットにしている場合は、Googleが好きな方法で記事を書くことで、Googleがより効果的に公開することができます。 WordPressでは、Yoast SEOやRank Mathプラグインをインストールして活用すると役に立ちます。
… もしブロガーはあなたのプランをどのように使用するのかを見てください?
プランがとても悩んでいます。
ブログを運営していますが、お勧めします。
!!
こんにちは? このブログは Bluehost VPSのうちStandardプランを使用しており、CPUとSSDを追加して現在月50ドルほど支出されています。 訪問者数がそれほど多くない場合や、最初のブログを開始する場合 Bluehost 共有ホスティング 中プラスくらいが無難ではないかと思います。 Plus 以降では、ドメインを無制限に追加してサイトを作成できます。 Bluehost行く速度が遅いという方がいらっしゃいます。 このブログのように軽いテーマを使用してキャッシュプラグインを設定すると、速度が大丈夫になります。 次の記事を参照してください。
https://avada.tistory.com/2241
https://avada.tistory.com/2513
訪問者の数が増え、トラフィックが増加して共有ホスティングを受けるのが難しい場合は、VPS商品へのアップグレードを検討することができます。 開始段階では、共有ホスティングで十分です。
https://avada.tistory.com/2547
こんにちは。 現在の会社のホームページ WordPressで使用中です。 メインページの下部のアドレスを変更しようとしたときにページを間違って押したか、突然メインページの中央部分のコンテンツ部分が見えなくなります。 Homeページに入るとその内容はそのままありますが、何が問題なのでしょうか?
ページのリビジョンがある場合は、リビジョンを使用して元に戻してください。 リビジョンについては、次の記事を参照してください。
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8F%AC%EC%8A%A4%ED%8A%B8-%EB%A6%AC%EB%B9%84%EC%A0%84-%EB%B9%84%ED%99%9C%EC%84%B1%ED%99%94-%EC%A0%9C%ED%95%9C%ED%95%98%EA%B8%B0/
またはバックアップがある場合は、バックアップに復元(ロックバック)できます。
ワープ初心者として、運営者様のサイトが本当にたくさん役に立っています。 いくつかの文を読んでいます。
今回の記事で気になる部分は WordPress URL部分です。 私は今、ちょうど現在のワープで20本ほど発行しました。 URLスラグ部分を1個だけハングルで発行し、残り19個は英語で発行をしました。
ダントクバンに聞いても英文が有利ハングルが有利だと言うことが多いです。 私の場合には、私が露出したい分野に上位露出をしている方が英語でURLを運営されるので、私もただ従いました。 ㅎㅎ
オペレーターは、ハングルがGoogleのSEOでより有利であると言った部分があります。 ところが運営者様の文もURLが英文もあるようでハングルもあるようですが。 現在はどんなものがSEOにもっと有利だと思いますか?
英語で文を発行してみると、ハングルのように住所が壊れることはなくていいのに、私が露出したいキーワードを英語で正確に翻訳するのに限界があるので、悩みがたくさんなって今から揺れずに一つのことを決めたいと思います。 簡単にアドバイスをお願いします。
韓国語コンテンツのサイトの場合、URLをハングルにすることがSEOに有利です。 実際、Yoast SEOやRank MathなどのSEOプラグインでは、URLにコアキーワード(Focus Keyword)を含めることをお勧めします。
https://www.screencast.com/t/3i1fzbJUh
チェックしてみると、上位25ページのうち15ページはハングルURLになっており、10ページは英語URLになっていますね。
アドバイスありがとうございます。
壊れた画像を交換し、よくある質問の内容を追加しました。
本文で画像が壊れている、内容に誤りがある、またはよくある質問に追加したいと思っている場合は、コメントでお知らせください。
最新 WordPress バージョンを反映して内容を修正しました。 この記事で取り上げたいことがある場合は、コメントでお知らせください。
こんにちは助けてくれた文等のおかげで WordPress まだ始まったばかりをしました。
心から感謝を申し上げます。
一つお尋ねみるよいます。
文を書いて発行をすると一番下に
1. previous post
2. you might also like
3.返信を残す欄に
3-1 your comment here...
3-2 name(required)/ email(required)/ website
上記のように英語で出てくる部分をハングルで変更することができますか?
テーマはOcean WP無料テーマ書いています。
テーマオプションでは、基本的に修正する部分が提供ならないことだよ。
style.cssまたはhtmlに入って探してみました…
もしかしたらハングルで変更する方法を知っているでしたら助けをお願いします。
ありがとうございます。 ^^
こんにちは、堤防僧侶。 Loco Translateを使用してローカライズすることができます。
https://www.thewordcracker.com/basic/how-translate-wordpress-po-file-using-loco-translate/
膨大な情報ありがとうございます。 ブログを運営しようとし Bluehostに加入しました。 何から始めなければか分かりません。 一読してみ質問がある場合質問求めることができる?
ブログを訪問していただきありがとうございます。 まずは、市販の本を一つ購入してみたり、上記の文を全体的に一度読んで役立つでしょう。 内容が膨大で、一度にすべてを理解しない場合には、理解できない部分を再読み、それでも理解できないか、気になる点がある場合はコメントを介してあげていただければ分かる範囲内で回答いたします。
Bluehost(Bluehost)ウェブホスティングを介してブログを運営する場合にこのブログのように GeneratePress テーマを使用すると、速度も大丈夫に出てくるでしょう。 無料版も大丈夫そうだが、カスタムが必要な場合には、 プレミアムバージョンを使用すると、簡単でしょう。 GeneratePress テーマを利用したセッティング例を https://avada.tistory.com/2299 で確認することができます。
こんにちは! 良い文章よく見ました。
質問がありますがㅜ
グーグルエドセンス承認のために WordPress ブログを作ったが拒絶をされました。
拒絶理由でコンテンツなしと救済た文が25個なので、最初から検索ができないものです。
サイトマップを送信しなくてこうなったのが当たるんです?
それとも、サイトをアストラにして会社ページのように飾っておいたのですが、これも問題になることがありますか? 時間があればサイトを見ていただければ本当にありがとうございます…ㅜㅜㅜ(ohjiwoo.com)
他のコメントで回答ましたようにサイトマップアドレスが/wp-stemap.xmlあるようですね。 WordPress 5.5から WordPressで、独自のサイトマップを提供しています。 Yoast SEOでサイトマップを無効にすると WordPress 内蔵サイトマップが有効になります。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-5-5%EC%97%90-%EC%83%88%EB%A1%AD%EA%B2%8C-%EC%B6%94%EA%B0%80%EB%90%98%EB%8A%94-xml-%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A7%B5/
こんにちは。 ポストとページの概念は、よく説明いただき、わかりました。
私ABCDという4つのページを持っており、その中で
Aというページを第メイン画面に使用をして
その中でBCD中Bというページに文を見ゲクム作成したい。 Naver ブログのような大カテゴリーが一つあり、その中に近づいて、小さな細かいカテゴリーを入れる形式でしたい
これはどうすればいいですか?
例えばBというページを押したとき
私が書いた文章がBというページを押したときに、全体表示にも見えて、その中に小カテゴリを見ることができるようしたいのです。
こんにちは? 正確にどのように文等を表示したいられる私がよく把握ができないでしょうね。 申し訳ありません。 ブログ記事をお好みに合わせて表示したい場合 Newspaper テーマを使用すると、非常にさまざまな形式で書かれたのを表示することができます。
https://www.thewordcracker.com/basic/wordpress-sites-with-the-newspaper-theme/
現在のテーマをそのまま使用する場合は、次の記事で紹介するプラグインを活用すれば、さまざまな方法でブログ記事を表示することが可能になります。
https://www.thewordcracker.com/basic/%ea%b5%ac%ed%85%90%eb%b2%a0%eb%a5%b4%ed%81%ac-%eb%b8%94%eb%a1%9d-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-2%ec%a2%85/
こんにちは。 WordPressが気になって前後に見つけ、より入って来ました。
今 WordPressで提供されるプレミアムの支払いをして、ドメインも作成テーマを見ています。
私気になることかありますが。
WordPress 独自のドメインを購入した後は、Webホスティングは、ワードさんが作成した Bluehost 同じところを通って別々にホストを購入しなければならんですか?
WordPress 購入+ Webホストを購入+その後の設定=ブログの使用
このような結論になるの当たるんです?
WordPress 自体だけ購入すれば、ブログを作成することができているのがありません。?
こんにちは? WordPressはXNUMXつあります。 WordPress.COMで登録して使用する加入型と WordPress.orgで WordPress インストールファイルをダウンロードしてインストールして使用する設置型です。
マウントを利用する場合、Webホスティングに加入して WordPressを設置して、ブログを運営します。 (最近では、ほとんどのWebホスティングで WordPress 自動インストールオプションを提供しています。) WordPress インストールファイル自体は無料だが、ウェブ上にコンテンツを表示するには、Webホスティングを利用したり、サーバーを直接操作することができます。
加入型は WordPress.comで登録して使用する形態で、無料プランと有料プランがあります。 上これと関連して説明されているので参照してください。 加入型は制約が多い方であり、シンプルにブログを運営するにまともなオプションです。
최근 WordPressの韓国語翻訳が更新され変翻訳が変わりました。 翻訳エラーは近いうちに修正されると思われます。
ペイジ - >ページ
アップ代アップデート - >アップデート
外観 - >テーマのデザイン
飾る - >カスタマイズする
状態表 - >テーブル
他にも多数のエラーがあります。 WordPress 管理者ページのメニューの翻訳がブログや本やYouTubeに出てくるUIと異なっても翻訳エラーが修正されるまで勘案してみてください。
難しいですねㅠㅠ本物生初心者のためのこれまでの映像のようなかけるでしょうか
以前にもしたYouTubeチャンネルを見て真似するように生成したが。
そのチャンネルがなくなりました...ㅠㅠㅠㅠ
こんにちは、コメントを残していただきありがとうございます。
可能な限り簡単に説明すると努力したが、難しい部分があるようですね。
どの部分が理解されていないことを教えていただければ文を変更したり、コメントを簡単に解いて説明いたします。
こんにちは。 ドメイン設定からブログ作成までPCのみ可能ですか? タブレットアイパッドの環境でも進行可能お問い合わせください。
こんにちは、eon様。
スマートフォンでも可能になります。 長い時間前にスマートフォンで作業したことがあった制約が多く不便でした。
タブレットを使用する場合はChromeブラウザをインストールして、作業してください。 可能な場合は、PCを使用することをお勧めします。
良い情報ありがとうござい申し上げ。 続い精読しながら学びます。 お問い合わせは、がありますが。 過去 Bluehost アカウント登録して WordPressをセッティングしてから
最終的にしきれず、1年が過ぎたホスティング期間が満了となった。
再度ログインしようとしたら継続され気にしなかっホスティング期間満了になると、古い情報が多消えるのか? 伺いします。 ありがとうございます。
こんにちは? nono様。 通常、Webホスティング会社で1ヶ月程度はバックアップを保持していることがあります。 しかし、メーカーによってポリシーが異なりますので Bluehostに連絡して連絡して確認することが最も確実な方法です。 ライブチャットでお問い合わせしてみてください?
https://avada.tistory.com/771
ロゴ制作とロゴ登録修正月しました。
助けてくれてありがとうございます
役に立ちましたなんて、私も嬉しいですね。楽しい休日を過ごす。
こんにちはすごいサイトを運営しておられる点尊敬スロプギまでです。
素晴らしいれます。
ブログを運営したい始めて間もない芽ブログです。
寀ーはじめと他の事業までを念頭に置いて、最終的に WordPressまですることに心を食べ、数日前から着々と準備をして学んでいます。 長期的な視点ウルよ。
WordPress 上部ヘッドにロゴを入れようとする導通方法がわかりません。
ロゴをどのような方法で入れていることお願いします。 検索をみても情報がふさわしくない。
メールでの回答をいただいてもお勧めです。
こんにちは、バイオライフ様。
ヘッダ上にバナーを入れようとされるのですか?
WordPressにはさまざまな方法で可能です。
1.バナーのプラグインを使用
2.テーマファイルを変更する
3.テーマ機能を使用する(フック)
私はこのブログに適用された GeneratePress テーマが提供するフック(Hook)を活用して、ヘッダーの上部にHTMLコードを追加しました。 ここでは、今後の時間が出るまとめてグロー書きましょう。
簡単な方法でTop Barプラグインを使用することができます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%83%91-%EB%B0%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-top-bar-pro/
Brave Popupというポップアッププラグインを使用することも可能です。
https://www.thewordcracker.com/basic/%EC%82%AC%EC%9A%A9%EC%9D%B4-%EC%89%AC%EC%9A%B4-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
回答してくださったことを遅く見送球します。
これと関連した記事を投稿してくださったなんて期待します。、
私も今 Newspaper スキン書いています。本当に言ったように
きれいそういえばします。
前無料アカウントとGoogle検索すると出てくる内容と一致していなくて質問いただいたのです。
なるほど私のような初心者は、プラグインを積極的に活用する必要がね。
その後、プラグインを使用してヘッダーにロゴを入れてから、プラグインを削除してもいいのでしょう?
すっきり簡潔が好き不要のプラグを所有したくはアンアソヨ
プラグインを使用して上部のバナー(Top Bar)を表示する場合は、プラグインを無効にする場合は、バナーが消えています。 プラグインを使用すると便利ですが維持する必要があります。
Newspaper(Newspaper)は有料のテーマです。 このブログには、 GeneratePressというテーマがインストールされています。
GeneratePress テーマはフックを提供するので、(プラグインをインストールせずに)フックを使用して上にバナーを表示することができます。 フックは無料版と有料版の両方で使用が可能です。 無料版では、直接のテーマの関数ファイルにコードを追加する必要がし、有料版では、Elementsというツールを使用して、管理者ページからコードを置くことができます。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
有用な記事よく読みました。 内容がすばらしいですね。
コメント作成フォームで 'Save my name, email, and website in this browser for the
next time I comment.' フレーズが表示されます...このフレーズを削除できませんか?
こんにちは、アリス様。
"Save my name, email..." フレーズは EU のプライバシー規定の遵守のために WordPressに追加されたものです。
このコメントクッキーはいくつかの方法で削除したり、非表示にすることができます。
1.ユーザーコードを使用する
次のようなコードをテーマの関数ファイル(なるべくチャイルドテーマを作成作業)に追加すると、通常このコメントクッキーフレーズが消えてしまいます。
add_filter( 'comment_form_default_fields', 'tu_comment_form_hide_cookies_consent' );function tu_comment_form_hide_cookies_consent( $fields ) {
unset( $fields['cookies'] );
return $fields;
}
2. CSSを使用して非表示に
上記の方法でない場合、単純なCSSコードを使用して非表示にすることができます。 この方法は、クッキーフレーズがロードされ、CSSを使用して訪問者に見えないように機能します。
例:
p.comment-form-cookies-consent { display: none; }CSSコードを WordPressに追加する方法は、次の記事を参照してみてください:
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
3.テーマファイルを変更する
別の方法でテーマファイルを直接変更できます。 チャイルドテーマを作成し、クッキーフレーズをロードするテーマフォルダ内のファイルをチャイルドテーマフォルダにコピー(「移動」ではない)してから、その部分を削除できます。
上記の方法の中で快適な方法を用いてください。
参考までに Newspaperのようなテーマでは、このコメントフレーズをダッシュボードからハングルで置き換えることができます。 このフレーズを変更したり、翻訳したい場合は、次記事を参照してください。
https://www.thewordcracker.com/basic/save-my-name-email-%EB%B2%88%EC%97%AD-%EB%98%90%EB%8A%94-%EB%B3%80%EA%B2%BD/
あまりにも良い情報ありがとうございます。
序盤に戦略を間違って立て WordPressで製作をしないで、韓国でカスタムにホームページを制作しました。 グーグルSEOにとても低品質で評価されており、Googleのアズに多くの予算をかけています。 1年前に別のランディングページを作って運営中なのに、既存のホームページの代わりをする新しいホームページを WordPressで製作しようとします。 このとき、1年前に作成されたランディングページにページを追加して製作することはよい初め新しいページを作成していくことはよいアドバイスお願いします〓その場合、ドメインは、新しいホームページに貼り付け使用が可能でしょうか?
こんにちは、賢明なウォーカー生活様。
多くの方がこの場合、既存のサイトを置き換えて、新たに作成することがあります。
もし既存のランディングページを維持したい場合には、サブフォルダに WordPressをインストールすることができます。
例えば、製作しようとする WordPress サイトがブログ中心だったら/blog フォルダをXNUMXつ作成し、そのフォルダに WordPressをインストールすることを考慮することができるでしょう。
可能な場合 WordPress現在ランディングページも、同じまたは同様作ることも一つの方法です。
私の2番目の質問にいくつかのより多くの説明をしっかりと信じ先週の土曜日に、Googleサーチコンソールでユーザー認証を受けてサイトマップも正常に登録しました。 そして、ほぼ4日経った現在、Googleサーチコンソールの検索結果、サイトマップで発見されたURLの数は77個、状態は成功と表示がされるが、インデックス作成の範囲には、エラー0、有効(警告あり)0、有効1、除外0になっています。 そして、これまでの4つのスレッド(投稿)をあげたが、タイトルをコピーして、Googleで検索すると、一つの照会ができません。 代わりに奇妙なタグ検索画面のみGoogleで照会がされます。 新規ブログと流入がないのは当然理解をするのに、インデックスさえされていませんので遠い間違ってないか心配で、最初から着替えひっくり返し再びみようかと考えもしています。
一時的にAutoptimizeを無効にし、SEOのプラグインをインストールして、個々の記事ごとにSEOの設定(タイトル、説明など)をしてみてください?
そしてURLを手動で送信してインデックスになっていないと出てくるインデックス要求を提出してください。
参考までに、インデックスの問題のために困難を経験する場合、場合によってはSEOで提供するサイトマップを無効にして、代わりにGoogle XML Sitemapsプラグインを使用してサイトマップを作成して提出すると、効果があることがあります。 実際にこの方法で問題を解決した方もいらっしゃいます。 しかし、その分のブログもGoogleで有意に増加しているために、3〜4ヶ月程度かかったとしますね。
上記の措置をとって効果があるかチェックしてください。 効果はすぐには表示されず、時間を置いて見守らなければならなります。
さらに申し上げれば、8月に公開が予定されて WordPress 5.5では、独自のサイトマップが内蔵される予定です。
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-5-5%ec%97%90-%ec%83%88%eb%a1%ad%ea%b2%8c-%ec%b6%94%ea%b0%80%eb%90%98%eb%8a%94-xml-%ec%82%ac%ec%9d%b4%ed%8a%b8%eb%a7%b5/
현재 WordPress 5.5 Release Candidateがリリースされました。
https://wordpress.org/news/2020/07/wordpress-5-5-release-candidate/
ご希望の場合の公式バージョンはありません WordPress 5.5 Release Candidateバージョンをインストールして WordPress 5.5で提供するサイトマップを使用してみることもできます。 公式バージョンではないので、バグがあることがありますが、 WordPress 5.5 Release Candidateの以前のバージョンであるベータ3版をテストしてみると、大きな問題はありませんでした。
こんにちは。 WordPress 関連記事をとてもよく整理いただき、多くの参照をしています。 質問が一つあり、コメント残します。
私のブログをイメール日購読すると、新しい投稿が登録時に全投稿の内容がメールで購読者に送信さんです。 もしかしたら内容を非表示にしたり、サムネイルとタイトルのみ送信できるように設定することができますか? ポスティングの内容全体は、サブスクライバーに行って見たらもしかブログでの流入がないか心配です。
こんにちは、オスカー私様。
サブスクリプションの機能のためにいくつかのプラグインを使用して電子メールを収集し、通知メールを送るのですか?
こんにちは。 私は別に設定されたことはなく WordPress 初めて使用当時からsubscribeボタンがあったそれをそのまま活用しています。 新しく記事のメールが来たことを見ると、フォームが WordPressのように見えます。 どのように確認するか教えていただければ確認ましょう。
そしてさらにもう一つの質問をよりしたいと思いますよ。 グーグルサーチコンソールにブログをドゥンロᆮ、所有権の確認、サイトマップ送信まで終えたかが3日だされていくの索引がほぼないされています。 個別urlのインデックス要求は、今日いくつか見ましたが、数時間経った今もいけないですね。 あなたが他の問題があることがありますか? ウェブサイトのアドレスも残します。
おそらくジェトペク(Jetpack)プラグインのSubscriptions機能を使用しておられるようです。
私ジェトペクを使用していないため、正確な設定を確認してドリルすることができません。
Jetpackの Subscriptions文書を参照してみてください。
ちなみに置型 WordPressでは、JetPackをインストールすると、サイトの速度にも影響を与える可能性があります。 サイトの速度が遅い場合Jetpackを無効にすることをお勧めします。 加入型 WordPress(WordPress.COMで登録して使用する WordPress)には、JetPackが統合されており、最適化されて速度が速い方です。
グーグルサーチコンソールに登録する場合、Googleの検索エンジンにさらされているのにはかなりの時間がかかることがあります。
私は最近、寀ーブログを一つ開設してテストしています。 寀ーブログを開設してから7週目入ったが、まだ、Googleはほとんど流入がないされています。
WordPressの場合でも、1〜2ヶ月程度経過正しく流入する開始します。
したがって、余裕を持って見てみればいいようです。 そして初期には、手動でURLを送信して収集を要請してください。
そして次の記事を参照してみてください:
https://avada.tistory.com/1719
こんにちは。
まず、あまりにも詳しく親切な諸情報に心から感謝申し上げます。
非専門家が独自のウェブサイトにショッピングモール機能を入れようと情報を検索できる万能ボックスのようなこのサイトを接し、本当に大きな助けになりました。
そんな珠玉の情報を基に一人で勉強して、テストしてよりWebページの上部にヘッダ役割のテンプレートを削除して回復することができなくて遠くベトナムでお問い合わせください。
問題の概要は、
1.ログイン、言語の選択、会社名、XNUMXつのページ選択メニュー(各XNUMX色の円の画像)がそれぞれのセクションで一つのテンプレートとして(黄色の枠線)保存されていた削除されました。
もちろん、このヘッダは、新しいページを作成するたびに、すべてのページの上部にさらされました。
2. 削除されたコースはComing soonとは Pluginをインストールしてページを作成する テスト中 coming soonの内容をページではなくセクションのように好きなページの必要な場所に貼り付けたいページ作成画面が生成されたときに上記テンプレートをすべて削除してしまいました。 この Pluginはページを生成してくれるのですが、私がよく理解していないので、やがて中断し、Coming Soonの内容を貼りたかった場所にSectionだけを追加して作ったのです。
3.上記のプロセスの後、すべてのページで上記の黄色い線テンプレートが消えて回復することはできません。
保存されたテンプレートの履歴に見ると、そのテンプレートは選択可能なネモボックスが表示されないので、 Elementor 編集に入ってhistoryでも確認して復旧したくてもTrash/View/Duplicate thisだけ選択でき、そのさえ不可能です。
4.ワンウェブサイトの作成者とは今連絡することができない、そのテンプレートがどこに保存されているか、どのように回復することができるかの方法を知ることができないですね。
もう一つ上記の作業の後にSticky Pluginを無効にして、上記のトラブルシューティングの試みの過程で有効にしましたが、どのような関係がありますか?
しかし、ヘッダが続く上に残るSticky機能は最初からありませんでした。
もし助けていただければありがたいです。
ホーチミンで...
(写真添付がないですね。もしかしたら必要との関係写真も送付させていただき)
こんにちは? ギムユンサン様。
サイトを見てみると GeneratePress テーマ와 Elementor Proプラグインがインストールされていますね。
ヘッダ部分は Elementor Pro機能を使ったのですか?
現在、個々のギャラリーのページにアクセスすると、ヘッダーとメニューが露出されずね。
Webホスティングガッビアーノですね。 ガッビアーノに連絡してバックアップがあることを一度チェックしてみてください?
ヘッダテンプレートはDBに保存されています。
削除された場合DBからも削除されています。
しかし、画像になっている場合は、メディアライブラリに対応する画像があるかチェックしてみてください? 画像がある場合は、その画像を利用して、ヘッダテンプレートを再作成することができそうです。
또는 GeneratePress テーマを使用するための上にシンプルにこのブログのようにSecondary Menuを表示することも悪くないようですね。
クイック返信ありがとうございます。
最近一人で独学し、当社のウェブサイト制作の構造を一つずつ理解行っているのに GeneratePress テーマがインストールされていますが、ほとんどすべてのページが Elementor Proを利用してテーマ関係なく別に作られたようです。
私はそれほど要求が多かったようです。
結局、大きく難しいことではないように思える再びヘディングを作成することにしました。(デザイナー兼完璧ではないなくても、開発者の役割をする、ベトナムの従業員が1人います)
ドメインは、ガッビアーノから購入したが、Webホスティングはどのシンガポールの会社を利用しています。 ウェブ制作担当した人の推薦でした。
参考までに消したのヘッダはafromazidesign.com/dagiacで見ることができていますが、メニューバーのロゴサークルに接続アドレスを入れて使用したが、誰もが使うメニューバー避けたかった。
とにかく姿勢で迅速な返信再びありがとうございます!
ブログを後援してくれてありがとう :)
より良いコンテンツを提供するために努力します。笑
Webホスティングスペースが十分であれば、バックアップのプラグインをXNUMXつ取り付けて、バックアップをしておくと、今後の問題となる場合元に戻すことができます。
https://www.thewordcracker.com/basic/db%EC%99%80-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A5%BC-%EB%AA%A8%EB%91%90-%EB%B0%B1%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%B1%EC%97%85-%EB%B3%B5%EC%9B%90-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-updraftplus/
ベトナムを対象に事業をされた場合は、ベトナムで好ましいホームページトレンドが韓国とは異なる場合も気がしますね。 地元の人々からのフィードバックを受けながらホームページを作成することも一つの方法です。
暑い天候の健康に注意し、ビジネスがうまくいくください。
良い情報ありがとうございます。
現在、小さな会社で数年前に「ナモ」ウェブエディタで直接会社のホームページを作ってよく使って、 WordPressで新たに製作をしようとするのに、まだ理解していない部分が…。
WordPressで作ってftpを介してどのように記載をしていることが気になります。
本当にこの部分について、簡単に説明されたところがないですね。
こんにちは、ユンジョンホ様。
WordPressは、PHPベースであるため、HTMLに直接コーディングして作成するものとは異なります。
次の文が理解するのに役立つでしょう。
https://www.thewordcracker.com/basic/wordpress-page-structure/
次に、この文をゆっくりお読みください。
こんにちは。 ここで一つ一つ学んでいる初心者です。
WordPressでエレメンをインストールして、ページを作成しています。
エレメン基本書体の多様環、ハングルフォントが含まれていますが、
希望のフォントを選択しても、フォントが変わっ質ません。
ご検討お願い致します....そして良い内容ありがとうございます。
こんにちは、軽大聖堂様。
エレメンページビルダーを見てみると、ハングルの書体は、Googleフォントの分かち合いゴシックを使用することがありますね。
https://www.screencast.com/t/shBWH2PVLS
他のフォントを使用するには、次の記事を参照してフォントをインストールする方法があります。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-%EB%82%98%EB%88%94%EC%8A%A4%ED%80%98%EC%96%B4%EB%9D%BC%EC%9A%B4%EB%93%9C-%ED%8F%B0%ED%8A%B8-%EC%A0%81%EC%9A%A9/
しかし、どうしても必要な場合を除き、韓国語フォントで多く使用されている共有ゴシックを使用するのがよいようです。
迅速な回答ありがとうございます。
いつも応援しています。
本当によくまとめ置き喋る、すべての必要な情報をオールインワンセットして置きまして、他の情報は、より探さなくてもなるようです。 ありがとうございます。
こんにちは、ピーター・リー様。
基本的な使い方についての情報を可能なすべて上げようと努力しましたが、まだ多くの不足しているようです。 気になる点があればコメントに上げてください。
楽しい一日を過ごす。
こんにちは。
WordPress 初めて入門しました。 まだ不慣れですが、多くの有用となり、今後も引き続き勉強をすべきです。
一つ質問がありますが
私 WordPress 練習中に会社のホームページをエクスポートしてhtml文書として保存した後、新しく練習するsiteで 'upload it to import content.' して保存する
succes! メッセージが表示されたがsite入る変更がだめです。
何が問題いるのか苦しくてご連絡致します。
もしかしたらupgradeなくて、無料で使用ハヨソようでしょうか?
こんにちは、叫ぶ様。
HTMLドキュメントを保存して WordPress サイトへのUploadが可能ですか?
具体的にはどのような方法でアップロードしましたか?
もし加入型 WordPressを使用していらっしゃるんです?
WordPressの ツール>インポート 機能は通常、他の WordPress サイトの ツール>エクスポート[Exportしたコンテンツを取得する目的で使用されます。
HTMLサイトを WordPressに移転する方法はなく、 WordPress 使い方を身につけて同様に、あるいは同じように作成したらされます。
この記事に記載されているように加入型 WordPressは制約が多いため、ビジネスプランではない場合には、勝手にカスタムするために制約があります。 WordPressのすべての機能を利用したい場合は設置型 WordPressを利用することをお勧め。 (パーソナルブログやシンプルな会社のサイトである場合、加入型もいいオプションがあります。しかし、ビジネスプラン以上でなければ AdSense 広告を付けることができないなどの制約があります。)
もう一度確認してみるとページに入っていますね。 customize - add pageメニューで編集して修正しました。 組み込みのテーマが異なり、ページや内容が異なって壊れる問題はあります。
会社ホームページは Cafe24 登録が起こったのをExportして(xmlファイルとして保存されます)の個人練習用のホームページでimportして保存しました。
いざ編集しようとしてみると、会社のホームページラング個人ホームページラングメニューが異なって出ても難しいですね。 まだ何も知らないしばらく勉強しなければなりません。 今後も多くの助けお願い申し上げありがとうございます。
コンテンツを移動する場合は WordPressで提供されるエクスポート/インポートツールを使用することも一つの方法です。
この場合は、ページ、記事、メディアファイルなどを移動することができますが、以前した後のテーマを適用して再処理をヘジュオヤます。
サイトをそのまま移したい場合には、Duplicatorなどのプラグインを使用すると便利です。
https://www.thewordcracker.com/intermediate/duplicate-the-wordpress-site-with-duplicator/
いくつかの基本的な事項を追加しました。
* WordPress 管理地ページメインメニューを発見
*ページ/記事を編集する方法、および注意事項(ページビルダー関連)
と〜 WordPress 論文ですね博士! @@"
非常に印象的です。 文章力もいいまして読んでもとても良いです。 ジュルチャトしておいて勉強真です。 ありがとうございます!
こんにちは、Serina様。
良く見ていただきありがとうございます。 もしかしたら、変更点や改善すべき事項があれば教えてください。
私も気になる内容がたくさんあります。
質問の内容を整理するが、
いざホームページを作成すると、様々な困難が体系的なコーディング門外漢なので解決できる能力が不足ですね
気になる内容がございましたらまとめて掲載していただければ分かる範囲内で回答いたします。
私もコーディングに門外漢であるが、最近Toolsetというツールをテストしています。
Toolsetプラグインを使用すると、コーディングが必要な作業も、さまざまな機能をコーディングせずに実装が可能です。
次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-toolset-%EC%82%AC%EC%9A%A9-%EC%82%AC%EC%9D%B4%ED%8A%B8/
こんにちは。
WordPressブログをやろうと加入型に始めた数ヶ月かかった。
ところで Naverブログよりもはるかに難しいと思います。
わからないことも多く、専門的なブロガーでもない見て、ゆっくりと見つけながらする中wordさんの文を見るて質問致します。
私は今、始まる初心者のブログ運営者とこれからどうなるか分からない状況なのに、今は加入型で運営しても十分でしょう? 訪問者が多いかどうかも分からないただ第欲求によって運営しようとするんですよ。 上文には取付形を基本的に説明いただき、もしや設置型で乗り換えするのかという気がして質問してみます。
こんにちは、イヒョンシル様。
いくつかの目的のためにブログを運営するかに応じて適切なものを選択すると、よさそうです。
ただ、趣味目的でブログを運営している場合加入型を利用しても大丈夫そうです。
WordPressを私の心のを修正して、サイトを作ってみたい、 AdSense 広告をつけて収益型ブログを運営したい場合マウントが適しています。 加入型で AdSense 広告は、ビジネスプラン(有料)で利用することができます。
https://www.thewordcracker.com/basic/%EA%B0%80%EC%9E%85%ED%98%95-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4wordpress-com%EC%97%90%EC%84%9C-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EB%B0%B0%EB%84%88-%EA%B4%91%EA%B3%A0-%EC%9A%B4%EC%98%81/
マウントには、そのような制約がなく、自由にカスタムが可能です。 WordPressのすべての機能を利用してみたい場合マウントを利用することができます。
シンプルにブログを運営する場合、加入型もいい選択肢があります。
回答ありがとうございました!
迅速な回答に力づけられて、いくつかの気になる点より質問してもいいですか?^^ ;;
現在は趣味型で考えているが、今後はどうなるかわからない。
ブログで収入が発生した場合、また考えが変わりでしょう。
もしその後、加入型を利用している途中設置型で乗り換えることができますか? そうなれば、既存のにあったブログのすべての内容と記録を自動的に、あるいは簡単に移動することができますか?
そして今では、無料で書いているが、後で考えのようによく動作をすれば料金制に変えるつもりだった加入型報酬として使うよりも設置型で使うの手頃な価格のでしょうか?
こんにちは?
プレミアムプランは月8ドルです。
https://wpnews.co.kr/2019/01/20/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B0%80%EC%9E%85%ED%98%95-%ED%94%84%EB%A6%AC%EB%AF%B8%EC%97%84-vs-%EB%B9%84%EC%A6%88%EB%8B%88%EC%8A%A4-%EC%9A%94%EA%B8%88%EC%A0%9C/
しかし、プレミアムプランでも制約があります。 AdSense 広告を取り付けることができません。 AdSense 広告を月必要がない場合使用しても大丈夫そうです。 費用もそれほど安くはありません。 ただし、訪問者が多ければ、事実上無制限のトラフィックであるため、設置型ではなく、利点である。 設置型の場合、訪問者があまりいない場合手頃な価格の商品を使用してもしますが、訪問者が増えれば、ますます高い料金の商品を選択する必要があります。 (そのような場合にも利点となることがあります。 AdSense 広告を貼って、Webホスティング費用を十分に引き出すことができるんですよ。)
加入型を使用している途中設置型に変えることができます。
https://www.thewordcracker.com/basic/mirgate-wordpress-com-to-wordpress-org/
もう一度返信ありがとうございます!
参考に行っよく立ち寄らなければならつもり^^
作成された文章よく見ています。
気になることがあります。
1つのドメインで、各つのアドレスが、他の複数のサイトを構築することができますか?
こんにちは、ギムムンシク様。
どのように複数のサイトを構築するおをご希望ですか?
1つのドメインでは、1)サブディレクトリ形式や2)サブドメイン形式で可能になります。
例えば、サブディレクトリに運営するには、次のようにサブディレクトリ形式で複数のサイト運営が可能です。
韓国語サイト: https://www.thewordcracker.com/
英語のサイト: https://www.thewordcracker.com/en-us/
ウェブホスティングサービスを利用する場合は、Webホスティング商品で許可した場合、サブドメイン形式でも可能です。 (例えば、 https://blog.thewordcracker.com/ )
回答ありがとうございます。
靴関連の販売をしたくて、最初のドメインのアドレスをabx.comに登録し、サイト開設後運営し、他の販売サイトも開設運営したい場合は、ドメインを追加購入するか?
こんにちは?
ドメインを異にしてたい、他のドメインを追加登録する必要があります。
参考までに Cafe24 などを利用する場合、商品によって1アカウントに複数のドメインを連結してサイトを運営することができますが、「普通」のサイトはXNUMXつだけ運営が可能です。 つまり、同じサイトに複数のドメインが接続される形式です。 新しいドメインに別のサイトをインストールして運営するには、別のアカウントを作成(購入)して作業する必要があります。
この記事で紹介する Bluehostの場合最安値商品であるBasicでは、XNUMXつのドメインのみを利用することができ、残りの商品(Plus以上の商品)は、ドメインの追加に制限がありません。 ドメインを変えて複数のサイトを運営したい場合Plus以上の商品を利用すれば、コストを削減することができます。
ドメインを追加せずに、別のサイトを運営するには、先に回答ましたように、サブディレクトリ方式やサブドメイン(2次ドメイン)方式を利用してみることができます。 しかし、この場合、ドメイン自体は同一であって、ユーザーが同じサイトと考えることができます。 (例えば、 https://www.thewordcracker.com/ サイトワット https://www.thewordcracker.com/en-us/ サイトは、互いに分離されたサイトが、訪問者は同じサイトとして認識しています。)
良い情報ありがとうございます。 WordPress A to Zですね。 何度精読して見なければならべきことです。
足りない文章をよく見てくれてありがとう :)
こんにちは? ちょっと前に数少ない金額だが後援していただきました。 キム・ユンジョンに入金しました。 私 WordPress ブログを始めてからもう一ヶ月しても10日もなったようです。
あれこれ情報動画も見てグーグリングもしながら何とかキックオフで開設して AdSense申請も承認なので登録もされて。私が書いた文章も検索はうまくいっているが、実際に問題は上位表示でしょう。
今ジェグルは、検索をしてみると、平均的に5〜6ページ程度に留まっていますが、1ページに登録されている上位表示になるために高品質のコンテンツを続け文を上げるだけのですか? グーグル上位表示は、本当にあまりにも難しいですねㅠㅠ
あちこち探して見たら、バックリンクという言葉出ていた、それも今は数時間の間に
情報を見つけるよりも、頭痛くは専門家に聞いてみるのがよいと思います
このように WordPress 専門家様にお伺いします。
WordPress ブログも上位表示をするには、ということをする必要がありかどうか?
二フォローバックリンク、ノーフォローバックこう二つがあったが
この二つをすべて作成されているのか..?
いくら遅れてもすっきり答えを与えるところがないですね。 ㅠㅠ
今年1月中旬に WordPress ブログ初開設し、これまで休みなし
走ってきた。バックリンクで疑問がないプーリーから苦しいだけですね。
ただこのようにずっと良質のコンテンツを書くだけで、されているのか。
seoに合わせてよく書いていきあったりするんですよ。 ㅠㅠ
こんにちは、キム・ユンジョン様。
ご支援いただきありがとうございます:)
Yoast SEOやRank MathあるいはSEOPressようなSEOのプラグインを使用すると、検索エンジンでよく露出されている文を作成するのに役立ち得ることができます。
ただし、このようなプラグインが英語基準になっており、ハングルと関連して、合わない部分が少しあります。
例えば、これらのSEOプラグインで「調査」を正しく認識していない」WordPress」、「WordPress'、'WordPressから「...のキーワード」WordPress'を正しく区別できない可能性があります。 こういう点を勘案して活用すれば良い結果があるでしょう。
SEOプラグインを使用すると、執筆時に改善が必要な部分についてアドバイスを聞くことができます。 例えば、内部リンクと外部リンクがなければならず、画像にはALTテキストを指定しなければならず、文の長さはある程度以上でなければならず、段落が長すぎるべきではない…などがあります。 (しかし、このような部分も英語と韓国語の違いを少し理解して適用する部分を適用し、適切に応用すれば良いようです。)
SEOは書くと関連します。 次の記事も参照してみてください。
https://www.thewordcracker.com/basic/wordpress-and-seo/
そしてSEOプラグインでは、Yoast SEOが最も人気がありますが、無料版では、機能が制限され部分があります。 Rank Mathプラグインでは、比較的多くの機能を利用することができます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-seo-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-rank-math/
SEOPressというプラグインも大丈夫オプションがあります。 (同様に文の分析機能を提供します。)
無料SEOプラグインの中から好みを選択してください。
そして、このブログのSEOメニューにある文等も参考ください。
https://www.thewordcracker.com/tag/seo/
*** SEOに合わせて文章を作成することも重要ですが、SEOのプラグインで提示する原則と一致しなくても、ユーザーに興味を引く良い文を作成しても、検索エンジンによくさらされることになります。 最初は上位に露出されないが、数ヶ月ほど経過努力次第で意味のある成果を得ることもできるでしょう。
***検索エンジンは、固有の(unique)文が好きで、重複を嫌います。 重複を減らし、独自のコンテンツを増やすSEOに役立ちます。 次の記事で扱うカテゴリーとタグの問題も、これらの事項に関連しています。
https://www.thewordcracker.com/blog/%ec%9e%98%eb%aa%bb%eb%90%9c-%ec%b9%b4%ed%85%8c%ea%b3%a0%eb%a6%ac%ec%99%80-%ed%83%9c%ea%b7%b8-%ec%82%ac%ec%9a%a9/
アーネ〜^^ ;; 長いアドバイス文ありがとうございます。
Yoast SEOプラグインをインストールして文を作成するときに改善が必要な部分についてアドバイス出るかけるだ修正して、問題がないと出るその登録をしています。 ^^ ;; だから、現在の平均5-6ページ程度でジェグルが検索されているところです。 (開設し、月ちょっとノムウム)
ところが,,本物の私Word様聞きたかった答えは、現状では、Google上位表示の必須で必要とされるということを追加で必ず作業をヘジュオヤのかすることです。
Word様がアドバイスしてくださった言葉対ローマながら良質のコンテンツを
着実に数ヶ月の間に上げる努力を続けると呼ばれる
作業なくても上位表示になることがあることをのことをお聞き見たかったですね。
コクジョム回答お願いします。 ㅠㅠ昨日も、GNOMEのバックリンクのためにいくつかの時間を迷うが放棄〓〓
バックリンクの操作は WordPress ブログではなく、一般的なホームページに必要な作業であり、 WordPress ブログ円Yoast SEOプラグインのインストールした状態で、それに合わせて最適な品質のコンテンツを継続的に着実に出すだけなら、関係がないゴンジヨ?
バックリンク(backlink、外部URLから自分のウェブサイトへのリンク)も重要なようです。
これは一日になるのではなく、私のサイトの認知度が高まり、他のブログやサイトで私の文章のリンクを引用しながら増えることです。
バックリンクを増やす方法で Facebook, Twitter などのSNSと Naver ブログ、ティースツリーブログなどで私の文章のリンクをかける方法も考慮してみることができます。
何よりも私の文章の品質が良ければ自然バックリンクも増えるでしょう。
SEOに合わせて文章を作成する作業と一緒に私のブログ(サイト)を促進するための努力も傾い良さそうです。
たとえば、他のブログに行って熱心にコメントを付けることも一つの方法になるでしょう。
不燃になれば…
Facebook インフルオンソに成功した方が、一日、毎日100個ずつ、他の人 Facebookに丁寧にコメントを作成したという話を聞いたことがあります。
そして、YouTubeで成功したした油チュボも、他の人のYouTubeチャンネルに行って動画を最後まで見て、その映像に合わせてコメントを作成するための努力をしたとします。
ブログの流入をより迅速増やすための方法として、他のブログに行ってコメントを丁寧に取り付けることも大丈夫のようです。
Facebook 利用率なんですが。 Facebookに私の文章を着実に共有しながら、他の人 Facebookに丁寧なコメントを着実に取り付けるのに役立ちます。
そして私のブログには、コメントを付けるときに、Webサイトのアドレスを置くことができます。
(ウェブサイトアドレス欄をなくすことがコメントフォームが簡潔しかし、私はわざわざ残しています。)
コメントをダルミョンソウェブサイトのアドレスを入力すると、他の訪問者がそのコメントを見て好奇心があれば、URLをクリックしてみることができます。
寀ーブログにもコメントをするとき、ゲストとしてコメントをダルミョンソ自分のサイトのURLを入力すると、助けになるでしょう。
毎日100個は不可能だろうが、一日10個も丁寧にコメントをつけてみると、時間の経過とともに、訪問者の流入により急速に増加することができます。
今uniconテーマにホームページを作っています。
完全秒見ファーストキャンパスで WordPress ホームページを作る講座があるので、一度定住行っ
(講義に出てくる実習はすべてしてみました。)
ホームページを作っているか、半月ぐらいしました。
uniconテーマは講義中の講師が使用して有料で購入して使用していたものであり、
テーマデモもそれなり大丈夫見えこれ作っています。
ところが、テーマのmega menuは出切るに、
デモ画像が詰まっね。 ㅜㅠ
だから最初は「ああこんなイメージを使うとページが素敵に実装されるんだな」
というサンプルとして提示されたのか、よりだと思ったが、
他の有料のプラグイン(Slider Revolution6)を使ってみたら
デモ画像をすべて使用することができていることがよ。
だから知っているよりも、このブログ記事にも見てテーマのイメージを当然使用することができていると
出ますね。 ㅜㅠ
私の場合は何の問題でしょうか?
現在のホスティングは、aws ec2を使用しており、このインスタンスには、現在の WordPressとuniconテーマと
Slider Revolution6万インストールされていて、容量の問題ではないように思いまして。
回答していただければ本当にありがたいです。
こんにちは?
テーマに含まれているデモ画像は、ライセンスのために使用できない場合があります。
たとえば、ベストセラーのテーマである Avada (Avada)テーマの場合は、デモに含まれている画像は、ライセンスがあるので、デモ用にのみ使用可能で、実サイトには使用できないそうです。
https://avada.co.kr/avada/%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88%EC%97%90-%ED%8F%AC%ED%95%A8%EB%90%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80%EC%9D%98-%EB%9D%BC%EC%9D%B4%EC%84%BC%EC%8A%A4-%EB%AC%B8%EC%A0%9C/
Uniconテーマ 販売者に連絡して、デモに含まれている画像のライセンスについてのお問い合わせしてみてよさそうです。 場合によっては、画像のライセンスのためにデモに含まれているイメージがロードされない場合があります。
※このブログにデモ画像を載せサイトに使用することができていると出てきた文がありますか? 文がある場合はお知らせいただければ幸いです。 その部分は、誤った情報です。 利用可能な場合もあり、ない場合もあります。
ああ、この部分です。
===================
有料テーマを購入した場合、そのテーマで提供されるデモの中から選択して、サイトに適用することが可能です。 たとえば、ベストセラーのテーマである Avadaは現在、次のようなさまざまなデモを提供しています(現在、約4045本。デモは継続追加)。
===================
次に、好き楽第イメージを使用する必要がね。
uniconテーマに問い合わせする過程が苦難の行軍離れ取るんですよ。
問い合わせても、おそらく筆者様の言葉のように答えが出てくるようです。
とにかく回答していただきありがとうございます^^
言及された部分でのデモ画像の使用については言及されていなかったが、デモ画像は言ったように、ライセンスがあることがありますので、デモ画像を使用する場合、テーマ販売者に連絡してみることが安全です。 Avadaの場合は「デモ目的」のみで画像が提供され、実サイトに画像を使用しないようご案内しております。
参考までに Diviテーマの場合、ほぼ毎週無料レイアウトパックを提供しており、レイアウトに含まれている画像は、著作権がないため、商用サイトに利用が可能です。
https://www.thewordcracker.com/basic/divi%ec%9a%a9-%eb%ac%b4%eb%a3%8c-candy-shop-%eb%a0%88%ec%9d%b4%ec%95%84%ec%9b%83-%ed%8c%a9/
こんにちは! WordPressで個人ブログを作成しています。 他のものは、本当にすべての良いよ〜! 私はメインページにカテゴリ別に最新の記事を表示したいと思います。 ところが、それはわからない!
もう少し具体的に申し上げますと、私はカテゴリに[コーディング]、[書き込み]、[サッカー]このようにカテゴリーを捉えました。
これにより、メインページに各カテゴリ別に最新記事が出るようにしたい、それはわかりません。
아래 Naver ブログのようにレイアウトも2列、または3列の変化をあげたいもして
https://koodaehyon.blog.me/221597770551
ぜひ教えていただければ幸いです。
このブログで使用されている Newspaper 同じマガジンのテーマを使用すると、カテゴリ別に簡単に文章を様々なレイアウト形式で一覧表示することができます。
Newspaperの Live Previewページから Newspaper テーマのデモを見ることができます。
昨年このブログのテーマを Newspaperでリニューアルしたが、コンテンツが多くのブログやニュース、マガジンサイトに適しているようです。 次の記事を参照してみてください:
https://www.thewordcracker.com/basic/switched-the-wordpress-theme-to-newspaper/
こんにちは。
質問の補足内容がありまして。
WordPress 運営時現在運営中の不動産ホームページのように
モバイル連動含まれて、地図サービス、戸建て管理や、顧客管理などのデータ管理も可能でしょうか?
ホームページ制作会社に預けたものであり、HTML、CSS程度初心者レベルで知ってコーディングもよく知らないのに
直接製作、管理することができるだろうかと思いまして。
こんにちは、ジョウンギ様。
不動産テーマを使用すると、テーマが提供するデモを利用してサイトを作成することができています。
https://www.thewordcracker.com/basic/%EB%B2%A0%EC%8A%A4%ED%8A%B8-%EB%B6%80%EB%8F%99%EC%82%B0-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88-2017/
https://avada.tistory.com/1491
しかし、テーマで提供していない機能が必要な場合、プラグインを使用して、どの程度カバーすることができますが、場合によっては、開発者を雇う必要があります。 上記の記事で紹介するテーマがデモを見て見て製作しようとするサイトに最も近いテーマを選択すると、時間とコストを少し節約することができます。
こんにちは。 文の内容があまりにも多く多読んでいないが、 WordPressに関心が多く、製作も検討していると質問します。
まず、現在の Naver ブログ、カフェ、YouTubeや、ホームページを運営しています。
マーケティングツールの目的で、すべてのチャンネルを直接運営中なのに、
ホームページの場合、コーディングの知識がなくて、モバイルと連動させるなどの機能的な部分を知らなくて
製作会社に依頼を任せました。
ホスティングと、ドメインを購入してくれて、現在では、データを追加して修正する作業を、運用中です。
下部の質問の理解を助けるために、運用中のホームページと、ブログのアドレスを残しスリーだ確認お願いいたします。
http://jrich-realestate.com/
https://blog.naver.com/lbowroom
一度 WordPressに興味を持つようになったきっかけは、現ホームページのページ構成やユーザー画面を修正するのは難しい
部分が大きいです。 (コーディングの知識もないばかりか、コード自体を私見てもありません。ホームページ制作会社に修正を毎回お願いすることも大変、大きな枠組みのデザインは、固定がされており。)
1.コーディング初心者でも WordPressを利用してユーザーの画面を必要に応じて備えるが容易でしょうか?
(ほとんどの映像を制作したYouTubeのリンクや、ブログのリンクを掛けて、バナー程度上げるようです。)
難しいが、ブログと、YouTubeは、ホームページの両方を運営する理由は、現在の Naver ブログが検索窓に露出がよくなるので、
Naver ブログを通じて、YouTubeやホームページのリンクをかけてセールスをするためです。
2. WordPressを作動させることと、このように、Googleや Naver 側検索したとき、戦略的な運営方法、期間が必要だろうが
上位表示が可能かどうか知りたいです。
3. WordPress サイトの性格 - ブログ、ビジネス、プロフェッショナル、オンラインストアに分類されていますが、単純なテンプレートの違いですか?
露出にも影響があるでしょう?
こんにちは、ジョウンギ様。
回答が遅れ申し訳ありません。 どのような理由であるか分からないが、このコメントには、私は答えをつけていないですね。
1.どの程度の修正をしたいのかに応じて異なります。 基本的なHTML、CSS程度は身につけてくれればある程度修正が可能です。 基本的なCSSは習得がそう難しいことではなく、数日であれば可能になります。 無料でCSS講義するサイトもありますので、活用してみることができます。 開発が必要な部分は、専門家の助けを受けなければならなります。 しかし、サイトが製作された状態で、若干の修正をすることは(範囲に応じて異なりますが、)基本的な WordPressとテーマの使い方とCSSなどの知識で可能することができます。
2. Googleは着実にすると良い結果を得ることができます。 ただし、過去のではなく、確かに競争が激しくなったようで、上位に上がるまでに時間がかかることがあります。 しかし、Googleは一度上位に上がればよく降りてこない特性があります。
Naverは福不福のようです。 よく露出されることもあり、全く露出されない可能性があるようです。 私のブログは、現在の Naver 流入が平日の日500人前後が訪れているが、グーグルに比べて比較にならないほど微々たる水準です。 Naver 上位表示したい場合は Naver ブログがより良いオプションがあります。
3. Naverでの分類であれば、 Naverからの WordPress サイトはウェブサイトで、一部のサイトは「ブログ」に分類するようです。 Naverでは、どのような基準でブログとウェブサイトを区別するのかわかりません。 同じテーマ、同じコンテンツを扱うブログでも、一部のサイトは「ブログ」セクションに、一部のサイトは「ウェブサイト」セクションに分類できます。
「次へ」検索エンジンのユーザーはネイとグーグルに比べて少ない方ですが、次の場合 WordPressを大体「ウェブサイト」に分類するようです。
こんにちはサイトを作成しているが、無料のテーマとして使用してイッた。
顧客がform作成summitしたことをどこ確認するかモルゲトて。お問い合わせして、
第二にはメインページではなく...
もともと…。無料なのでこの部分は削除できないでしょうか?
削除方法はないでしょうか?
最後に、ハザードのロゴが左に揃っていますが、真ん中に移動したいのですが…ㅇㅣ
無料テーマは変更不可ですか。
見つけ、よりがなく来問い合わせています。感謝します。ㅜㅜ
このサイトを通してとても役に立ち、今回は既存のサイトvirtue無料バージョンを使用して(5年前に作ると思います)、ウェブサイトを変更する必要がありますが、フルサイズにならず、変更できないことが多く、結局.....今回 avada 買ってやろうとよ。問題ないんだろう?ㅜㅜ心配良いです..お金かけする。
こんにちは、sun_hi様。
1.お客様が提出したフォームは、通常、電子メールで配信されます。 Contact Form 7プラグインの場合は、データがDBに保存されていません。 Flamingoのようなプラグインを使用すると、管理者ページで確認が可能です。
https://www.thewordcracker.com/basic/manage-contact-form-7-messages/
Quformような有料プラグインを使用すると、DBに保存するオプションがあるので、別のプラグインなしで管理者ページで確認が可能です。
https://www.thewordcracker.com/basic/quform-has-been-updated-to-suport-multipage-forms/
2.作成者の名前は、テーマオプションで表示/非表示機能がある場合、直接制御が可能です。
Avadaの場合作成者、日付などを表示したり、非表示にするオプションが提供されます。
https://www.screencast.com/t/ysJlG7Y9ujc3
このブログで使用されている Newspaper テーマでも同様のテーマオプション内で制御が可能です。 (現在このブログの記事では、作成者の名前が表示されません。)
もしテーマオプションで提供されていない場合は、通常、CSSで非表示にすることができます。 基本的なCSSを習得ば容易に可能です。
3.ロゴソートもCSSで中央に移すことが可能できます。
Avadaの場合、テーマオプションでヘッダのスタイルを選択することができ、ロゴが中央に位置するヘッダも提供されます。
https://www.screencast.com/t/z49fMugH0
こんにちは。 良い情報よく読んでいます。
ほかではなく、 WordPress ページを作る個人的に体感する問題がいくつかあってお尋ねみようコメント残します。
1)チョイスプラスプランとしてexample.comドメインを作成し、サイトのアドレスもexample.comで作成しました。 ところがたまたま誤ってサイトが運ば店になり、その後ろに新規サイトを作成すると、アドレスの形式が完全に変わってきます.box5252。~~~のような形式で出てくるされます。 この問題をどのようにすれば解決できますか?
2)サイトのアドレスを変更に関連した質問です。 word様が作成した様々な文章を見て、アドレスの変更が全く理解されていません。
写真そのまま真似しようとしましたが、その項目が見えなく基づいてすることができていなかった。
私はしたいのは、example.comを打ってきても、私のページにアクセスすることができるようにしたい、これは可能ですか?
もしされていない場合、サイトurlと WordPress urlすべてを変えますか?
両方変更しても、サイトが消えて何日目困難な状態です。
ありがとうございます。
こんにちは、栃木様。
ブログを訪問していただきありがとうございます:)
そのドメインをブラウザアドレス欄に入力すると、どのような画面が表示されますか?
Bluehost(Bluehost)初めて登録したときに、新しいドメイン名を無料で登録したり、他社のドメイン登録代行業者で登録したドメイン(つまり、既存のに使っていたドメイン)の名前を入力することができます。
サードパーティ製の登録ドメインを入力すると、そのドメインのネームサーバのアドレスを Bluehost 情報に変更ヘジュオヤます。 ここでは、次の記事を参照してください。
https://www.thewordcracker.com/miscellaneous/%ea%b0%80%eb%b9%84%ec%95%84-%eb%8f%84%eb%a9%94%ec%9d%b8%ec%9d%84-bluehost%ec%97%90-%ec%97%b0%ea%b2%b0%ed%95%98%ea%b8%b0/
他社で登録したドメインを入力する場合には、 Bluehostは、そのドメインのネームサーバ情報が Bluehostに変更するまで使用できるように、一時的アドレスを付与します。 ドメインのネームサーバを変更した後は、一日程度過ぎたが Bluehostライブチャットで連絡して WordPress サイトのアドレスを変更するよう依頼します。
Bluehost: WordPressで、一時的ドメインのアドレスを実際のドメインのアドレスに変更する方法:
https://avada.tistory.com/1507
Bluehostライブチャットで連絡する方法:
https://avada.tistory.com/771
より正確な答えをご希望の場合は、1)どのようにドメインを追加/接続し、2)他社のドメインを接続した場合、ネームサーバの情報を変更したかどうか、3)ドメインのアドレスに接続したときのエラーが発生しているかなどの詳細情報を上げていただければ、より適切な回答を得ることができるでしょう。
通常 Bluehostライブチャットで連絡してみると、問題の原因を知らせることです。 質問内容で見ては、ドメインのネームサーバを変更して Bluehostに連絡して WordPress サイトのアドレスを変更するいけない場合、問題が解決されると思われる。
良い情報ありがとうございます。 ほかではなく、ウェブサイトの制作を計画中における情報を探していました。 目的は、お知らせ、資料の共有、スレッドの作成などがほとんどであり、利用者は10人そこそこです。 マウントワードプレスでウェブサイトを作成したいのですが、非常に初心者であっても可能だろうし、コメント鉛長い。 商業ウェブサイトはありません。
こんにちは、so2park様。
レイアウトが重要でない場合、無料のテーマの中から一つを選択して簡単に操作することができます。
예:
https://iwordpower.com/%ea%b0%80%eb%b3%8d%ea%b3%a0-%eb%b9%a0%eb%a5%b8-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ed%85%8c%eb%a7%88-generatepress/
このサイトのようなブログをご希望の場合 Newspaper 同じテーマを購入してデモをインストールして、簡単に操作が可能になります。
https://www.thewordcracker.com/basic/switched-the-wordpress-theme-to-newspaper/
データ共有などはKboardのような無料韓国型掲示板プラグインを利用してみることができます。
追加お問い合わせがございましたらコメントで残してください。 その後、知っている範囲でお答えします。
こんにちは?
WordPressでホームページを直接製作することができているとするホームページを作ってみたいからです。
(WordPress写真販売サイトを作ってみたいからです。)
ところがホームページを製作して、写真を購入すれば、その写真をダウンロードすることができイトゲクムしなければならないでしょう。
もしかしたら WordPressそのような機能はありますか?
回答待ちます〓〓
こんにちは、Ideum様。
WooCommerceでダウンロード可能な商品を販売できます。 詳細については、次のリンクの「デジタル/ダウンロード可能な商品を販売する」の記事を参照してください。
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%94%94%EC%A7%80%ED%84%B8%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-%EA%B0%80%EB%8A%A5%ED%95%9C-%EC%83%81%ED%92%88-%ED%8C%90%EB%A7%A4%ED%95%98%EA%B8%B0/
もし定期決済が可能なように構成する場合には、次の記事を参照してください。
https://www.thewordcracker.com/basic/yith-woocommerce-subscription-plugin/
こんにちは Bluehostを2.95ドルで利用しようとするんですが、
package extrasに
ドメインのプライバシー+保護
SiteLock Security - Find
コードガードベーシック
これらが基本仕様にチェックされていましたよ。
これらもする必要がありゴンジヨ? それとも必要ないゴンジヨ?
こんにちは?
言われたオプションは、オプションです。 必要と思われる場合に選択することができます。
登録方法は、次の記事を参照してみてください:
https://cafe.naver.com/wphomepage/2880
こんにちは
独学で WordPressを勉強ハドンチャにGoogleで WordPressを検索し、このサイトを発見しました。ギングルと少しずつ読んでいきているが、真親切詳細を作成しました感謝の言葉お届けしたいと思って今までの製作もか? *****。com私 WordPress ページビルダーを利用して製作した更に専門的スライス作成私考えノン機能とデザインで作成したいのですがスォᆸ地ですね、私は考えたデザインで私を教えながら、大きな骨組みを作り、あるいは地図ヘジュシルスかどうかは、私を見つける行くおり2時間4時間でもお願いします。ダメならこのサイトの情報への熱心独学します時間をお金で買うことを許さ下さい
こんにちは、キム・テヒョン様。
ブログを訪問してくださってコメントまで残していただきありがとうございます。
다음 Naver カフェの掲示板に一度上げご覧ますか?
- https://cafe.naver.com/wphomepage
(確かに保証することはできませんが、)の専門家の助けを得ることもできるでしょう。
*参考までに、ドメインアドレスはブラインド処理しました。
こんにちは
WordPress ホームページの内容の整理をよくいただき、おかげで難しいが応じしようと努力しています。
Yoast SEOをインストールしましたが、タイトルタグからホーム - ホーム - 表示が出ないように
方法を知るのでしょうか? タイトルタイトルのみ出るようにアンドゥェルカヨ
こんにちは、ギムインチョル様
Search Appearance> Content Types で記事、ページの「SEO title」部分を設定してくれば全体的に適用されます。 この設定は個々のページ/記事で異なります。 次の記事の「Content Types(コンテンツタイプ)タブ」のセクションを参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yoast-seo-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95/#search_appearance
おかげでうまく活用してサイトかオープンしました!
まだオープンはしなかったが、ここで多くの情報を得ても作ってみ
ありがとうございます!
ありがとうございます、アライグマ様。
WordPressで素敵なホームページを作成してください。
Bluehostに加入するときに使用されているドメインを入力すると、一時的にドメインのアドレスがアカウントに割り当てられます。 サイトを完成した後に、一時的ドメインのアドレスを実際のドメインに変更する必要があります。 そのような場合、ライブチャットで要求すると、 Bluehostで処理してくれます。 次の記事を参照してください。
https://avada.tistory.com/1507
Bluehost My Sitesページで WordPressに接続できない場合には、次の記事を参考にしてください。
https://avada.tistory.com/1503
グルメブログを運営したい
写真のようなことをたくさん上げるホスティング容量が持ちこたえるか?
国内ホスティングの場合は、写真が多いディスク領域とトラフィックが大きい商品を選択してください。
Bluehost 同じ海外ホスティングの場合、容量が多くても構わないが、(トラフィックは制限を設けない)、訪問者数が多い上位商品(VPS以上)を選択する必要が安定的に運営することができます。 次の記事を参照してください。
https://www.thewordcracker.com/miscellaneous/introducing-bluehost/
画像はなるべく容量を減らして上げることがサイトの速度にも利点がされて、トラフィックと容量を節約することができます。
有用な情報ありがとうございますGoogleのブログも一度してみたいのですが、いつ、一度投稿ヘジュシルスありますか
私はGoogleのブログを10年前に作られ利用したことがあります。
今は分からない当時のカスタマイズには限界が多かったことを覚えています。
翻訳関連情報を上げる目的で使用したが、いくつかの文を削除して、今では文がいくつか残っていませんでした。笑
ブログにアクセスしてみると、過去に掲載した画像はすべてエクバクで表示ね(https://koreanlinguist.blogspot.com/).
テンプレートも当時は制限だったが、今では結構多くのテンプレートがありますね。 (ワーププレスに比べては多くの不足しているけどね。)
Googleのブログは無料で行うことができますので、やたら開始することも一つの方法です。 寀ーようごとに設定項目は、多く見えません。
こんにちは
WordPressはよく分からないが
ホームページの写真を編集しようとしする方法が分かりません。
こんにちは、キム・ソクチン様。
写真を編集するには、フォトショップ(Photoshop)のような写真編集ツールを使用してください。
写真を交換するには、文/ページの編集画面で、写真を交換してください。 または、スライダープラグインや他のプラグインで写真を交換する必要があります。 交換するページがどのように追加されたかによって異なる場合があります。
こんにちは〜感謝を伝えるためにコメント甘い!
まず、このような親切なブログを作成していただきありがとうございます。
ハングルでこのように親切にガイドラインを提示いただき、 WordPress 基本構造について知ることができました。
本当に本当に感謝して〜!
今週中に WordPressを利用した個人のポートフォリオのホームページを作成する予定です!
多くの助け受けるために聞こえるようだローリンチョレプだ可愛く見てください:)
ありがとうございます。
こんにちは、cuveloper様。
多く不足文を良く見ていただきありがとうございます。
これから本文の内容を詳細に分けて、シンプルな動画(ユーチューブ)で作成し、共有しようと計画中です。
多くの関心お願い致します。
楽しい週末送ってください。
こんにちは。 有益な情報ありがとうございます。
私ブルーホスティングを使用して WordPressグーグルエドワーズで収益も出すことができるブログを作成しようとしますよ。
時期は2020年からブログを運営しようとする(プライベートサントで2020年に公開で状態の変更をしようとします。)、
このとき、あらかじめポスト(文)を作成して、ブログをオープンしようとし、このとき、いくつかの疑問が入ってお聞きします。
1. BluehostのMY siteでlogin to wordpressで作成したドメインとサイトが「登録済み WordPress「そうなんですか?
2。私2020年まで100の記事(投稿)を書いておいた状態で、もしサイトを公開する場合、このサイトは、文が一度に上がってきたものと考えられていると言われる低品質のブログになるのでしょうか?
3. Bluehostでdomainsを見ると、私のドメインが「Site will go offline in 12 days」12日後にオフラインに変わったということですが、12日後に「消滅?」 の意味なのか「ロック?」なのかよくわかりません。 もしロックなら2回のように後でオープンできるのでしょうか?
WordPressを初めて接してモルヌンゲも多いですね。 いくら文章を読んで理解してみようとしても、今まで使ってきた投稿が惜しく不安な気持ちにファクインチャもう一度お聞きします。
こんにちは、yong様。
1。 ありません。 置型 WordPress입니다。 BluehostのMY Sitesでログインしてもされるが、サイトのアドレス/ wp-adminをブラウザアドレス欄に直接入力して、管理者ページにアクセスすることができます。 (私はこの方法で接続しています。)
2。 この場合、1日に3〜5ずつ発行するようにスケジュールをかけておくことがSEO(検索エンジン最適化)に役立つと思われる。
3。 この部分について先月に文を作成したことがありますので、参照してください。
https://www.thewordcracker.com/blog/%EB%B8%94%EB%A3%A8%ED%98%B8%EC%8A%A4%ED%8A%B8-%EA%B0%80%EC%9E%85-%EC%8B%9C-%EC%9D%B4%EB%A9%94%EC%9D%BC%EC%9D%84-%EC%9E%98%EB%AA%BB-%EC%9E%85%EB%A0%A5%ED%95%98%EB%8A%94-%EA%B2%BD%EC%9A%B0/
ドメイン登録時にICANNでは、新規ドメイン登録者が新規ドメイン名購入後15日以内にEメールアドレスを確認することを規定しており、Eメールアドレスを確認(認証)する前には「Site will go offline in XX days」というメッセージが表示されます。になります。
Bluehost(Bluehost)にアクセスしてドメインの横にある[Resend Verification Email]リンクをクリックすると、確認メールが再送信されます。 送信された電子メールでリンクをクリックすると、警告メッセージが消えます。
メールが来ない場合...
1)迷惑メールをチェックしてみてください。
2)上記のリンクを参照して登録されたメールを、可能な場合、Gmail(Gmail)に変更してみてください。
Bluehostで登録されたメールは、簡単に変えることができますが、ドメイン登録時のメールを変更するには時間が数日かかることがあります。 Bluehostに連絡して、問題を説明し、ドメイン登録に使用したメールアドレスを変更を要請しなければならず、週末に挟ま場合は特に遅延することができるでしょう。
Bluehostはライブチャットで連絡ください。
https://avada.tistory.com/771
当然だが、英語でお問い合わせください。 英語でのコミュニケーションに困難を経験する場合コメントでお知らせいただければ、たとえコングルリスィが支援することができれば上げるように努力します。
こんにちは。 WordPressの良い文ありがとうございます。
地面にヘディングするようにヒ WordPressに接したがこのように充実し整理されているので勉強が自然ますね。
その前は、すでにインストールされている WordPress管理者画面にアクセスして作業しました。
サービスされているホームページ(Whoisのホスティング)を維持しながら、 Bluehostナ SiteGround 登録後 WordPressでリニューアル作業をして、既存のドメインに接続したいと思います。
私が気になったのは、ホスティング登録時に「既にドメインがある(デフォルトドメインを入力)」を選択して参加することになります。
Q1)既存のサービスされているドメインを入力してもいいですか? (既存のサイトに影響を与えないでしょう?)
Q2)既存のドメインのネームサーバをホストしてネームサーバを変更せずに WordPress インストール後のタスクと、サイトで確認が可能でしょうか?(ネームサーバーが変更されない場合、一時的ドメインのアドレスが付与されるとましたが、そのアドレスでの作業に確認が可能でしょうか?)
Q3)ローカルコンピュータにサーバー環境を作成した後のホームページの作業はした後、新たなホスティングサイトに上げなければならハヌンジヨ?
インストールは初めてだ、あまりにも梁難しいですね。
回答お願いいたします。
こんにちは?
Q1)既存のサービスされているドメインを入力してもいいですか? (既存のサイトに影響を与えないでしょう?)
==>はい可能です。 ネームサーバを変更しない場合は、既存のサイトには影響を及ぼさないようにします。
Q2)既存のドメインのネームサーバをホストしてネームサーバを変更せずに WordPress インストール後のタスクと、サイトで確認が可能でしょうか?(ネームサーバーが変更されない場合、一時的ドメインのアドレスが付与されるとましたが、そのアドレスでの作業に確認が可能でしょうか?)
==>
私の知る限りでは、一時的アドレスが付与された。 ネームサーバを変更するまで、一時的アドレスにインストールされて WordPressに作業すれば良いようです。
(この部分は Bluehost エージェントにお問い合わせしたとき、ドメインのネームサーバーが変更されると、一時アドレスが自動的に元のドメインのアドレスに変更されるという回答をしました。 しかし、確かにするために、この部分に対してライブチャットで確認するといいようです。 時間になるともう一度確認してみ回答を受信すると、共有するようにします。)
==>一時アドレスが付与されると、その状態で作業し、作業が完了するか、いつでも実際のドメインに変更が可能です。 実際のドメインのネームサーバ情報を Bluehost 情報に変更した後 Bluehostに連絡する Bluehostで一時アドレスで実際のドメインのアドレスに変更します。 次の記事を参照してみてください: https://avada.tistory.com/1507
Q3)ローカルコンピュータにサーバー環境を作成した後のホームページの作業はした後、新たなホスティングサイトに上げなければならハヌンジヨ?
==>この方法も可能です。
サイト完成後にDuplicatorなどのプラグインで簡単に前が可能です。
https://www.thewordcracker.com/intermediate/duplicate-the-wordpress-site-with-duplicator/
この部分を Bluehostに確認してみる一時的なURLで作業した後、ネームサーバを変更するとします。
サイトを完成した後に、ドメインのネームサーバを変更して、ライブチャットで要求すると、助けを得ることができるとします。
まとめると、登録したときに、既存のドメインを入力すると、一時的なURLが付与されます。 その後、ネームサーバを変更せずに一時的なURLでの作業を完了した後に、ドメインのネームサーバを変更して Bluehostライブチャットで連絡する WordPress 内でサイトのアドレスを一時URLから、そのドメインのURLに変更してくれることです。
*直接URLを変更したい場合は、以下の記事で紹介するプラグインを使用すると、簡単にすべてのURLを変更することができます。
https://www.thewordcracker.com/basic/velvet-blues-update-urls-to-update-urls-in-wordpress/
こんにちは〜
本当に WordPressに対して強大なホームページですね。
私もずっとワードプレスに興味を持ち続けていたが、
そう長く整理をしたことを送信すごい気がしますね〜
今回私 WordPressに網ボードを設置して制作をしました。
その内容を連絡するところを乳児期の内容中に網ボードがあってこんなにお問い合わせ文を作成します。
掲示板にパスワードを設定したくて仕事をしてい
管理者からの情報で、パスワード設定、列を追加する作業は、phpを修正して
進行がよく語です。
だから、フロントでもその掲示板を見ようとすると、パスワードを入力しなければ見ることができるようドゥェトゴう
さて、今ぶつかった部分は、そのパスワードのパスワードです。
掲示板基本情報テーブルであるmb_boardsにINSERT / UPDATEするときに、そのカラムを
暗号化したいのです、どんなに探してもINSERT / UPDATE文を見つけることができないですね。
もしかしたら、その質問に答えることが可能でしょうか?
参考決定的、私はJavaプログラマです。 WordPress 関心があって作業をしてみたが
ちょっとややこしいですね〜
回答お待ちしてます〜
こんにちは?
次の記事を参照してみていただけますか?
https://wordpress.stackexchange.com/questions/145007/wpdb-insert-or-if-exists-update
必要な情報であることをませんね。 韓国 WordPress ユーザーミーティング Facebook グループに質問を置いた WordPress 開発者からの回答を得ることができます:
https://www.facebook.com/groups/kopress/
ありがとうございます〜
別のパスを知るドゥェトネヨ〜これからも頻繁に訪問します。
こんにちは? WordPress PHPのバージョンの更新をしたいのです個人がすることはできないのですか。 必ず開発会社を介してするべきでしょう。
こんにちは?
一般的なWebホスティング(共有ホスティング)を利用する場合は、Webホスティング商品でサポートしているPHPのバージョンを確認してください。 Webホスティングのホームページにログインして、自動的に変更できる場合があり(例えば、 BluehostでPHPのバージョンとPHPの設定値を変更する )は、Webホスティング会社に依頼すると、手動で処理する場合もあります。
サーバーホスティングや、独自のサーバーを運営する場合は、直接PHPのアップグレード作業を行う必要があります。 サーバーの知識がなければ、容易ではない作業になることがあります。
今年1月に WordPressを始めました。 事実管理をあまり多くしていないのに5ヶ月間収益が0ですが、訪問者数がどのくらいなら収益が0より多くなるのでしょうか? 実は今、訪問者数が私を除いていないようです。
こんにちは?
コメントに入力したURLは、加入型 WordPressのに広告が表示さね。
私もテストに加入型 WordPress サイトを1つを操作しています。(笑)
文をもう少し長く、頻繁に作成すると、訪問者の流入に役立つと思われる。
数年前に文をいくつかだけ発行しても、Googleに検索がうまくなりました。 しかし、最近になって WordPress サイトがたくさん増え、競争が激しくなってそうなのか1〜2ヶ月程度良質の文章を着実に作成する必要がどの程度の流入を期待することができるようになります。
現在、この WordPress ブログの場合は、オペレーティングであることを少し古く文の数が多くて、訪問者の流入が結構いる方です。
Yoast SEOのようなSEOプラグインをインストールして文を作成するときに参考と良さそうです。
訪問者にアピールすることができる良質の文章を着実に作成すればきっといい結果があるでしょう。
お知らせコメントを残すありがとう遊びきた最近盛んに興味のある分野についての情報が素晴らしい~~サイズが非常に多いですね! よく見てきます!
コメントを残していただきありがとうございます。楽しい一日をお過ごしください:)
こんにちは:D
作成された記事参照して Bluehost 登録してアカウントを作成するのにㅜㅜ私が初めてのアドレスを誤って入れました。
xxxxx.netに設定すべきのにxxxx.comに登録をした状態です。
ログインすると、cPanelから私の名の下に書かれているアドレスを変えることができる方法があるでしょう?
こんにちは?
もう少し詳細な情報を https://www.thewordcracker.com/forum/support-system ページを介してお知らせいただければ、私 Bluehostに一度連絡して、この場合、どのように行動すべきかおみお知らせします。 次の事項を教えていただけますか?
1)加入した商品名
2)ドメイン名とともに参加するときに入力したドメインがすでに保有しているドメインであるか、または保有していない新しいドメインかどうか。
ちなみにライブチャットを介して状況を話すと Bluehostで措置してくれることもあるようです。
本当にありがとうございます:D
ライブチャットを介して解決しました〓〓
すべての人々の質問に一つ一つ答えてくださる姿も感動です
心から清栄願います! ひとつひとつ丹念に応じながら、熱心に学びます!
良く見ていただきありがとうございます。
Bluehostに加入して WordPressをインストールした後は、次の記事を参考にしてPHP ini設定値を上方修正してください。
https://www.thewordcracker.com/miscellaneous/%EB%B8%94%EB%A3%A8%ED%98%B8%EC%8A%A4%ED%8A%B8%EC%97%90%EC%84%9C-php-%EB%B2%84%EC%A0%84-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
ご不明な点がございましたら、いつでもこのブログの任意の文にコメントを載せていただければ分かる範囲内でお知らせしようとします。
楽しい一日送ってください。
他の記事にコメントを残したが、携帯電話で作成しただろうと
どこにあるか目撃なく〓〓
この記事にもう一度配置します。 こぶ重複問い合わせコメントであれば、
メールで一度送信してください超えありがとうございます!
WordPressで簡単にサイトを作成したが、
ここでブログ記事を共有してきたいと思います。
ブログは他のブログに記事をスクラップするとき、まるで文をコピーして貼り付けたように
画像まで同時に移し付ける形式で共有することができますが、
こぶのブログ記事を WordPress共有する時も同じようにすることができる方法があるでしょう?
こんにちは?
コメントは一度だけ残したらされます。
コメントはスパムのためにすぐに公開されず、承認を経て公開されます。
Naver ブログで WordPress 記事のURLに挿入すると、サムネイルと概要文が表示されるが、 WordPressテストしてみるとよくないですね。
WordPressに組み込ま>外部要素の挿入エレメントを使用して、外部の要素を挿入することができますが、 Naver ブログはサポートされてないですね。
https://www.screencast.com/t/fG5LbbMmw6
方法があるかチェックしてみ方法を知ると、共有するようにします。
楽しい休日送ってください。
関連記事の下にコメントお問い合わせしたいのです、
どこ残すか分からないここでコメント残し!
WordPressで簡単にサイトを作成しましたが、
WordPress中 Naver ブログ記事を共有して
持って来たい方法があるでしょう?
ブログでブログに記事を共有すると、文自体が画像と一緒にコピーされて移動して来るようにブログ記事を WordPressにそのようにコピーして持って来ることができる方法があるか知りたいです!
こんにちは
WordPressをiisでphpとmariadbを利用して、localhostにインストールしました。
このように設置した WordPress現在持っているドメインに接続しようとする可能でしょうか?
回答お願いいたします。
ありがとうございます。
こんにちは?
WordPress 問題というよりはWindowsサーバーの使用に関するものですね。
Googleを一度検索してみてください?
https://www.google.com/search?q=IIS+%EB%8F%84%EB%A9%94%EC%9D%B8+%EC%97%B0%EA%B2%B0&oq=IIS+%EB%8F%84%EB%A9%94%EC%9D%B8+%EC%97%B0%EA%B2%B0&aqs=chrome..69i57.10786j0j7&sourceid=chrome&ie=UTF-8
サービスお問い合わせページからお問い合わせを残したが、電子メールでの回答を得ることができますか?
どのように返事をすることができますか..?
こんにちは?
メールで返信をお送りしました。
さらに質問がある場合コメントに残していただいてもされます。
楽しい時間を過ごしてください。
こんにちは
このサイトを通じて勉強しながらサイトを作成しようとするが..実習を並行しようとします。
私後日2つのメインドメインと、それぞれ数個のサブドメインを運営しようとするんですが
例)aaa.com bbb.com / 1.aaa.com 2.aaa.com 3.aaa.com 1.bbb.com 2.bbb.com 3.bbb.com
Bluehostも決済して真似して勉強していこうとする
1回 wordpress hostingと2回shard hostingの間で何を選択するべきかヘトガルリネヨ。
いくつかのことで決定しても5.45 choice plusで購入する予定です。
1回ワードプラスに特化したようだ。
商品説明にUnlimited Domainsが1回にはなく2回はあっヘトガルリョヨ。
もしかしたらUnlimited DomainsとUnlimited Parked Domainsの概念図わかるのでしょうか^^;
こんにちは?
Unlimite4d Dodomainsは、ドメインを無制限接続して使用できることを意味します。
例えば、A.com、B.com、C.comなどのドメインを登録して接続して、それぞれのサイトで運営が可能です。
Unlimited Parked Domainsはパーキングドメインに無制限の接続が可能であることを意味です。
Bluehost(Bluehost)でパーキングドメインとは...
パーキングドメインに設定すると、デフォルトのドメインと同じコンテンツが表示されます。 仮に http://www.example.com サイトを作成し、このサイトに http://www.example.co.kr ドメインをパーキングドメインに接続すると、 http://www.example.com과 http://www.example.co.kr どのドメインを入力しても、同じサイトの内容が表示されます。
見てみるとShared HostingでUnlimited Domainsが、 WordPress Hostingは、この項目がないですね。 この部分については、私は確認した後文を更新する部分があれば更新します。 共有ホスティング(Shared Hosting)で無制限のドメイン接続が可能です。
この部分は、 Bluehostに確認して「無制限のドメイン接続が可能」という回答をいただきました。
もし分からないこの商品を選択する場合 Bluehostにもう一度チェックしてみると安全と思われる。
Bluehostにお問い合わせまでしながら答えてくれてとても感謝します!
熱心に勉強します!
こんにちは WordPressに大学の研究室のホームページを制作しようとするんです
学校でのドメインを提供してくれる場合は、ホストだけ購入すればでしょうか?
こんにちは?
学校では、サーバーを直接操作している場合、Webホスティングを購入する必要はありません。
もし学校でドメインを保有しており、ドメインを http://www.example.com あるいはabc.example.comようドメインまたはサブドメイン形式で提供くれればDNS情報を変更して、Webホスティングに接続することができます。 ネームサーバやAレコード(特にサーバーのドメインを利用する場合)の変更が必要になります。 この部分は、学校のサーバーの担当者と議論して見ればいいようです。
(ただし、学校でサーバーを運営しながら、ドメインを使用しており、 http://www.example.com/abc처럼 サブディレクトリ方式では、外部ホストに接続できません。 サブドメイン(abc.example.com)は、他のウェブホスティングに接続が可能です。)
情報が不足したため探しているかどうかは分からないですね。
楽しい時間を過ごしてください。
回答ありがとうございます! 私たちは、電子のような場合です。
もう一つのことがありますが、ホスティング開放のためにtcpとudpを作成する必要がありますが、この部分についての知識がなくてどのように作成するのか分かりません。
無知な質問申し訳ありませんㅠㅠ
サーバーを直接操作する場合、サーバー管理者にお願いすると、世話を措置を取ってくれます。
この部分は、一般的なユーザーがアクセスすることができない部分です。
例:Linuxでのサブドメインのレコードを追加する方法:
https://www.linuxnix.com/add-subdomain-dns-record-linux/
ウェブホスティングを利用する場合には、DNS情報を変更することができるメニューを提供することです。
サブドメインが、他のWebホスティングに接続しようとする場合は、そのサブドメインのAレコードを設定していただければとなります。
Bluehostを利用する場合に、例えば、サブドメインのAレコードを追加した後 Bluehostドメインを追加し、サブドメインを作成すると、サブドメインを利用することができます。
https://www.thewordcracker.com/miscellaneous/how-to-create-a-subdomain-in-bluehost/
SiteGroundや他のホスティングも同様です。
https://iwordpower.com/how-to-add-subdomains-and-addon-domains-in-siteground/
こんにちは! 文がすごいですね!
一つの質問があってお聞きします〜
WordPress 最近更新した。
文を書いて特性の画像設定して、以前には、チェックボックスにグルネで見えなくすることができていた覚えが。
今カントがオプドラグヨ。 自動的に記事内の特性の画像までのように見てた。 もし方法が変わったのでしょう?
千ソンジンこんにちは、さん?
特性の画像が、個々の文の上に表示される問題はありますか?
これ WordPress 独自の機能ではなくテーマに関連しています。
テーマでは、この機能をインテリジェントと個別記事で特性の画像を表示したり、表示しないようにすることができます。
もしこの機能がなければ、テーマソースファイルを変更したり、(子テーマを作って作業してください)CSSで非表示にすることができます。
例:
.single .featured-image {display:none;
}
ただ例示であり、似たような形式のCSSコードで可能です。
以前にチェックボックスがあり、可能のに。 アップデートしない負けガトドラグヨ。 CSSを適用した変化がなくて〓〓
質問だけでは正確にどのような問題なのかの把握がされていないですね。
申し上げたようにCSSで簡単に取り除くことができ、テーマソースファイルを変更することも可能です。
アップデートのために発生した問題だと確信される場合には、特に4.xバージョンで5.xバージョンに更新した場合は、この記事の本文を参照して Gutenberg エディタを無効にしてください。 Classic Editorプラグインをインストールすると、 Gutenberg エディタを無効にすることができます。
最近になって、会社のホームページに加えて、ブログを1つを操作しようとし知っていたのイーグルを見ました。 気になる点は、ポータルで運営するブログ以外置型ブログに WordPressを使用する場合、検索露出や部屋の分子の流入、コミュニケーションの部分の心配が先にね,,直接運営した結果、どうシンジ気になります。
こんにちは?
WordPressは、Googleに検索露出がよくなります。
しかし、 WordPress シェアがますます拡大して見たら(現在33.4%まで高まりました) WordPress ブログ間の競争必要があるため、以前のより利点が減った感があります。
Naverの場合福不福です。
Naverがあまりにも閉鎖的な政策を広げてみると Naver ブログや Naver カフェ、知識人など Naver 依存コンテンツ以外のブログは Naverで上位に露出される機会がますます減っているようです。
次の記事を参照してみてください:
https://www.thewordcracker.com/scribblings/%EB%84%A4%EC%9D%B4%EB%B2%84-%EB%B8%94%EB%A1%9C%EA%B7%B8%EB%A5%BC-%ED%95%B4%EC%84%9C%EB%8A%94-%EC%95%88-%EB%90%98%EB%8A%94-%EC%9D%B4%EC%9C%A0/
現在、このブログの場合 Naver 流入が初期にはかなりされたが、ある瞬間に0に墜落したが、現在は、平日基準で一日平均400人程度流入しています。 しかし、Googleの割には非常に悪い方です。
こんにちは。 会社での知識共有ウィンドウを作ろうとします。
知識の共有のためのデータを当社のDBに蓄積したデータを活用しようとするが、
KBOARDのような業者を利用すれば、KBOARD DBに格納されている方式であることがわかります。
他の方法でしょうか?
こんにちは?
Kboardプラグインを使用すると、データが WordPress DB内のKboardテーブルに格納されます。
他のDBに保存するには、昨日の回答をたように、次の文を参照してください。
https://bavotasan.com/2011/access-another-database-in-wordpress/
知識の共有データが、他のDBに保存されている場合は、次の文を参照してみてください。
https://codex.wordpress.org/Class_Reference/wpdb
https://wordpress.stackexchange.com/questions/211604/external-db-connection
https://stackoverflow.com/questions/36751938/get-query-from-an-external-db-in-wordpress
こんにちは。 本当に多くの部分が入念に説明されていますね。 多くの助けになりました。
一つの質問があります。
私は現在、 Cafe24を介してマウント WordPress 使用中にあります。
管理アカウント成し遂げる入り、他のテーマを使用したいダウンロードして有効にしたまともなテンプレートを読み込まずに、テキストのみで構成される何かが間違ってページが呼び出されます。 何かダウンロードしたテンプレートの情報を正しく読み込まない感じといいましょう? デフォルトのテーマであるTwenty Seventeenはよく適用されているが、他のテーマの場合も、正常に適用されない問題があります。 何が問題でしょうか?
こんにちは?
WordPress 伝言板>テーマのデザイン(あるいは外観)>テーマの下で検索して使用することができる無料のテーマを適用する場合、通常のサイトが寒いに表示されることがあります。
テーマの紹介サイトに出てきたかのように作成するには、テーマ設定法や使い方を知っている。
フロントページを自分で作成して設定したい場合 Elementor ページビルダー(無料)を試すことができます。
次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-elementor-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B9%8C%EB%8D%94%EC%9D%98-%EB%B8%94%EB%A1%9D%EA%B3%BC-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF/
WordPress 起動しようとあれこれ検索してから。宝物のようなサイトを発見しましたね! ありがとうございます。
ブログを訪問していただきありがとうございます。
Naver カフェに加入して WordPress 関連情報を共有し、気になる点を質問することができます。
https://cafe.naver.com/wphomepage
楽しい一日を過ごしてください:)
今まで読ん WordPress 関連情報の中で最も体系的忠実に整理されたグルインようです。
私は加入型 WordPressをソソに動作中です。
多く学んでいきます。
はじめにしてくださった Naver カフェも訪れてみましょう。
こんにちは、ブログを訪問していただきありがとうございます。
私も最初は 加入型 WordPressで始めました。
WordPress 加入型もそれなりの利点があります。 シンプルなブログや会社のサイトなどに考慮してみることができるオプションです。
こんにちはワードプレスのブログを運営している人です! 私が書いた文章がSEOの仕事を経て Naver私のGoogleへの露出をされ特性の画像設定をしても、サムネイルは出ないコメントを残すました。 どのように解決することができますか?
こんにちは?
Yoast SEOやAll in One SEOのようなSEOプラグインを使用してSNS共有時に表示するサムネイルを指定ください。 次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%8A%A4%EB%B6%81%EA%B3%BC-%EB%84%A4%EC%9D%B4%EB%B2%84%EC%97%90-%EA%B8%80-%EA%B3%B5%EC%9C%A0-%EC%8B%9C-%EC%8D%B8%EB%84%A4%EC%9D%BC/
韓国型掲示板プラグイン網ボードの内容を追加しました。
こんにちは今回 WordPressブログを作って、各種スクリプトを植えあれこれ実験してみたい大学生です。!
もしかしたら WordPress 関連書籍だけをお勧めしてくださることがありますか?
良い記事よく読んだ! :)
こんにちは?
WordPressの基本的な使い方を熟知した場合 WordPress Codexサイトから必要な内容を検索して活用すればいいようです。
https://codex.wordpress.org/
加えて、必要な事項は、PHPやjavascript関連書籍を購入して、PHPやjavascriptを身につけるのに役立ちます。
WordPress 5.0で Gutenbergがデフォルトのエディタとして使用されます。
Gutenbergを使用せずに、既存のエディタを使用するには、この記事に記載されているように古典的なエディタのプラグインをインストールして使用することができます。
Classic Editor(クラシックエディタ)は、2021年12月31日まで正式にサポートされるそうです。 サポートが切れる前にユーザー数を評価して存続するかどうかを決定するね。
こんにちは WordPress はじめに記事よく見ました。 サイトを作成し始めるのに非常に役立ちました。 一つの質問をしたら、「メニュー」の概念をどのように考えればいいですか? ページやウィジェット、プラグインの概念に比べてメニューがどんな意味なのか比較的概念がうまくいきません。 メニューをページのサブコンセプトとして考えるとよいでしょうか?
こんにちは?
メニューはナビゲーションを容易にするために通常サイトヘッダー(あるいはサイトフッターやサイドバーにも…)に追加するリンク集(?)程度で理解すれば良いようです。
メニューは、ユーザーが簡単にサイトのコンテンツを閲覧できるように構成することをお勧め。
次の記事を参照してください。
https://www.thewordcracker.com/basic/seo%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84%EC%B5%9C%EC%A0%81%ED%99%94%EC%97%90-%EC%9C%A0%EB%A6%AC%ED%95%9C-%EC%9B%B9%EC%82%AC%EC%9D%B4%ED%8A%B8-%EB%A9%94%EB%89%B4-%EA%B5%AC%EC%A1%B0/
WordPress 5.0バージョンに合わせて文章を一部修正しました。
今後も継続的に修正、更新する予定です。
不十分な点があれば教えてください。
本当にありがとうございます。
おかげで概念を確実に理解できるようになりました。
一週間の間、多くの試行錯誤の末、ここを知り、喜んでいる。
本当に素晴らしい内容を公開したことについて敬意を表します。
こんにちは?
ブログを訪問してくださって、不十分な文章を良く見ていただきありがとうございます。
楽しい夜の時間をお過ごしください:)
こんにちは
Googleのブログと WordPressを悩ん中なのにちょうど日常用に WordPressを使っても大丈夫でしょうか?
国内ポータルを損切りして、Googleのブログや WordPressを置いて悩み中です
こんにちは?
単純な個人的なブログを運営する場合には、Googleのブログを運営してもなるようです。
Googleのブログを利用すれば、制限が多いでしょう。
(以前にGoogleのブログを使用したことがあったが、構成することがあまりなかった記憶がね。)
WordPressは知っている限り、サイトを作成することができ、本当に多くの無料と有料のテーマとプラグインがあってデザインを簡単に変えることができ、機能拡張も容易であるという利点があります。
SEO的な観点では、GoogleのブログがGoogleで作ったのでSEOに最適化されているが(Googleのブログなので、優先的に、Googleで上位に露出させてくれません)、 WordPressもGoogleで検索がうまくされます。 (WordPressがGoogleで検索がうまくいって、Googleが WordPressを押してくれる噂が流れたりもしました。)
親切な回答ありがとうございますコンピュータ知らずだ加入型で開始し、後にマウントにもしてみるつもりです
私も最初は WordPress 加入型を利用している途中設置型に移しました。
加入型を利用している途中のコンテンツを設置型で、以前は可能です。
https://www.thewordcracker.com/basic/mirgate-wordpress-com-to-wordpress-org/
こんにちは。 よく整理された文章はよく読んだ。 私はこの記事を見つける前に(なぜこのサイトを今知っていたのですか...) Cafe24をお勧めしハヨソ、 Cafe24でドメインとホスティングを申請しました。 「10G光アウトバーンFullSSD節約型」を申し込んだが、ウェブハード容量は200Mだったんですねㅠㅠよくわからないので10Gになるか知って申し込みましたが容量が小さすぎて文に写真ももっと載せられず、新しいテーマの設置も上手くなりますㅠ(写真少ない文が24個ほどしかありません)安くもう少し容量を上げて書きたいので言われました Bluehostに乗り換え乗ろう考えている。 ところが Cafe24で契約が2年契約なのに途中で脱出し、変えることができますか? それとも2つを同時に契約する必要がするか?という気がします。 この部分が検索してもよく出ていないコメントを残します〓〓回答いただければとても感謝しています! そしてもしかしたらあまり有名なサイト週に書か二つずつ着実に上げる容量を新たに購入した場合、容量ある程度面大丈夫でしょうか?
こんにちは?
ブログを訪問していただきありがとうございます。
Cafe24 型であれば月に500ウォンのですね。 2年もの費用はいくらされていないものと見えますね。
払い戻しを要求すると、残りの費用をファンブンヘジュルジヌン分からない消費者保護の条件上、ある程度は払い戻しを受けることができないかと考えますね。
あらかじめバックアップを徹底的に受けておいてキャンセル/払い戻し問い合わせをしてみると安全と思われる。
(私はテストの目的で Cafe24 型を維持しています。 Cafe24を使用している方が多く、たまにテストが必要だけど。)
Bluehost 共有ホスティングはBasic、Plus、Choice Plusがあります。
ドメインを1つだけ使用する場合はBasicと十分と思われる。 Basicは50GBディスクスペースの制約がありますが、なかなか50GBを使用していないでしょう。 安価に使用する場合にまともな選択です。 もし、複数のドメインを追加して運営する予定であれば、Plusを選択すると、無難でしょう。 私Plusのいずれかに登録して、複数のドメインを接続して使用しています。 (このブログは、共有ホスティングより上位の商品のVPSを利用していて。)
最も人気のあるワードレスSEOプラグインYoast SEOを設定して使用する方法を次の記事でまとめてみました。 参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yoast-seo-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95/
こんにちは
もしかしたらここ WordPress いくつかのブログのテーマを使用していますか?
ブログがあまりにも美しく、気になります!
こんにちは?
このブログで使用されたテーマは、 Publisherというマガジンのレイアウトのテーマです。
Visual Composerが搭載されたが、個人的にビカムをあまり好きではなくてビカムを使用せずにテーマオプション内の機能だけを使用して構成して使用しています。 次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A5%BC-%EC%86%8C%ED%8F%AD-%EB%A6%AC%EB%89%B4%EC%96%BC%ED%96%88%EC%8A%B5%EB%8B%88%EB%8B%A4/
こんにちは。 良い情報あまりにも感謝します。
私のブログを作っていく過程の中で(Bluehost WordPress 自動インストール)ある程度たと思うが
に第ホームページを入ってみるとcoming soonページで移る支持をしないですね。
このような場合はどうすればするかアドバイスお願いします。 ありがとうございます。 ㅠㅠ
こんにちは?
管理者ページ(ドメインアドレス/ wp-admin)にログインした後に プラグイン>インストールされてプラグインでOptinMonster APIを無効にすると、されます。
https://www.thewordcracker.com/wp-content/uploads/2017/12/Disable-Bluehost-plugin-compressor.jpg
(この部分は、この記事に含まれたが、新しい内容を追加して、この内容は、本文から削除しました。)
こんにちは、
WordPress 検索である訪問しました。
現在英語モールを作っている中なのにページがcomming soonのに有効にする方法がわかりません。
ブログでお知らせしてくれたOptinMonster APIも現在無効になっているがページは活性化がダメですね。
とても苦しくてご連絡致します。
こんにちは?
質問の内容だけでは正確にどのような方法でComing Soonページを作ったのか知ることができません。
プラグインのリストからComing Soonや似たような名前が付いているプラグインがあれば無効にし、キャッシュのプラグインがインストールされている場合は、キャッシュも削除してください。
なるほど、一人で、YouTubeやカフェ文読んながらに容易にないですね。
プラグインでcoming soon関連のプラグインは、ないのに、他のプラグインからなのか、もう少し調べなければなりませんね。 ありがとうございます。
本当に親切によく説明されているブログ。
詳細ディテールまでも逃さない部分があまりにもお勧めです。
一部の機能は、紹介だけして移ることは非常に軽くアスィプギヌンが検索すると、出てきて紹介がよくされているだけでも、とてもいいですね(笑)
こんにちは?
ブログを訪問していただきありがとうございます。
この記事にあまりにも多くのコンテンツを入れようとしてみると、やや不安定な感があります。 ご了承ください。
追加したい内容があるか、いつでもご連絡ください。
だから、楽しい一日を過ごす。
WordPressに関連する問題が発生した場合、次の文を参照して、問題の解決を試してみてください。
https://www.thewordcracker.com/basic/%EC%B4%88%EB%B3%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0-%EA%B0%80%EC%9D%B4%EB%93%9C/
毎回良い答えありがとうございます。 多くの助けになっています。
現在colormagテーマを書いていますが、 http://ryuninfo.com サイトにヘッダ部分からロゴを左側に配置させ、右側に728 * 50 AdSense 広告を配置するのが最も適していて見える728 * 50を配置すると、pcでよさそうだ携帯電話でサイズが減らない現象が生じたのです。
反応型でコードを変更した後入れるとモバイルでは336 * 280サイズでよく出力されるがpcで出力ができません。 とても難しいですねㅠ
ヘッダ部分には、通常、反応型の広告を配置すると、Googleが分かっバナー広告を表示してくれることです。
こんにちは^^
WordPressを最初に起動し、管理者様の作成いただく文を本当によく見ています。 多くのに役立ちます。
日中悩んで探しても解けない問題があり、質問します。
現在会員制のサイトを作るためにUltimate Membersプラグインを使用しています。
ところで、会員登録ページで情報をすべて入力し、「会員登録」ボタンを押すと次のページに進みません。 次のページに進むことなく記入した情報が記入されたまま(パスワード欄のみ消されたまま)、会員登録ページがそのまま出てきます。 誰かが会員登録をすると管理者メールで会員登録情報が発送されるように設定しておいたところ、会員登録して5秒ほど経過するとメールは来るのに会員登録情報が何も書かれていません。 アドミンページで「ユーザーリスト」を見ても新しく加入された会員もいません。
submitができないようだが、一体なぜこれをやってのか分からない。
他のプラグインと競合するのかして、他のプラグインをすべて無効にした後、会員登録してみたが、状況はそのままです。
もしかしたらどのような問題なのか感がいらっしゃったらアドバイスお願いします。 ありがとうございます。
こんにちは?
ブログを訪問していただきありがとうございます。
おそらく設定に問題がないか疑ってみてください。
すべてのページが正しく生成されているかどうか確認してください。
そしてUser RolesでRegistration OptionsをAuto Approveに設定してテストしてみてください。
https://www.thewordcracker.com/intermediate/ultimate-member-user-profile-membership-plugin/ 記事に挿入された画像を参照してみてください。
よくないと、WP-Membersに変えてみるのも考慮することができます。
https://www.thewordcracker.com/basic/recommended-wordpress-settings/
迅速に回答をいただきありがとうございます^^
あれこれ押してみると問題解決になりました。 問題が発生した理由は思ったより虚無ですね…
テストの便宜のために、「強力なパスワード設定」と「固有の電子メール」のvalidation条件を解除して会員登録フォームを編集しました。 ところで、これを解除すると、最初は会員登録にならない仕組みであり、条件を解除したため、エラーメッセージも浮かんでいないので、どこでエラーが出たのか分からなかったのですね…。
機能を解除しても「強力なパスワード」、「ユニークなメール」の条件は基本的に合わせなければ会員登録になる仕組みをultimate memberが持っているようです。
管理者さんの記事で大きな助け受けて完成していくまいります。 ありがとうございます!
問題がうまく解決されたことをうれしく思いですね。
WordPressは寀ーと違っても、あまりにも違って難しい点が多いですねㅠㅠ
colrmagテーマも設置して、それなりにセッティングはある程度したようだ
コメントにワードクラッカー様のようにディスカスもつけたいし、ティーストーリーのようにHTML/CSS修正を少ししたいのですがどこですべきですか? がんだけ探しても見えませんね…
こんにちは?
Disqusは無料のプラグインを1つ取り付けと便利です。
https://www.thewordcracker.com/basic/disqus%EB%A5%BC-%EC%A7%80%EC%97%B0-%EB%A1%9C%EB%93%9C%ED%95%98%EC%97%AC-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%86%8D%EB%8F%84-%EB%86%92%EC%9D%B4%EA%B8%B0/
CSSは、チャイルドテーマのstyle.cssファイルに追加したり、外観>ユーザー定義の下のCSSを追加するセクションに追加することができます。
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
WordPressは、HTMLベースのではないので考え方に応じて変更することができません。 次の記事を参照してください。
https://www.thewordcracker.com/basic/wordpress-page-structure/
まずは、市販の本を一つ購入してみた方がいいようです。
そして、CSSも、基本的な内容は、本を一つ購入してみると役立ちます。 また、Googleで無料講義を検索して利用いただいてもドゥェゴヨ。
こんにちは。WordPress 始めてから数日だめ質問します。執筆するとき字体はどのように変更できますか?
こんにちは?
ブログを訪問していただきありがとうございます。
全体的に変更したい場合には、CSSを使用して変更してください。
もし、特定の語句や文章を変更する場合には、 テキスト モードで ブラブラ..のような形式でHTMLコードを追加してくださってCSSコードを使用してフォントを設定して与えるようにします。
CSSコードを追加する方法は、次の記事を参照してください。
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
次の2つの項目を追加しました。
- SEOに有利な固有アドレス形式
- 会員制サイトを運営する
文の整理が非常に印象的なのです。(笑)????????????????
ブログを訪問していただきありがとうございます。
良い文よく読みました。 いくつかのポインタを追加すると本でも可能ね。
多く不足文を良く見ていただきありがとうございます^^
楽しい時間を過ごす。
2つのエントリを追加しました。
- 申請フォームの作成
- 掲示板の作成
整理を本当によくしていただきますね。 本ナショナルもなると思います(笑) WordPressについて多くを学ぶいきます。
こんにちは?
不足している文を良く見ていただきありがとうございます。
楽しい時間をお過ごしください:)
3つの項目を追加しました。
- メニューを作成/設定する
- サイドバー/フッターにウィジェットを追加する
- チャイルドテーマの作成
詳細ポスティングとても感謝します! 初めて WordPressを介してブログを運営しようとする上記の情報は、多くの有用になりました:D
ブログを訪問していただきありがとうございます。
今後さらに有益な情報を提供するために努力します。
楽しい週末送ってください。
ホスティング会社を介して WordPressを自動的にインストールして一つずつ学んで行っています、ブログに簡単にすぐに使用できる情報が多くの助けになりますね、ありがとうございます!
心のこもったポストよく見ていきます。 共感になる内容が多いですね〜 WordPressは波面腕ほど難しいことのようです。
CSSやPHPもちょっと学んで見たいですね。〓〓
こんにちは?
コメントを残していただきありがとうございます。
WordPressは簡単に考えると簡単に、難しく考えると難しいようです。
Avada, Enfold などの有料テーマのデモをインストールして、コンテンツのみを変更した場合には、比較的容易に可能であるが、欧米に合わせて変更するには、どうしてもCSSや基本的なPHPなどの知識があれば役立つでしょう。
後日CSSなどについても追加するようにします。 CSSの場合、基本的な内容は、本や生活のコーディングが提供する無料動画講義を通して比較的簡単に身につけることができるようになります。
こんにちは。
WordPress 多くの注目1インです〓〓
今ブログ運営中ですが..とても知りたいことがあってパイプ
連絡方法することができないでしょうか!? 私見返りは確かにしたほうがようなものだ
回答ギダリルゲヨ
こんにちは?
ブログを訪問していただきありがとうございます。
https://www.thewordcracker.com/support-system/ ページの連絡先とご質問をよく書いて送ってください確認した後にご連絡をいたします。