WordPress英語、日本語、中国語などの多言語を追加して運営する際に多く使用されている WPMLプラグインでは、いくつかのショートコードを提供しています。
WordPress ショートコードは WordPress 記事エディタで複雑なコンテンツを作成するときに便利です。 PHPファイルにショートコード(ショートコード)を追加したい場合には、do_shortcode()関数を使用すると便利です。
WPML 3.2以降のバージョンから提供されているショートコード
wpml_language_selector_widget
- WPMLのドロップダウン言語変換(language switcher)を表示します。
- wpml_add_language_selectorフックと似ています。
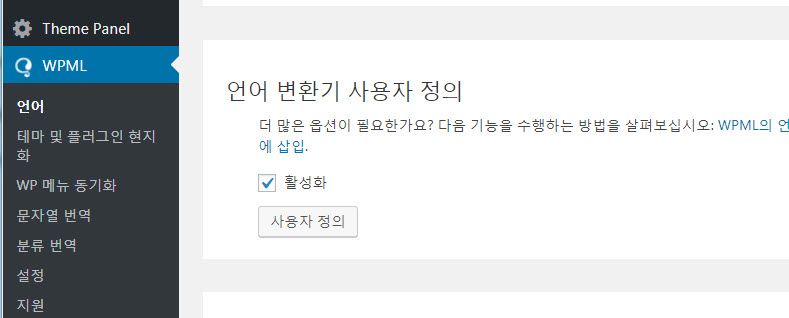
- このショートコードの出力をカスタマイズするには WPML - >言語 ページに移動して 言語変換のカスタマイズ セクションの設定をご利用ください。

WPML言語変換カスタムセクション
wpml_language_selector_footer
- WPMLの横言語変換を表示します。
- このショートコードの出力は、wpml_footer_language_selectorフックと全く同じです。
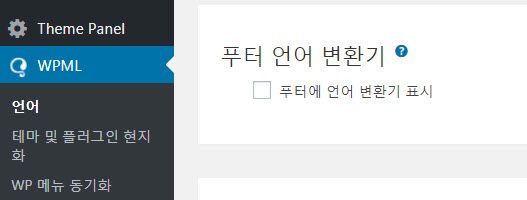
- このショートコードの出力をカスタマイズするには WPML - >言語 ページに移動して フッター言語変換 セクションの設定をご利用ください。

wpml_language_form_field
- 多言語サポートカスタム検索フォーム
- このショートコードの出力は、wpml_add_language_form_fieldフックと全く同じです。
wpml-string
- 例: [wpml-string context="my-domain" name="my-name"]My string[/wpml-string]
- 文字列を登録して翻訳します。 このショートコードが動作するには、WPML String Translationプラグインが必要です。
- この文字列を翻訳するには、 WPML - > String Translation(文字列の翻訳) ページに移動して、以下の情報をご利用ください(名前を適切に変更):
- Domain: my-domain
- Name: my-name
- String: My string
wpml_language_switcher
- このショートコードはWPML 3.6.0バージョンから提供されます。
- 例: [wpml_language_switcher type="footer" flags=1 native=1 translated=1][/wpml_language_switcher]
- 引数:
- type - 言語変換タイプの定義 - footer、post_translations、widgetまたはcustom(デフォルト)。
- フラグ (display_flagsのエイリアス) - 国旗を表示するには1、表示しない場合は0
- link_current (display_link_for_current_langのエイリアス) - 国旗を表示するには1、表示しない場合は0
- ネイティブ (display_names_in_native_langのエイリアス) - 国旗を表示するには1、表示されない場合は、0を使用します。
- 翻訳 (display_names_in_current_langのエイリアス) - 国旗を表示するには1、表示しない場合は0を使用。
- template - 上書きする場合は、テンプレートスラグ。 そうでなければタイプによって定義される。 - typeの場合には、WPMLは WPML - >言語 ページの関連セクションの設定を使用します。 ただし、ウィジェットの言語変換の基本的な設定をとるウィジェットは除く。
- また、次の例に示されているように、Twigテンプレートをこのショートコードのコンテンツを配信することができます。 Twigテンプレートが有効でない場合、このショートコードは、何も処理しません。
[wpml_language_switcher]
<div class="{{ css_classes }} my-custom-switcher">
<ul>
{% for code, language in languages %}
<li class="{{ language.css_classes }} my-custom-switcher-item">
<a href="{{ language.url }}">
{% if language.flag_url %}
<img src="{{ language.flag_url }}" alt="{{ language.code }}" title="{{ language.flag_title }}">
{% endif %}
{{ language.native_name }}
({{ language.display_name }})
</a>
</li>
{% endfor %}
</ul>
</div>
[/wpml_language_switcher]
do_shortcode()関数の詳細については、 WordPress 公式文書を参照してください。
- https://developer.wordpress.org/reference/functions/do_shortcode/

コメントを残す