[WordPress] 使いやすく、機能が豊富なコスモスパームシンプルポップアッププラグイン
WordPressにはさまざまなポップアッププラグインがありますが、ほとんどのインターフェイスが英語になっており、使いやすくないことがあり、我が国の環境に合わない場合もあります。 KBoard 掲示板を開発したコスモスパムで我が国のウェブ環境に適した シンプルポップアップ プラグインを提供しています。
機会になってコスモスパムからポップアッププラグインを提供して使ってみました。 さまざまな機能を提供しながら使いやすく、または韓国型ポップアッププラグインを探している場合は、このプラグインを検討してみることができます。
使いやすく機能が豊富なコスモスパームシンプルポップアッププラグイン(WordPress シンプルなポップアップ Plugin by Cosmosfarm)
ポップアップは適切に使用すると効果的ですが、あまりにも頻繁に表示されたり表示されすぎたりすると、ユーザーエクスペリエンス(UX)に悪影響を及ぼす可能性があります。 そのため、サイトにポップアップを表示する必要がある場合は、あまりにも頻繁にポップアップを表示しないようにすることが重要です。
WordPressには、さまざまなポップアッププラグインがあります。 よく知られているプラグインとしてPopup Makerなどがあります。 Popup Makerは基本的な機能を無料版で提供し、高度な機能が必要な場合は有料版を購入するように促します プレミアム(Freemium)モデルを採用しています。
人気のポップアッププラグインはインターフェースが英語なので、使い方が簡単ではなく、「一日中表示しない」などの機能を追加するのが難しい場合があり、有料版でこの機能が提供されることが多いです。
KBoard掲示板プラグインを開発した コスモスパムでは、私たちの国の環境に適したカスタムポップアッププラグインを提供しています。 コスモスパームシンプルポップアップというプラグインです。

無料のプラグインで目的のポップアッププラグインを作成するのが難しい場合や、スクロール時にポップアップを表示するなどの高度な機能が必要な場合は、コスモスパムプラグインを代替として考えることができます。
コスモスパムポップアッププラグイン Avada, Newspaper などの WordPress テーマでテストしてみると問題なくうまくいきました。
シンプルポップアッププラグインポップアップ設定
このプラグインをインストールして使ってみると、特別な学習プロセスなしですぐにイメージポップアップや希望のポップアップを作成できることが気に入りました。
プラグインを有効にすると WordPress 通知パネルに「シンプルポップアップ」というメニューが追加されます。 シンプルポップアップ>ポップアップを追加するで新しいポップアップを作成できます。
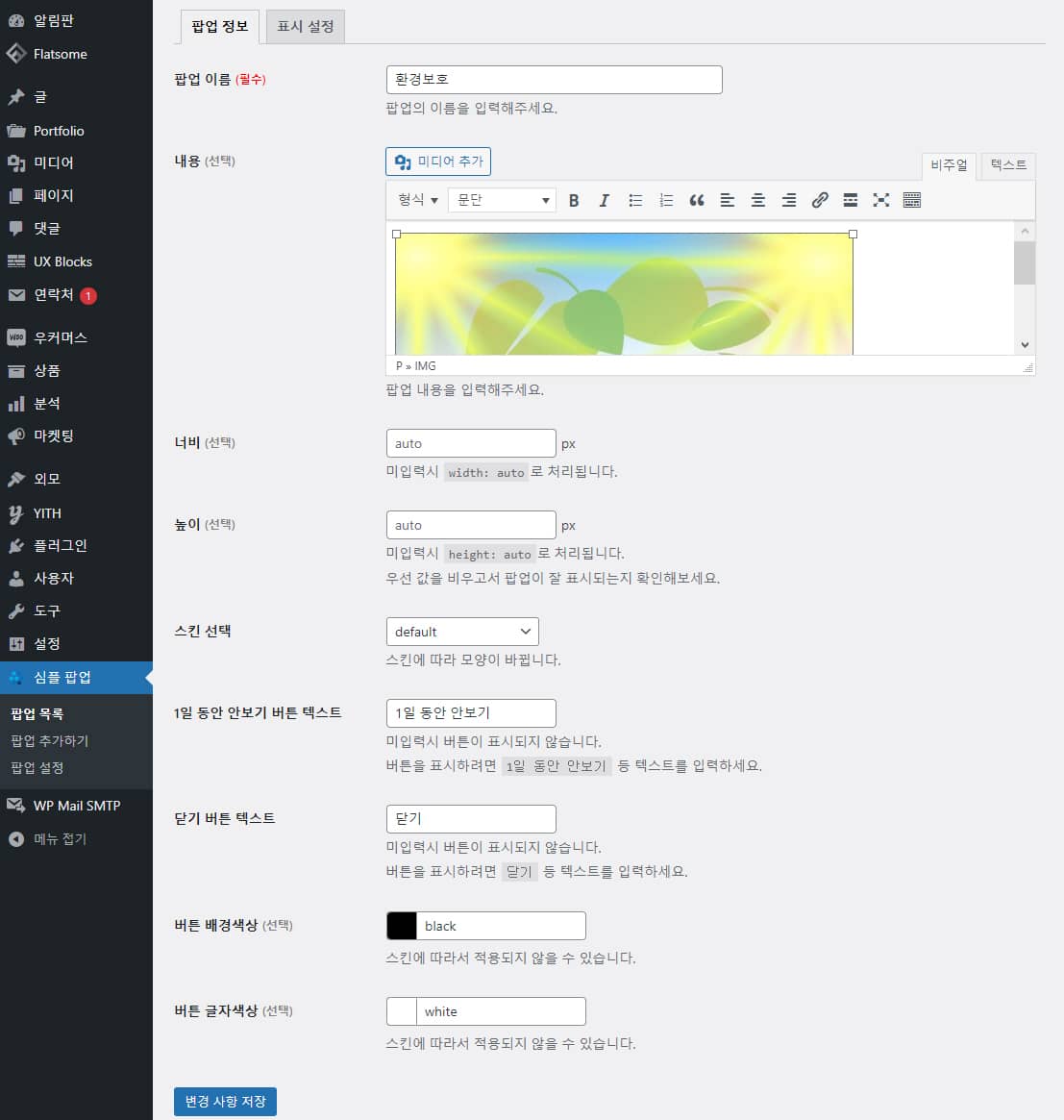
ポップアップ情報タブ

ポップアップを追加するをクリックすると上記の画面が表示されます。 別途説明が必要ないほど直感的です。
1日間表示しないボタン과 닫기버튼 テキストをカスタマイズして、必要なフレーズに置き換えることができます(例: 今日やめる).
ポップアップを追加するときに幅と高さを入力しないと、自動的にサイズが設定されます。
ボタンの背景色とボタン文字の色も指定できます。
ポップアップ情報 タブでは、ポップアップのデザイン面を制御できます。 ポップアップの例:

CSSを使用してソートなどは調整が可能です。 例:
.popup-not-showing {
width: 50%;
text-align: center;
}
.popup-close {
width: 50%;
text-align: center;
}
.popup-not-showing:hover {
color: #646970 !important;
}テーマスタイルによっては、「1日間表示しない」と「閉じる」テキストに青い下線が表示されることがあります。 そのような場合、 テキスト装飾:なし;を使用すると、リンクの下線が表示されません。
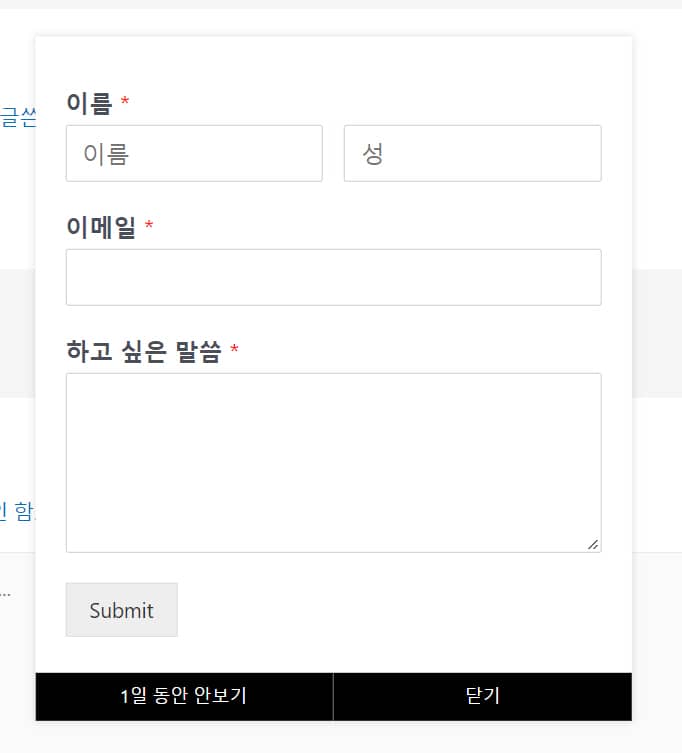
内容にショートコードも使用できます。 例えば、 WPFormsコンタクトフォームを作るショートコード 内容 セクションに追加すると、次のようにお問い合わせフォームがよく表示されます。

コンタクトフォームの幅がポップアップ領域から外れることがあります。 この場合、CSSで幅を調整してください。 例:
/* WPForms 문의 폼 너비 조정하기 */
.cosmosfarm-simple-popup .wpforms-container-full {
max-width: 400px !important;
padding: 0 20px;
}お問い合わせフォームのフィールドを入力して送信ボタンをクリックすると、お問い合わせフォームが異常に動作しました。
Contact Form 7プラグインを使用している場合でも、同様の方法で幅を調整できます。 テストでCF7の場合、幅を自動的に設定するので、ポップアップの幅が狭く見えないので、幅を一定サイズ(例えば500px)に指定し、次のようなCSSコードを使用するのでレイアウトがきれいに出ました。
/* Contact Form 7 문의폼 폭 조정하기 */
.cosmosfarm-simple-popup .wpcf7 {
max-width: 500px;
padding: 0 20px;
}CSSメディアクエリを使用して、PCとモバイルで異なる表示になるように調整できます。 忍者フォームナ Quform 他のコンタクトフォームプラグインでも同様の方法で適用できます。
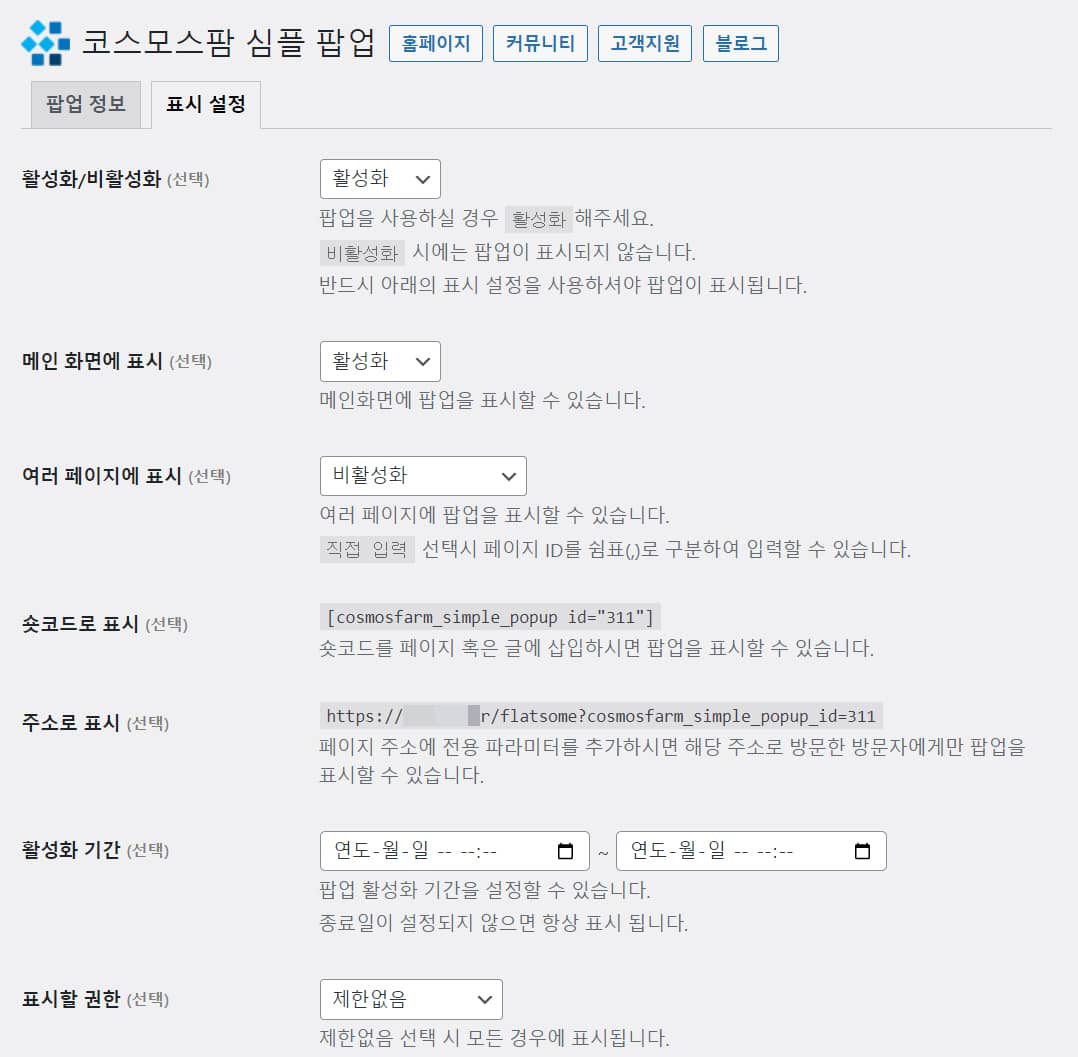
表示設定タブ
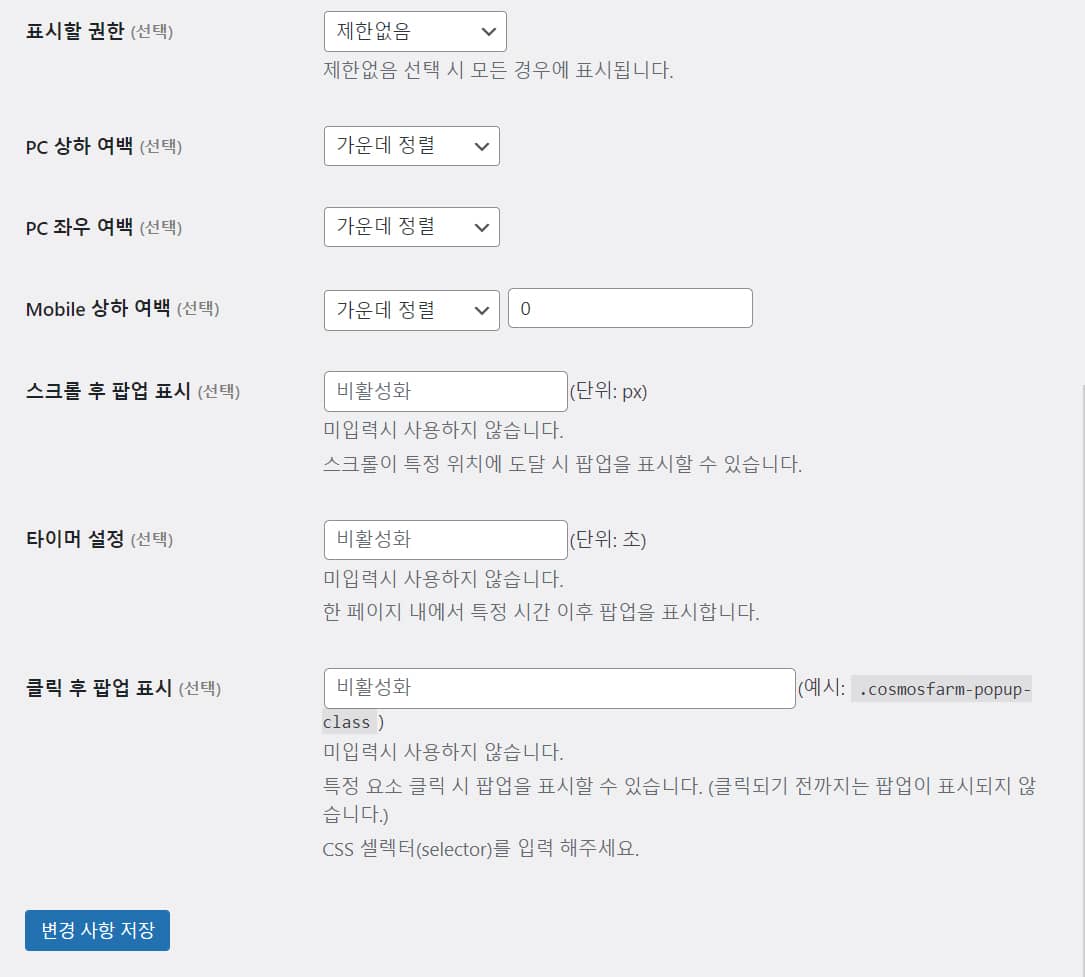
表示設定 タブでは、ポップアップ表示と機能関連の設定を行うことができます。

同様に、特別な説明を必要としないほど、設定は簡単に理解できます。
ポップアップはさまざまな方法で表示できます。
- メイン画面に表示 オプションと 複数画面に表示 オプションでは、メイン画面、特定の画面、またはすべての画面に自動的に表示するように設定できます。
- ショートコードで表示 フィールドに表示されているショートコードを特定のページまたはテキストに追加すると、そのページまたはテキストにポップアップが表示されます。
- 下図に示す クリック後のポップアップ表示 [オプション]にCSSセレクタを入力すると、そのCSSセレクタが指定された要素をクリックしてポップアップを表示できます。
また、コスモスパムプラグインを使用して複数のポップアップウィンドウ(複数ポップアップウィンドウ)を浮かべることも可能です。

表示する権限 フィールドで、ポップアップをログインユーザー(メンバー)または非ログインユーザー(非メンバー)に表示するのか、特定の役割を持つメンバーにのみ表示するのかを指定できます。
シンプルポップアッププラグインでは、ポップアップを表示する場所を詳細に指定できます。 PC上下マージン, PC左右余白, モバイル上下マージン フィールドでポップアップが表示される位置を詳細に設定できます。
スクロール後のポップアップ表示 機能は特に便利です。 海外サイトを見回すと、特定のページを表示するときにポップアップが表示されず、ある程度下にスクロールするとポップアップが表示されることがあります。 スクロール後のポップアップ表示 フィールドに数字を入力すると、スクロールが特定の位置に達したときにポップアップが表示されます。
また、 タイマー設定を使用して特定の時間が経過するとポップアップを表示できます。
特定のCSS要素をクリックしたときにポップアップが表示されるようにしたい場合 クリック後のポップアップ表示 フィールドに対応するCSSセレクタを入力します。 特にボタンをクリックしたときにポップアップを表示するときに便利です。
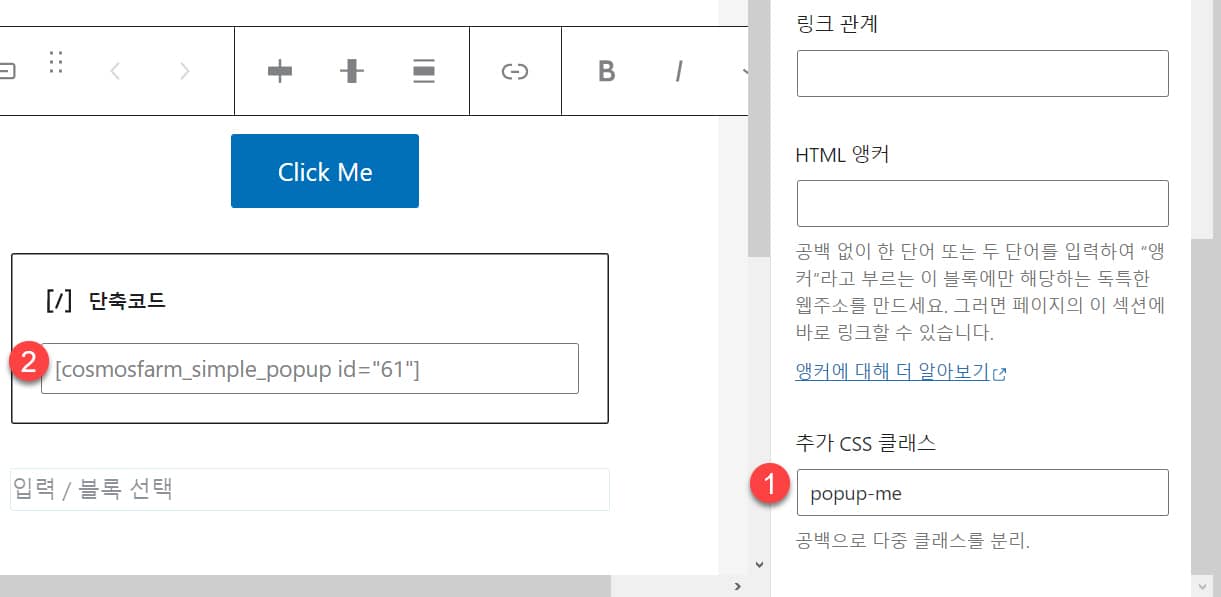
ボタンクリック時にポップアップが表示されるようにするには、ボタン要素にCSSクラスを指定し(①)、短縮コードも一緒に追加(②)するようにします。 (短縮コードは 表示設定 タブの「ショートコードで表示「部分からコピーできます。)

エレメントページビルダーでCSSクラスを指定する方法 ここを参照してみてください。
シンプルなポップアッププラグインの詳細と購入については、コスモスパムサイトを参照してください。
最後に、
以上、国内開発会社で作ったコスモスパームシンプルポップアッププラグインについて見てきました。 全体的に使いやすく機能が多様であると感じました。
ポップアップをPCやモバイルデバイスでのみ表示または非表示にするオプションは提供されていませんが、PC/モバイル専用のポップアップ機能は難しくないため、近いうちに追加されるとのことです。 これにより、PC用のポップアップとモバイル用のポップアップを別々に作成したり、デスクトップでのみポップアップを表示したりできます。
