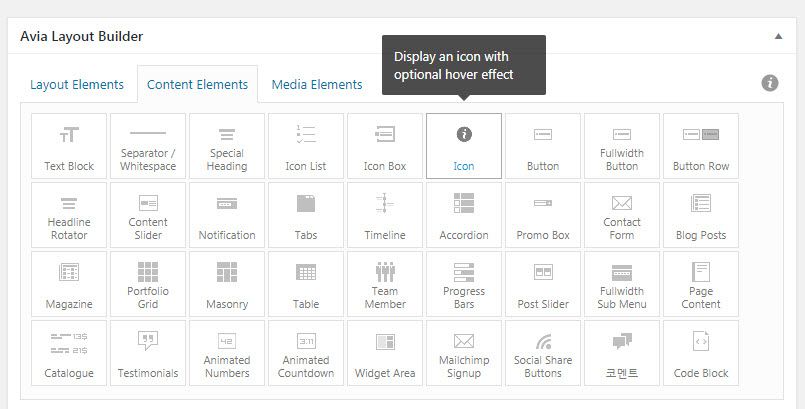
인기 WordPress テーマの一つである EnfoldにはIconエレメントやIcon Boxエレメントを使用してentypo-fontelloフォントアイコンを入力することができます。

WordPress Enfold テーマからアイコンをショートコードやCSSで追加する方法
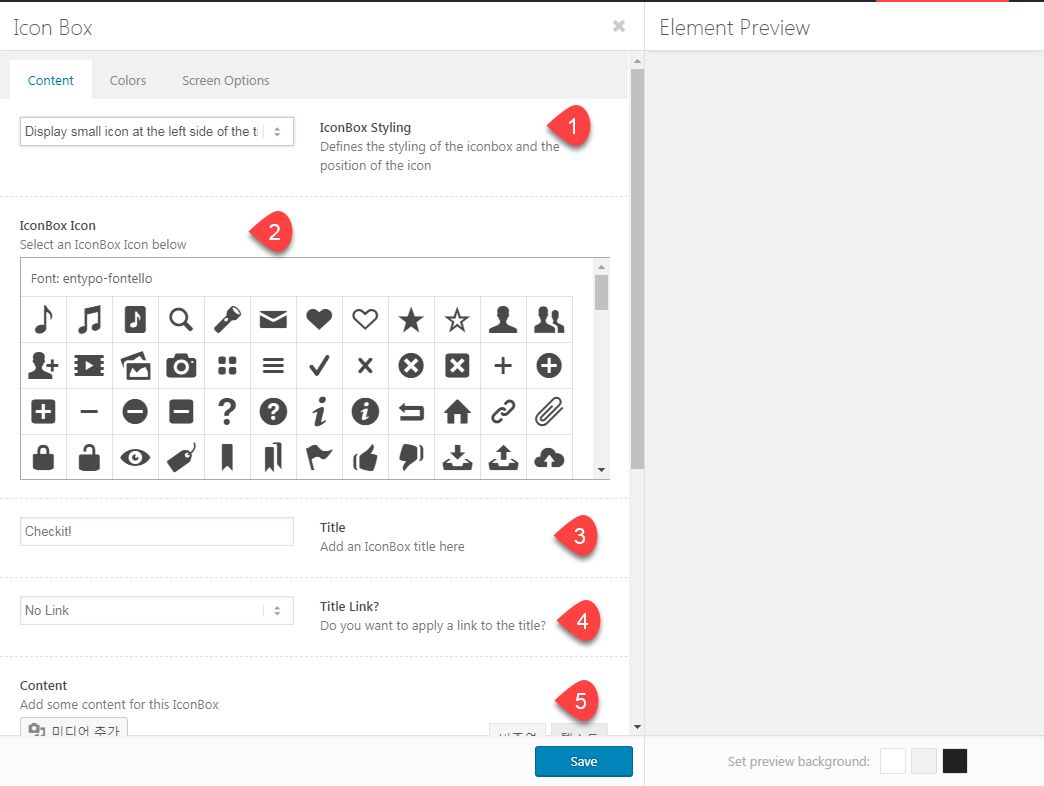
Icon Box要素の設定でアイコンのタイプ、タイトル、リンク、コンテンツなどを追加することができます。

- IconBoxスタイル(例:「タイトルの左側に小さなアイコンを表示」)
- IconBoxアイコン
- 제목
- タイトルリンク
- 内容
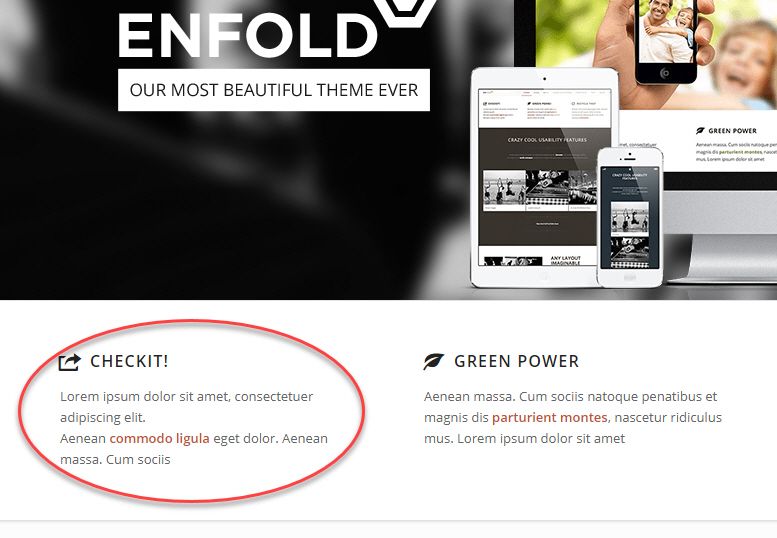
Icon Box要素を使用すると、次のような形にアイコンと内容が追加されます。

Enfold テーマに搭載されたentypo-fontelloアイコンフォントをショートコード形式やCSSの仮想要素の形式で追加することも可能です。
ショートコードで追加したい場合は、次のような形式を使用します。
[av_font_icon icon='ue854' font='entypo-fontello' style='' caption='' link='' linktarget='' color='' size='20px' position='left' custom_class=''][ /av_font_icon]
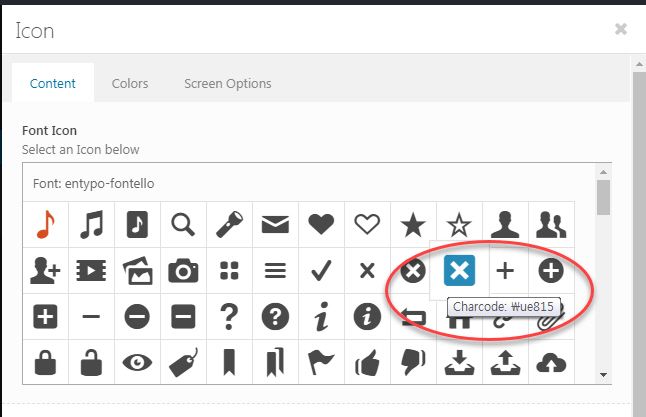
ここで ue854 コード部分は、目的のアイコンのCharcodeに置き換える必要があります。 アイコンのコードを確認する方法は簡単です。
IconやIcon Box要素を追加して、目的のアイコンの上にマウスを置くと、そのアイコンのCharcodeが表示されます。

上の図で、四角形で囲まれたxのアイコンのCharcode値は \ ue815です。 ここでは、\を削除して ue815をショートコードに追加します。
CSSで仮想要素アイコンを追加する場合は、次のような形式で挿入します。
#avia-menu > li:nth-child(1) > a .avia-menu-text:before { content:"\e803"; font-family: 'entypo-fontello'; position: absolute; left:0; }
多くのテーマでFontAwesomeを搭載するがFontAwesomeは速度を遅くすることができるとします。 速度のためかは分からなくても Enfold テーマはentypo-fontelloフォントのアイコンが搭載されていますね。
ベストセラーのテーマである Avada テーマはFont Awesomeアイコンを置くことができるFont Awesome Icon要素が提供されます。

コメントを残す