[WordPress] Diviテーマでjavascript / jQueryを挿入する
WordPressでjsスクリプトをロードするには、wp_enqueue_script()関数を使用してenqueueヘジュオヤます。 "WordPressでjsスクリプトファイルとスタイルシートを正しくロードする方法「記事で詳細を見ることができます。 エレガント ThemesのDiviテーマでは、テーマのオプションですぐにjavascript / jQueryを追加するためのオプションを提供しています。
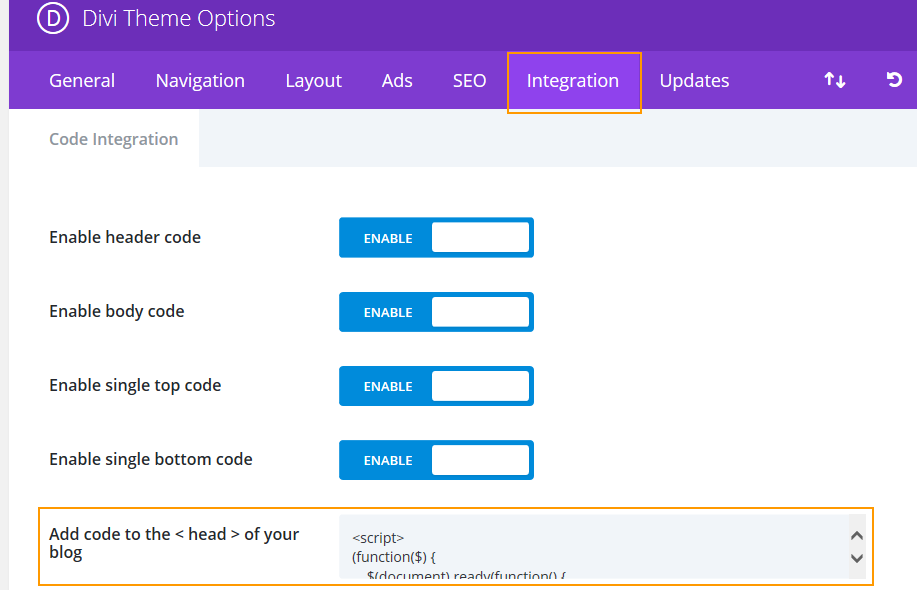
jsスクリプトを追加するには、 Divi>テーマオプションをクリックし、統合タブをクリックします。 それから「あなたのブログの<head>にコードを追加「コードを追加してください。

上記のUIは英語で書かれています。 ハングルのUI翻訳が気に入らなくて、ハングルの言語ファイルを削除した状態です。
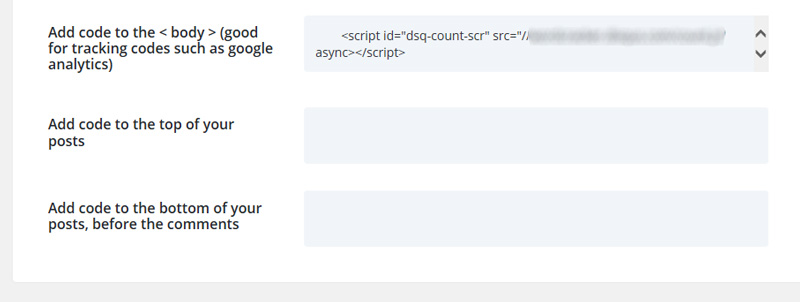
そしてすぐ下には、Googleアナリティクスのトラッキングコードなどを追加することができるセクションと文の上部と下部にコードを追加することができるセクションも提供されます。

一般的に、 WordPressで投稿の一番下にユーザーフレーズを追加する方法は」WordPress 記事の最後にユーザーのコンテンツを追加する「記事で説明しています。記事の一番上に追加する方法も可能です。(Google Analyticsコードの場合、多くの有料テーマでコードを追加するオプションを提供します。)
Diviテーマを使用してみるとテーマオプションが Avadaの割にはやや不足がDiviテーマユーザーが多いせいか、インターネットを介して様々な情報を検索することができます。 そしてDiviテーマでは、デモと同様の概念で 事前定義されたレイアウトを提供して、事前構成されたレイアウトをすぐに適用することができます。 このテストサイトで事前定義されたレイアウトを確認できます。 また、エレガント Themes ブログを通じて様々なレイアウトを無料で提供しています。 他にもDiviチャイルドテーマを別途販売するサードパーティーメーカーもあります。
WordPress 速度が重要な関心事であれば、個人的に Enfold, Xのテーマ あるいは Diviテーマ 程度がまともなオプションがあります。

