WordPress 文を Facebookや Naver共有するときサムネイル表示の問題が表示される場合Yoast SEO、Rank Math、All in One SEOなどSEOのプラグインを使用すると、簡単にOGタグを設定することができます。
この記事では、 Yoast SEOとRank Math、All in One SEOでOGタグを設定する方法を説明します。 All in One SEOなどの他のSEOプラグインでも使い方は似ています。
[この記事は、2019年度に作成されたが、最新のSEOプラグインのバージョンに合わせて文章を大幅に変更して、再度発行されました。 ]
Facebook/Naverに書かれ共有時サムネイル表示の問題を解決する方法
Yoast SEOプラグインでOGメタタグを有効にする
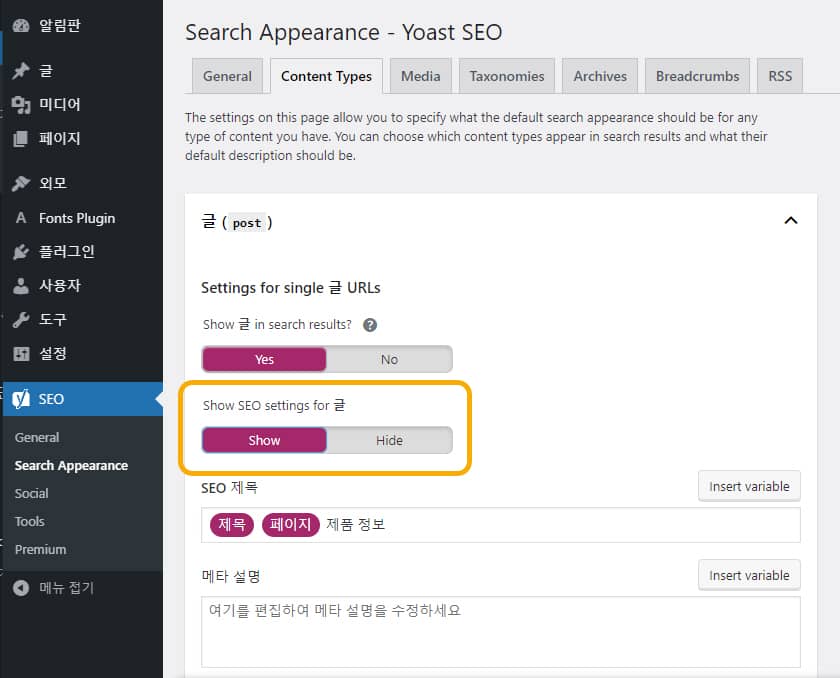
Yoast SEOは SEO> Dashboard> Featuresでオープングラフメタタグ機能を有効にすることができたが、Yoast SEOが更新され今 SEO> Search Appearance> Content Typesで、個々のポストタイプのSEO設定を表示または非表示することができます。

Show SEO settings for文のオプションを 隠すに設定すると、 WordPress エディタ(Gutenberg)にYoast SEOのSEOの設定が表示されません。 (下の図は、このオプションを ショーに設定したときのYoast SEOのSEO設定パネルです。)

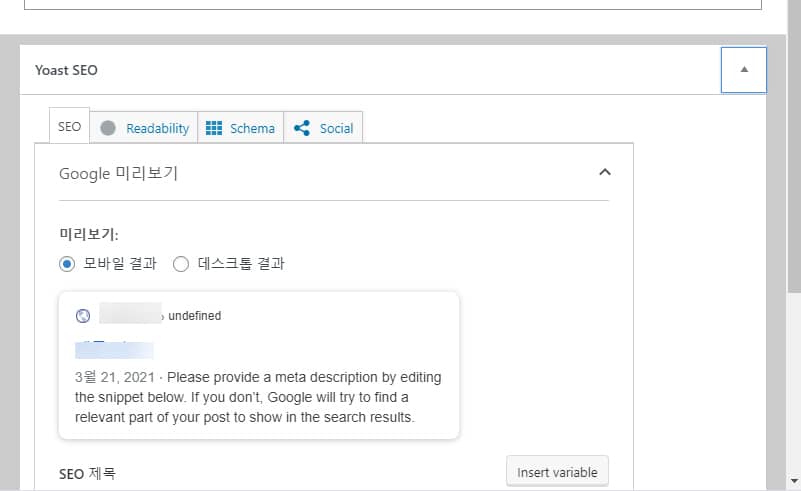
記事編集画面でSNSに共有するときに表示するサムネイルを指定することができます。 文/ページの編集画面の下部にも同じSEO設定セクションが表示されます。

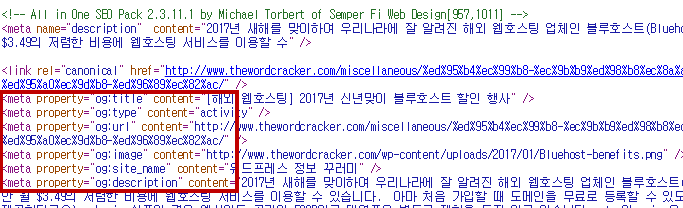
設定をして文章を公開するとOGメタタグが正しく表示されていることを確認することができます。

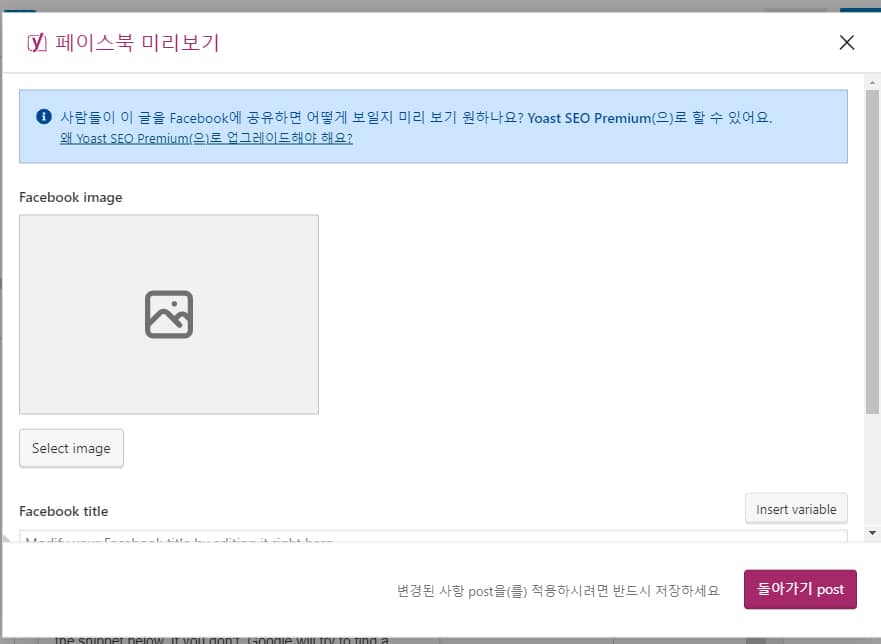
Naver, Facebook などサムネイルが正しく表示されない場合は、個々の文に対してFacebook ImageとTwitter Imageを追加してください。 サムネイルを設定しないと、通常の特性のイメージが表示されます。
Yoast SEOが更新され、サムネイルプレビュー機能が無料版から削除されました。 無料版では、 Facebook などサムネイルがどのように表示されるかを文章作成画面でプレビューすることはできません。

Rank MathプラグインでOGタグを設定する
このブログでは、初期にAll in One SEOを使用してYoast SEOに変えてしばらく使用しています。 今はRank MathというSEOプラグインを使用します。 一般的なブログでは、Rank Math無料版を使用すると、十分ですが、より精巧にSEOを設定したい場合には、 数学プロをランク付けする 使用を検討することができます。
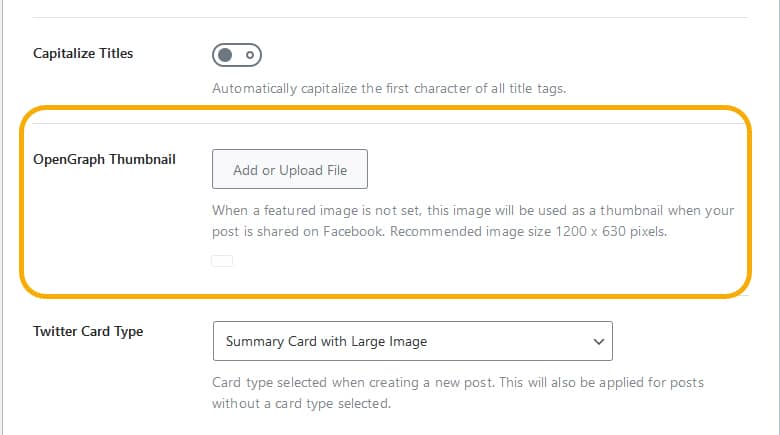
Rank Mathの場合見てみると、ソーシャル共有設定する機能を無効にするオプションはないようです。 代わりに Rank Math> Titles&Meta> Global Metaで、属性の画像が設定されていない場合にデフォルトで表示するOpenGraphサムネイルを指定するオプションが提供されます。

Yoast SEOやAll in One SEOと同様に、Rank Mathでもソーシャル共有時に表示されるアイコンを指定することができます。

All in One SEOプラグインでOGタグを設定する
AIO SEOプラグインは、このブログを始める時にインストールして使用したことがあります。 最新のAIO SEOプラグインを見てみると、ユーザーインターフェイスが洗練され変わったね。
古いではAll in One SEOを使用している場合、 WordPress ダッシュボードから All in SEO>機能管理者を選択して「ソーシャルメタ「機能を有効にするオプションを提供しましたが、最新バージョンではソーシャルメタ機能を有効/無効にするオプションは参照できません。
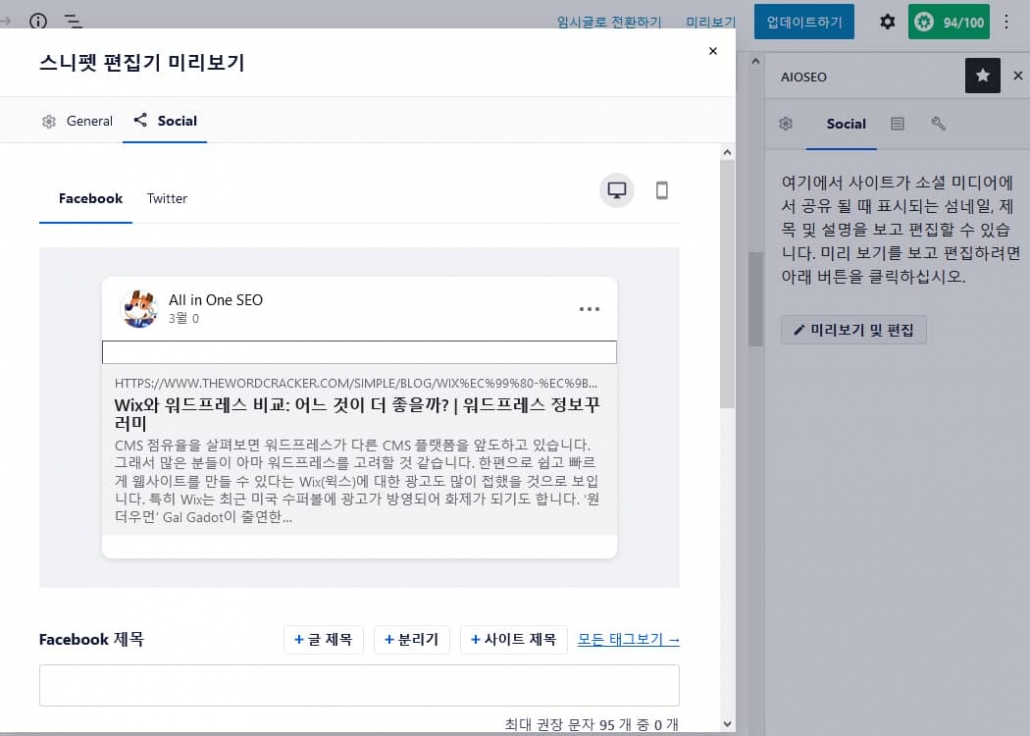
記事作成画面で Facebook/Twitter などのSNS共有時に表示するタイトルと要約し、サムネイルを指定することができます。

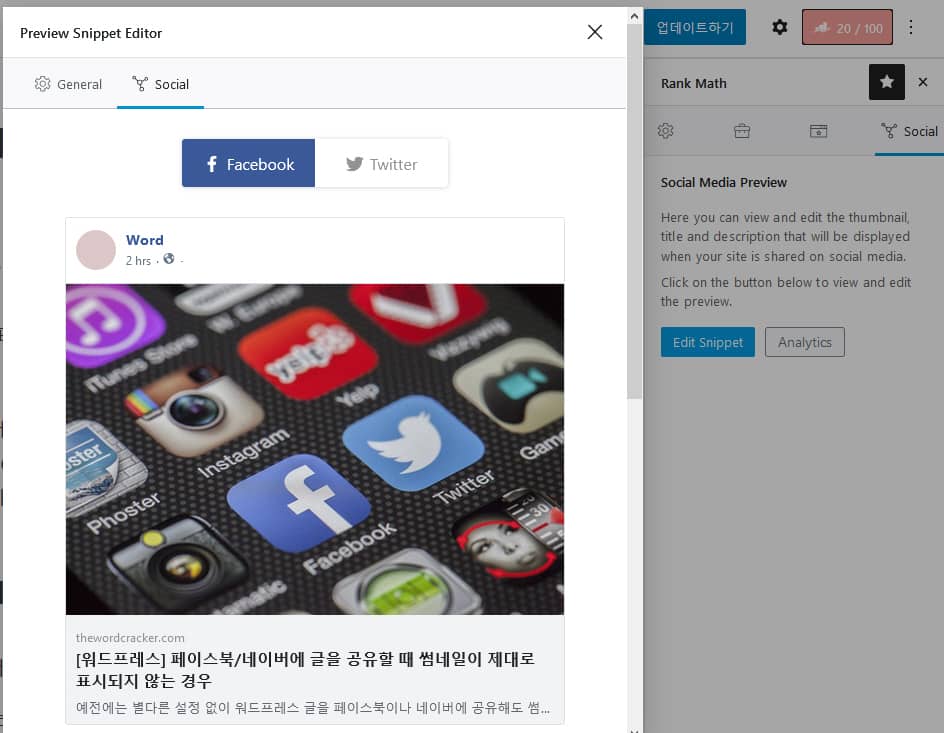
Yoast SEOのように Facebook など共有する場合、実際のサムネイルがどのように表示されるかは、無料版では表示されないですね。
最後に、
以上でYoast SEO、Rank Math、All in One SEOプラグインでソーシャル固有時に表示されるサムネイル画像を設定する方法について説明しました。 SEOプラグインは、Yoast SEOが最も有名ですが、更新され、いくつかの機能をプレミアム機能に切り替えました。 SEOプラグインは好みを選択して使用すると、なりそうです。 Yoast SEOが多少重い感があって、私はRank Mathに変えたが、Yoast SEOが最近のアップデートでパフォーマンスを向上させるに気を使った明らかにします。
SEOプラグインを利用する場合SNS設定]セクションで 画像だけでなく、タイトルや説明をすべて入力してくれることが望ましい。 設定しないと特性の画像がOGの画像で表示され、タイトル、説明などはSEOプラグインで世話を表示するようになります。 そして、CSS / JS Minifyプラグインを使用するか、Minify機能を使用する場合、サムネイルが正しくありません。
サムネイルサイズが小さすぎる場合は、「カトク、 Naver ブログ、 Facebook などのSNS共有時サムネイル問題「を参照して、規格に合ったOG画像サイズを指定してください。

こんにちは。 私がワンチョボラ一つ質問させていただきたいと思います。 私がホームページの最初のページを作成しますが、発行する前にGoogleのプレビューで見れば先生が書いたこのポスト3枚目の写真のように作成日部分が編みました。 ところでページでは作成日を除きたいのですが... ありがとうございます。
こんにちは、Andrew様。 一般的に、ページには、発行日が表示されません。 もし発行日がページに表示される場合のテーマのページテンプレートでの日付の部分が表示されるようになっているか確認して削除する必要があります。 この部分は、いくつかのテーマを使用するか、どのように日付を表示するかなどによって差があるでしょう。
Yoast SEOプラグインが更新され、ソーシャルメディアのプレビュー出る機能が有料化されました。
Naver ブログのセクションで画像なく上がらなくなって苦しくたが、そのためでした。
前の投稿いただきました他のプラグインに置き換えます。
テストしてみると文を作成するときにのみ、プレビュー(Preview)機能を無料版で利用することができず、 Facebook共有するとき、タイトルとサムネイルがうまく表示なりますね。
Yoast SEOが更新され、無料の機能を有料化すると、ユーザーの不満が多くを見たことがあります。
Yoastが無料版の機能を継続減らしますね。
***
추가
***
Facebook과 Twitter 共有時のプレビュー機能は、以前のバージョンでも提供されていなかったようです。
プレミアムバージョンでは、この機能が以前から提供していたのかは分かりません。
Rank Math와 SEOPressでは、この機能が無料で提供されます。
こんにちは。 多くの情報を得ています。
ありがとうございます。
読み取り専用途中不明な点が生じて質問します。
質問は2点です。
私のサイトのアドレス: http://www.imagetalk.co.kr
1回情報。
グーグルで、特定のウェブサイトが公開された時、メインサイトとサブディレクトリが一緒に表現される方法。
例)WordPress 情報パッケージのサイトの場合、
WordPress 情報パッケージ - ホームページ制作、ウェブホスティング、 Bluehost ...
|
WordPress、ウェブホスティング、翻訳海外ウェブホスティングサービス - ブルー
ホームページ制作、ウェブホスティング、ブルー今月の無料ダウンロード(2019年
サービスお問い合わせ WordPress ブログ開始
上記のように表記する方法が知りたいです。
2回情報。
yoast seoを使用しています。 グーグル/ビング/Naver すべてurl登録して検索時に公開されます。
ただ、メタ記述は、Googleと/ビングは、通常の表現がされ Naverメタクリプションの代わりにページの文章をメタクリプションで表現しています。 これ置換方法でしょうか?
現在、yoast seoの基本キーフレーズ、seoタイトル、説明、および Facebook과 Twitterの記述を作成した状態です。
2つとも難しい質問みたいだし、回答がもらえるかもしれないけど…
亀裂判明既存公開いただく情報メッセージに対して感謝の気持ちを持ついたします。
健康下さい。
こんにちは、靖宇県様。
1。 おそらく、次の図のようなリンクをおっしゃるようですね。
https://www.screencast.com/t/qHsXGTCU
このようなリンクをGoogleでは「サイトリンク」といいます。 (「クイックリンク」とも呼ばれます。)
サイトへのリンクについては、Googleは、次のように述べています。
つまり、サイトリンクは、Googleで有用であると判断されたサイトに表示されます。 したがって、ユーザーがどのようにすることができる領域はありません。
サイトの訪問者が増え、検索エンジンを介して流入が多くなると、自動的に表示されています。
Naverと同様に、「クイックリンク」が表示されることがあります。 この WordPress 情報パッケージのブログの場合 Naverでも「クイックリンク」が表示されましたが、今日チェックしてみると今は表示されませんね。 最近 Naver 流入が半分たが、おそらくそれとの関連性があるようでもありますね。
2.
この部分は、一度チェックしてみましょう。
こんにちは。 回答ありがとうございます。
大きな助けになりました。 今後も頻繁に訪問します。
健康下さい。
私はこの投稿に出てきたようにやりました... featured ...
Feedlyでよく出てくるのを見ると Naver 問題のかも分からないとにかく悩んだ〓〓
こんにちは?
私のブログの場合は、ブログのセクションでは、検索がされた後、Webサイトのセクションに今検索がされ、以前にサムネイルが出たことだが、今見てみると、ブログのセクションにさらされている記事でサムネイルが表示されないですね。
まずはFeatured Images in RSS&Mailchimp Emailプラグインをインストールして推移を見ています。
そうですね…私はプラグインにもならず、私は削除しました。 Naver 問題なのかよく分からない
良い結果たらと思います!
Naverがちょっとそんなのがどんなワープサイトでは上記の方法でもサムネイルがよく表示され、どんなサイトではダメですね。 そしてうまくいっても突然ではありません...
仮に第知人が運営する WordPress サイトでは、Yoast SEOを使用しているが、発行された文が Naver ブログセクションに検索がされ、サムネイルも表示されます。
https://iwordpower.com/wp-content/uploads/2018/04/naver-thumbnail.jpg
うーん...私もyoastを書いています...
やっぱり本当の腹払いですね…わかりましたㅠㅠありがとうございます〜
このブログは Naverでブログセクションに検索がうまくされた後、最近 Naverポリシーの変更に伴うか、Webサイトのセクションに検索がされ、サムネイルも表示されないですね。
上記の方法を適用したとき、他の WordPress ブログでは、 Naverでサムネイルがうまく表示されているものと見て Naverでサムネイル表示するかどうかは、福不福です。