WordPress WooCommerce ショッピングモールでショッピングカートボタンや価格を削除して WooCommerce 店を電子カタログに置き換えることができます。 より効果的にオンライン電子カタログサイトを運営する場合YITH WooCommerce Catalog Modeプラグインを使用することができます。
[この記事は、2017年度に作成されたが、プラグインのアップデートに合わせて新たに修正して再発行されました。 ]
WooCommerceショッピングカートボタンを削除する方法
いくつかの方法で、個々の商品の買い物かごボタンを削除することができます。 簡単には Remove Add to Cart WooCommerceのようなプラグインを使用することができます。 しかし、このプラグインは、それほど評価が良くないですね。
プラグインを使用したくない場合は、次のようなコードをテーマの関数ファイルに追加すると、ショッピングカートのボタンが消えてしまいます。 チャイルドテーマをインストールしてチャイルドテーマの関数ファイルに追加してください。 (最新 WooCommerce バージョンでテストしてみていません。)
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );WordPress WooCommerce 店ウルルル電子カタログサイトへ変えてくれるYITH WooCommerce Catalog Modeプラグイン
WooCommerce電子カタログに活用できるようにする無料または有料のプラグインがあります。 YITH WooCommerce Catalog Modeは WooCommerce プラグインで有名なYITHで作成したプラグインで無料版と有料版があります。

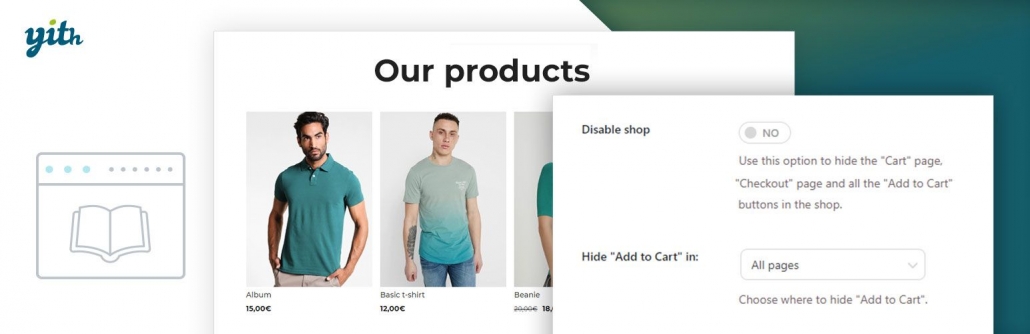
YITH WooCommerceカタログモードはカート(Add to Cart)ボタンを削除して、決済(チェックアウト)ページにアクセスできないようにすることで、ショッピングモールをカタログに変えてくれるプラグインです。 そして価格の部分を希望フレーズに変更可能です。
このプラグインは、無料と有料版を提供しています。
無料版の機能:
- 管理者にもプラグインの設定表示を有効に
- 商品詳細ページで「カート」(Add to Cart) ボタンを隠す
- サイトの他のページ(店舗、カタログ、タグページ)から「カート」ボタンを隠す
- 「カート」(Cart)ページと「お支払い」(Checkout)ページを非表示にする
有料(プレミアム)バージョンの機能:
- 無料版のすべての機能
- 製品の価格を非表示
- 会員または非会員(ゲストユーザー)のみの価格を非表示
- 特定の国のユーザーにのみカタログモードの設定を適用
- 非会員に商品ページで「商品評価」(Reviews) タブを非表示にする
- 自分だけのカスタマイズボタンやラベルを作成店のページと商品ページの商品について、適切なボタンやラベル表示
- 「Add to cart」ボタンに代わるカスタムボタン/ラベル表示
- 「Exclusion list」に追加された特定の商品にカタログモードを適用しないでください。 除外項目は Exclusions タブで管理されます。
- 商品、カテゴリ、タグレベルで「Exclusion list」の商品のカスタムルールを設定する
- 商品、カテゴリ、タグレベルで「Exclusion list」の商品のカスタムボタン/ラベル設定
- リストに追加された商品にのみカタログモードを適用して「Exclusion list」の逆機能を実装
- • 「カート」(Cart) ページと「お支払い」(Checkout) ページを非表示にする
- 商品価格の代わりに代替フレーズを入力する(例:「価格を見るには登録してください」)
- 埋め込み基本フォームを使用して、商品ページにお問い合わせフォームを追加できます。
- 次のようなサポートされているプラグインのいずれかを使用して商品ページにお問い合わせフォームを追加
- 商品ページでお問い合わせフォームの位置を選択(価格後、商品説明まとめ後、「カート」ボタン後、専用タブ、トグルボタンで非表示)
- リクエストメールで商品の直接リンクの受信
- 商品ページのカスタマイズボタン
- すべてのユーザーまたは非メンバーにのみ商品ページの[レビュー]タブを無効にする
- 多言語翻訳プラグイン WPMLと互換性のある:ホームページでサポートする各構成言語について他のコンタクトフォームを設定することができます。
- Advanced Builderを使用してカスタムボタンまたはラベルを作成および設計できます。
詳細とデモはYITHプラグインのページを参照してください。
そしてYITH WooCommerce Catalog Modeは、以下のプラグインと統合されます。
- YITH WooCommerceマルチベンダー:ストアをマルチベンダーストア(オープンマーケット)で運営できるように変えてくれます。 ベンダーが自分の商品を管理するようにして、各販売についてコミッションを受け取ることができます。 (多くのオンラインショッピングモールでベンダーが入店して商品を販売するようにしているが、そのようなマルチベンダーストアを運営できるようにするプラグインです。)
- YITHWooCommerce製品アドオン:このプラグインを使用すると、お店のXNUMXつ以上の商品に追加のオプションを追加するように構成することができます。 各オプションについての名前、画像、価格を選択することができます。 この二つのプラグインの統合により、アドオンが設定された商品も買い物かごボタンを非表示にすることができます。
- YITH WooCommerce Product Bundles:このプラグインは、お店の一部商品を組み合わせてバンドルを作成することができるエクステンションです。 バンドルにアドホック価格を割り当てたり、バンドルに含まれている単一の要素の合計で価格を指定することができます。
- YITH WooCommerce Request a Quote:このプラグインは、お店の複数の商品に対してユーザが見積依頼をすることができる機能を提供します。 見積依頼を受信すると、オファーを処理して、電子メールで送信することができます。
- YITH WooCommerce Quick View(WooCommerce クイックビュー):YITH WooCommerce Quick Viewを使用すると、ユーザーが興味を持ちそうな商品を迅速に確認できるようにすることができます。 商品の詳細情報は、ポップアップで表示されるようにして、現在のページを離れることなくなります。
まずは無料版でテストしてみ、より洗練された機能が必要な場合は有料版を使用してみることができるようになります。
先日多くの費用をかけて WooCommerceをカタログに変えようとされる方を見たことがあります。 直接開発をするよりも、上で紹介し、プラグインを活用すれば、コストと時間、そして努力を節約することができます。
YITHプラグイン
YITHは、さまざまな WooCommerce用のプラグインを提供しています。
- WooCommerce 「マイアカウント」ページを修正する(YITH WOOCOMMERCE CUSTOMIZE MY ACCOUNT PAGE)
- YITH WooCommerce ソーシャルログインプラグイン
- WordPress用YITH WooCommerce ウィッシュリスト(YITH WOOCOMMERCE WISHLIST)プラグイン
- YITH WooCommerce クーポンメールシステム(YITH WooCommerce Coupon Email System)のプラグイン
- WooCommerce 最小/最大注文数量を設定する
- WooCommerce 注文状況を追加する
- WooCommerce 専用メンバーシップのプラグイン

コメントを残す