
最も多くの販売を記録している人気の有料テーマである Avada(Avada)は、基本的に提供されているFusion Sliderほか Revolution Slider(Slider Revolution)와 Layer Slider(LayerSlider)をバンドルして、ユーザーが使い慣れたスライダープラグインを使用するように配慮しています。
Slider Revolutionが多く使われていますが、このプラグインは昨年初めに深刻なセキュリティ問題でニュース記事まで私はしたことがあります(」WordPress サイトをハッキングする方法」を参照してください。 Slider Revolutionを使用せずにいます。
Avadaで、基本的に提供されるFusion Sliderは Slider Revolutionのようにダイナミックなスライドを作成には、不十分ですが、基本的な効果のスライダーを作る遜色がありません。
Avadaをインストールした後、伝言板の左側のパネルに フュージョンスライダー メニューが追加されます。

SliderとSlideという用語が使用されています。 スライドを集めておいたのがスライダーと理解すれば簡単なようです。 個々のスライドを作成し、XNUMXつまたは複数のスライドを特定の「スライダー」に割り当てることができます。 その後、そのスライダを実行すると、埋め込まれたスライドが指定された順序で実行されます。
新しいスライドを作成する/既存のスライドを編集する
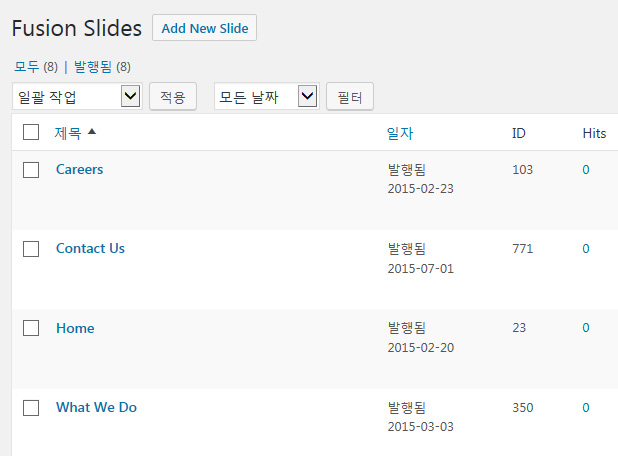
具体的には「Add or Edit Slides(スライドの追加または編集)「をクリックするとスライドのリストが表示され、編集したいスライドをクリックすると個々のスライドのコンテンツを編集できます。」Add New Slide(新しいスライドを追加)「をクリックして作成します。

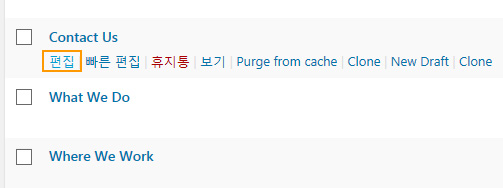
上記のように、スライドリスト画面が表示されたら、修正をしたい、そのスライドの上にマウスを置くと、編集することができるメニューが表示されます。

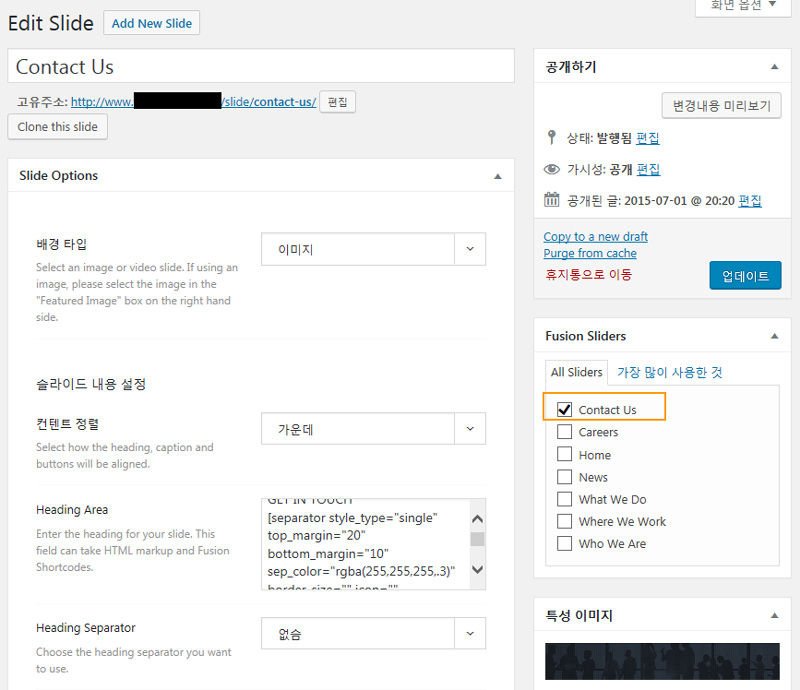
たとえば、「お問い合わせ(英語)「の下にある」편집「をクリックすると Edit Slide画面この表示されます。

左の Slide Option 部分がスライドのコンテンツを指定する部分です。 最初に起動した場合、デモを上げFusionスライドがどのように構成されているか確認してください。 デモで提供されるスライドを見てみると大まかにどのように動作するかを理解することができます。
例えば、 Heading Areaの場合は、次のように追加することができます。
GET IN TOUCH [separator style_type="single" top_margin="20" bottom_margin="10" sep_color="rgba(255,255,255,.3)" border_size="" icon="" icon_circle="" icon_circle_color="" width="170px" alignment="center" class="" id=""]
そして Caption Areaは、次のようなコードを入力することができます。
<span style="font-weight: 400;">Our team of experts are ready to hear from you</span>
フレーズと書式は適宜調整するようにします。 その他のオプションも適切に設定させます。
そして、上記の画面で 右側の「Fusion Sliders」部分で目的のスライダーを選択ようにします。 スライダーがない場合伝言板の Fusion Slider> Add / Edit Slidersで、新しいSliderを作ることも可能です。
スライダーを追加または編集する
"Add or Edit Sliders「」をクリックすると、次の画面が表示されます。

左の Add Sider 部分で適切に設定し、一番下の「Add Slider「ボタンを押すと新しいスライダーが右側に追加されます。オプションを適切に設定します。たとえば、 フルスクリーンスライダをチェックすると、画面をいっぱいに満たすスライダーが作成されます。
右側のリストにスライダーのリストが表示され、カウントは各スライダーに含まれているスライドの数を表示します。 例えば、上記の Newsスライダーには、2つのスライドが含まれています。
スライダーを編集するには、目的のスライダーの上にマウスを置くと、편집「リンクが表示されます。」편집「を押すと左 Add Slider 部分のオプションと同じオプションが表示されます。
ページのスライダー設定
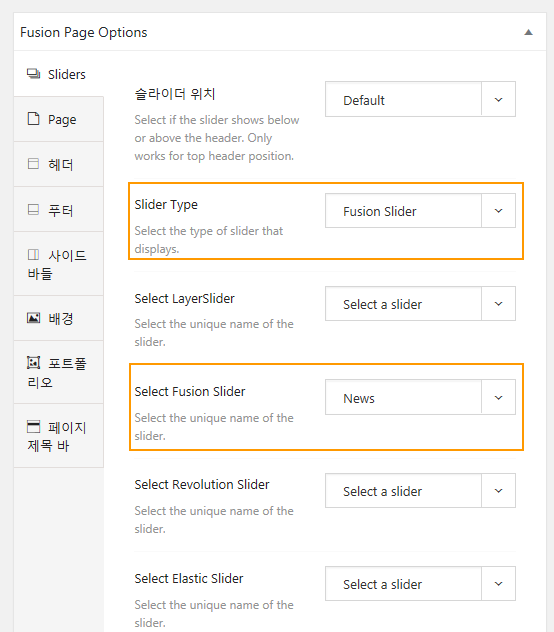
特定のスライダーをページに追加できます。 個々のページ編集画面の一番下に見ると、Fusion Page Option「あります。

上記のように」スライダタイプ「から」フュージョンスライダー「を選択して、」Select Fusion Slider「から希望のスライダー名を選択してください。
スライドの順序を指定
Fusion Slider> Re-Orderスライドの順序を変更することができます。

複数のスライドがスライダーに含まれる場合は、そのスライダーのスライドが表示される順序は、ここで指定した順番に従います。
最後に、
Fusion Sliderは使用が比較的簡単な方です。 上でも述べたように、最初はデモを上げてスライドとスライダーがどのように構成されているかどうかを分析してみると、多くのことができます。
そして Avadaで提供される Avada フュージョンスライダー説明動画も参考にしてください。
コメントを残す