[WordPress] Avada テーマでヘッダの位置を変更する
Avada(Avada)は Themeforest(Themeforest)で長年販売1位を維持している人気有料テーマです。 多目的テーマ(Multipurpose Theme) Avadaは、特に多くのテーマオプションを提供していますので、特別なコーディング技術がなくても簡単に利用できることが強みです。
Avadaの人気の要因はいくつかありますが、これらの使いやすさもベストセラーのテーマに長い間維持するために貢献しているようです。
[この記事は2022年5月16日に最終更新されました。 ]
Avada テーマでヘッダの位置を変更する
Avadaでも、さまざまなデモを提供しています。 Avada デモの中で Hotelデモをロードすると、図のように、ヘッダー(Header)がサイドバーの位置に来ています。 つまり、 Avadaでは、ヘッダをトップ、左(左)または右(右)に配置することができるオプションを提供していします。 参考までに Enfold テーマの場合、このようなオプションを提供していないですね。 Beテーマを見てみると Beテーマは上部、左右だけでなく、下部(下)にもヘッダを配置することができるオプションを提供していですね。

Avada テーマヘッダーの位置を変更する方法
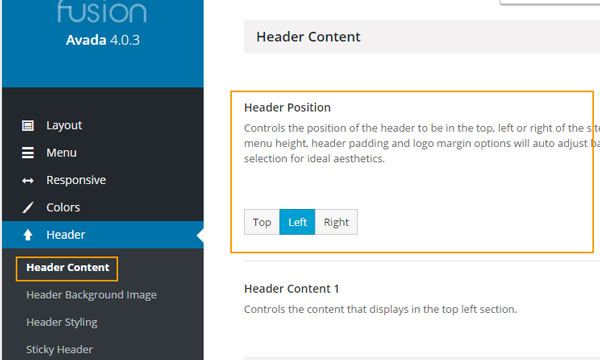
Avadaヘッダーの位置をサイドバーの位置から上部位置に変更する Avada > Options > Header (ヘッダ) > Header Content (ヘッダコンテンツ)に行き、Header Position(ヘッダの位置)」で変更できます。

最新バージョンのインターフェイスは上記の図とは若干異なりますが、基本的なオプションは同じです。 また、 AvadaではLayoutを導入し、レイアウトを使用してヘッダーからフッターまでサイトのすべてのセクションを通知パネル内でカスタマイズできるように変更しました(」Avada テーマのレイアウト(Layout)を使用して、サイトのすべてのセクションカスタムする"参照)。
Top(上部)、Left(左)、Right(右) の中から選択することができ トップを選択すると、ヘッダのレイアウトを指定するための追加のオプションを選択することができます。

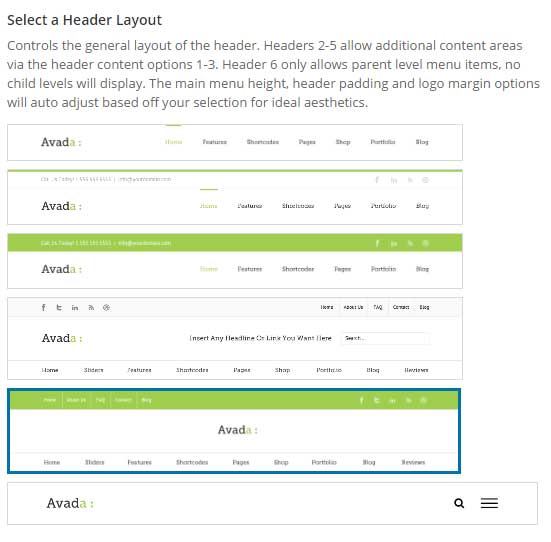
上の図のように5つのヘッダのレイアウトの中からいずれかを選択することができます。 第四のレイアウトを選択すると、 Avada Hotelデモのヘッダが次の図のように変わります。

Bridge(Bridge)テーマでヘッダの位置を左に変更する
Avada私Beテーマのほか、 Bridge テーマでも似たような機能を提供します。

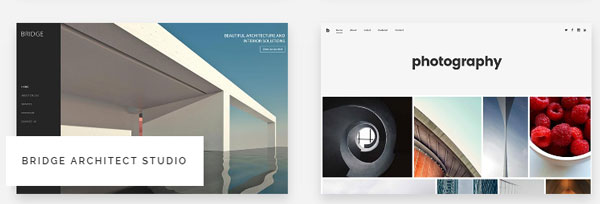
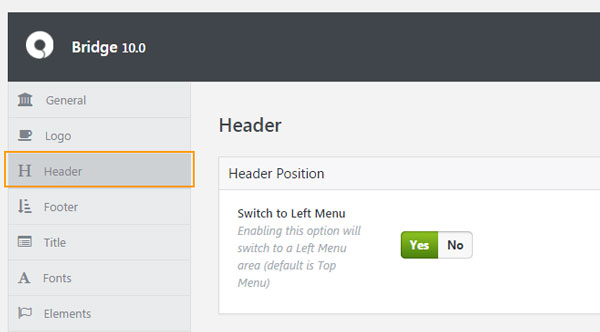
Bridge テーマの場合 Bridge Architect Studioのデモヘッダーがサイドバーの位置に配置されているのを見ることができます。 Bridge テーマは WordPress 伝言板(ダッシュボード)で Qode Options> Header> Header Position(ヘッダの位置)で変更することができます。

「Switch to Left Menu」(左メニューに切り替え)을 有りで指定すると、上部のヘッダが左側のサイドバーの位置に転換され、 Header Position オプションの下に「左メニューエリア「」と表示され、詳細なオプションを指定できます。
最後に、
このように、ヘッダーをトップの位置ではなく、別の場所に変更したい場合 Avada、Beテーマ、 Bridge などのテーマを選択することができます。 他の方法で スーパーフライなどのプラグインを使用できますが、あまりお勧めしません。

こんにちはもしかしたら Avada ヘッダを一つのページのみサイド部分に行くことができますか?
こんにちは?
個々のページのヘッダの位置を調整するためのオプションは存在しません。
この場合、カスタマイズが必要と思われる。
headerの位置を調整するためのコードを見つけて、特定のページのみサイドに表示されるように変更してくれる方法を考えてみることができます。