WordPress サイトでログインユーザーとログアウトユーザー(ゲスト)に異なるメニューを表示する必要がある場合があります。 この場合、プラグインを使用するか、簡単なコードを使用してメンバーと非メンバーに異なるメニューを表示できます。
WordPress サイトからログイン/ログアウトユーザーに別のメニューを表示する
ログインユーザーとログアウトユーザーに表示するメニューを異なる設定にしたい場合は、以下の方法を試すことができます。
プラグインを使用してログイン/ログアウトユーザーに別のメニューを表示する
プラグインを使えば簡単に可能です。 究極のメンバー, WP-メンバーなどのメンバーシッププラグインを使用している場合は、メンバーシッププラグインにこの機能があります。
Ultimate Memberプラグイン
UMを使用する場合 WordPress お知らせ > ルックス > メニューで対応するメニューを選択し、個々のメニュー項目の表示条件を指定できます。

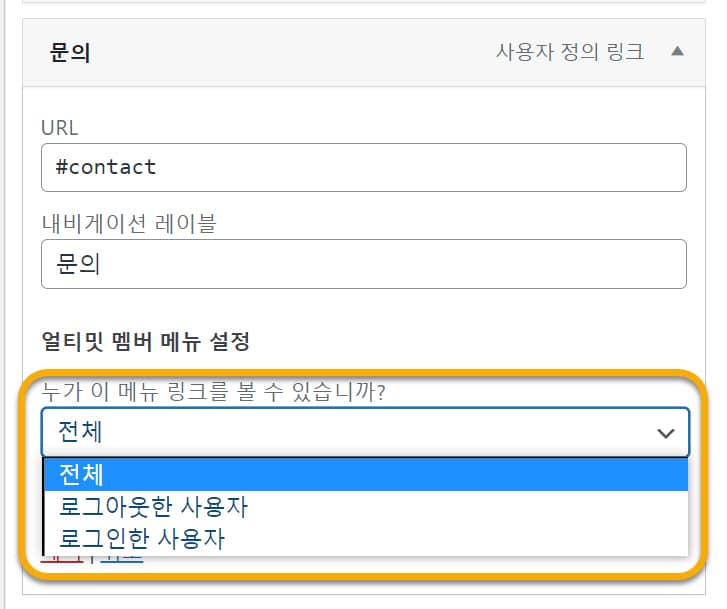
Ultimate Member Menu Settings セクションの「誰がこのメニューリンクを見ることができますか?「で、次のオプションを選択できます。
- 全体(Everyone): すべてのユーザーに表示
- ログアウトしたユーザー (Logged Out Users): ログアウト状態のユーザー(ゲスト)に表示されます。
- ログインしたユーザー (Logged In Users): ログインしたユーザー(会員)に表示されます。
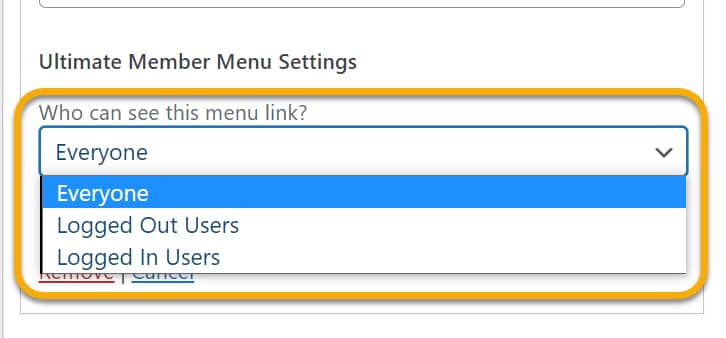
サイトの言語が英語の場合は、次のように表示されます。

WP-Membersプラグイン
別の WordPress メンバーシッププラグインWP-Membersでも同じ機能を提供します。

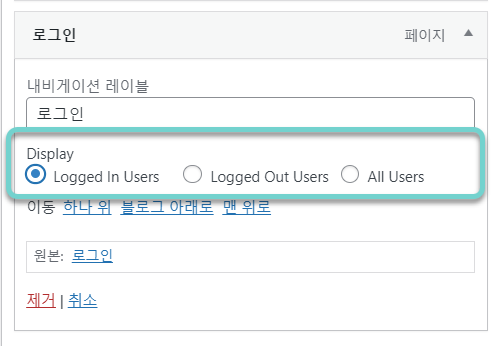
ディスプレイ オプションで、ログインユーザー(Logged In Users)、ログアウトユーザー(Logged Out Users)、またはすべてのユーザー(All Users)に表示するように設定できます。
Conditional Menusプラグイン
会員制プラグインがインストールされていない場合は、無料プラグイン Conditional Menusプラグインを使用できます。 このプラグインは、特定のページに異なるメニューを表示できるように、さまざまな機能を提供します。
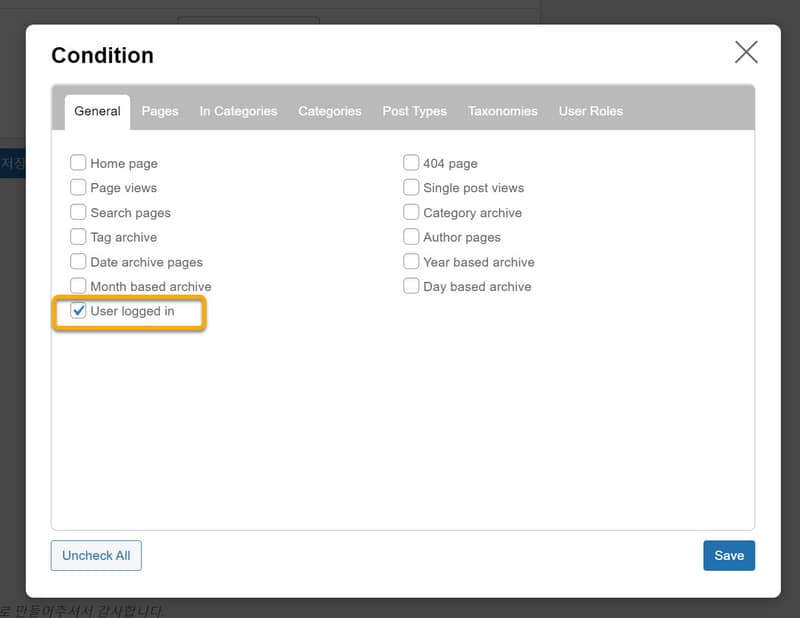
Condition(条件) 創造 タブで ログインしたユーザーをチェックすると、ログインしているユーザーにのみ対応するメニューが表示されます。

このプラグインの詳細については、「WordPress ページに応じて他のメニューを表示する「を参考にしてください。
カスタムコードを使用してログインユーザーと非ログインユーザーに異なるメニューを表示する
プラグインを使用していない場合は、カスタムコードを使用してログインユーザーと非ログインユーザーに異なるメニューを表示することができます。
まず、 ルックス>メニューで、ログインユーザーに表示するメニュー(logged-inなど)とゲストユーザーに表示するメニュー(logged-outなど)をそれぞれ作成して設定します。
次に、次のコードをテーマの関数ファイルに追加します。
// 로그인 ユーザー와 비로그인 ユーザー에게 다른 메뉴 표시하기
// Show a different menu nagivation for logged-in users and logged-out users
function wpc_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in()) {
if( 'top-navigation' == $args['theme_location'] ) { // top-navigation을 테마에 맞게 적절히 변경
$args['menu'] = 'logged-in';
}
} else {
if( 'top-navigation' == $args['theme_location'] ) { // top-navigation을 테마에 맞게 적절히 변경
$args['menu'] = 'logged-out';
}
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'wpc_wp_nav_menu_args' );theme_ロケーションはテーマによって異なります。 Avadaの場合、トップテーマの theme_ロケーションは「top_navigation」で、メインメニューの theme_ロケーションは「main_navigation」です。
プラグインを使用していない場合は、この方法を使用できます。
しかし、 エレメンプロを使用してヘッダーテンプレートを作成する場合は、メニューナビゲーションにおそらく theme_locationは割り当てられません。 この場合、この方法は利用できません。
最後に、
以上、ログイン/ログアウトユーザーに別のメニューを表示する方法について説明しました。 メニューの最後にログイン/ログアウトなどのメニュー項目を追加したい場合は、WordPress メニューへのログイン/ログアウトメニュー項目を追加する方法「を参照してください。
コメントを残す