Brave Popup Builderプラグイン:ポップアップウィンドウにコンタクトフォームを浮かべる方法
WordPress ポップアッププラグインのいずれかである Brave Popup Builderは、ドラッグ・アンド・ドロップ方式で簡単にポップアップだけでなく、固定サイドバーまたは上部公知バーなどを表示することができるなど、機能が多様プラグインです。 Braveポップアッププラグインは、独自のコンタクトフォームを表示することができる機能が提供されます。 必要に応じてContact Form 7のような他のコンタクトフォームをポップアップで表示することも可能です。
Brave Popup Builderプラグイン:ポップアップウィンドウにコンタクトフォームを浮かべる方法

Brave Popup Builderに含まれているコンタクトフォーム要素は、さまざまな機能を提供しています。
- 簡単お問い合わせフォームを作成することができるインターフェースを提供(ドラッグ&ドロップ)
- 文字の色、大きさなどを容易に設定可能
- 提出するボタンの色、文字サイズなどのスタイルを簡単に指定可能。 アイコンの種類を変更可能。
- ユーザーがフォームを送信後に表示するフレーズを表示
- ユーザーがフォームを送信した後、別のページに移動可能
- ユーザーがフォームを送信した後、次のステップに進むことができます(フォームを送信してフォームに記入するように設定できます - PROバージョンのみ提供)
- ユーザーがお提出した後、ファイルのダウンロードが可能(PRO版)
- フォームの送信後、一定時間後に、ポップアップの自動シャットダウン機能
- ニュースレターサービスとの統合(例:MailChimp)。 お問い合わせ提出した後ニュースレターの購読者に登録可能
- フォームを送信追跡:フォームを送信イベントを、Googleアナリティクス(Google Analytics)に送信
- カスタム電子メールテンプレートを使用可能
- 訪問者に自動返信機能
- Send Data to Zapier / Integromatオプション
このプラグインに含まれているお問い合わせフォームを使用する場合の制限事項があります。
- 送信者の電子メールアドレスを変更することができない(基本的には、管理者の電子メールアドレスに設定されます)
- 訪問者が提出するデータをDBに保存することができません(現在、Googleのシートなどでデータの保存が可能であるとします。後日、ダッシュボードから提出された問い合わせデータを確認できるセクションを追加する計画だとします。)
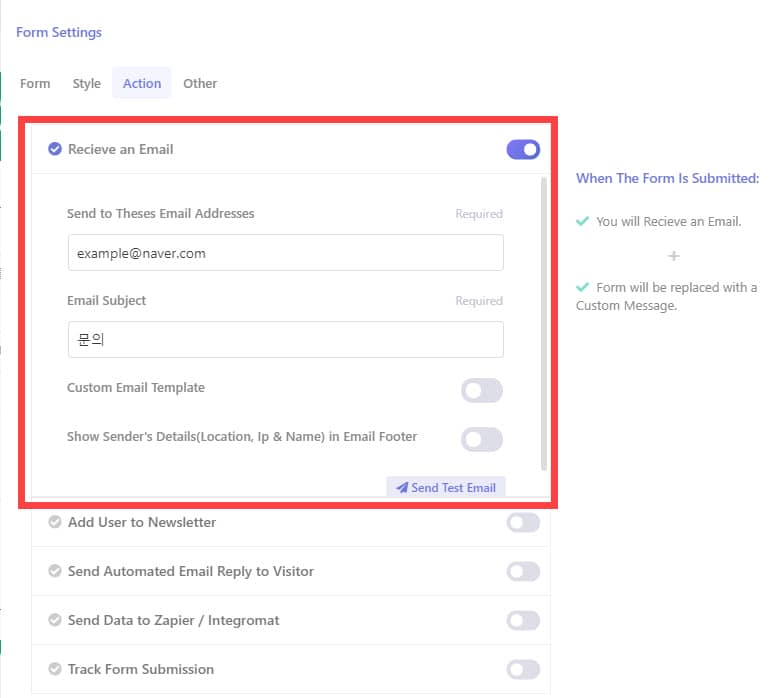
送信者の電子メールアドレスが管理者の電子メールアドレスに設定されるため、管理者の電子メールアドレスが、そのサイトのドメインにされたメールアドレスがない場合は、Webホスティング会社によってスパムとして認識されてメールが送信されない可能性もあるようです。 受信者の電子メールを設定した後、テストボタンを押して、メールが実際に送信されることをテストしてみてください。 私 Naver メールとGmailのに設定してテストしてみるとうまく動作しているサイトもあり、このサイトでは、Gmailのではよく入ってくるが Naver メールではない着信がありますね。
Brave Popup Builderで提供する独自のコンタクトフォームを使用する
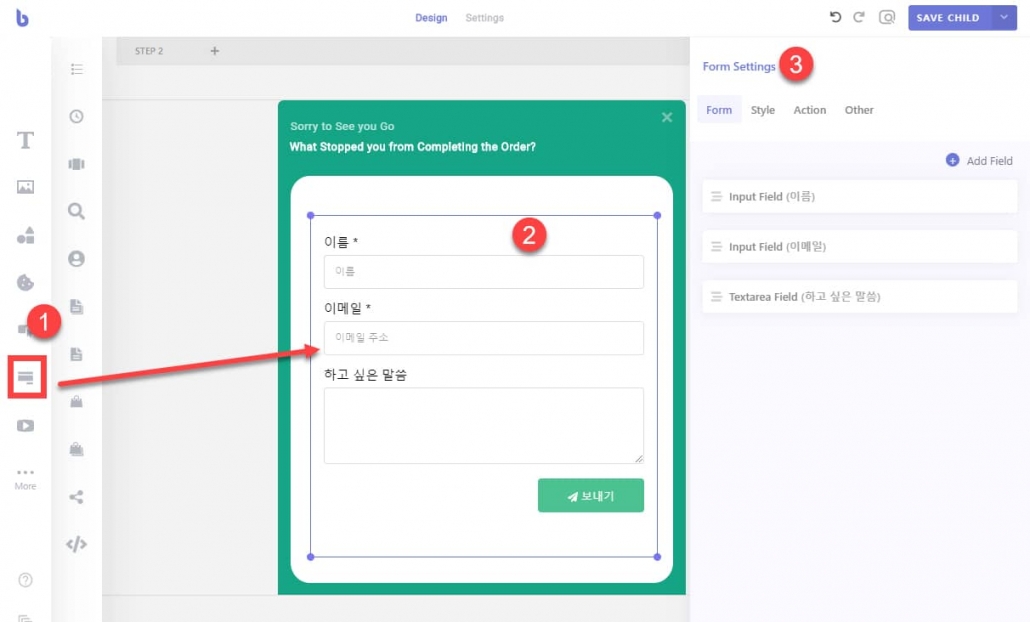
左のブロック(要素)の選択]セクション(①)で フォーム 要素を選択して、ポップアップ領域(②)にドラッグします。 サイズと位置をマウスで自由に調整が可能です。

フォームの設定で新しいフィールドを追加したり、削除し、スタイルなどを指定することができます。 形式 タブでは、文字サイズ、色などのスタイルを微調整することができます。
顧客やユーザーが送信したデータを受信するためには、 Action タブで Receive an Email(メール受信)を有効にして設定する必要があります。

ニュースレターサービス(MailChimp など)の統合を設定する場合 Add user to Newsletter(ユーザーをニュースレターに追加) オプションを有効にして構成することができます。
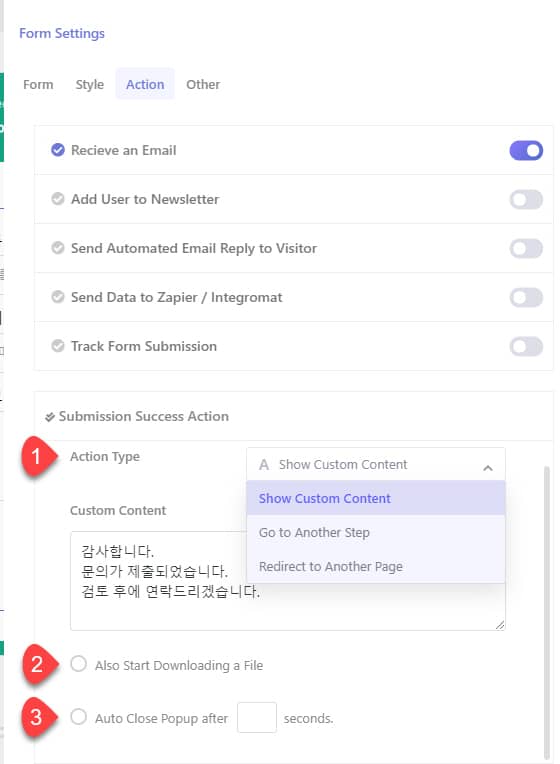
提出後の動作(Submission Success Action) セクションで、フォームが正常に送信したときの動作を指定することができます。

次のXNUMXつのタイプの中から選択が可能です。
- Show Custom Content(カスタムコンテンツを表示)
- Go to Another Step(別のステップに移動)
- Redirect to Another Page(他のページにリダイレクト)
最初のオプションを選択した場合、ユーザー定義フレーズを指定することができます。
Also Start Downloading a File オプションは、PROバージョンでのみ提供されている機能で、フォームの送信後のファイルのダウンロードが可能です。
Auto Close Popup after()secondsを有効にすると、指定した時間(秒単位)後にポップアップが自動的に閉じられます。
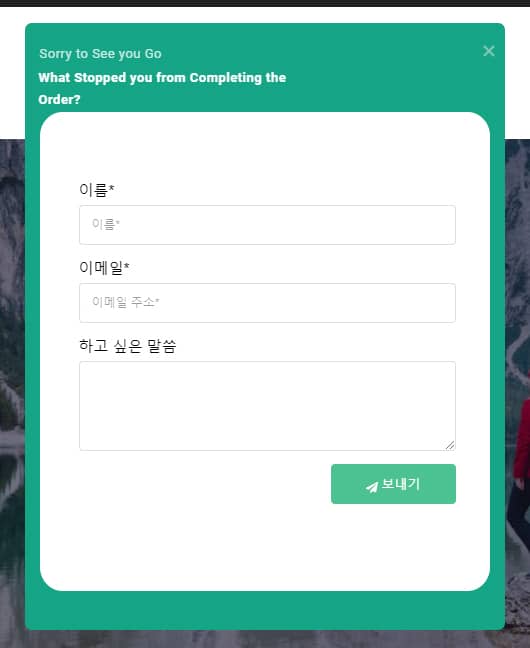
ポップアップ例:

Contact Form 7などコンタクトフォームのプラグインで作成したお問い合わせフォームをポップアップで表示する
Brave Popup Builderで お問い合わせフォーム7や Quform などコンタクトフォーム専用のプラグインで作成したお問い合わせフォームをポップアップで表示することも可能です。 好ましいコンタクトフォームのプラグインがある場合は利用することができます。 また、Braveポップアッププラグインで作成されたお問い合わせフォームから送信された問い合わせは電子メールで送信されない場合は、この方法を利用することができます。
サードパーティ製のコンタクトフォームのプラグインで作成したフォームをブレイブポップアップビルダーでポップアップで表示するには、ショートコード(Shortcode)をコピーして貼り付けします。
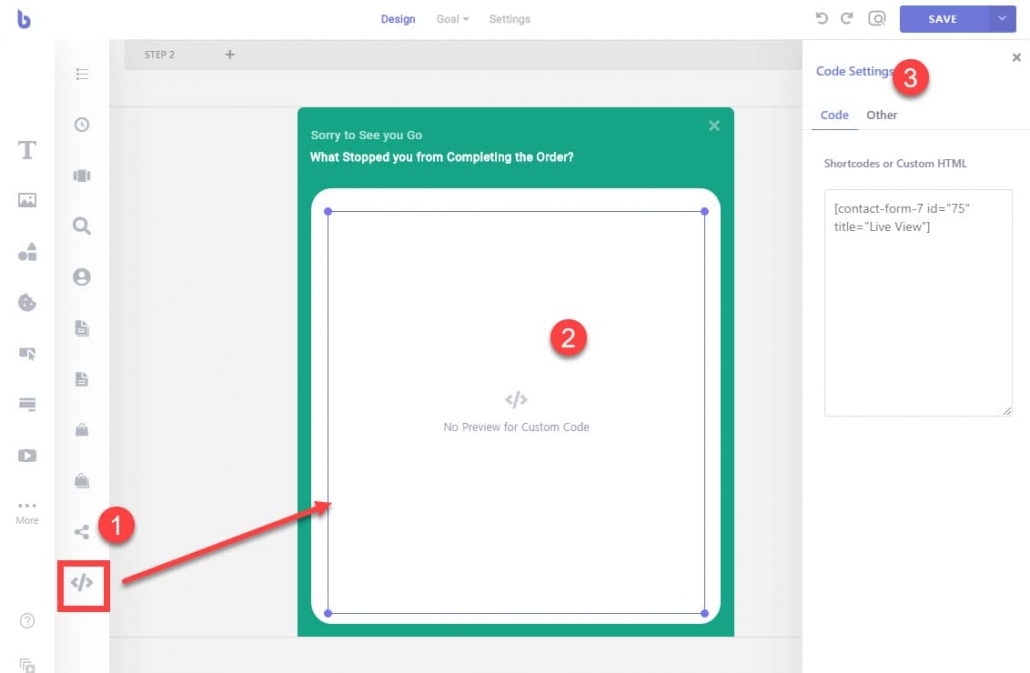
ポップアップ編集画面の左から Code 要素(①)をポップアップ領域(②)にドラッグします。 次にコンタクトフォームフォームショートコードを入力します(③)。

コード要素を追加する場合は、プレビュー(Preview)機能が提供されないため、実際のポップアップを見ながらサイズなどを設定する必要があります。 Contact Form 7の場合CSSとHTMLを使用して、フィールドの大きさなどを調整することができます。
Contact Form 7のフォーム例:
<label> 이름 (필수)
[text* your-name size:35] </label>
<label> 이메일 (필수)
[email* your-email size:35] </label>
<label> 메시지
[textarea your-message 35x3] </label>
[submit "보내기"]上記の例では、sizeを使用して、フィールドのサイズを設定しています。 Contact Form 7のドキュメントを参考にして、フィールドにCSSクラスを指定して、フィールドの幅などを調整することができます。
Brave Popup Builderの独自のコンタクトフォームvs. サードパーティ製のコンタクトフォームのプラグインのフォーム
テストをしてみるとBraveプラグインで提供される独自のコンタクトフォームを使用すると、ドラッグ&ドロップで簡単に素敵なお問い合わせフォームを作成することができ、機能も多様であり、良いようです。 しかし、ユーザーが送信したデータが安定的に電子メールで送信されることをチェックする必要があります。
安定的にメールが受信ば、独自のコンタクトフォームを使用することも大丈夫のようです。 もしメールが正しく受信されないか、または不安定な場合には、CF7やWPFormsのようなコンタクトフォーム専用のプラグインを利用することができます。
Braveプラグインで提供される独自のお問い合わせフォームを介して送信されたデータをDBに保存することができれば、ダッシュボードからお問い合わせ内容を確認することが可能になります。
2021年2月更新:Brave Popupプラグインを使用して問い合わせを受け取った場合、データがDBに保存される機能が追加されました。 」WordPress Braveポップアッププラグイン:お提出データの保存オプションを追加「を参考にしてください。
追加:現時点ZapierとIntegromat統合によりAirtableとGoogleシート(Google Sheets)にデータを保存することができるとします。 後日お問い合わせ内容を確認することができるセクションを追加する予定だとします。 (更新:Braveプラグインを使用したコンタクトフォームを介して送信されたデータを伝言板でも確認できるように更新されました。)
最後に、
私のホームページにポップアップを浮かべることはあまり好まれませんが、現在このブログでは、テストのために Brave Popup Builderを使用して、複数のポップアップのいずれかをランダムに下のバーで表示しています。 (複数のポップアップの中からランダムに表示する機能は、PROのみ提供され、A / Bテストを介して可能です。無料/有料版では、ポップアップの変換率をチェックして、効果的なポップアップタイプと位置、ポップアップフレーズなどをチェックみることができます。 )
Braveポップアッププラグインは、機能が多くのプラグインで様々な活用が可能です。 比較的最近発売されたため、認知度が低く、ユーザーが多くないが、今後の発展が楽しみですね。
バグがたまにありますが、開発者にお問い合わせください積極的に対応するようです。 コンタクトフォームにハングルを入力して送信すると、ハングルが割れるバグがあったが、最新のバージョンにアップデートしたら問題が解決されました。 まだハングルが割れ現象が発生した場合、少し待っていれば、問題が修正された更新が出てくるとします。 (タイトル部分のみ割れる場合のバグが修正されるまでのタイトルを英語に設定してください。)
※2020年9月24日更新:この記事を発行した次の日に、英語以外の言語に設定され、タイトルが割れる現象が修正されたアップデートが公開されました。
Fixed:Email Subject、and from field displayed weird characters when non English language was used。 (英語以外の言語でされた電子メールの件名とFrom(送信者)フィールドに変な文字が表示されるバグを修正)
テストをしてみると Naver メールでは正常に発送され、Gmailでも正常に入りますが、「プロモーション」カテゴリに分類されました。 (Gmail設定内の「受信トレイ」設定で「プロモーション」カテゴリを解除できます。)

