WordPress サイトにホーム画面のショートカットボタンを表示して、訪問者がホーム画面にショートカットアイコンを追加できるようにしたい場合は、 WordPressプラグインを使用すると、モバイルとデスクトップに便利なホーム画面ショートカットボタンを表示できます。
WordPress ホーム画面ショートカットボタン追加プラグイン
プログレッシブ Web アプリ (Progressive Web Apps: PWA)は、モバイルWebの利点とモバイルアプリの利点を組み合わせて、最高のモバイルWeb体験を提供する技術です。 PWAは通常のアプリ(Webアプリ)のように携帯電話にインストールされ、ホーム画面からアクセスできます。
モバイルデバイスでは、ユーザーがサイトに簡単にアクセスできるように、ユーザーにホームページのショートカットボタンをホーム画面に追加するように求めることができます。 ホーム画面にサイトのショートカットアイコンを追加するのは非常に簡単ですが、ユーザーに要求し、ユーザーが一定のアクションを取る必要があるため、効果的ではない可能性があります。
訪問者がサイトにホーム画面のショートカットボタンを追加するようにボタンを表示すると、はるかに効果的です。
WordPressPWAプラグインをインストールして、ユーザーがスマートフォンに「ホーム画面ショートカット」アイコンを表示できるように、ホーム画面ショートカットボタンをサイトに表示できます。
PWAプラグインを検索すると、いくつかの無料プラグインと有料プラグインがあります。 お気に入りのプラグインをインストールしてテストしてください。
- Super Progressive Web Apps - 無料プラグイン。 6万以上のサイトに設置され使用されている
- PWA — easy way to Progressive Web App - 無料。 設置サイト数は800以上であまり多くないがユーザー評価面では良い。
- Progressive Web App (PWA) & Push Notifications for WordPress &WooCommerce - 有料プラグイン。 WordPress と WooCommerce用PWAとプッシュ通知プラグイン。 無料版で満足していない場合 WooCommerceで正常に動作しないときは、このプラグインを考えてみましょう。
- Instantify - PWA & Google AMP & Instant Articles for WordPress - 有料プラグイン。 3つのプラグインでXNUMXつの機能を提供します:PWA、Google AMP&インスタント記事。
PWA — easy way to Progressive Web App プラグイン
私は無料のプラグインのXNUMXつであるPWA - easy way to Progressive Web Appをインストールしてテストしました。 このプラグインはユーザー数が少ないが、ユーザー評価が良いほうで活発に更新されるようです。
WordPress お知らせ»プラグイン»新規追加で「PWA — easy way to Progressive Web App」を検索してインストールして有効にすると、 設定 下に PWA アイテムが追加されます。
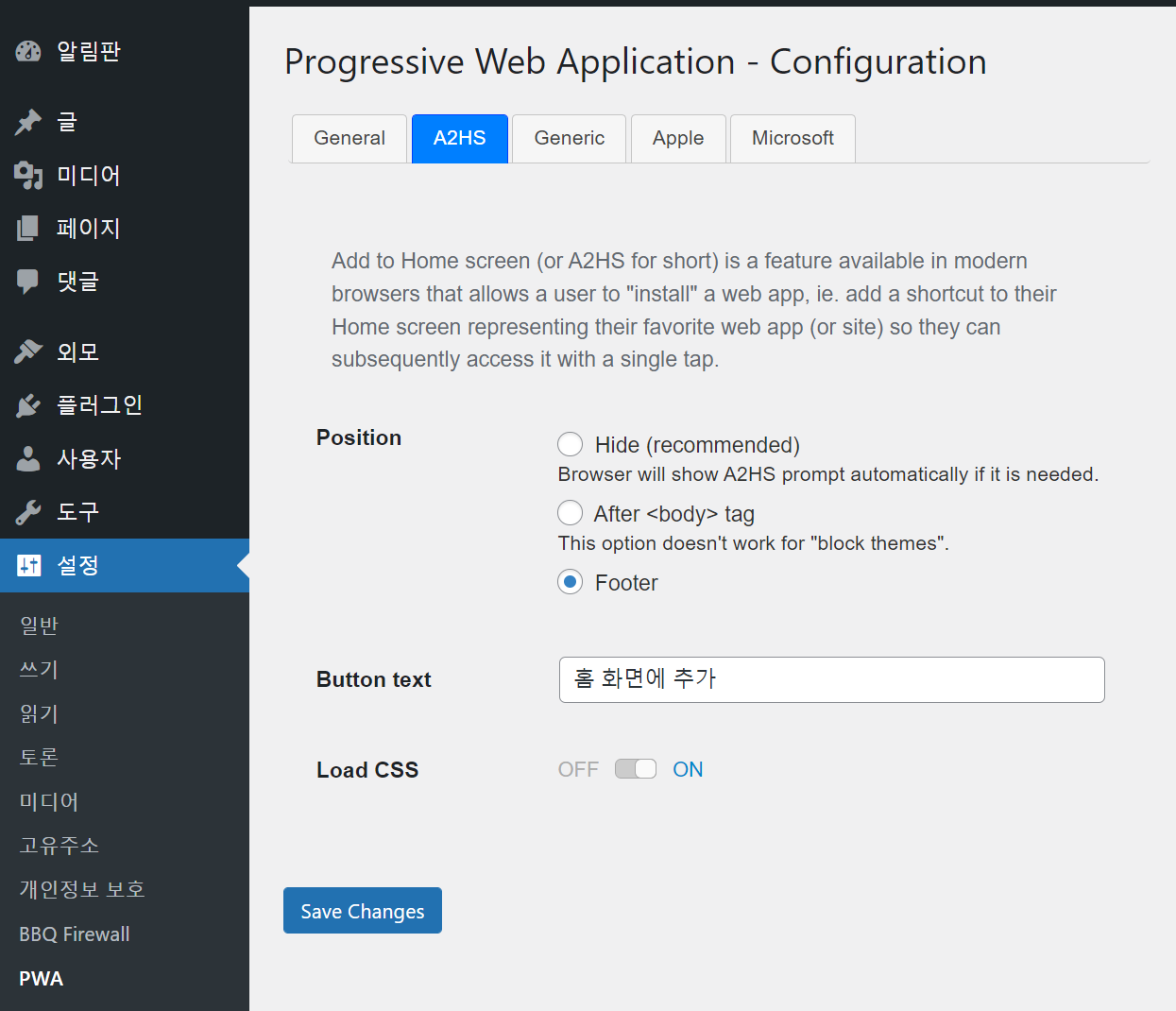
デスクトップとモバイルデバイス(スマートフォン)にホーム画面のショートカットボタンを表示するには A2HS タブに移動して Position(位置) オプションを指定します。

基本的には Hide (recommended)が設定されています。 このオプションが設定されている場合は、ブラウザで必要に応じて自動的にA2HS(ホーム画面にショートカットを追加)通知が表示されます。
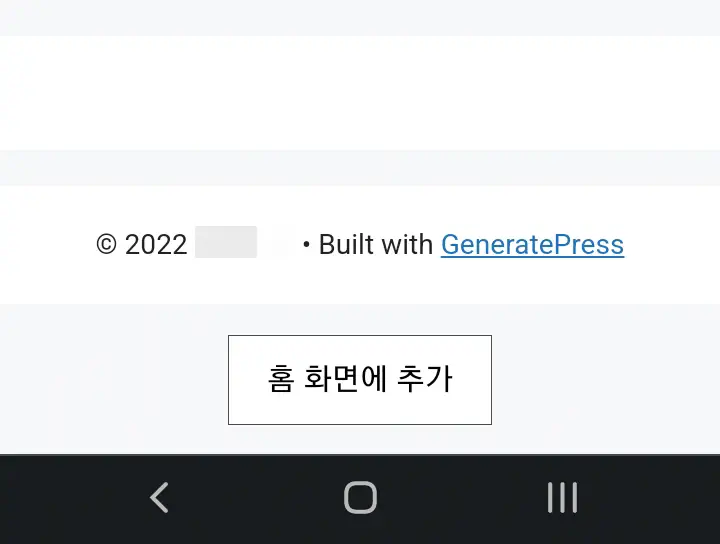
Footerを選択すると、ページフッター(下部)にボタンが表示されます。 ボタンフレーズは ボタンのテキスト フィールドで指定できます。

テストしてみると、PCではほとんどのブラウザでうまくいきました。 スマートフォンのChromeブラウザでうまく機能しましたが、一部のモバイルブラウザでは機能しない可能性があります。
ホーム画面に追加 ボタンをクリックするとアプリがインストールされ、ショートカットアイコンがホーム画面に表示されます。 アンインストールするには、アンドロイドフォンでは、アイコンを長押しして削除削除を選択して削除できます。 コンピュータではアプリを削除する必要があります(アイコンのみを削除すると削除できません)。
最後に、
以上で WordPress サイトのホームショートカットアイコンを追加できるプラグインについて説明しました。 ブラウザ自体の機能を使用して、ユーザーがショートカットアイコンをホーム画面に表示することもできますが、スマートフォンの使用に慣れていないユーザーには簡単ではないかもしれません。 そのようなユーザーがホームページのショートカットアイコンをホーム画面に簡単に追加できるように、PWAプラグインのインストールを検討してください。
クパンパートナーズ活動をする場合、リンクを渡すよりも WordPress サイトにランディングページをXNUMXつ作成して、周辺の人々がランディングページを介してクパンサイトに移動できるように、「ホーム画面にショートカット」ボタンを表示すると効果的です。 WordPressで収益型ブログを運営する方が増えている傾向です。 次の記事を参考にしてください。
参考までにクパンで商品を購入する場合は、下のバナーをクリックしてクパンアプリやクパンサイトで商品を検索して購入すると、パートナーズ活動の一環として、私が少しの手数料を提供することができます。 これにより、このブログの運営を支援することができます。

コメントを残す