無料ページビルダー Elementor ページ·ビルダー
個人的にページビルダーをあまり好まれません。 特に 視覚的な作曲家が多く使用されているがVCはサイトの速度を大幅に落とすだけでなく、さまざまな問題を引き起こします。
ページビルダーを考慮した場合、 Visual Composerはなるべく避けるのが望ましいようです。 (私はテーマを選択するときにどうしようもない場合を除き、 Visual Composerが搭載されたテーマを選択していないように努力しています。)
無料ページビルダーで Elementor ページ·ビルダーがあります。 このビルダーは、最近、個人的にテストを進めているが、幸いなことにサイトの速度の低下はあまりないようです。
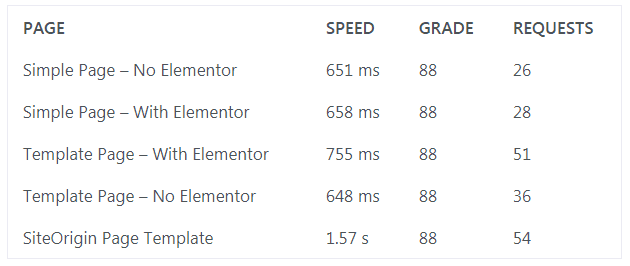
海外のあるサイトにページビルダーがないときと ElementorとSiteOriginを使用したときの速度を比較したものがあります。 結果は Elementorを使用すると、速度低下がそれほど大きくならないようになりました。

もちろん、これは、特定の状況でテストしたもので、すべての状況に適用されるわけではない。
Elementorの場合、ユーザー評価も比較的大丈夫で、さまざまな要素とテンプレートが提供されます。
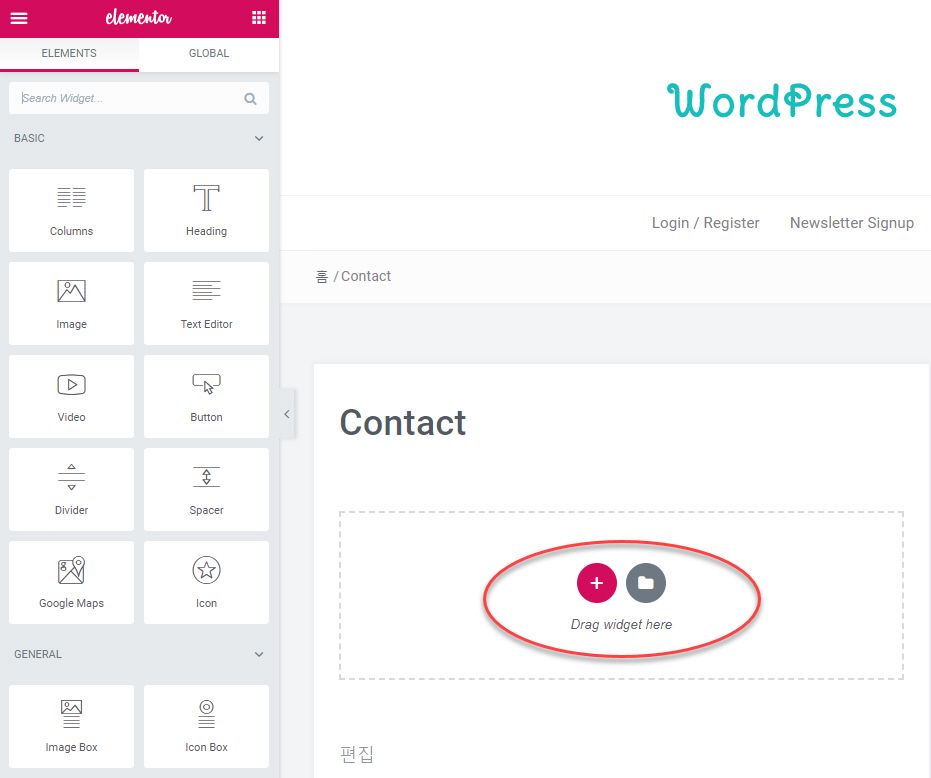
 使用法は、既存のページビルダーを使用している場合は簡単に使用できます。 ページから Elementor Page Builderを使用することを選択すると、上記の画面が表示されます。
使用法は、既存のページビルダーを使用している場合は簡単に使用できます。 ページから Elementor Page Builderを使用することを選択すると、上記の画面が表示されます。
画面を見てみるとどのように使用すればか知ることができる程度に直感的で使いやすいようです。
図で丸で表示されたアイコンの+記号は、 Add New Section(新しいセクションを追加) アイコンには、このアイコンを選択すると、セクションを作成し、左から要素をドラッグすることができます。 右のファイルの形の Add Template(テンプレートの追加) アイコンをクリックすると、あらかじめデザインされたテンプレートを選択することができます。

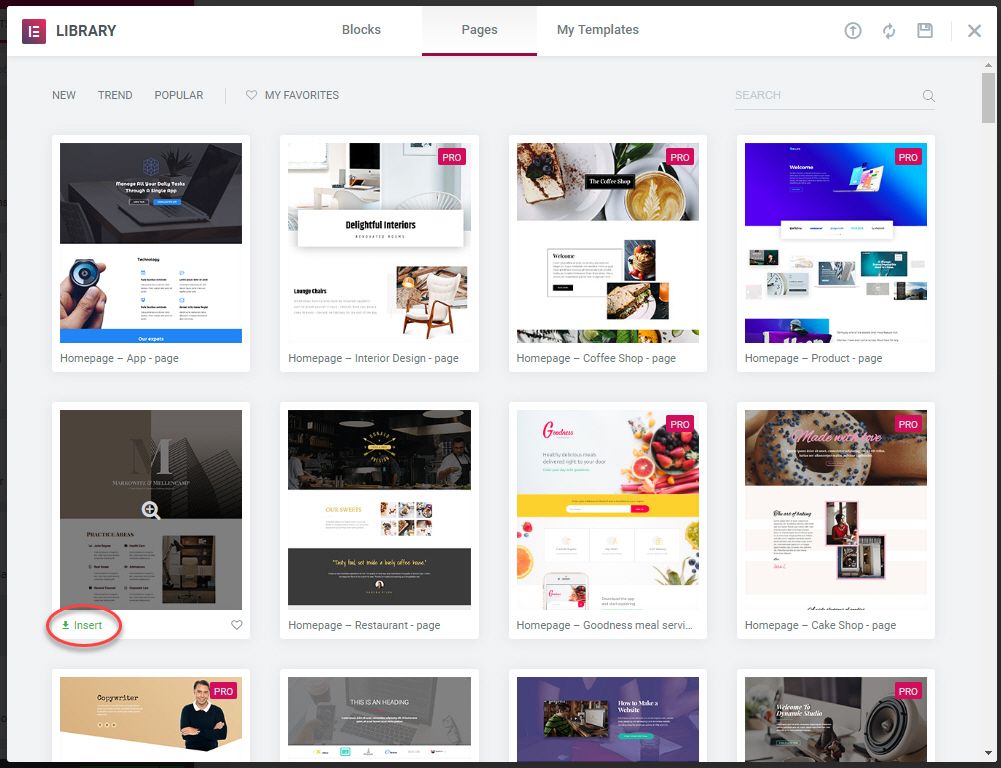
テンプレートの追加 アイコンをクリックすると、上記のように、あらかじめ作成されたページやブロックを呼び出すことができる画面が表示されます。 好みのテンプレートにマウスを上げ インセットをクリックすると、テンプレートが読み込まれます。
事前設計されたテンプレートの中から考えたレイアウトと同様のレイアウトのテンプレートがある場合は、時間と労力を削減することができます。 テンプレートをロードして、必要に応じて変更したり、最初から一つずつ作ることも可能です。
先に述べたようにページビルダーはなるべく使用しないことが望ましいが、レイアウト作業のために使用する場合 Elementorを考慮してみることができます。 無料ページビルダーとしてはまともな機能を示すと思われる。
もっと詳しく Elementor Page BuilderのWebサイトを参照してください。
コメントを残す