Naver 近所コネクトウィジェットを WordPressにインストールする
Naver 近所コネクトは私のブログの隣人を様々な形で示してウィジェットです。 私が追加した近所の人と追加した隣人を一目で紹介することができ、他のブログにも簡単に貼って使用することができます。
特に隣人コネクトウィジェットを Naver ブログだけでなく、ルーズ、アメジストに、 WordPress など、他のブログにも簡単に取り付けることができます。
Naver 近所コネクトウィジェットをマイ WordPress ブログに追加するには、まず Naverログインした状態で隣接大きくテクトウィジェットのインストールページに移動します(近所コネクトウィジェットのインストールページに移動する).

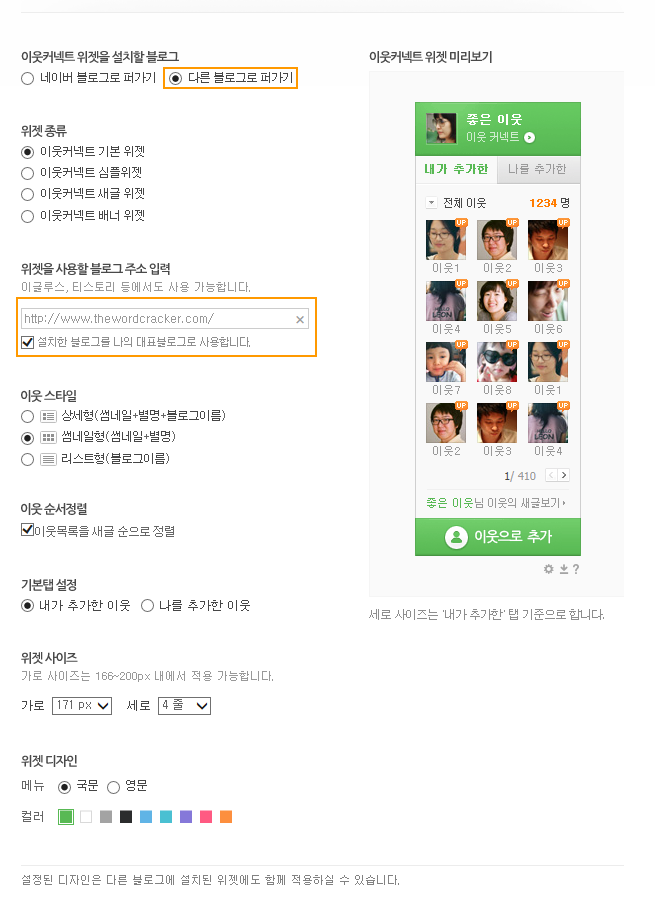
上記のような画面が表示されたら、「近所コネクトウィジェットをインストールするブログ「を」他のブログへ投稿「で選んで」ウィジェットを使用するブログのアドレスを入力「で私のブログアドレスを入力してください。」インストールのブログを私の代表のブログに使用します「をチェックしてください。
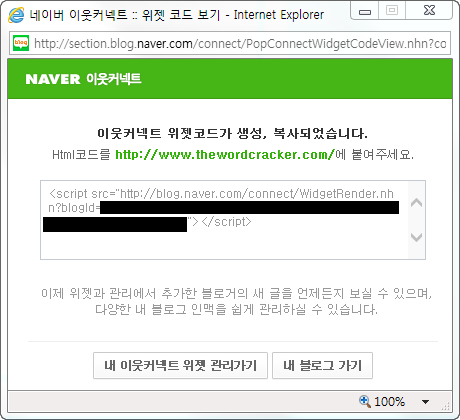
設定が完了したら一番下に 埋め込み ボタンをクリックすると、近所の人コネクトウィジェットのコードが生成されます。

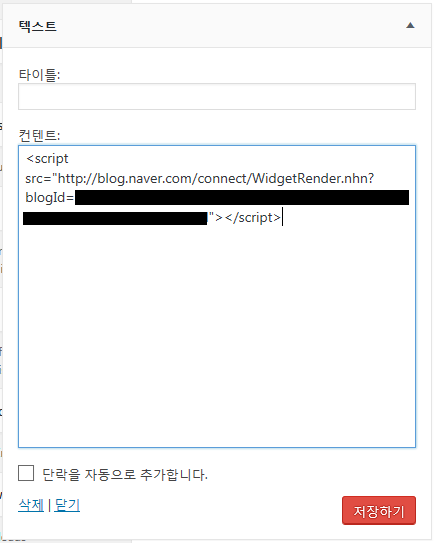
上記のようなポップアップウィンドウでのコードをコピーして好きなところに貼り付けることができます。 一般的には、 WordPress 伝言板で ルックス>ウィジェットに入ってサイドバーのテキストウィジェットを作成上記のコードを貼り付けるされます。

しかし、このブログのようにサイドバーを使用していない WordPress サイトの場合、上記の方法で置くことができません。 このような場合には、 視覚的な作曲家のようなページビルダーがあれば簡単にコードを好きなところに追加することができます。
私は、次のようなショートコードを作成、各ポストの下部に追加しました。
function naver_connect() {
return '<script src="http://blog.naver.com/connect/WidgetRender.nhn?blogId=xxxxx&widgetSeq=1&authCode=your_code_here"></script>';
}
add_shortcode('naverconnect', 'naver_connect');
上記のscript部分は適切に変えてください。 ショートコード naverconnectを使って簡単に好きな場所に追加できます(ショートコードnaverconnectを角括弧で囲んでください[...])。

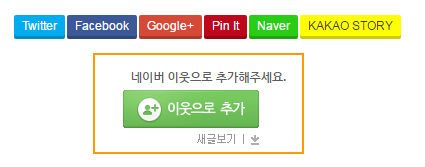
上の図ではウィジェットの種類を「近所コネクトバナーウィジェット「を選択した場合を示します。
Naverとの連動が必要な場合 Naver シンジケーションプラグインと一緒に上記の隣人コネクトウィジェットをインストールすることができます。
コメントを残す