Naver ペイ連動プラグイン - PGALL Woocommerce NAVER PAY
2年前まで Naver ページを WordPressに連動させるには、高価な有料サービスを利用したり、製法シャベルをしなければならいたが、昨年初めからコードエムシャプ(CodeMShop)で Naver ページのプラグインを無料で配布しています。

WordPress 管理者ページ>プラグイン>新規追加で「naver pay」で検索してプラグインをインストールできます。
Naverペイ決済を利用するとショッピングモールに流入した非会員顧客を購入会員に転換させ、早期に売上高の上昇を期待することができます。
基本的な機能
- Naverペイ一般決済と簡単決済対応
- 商品詳細、ショッピングカート、決済ページ内 Naverページボタンを提供
- Naverペイポイント獲得と決済をサポート
運営機能
- 自社ショッピングモール WooCommerce 注文処理と Naverフェイ注文処理のリアルタイム連動
- Naverペイレビュー自動連動
- Naverページの売上高の統計を提供
- 交換、返品機能をサポート
詳細マニュアルをコードエムシャプサイトで確認することができます。
- https://manual.codemshop.com/docs/naverpay2/
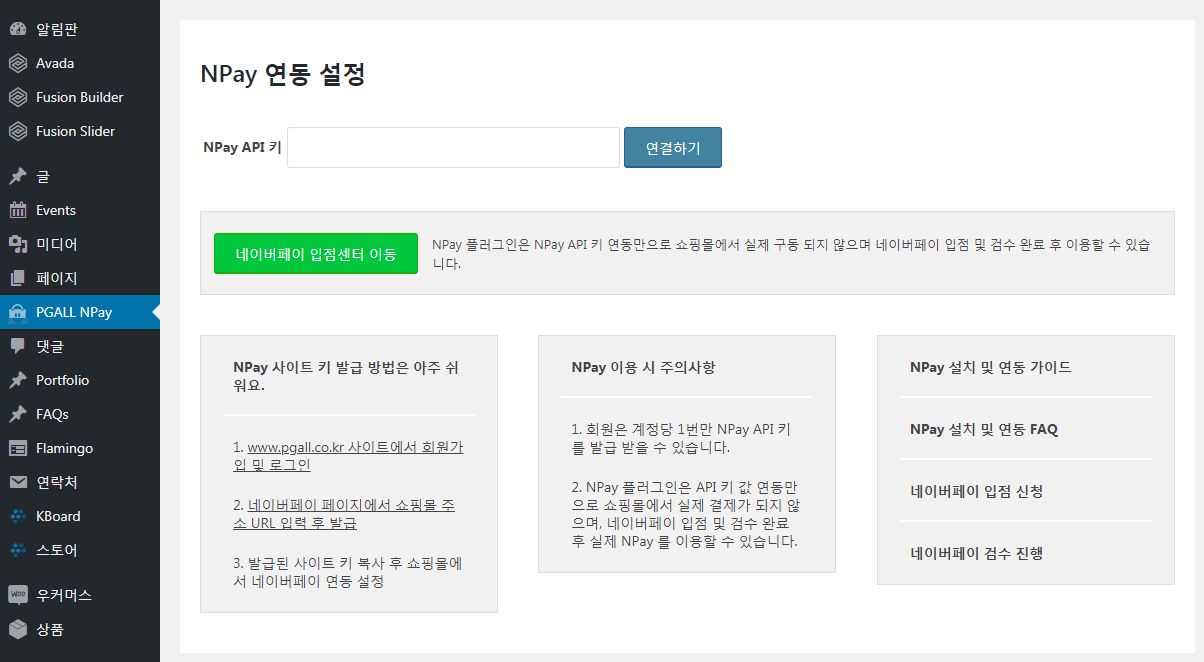
プラグインをインストールすると、PGALL NPayというメニューが伝言板に生成されます。 設定メニューをクリックして、指示に従ってNPay APIキーを取得して Naverページ入店手続きを進めることができます。

Naverペイ加入手続きは、 Naver 文書やコードエムシャプ文書を参照してください。
- https://www.codemshop.com/naver-pay/
Naver ペイ決済アイコンが目的の位置に表示されない場合があります。 そのような場合、JavaスクリプトやjQueryを使用して、目的の位置に移動させることができるでしょう。
このプラグインを使用すると、直接手で Naver ペイ連動作業を進める必要がなく、初心者でも簡単に Naver ペイ決済を追加することができます。 しかし、それほど多くのサイトで使われていないですね。 現在、400個をわずかに超えるサイトにはプラグインが有効になっています。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

