WordPress OceanWP テーマ30%割引
OceanWP無料と有料で提供されている WordPress テーマの一つとして、比較的高速、さまざまなデモを提供しています。特に、このテーマは、無料版でも大丈夫なデモが提供されます。
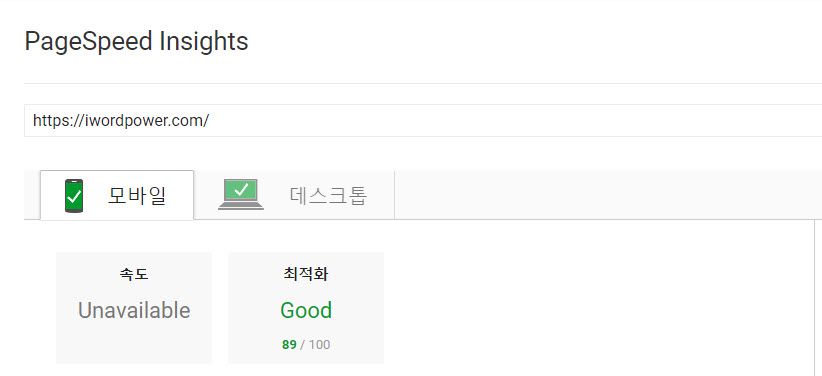
GoogleのPageSpeed Insights経由 OceanWP(無料版)がインストールされたサイトをテストしてみると、別の最適化措置を取らなくても比較的高いスコアが出ますね。

モバイル89点、デスクトップ86点を記録し、携帯電話からの評価が高くなります。 通常PageSpeed Insightsで測定してみると、モバイル点数が低く出てきます。 (このブログの場合は、モバイルで69点、デスクトップから78点出ますね。)
テストサイトでは、多言語プラグイン WPMLが設置されているため、速度が遅くなることがありますが、 OceanWPはWPMLでおすすめのテーマの一つなので、そんなスピードがまともに出てくるようです。
WordPressを使いこなそたり、個人のブログの場合は、無料版を利用することも大丈夫なようです。 無料版では、一部の機能が除外されており、デモも制限します。
OceanWPは Core Extensions Bundleという名前でエクステンションを個別に販売します。 このバンドルを購入すると、すべてのプリイオムエクステンション(今後追加されるエクステンションを含む)とデモを利用することができます。
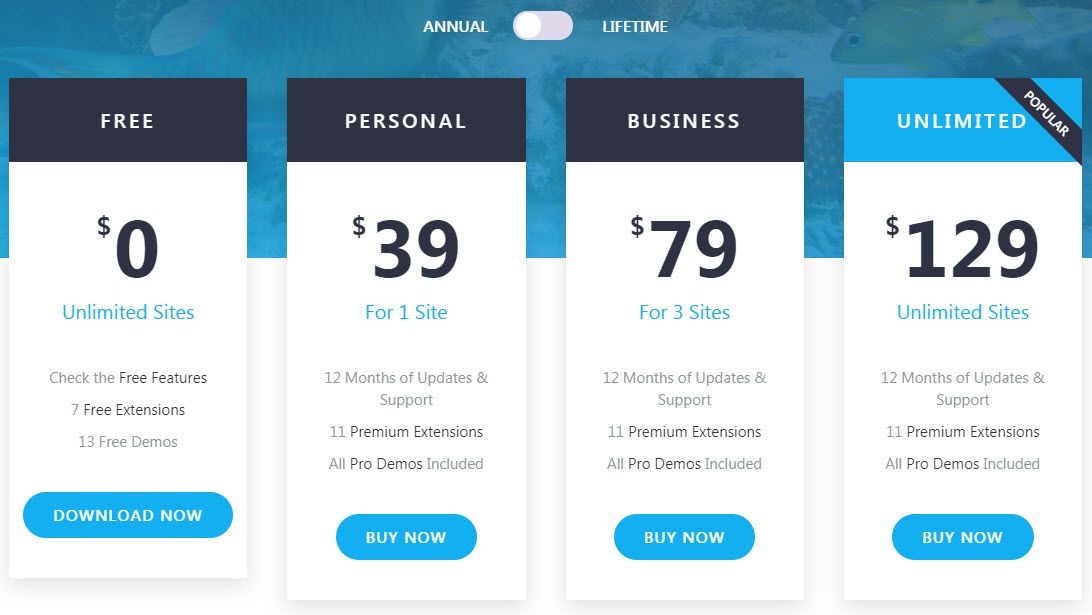
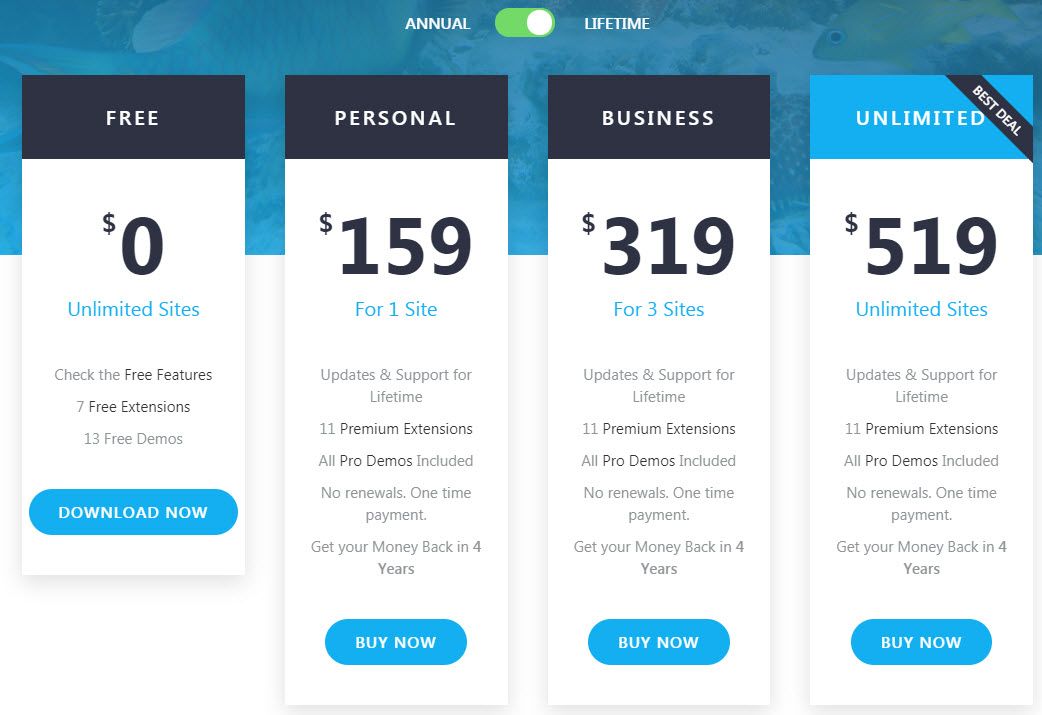
Core Extensions Bundleは、年間プランと生涯(ライフタイム)プランで提供され、年間プランとライフタイムプランはPersonal、Business、Unlimitedがあります。
Lifetimeプランは、価格が結構高い方です。 Personalは1つのサイト用であり、Businessは3つのサイト、Unlimited(無制限)は、サイト数に制限がありません。
現在イースター(Easter)を迎えて、一日中30%割引イベントを進行中です。 購入する際に Discount Code(割引コード)에 イースターを入力すると、30%割引が適用されます。
OceanWPは Avada, Enfold などのテーマとは異なり、使用方法が少し難しい場合があります。 軽くて速い WordPress テーマをご希望の場合考慮してみることができます。
私はデモを複数回インストールと削除を繰り返しているため、テーマのオプションがねじったのかをテーマオプションに若干の問題がありますね。
注:イースター由来
イースターは英語でEasterです。 Easterは北欧の春の女神に由来しています。 」イースターエッグとイースターバニーの由来「というクリスチャンツーデーの記事を参考にしてみてください。
イースターのウサギ(Easter Bunny)の起源は、キリスト教以前の13世紀にさかのぼります。 児童文学と文化フロリダ大学センター(University of Florida's Center for Children's Literature and Culture)によると、一部の人々はまだ春と多山の女神を崇拝していましたが、ウサギは複製率が高いため女神の象徴でした。 厳しい冬の新しい生活と活力を象徴する春で、ウサギと卵は徐々に相互接続されています。




こんにちは〜
最近ホームページを制作すべきことがあって WordPressを勉強して作っています〜
関連検索をするたびに、ここに入ってくるね〜整理がよくなっていて、多くの情報を得ています。
解決がアンドゥェヌンゲてお一つますよ〜
ほとんどのテーマは内容が決まっているので elementor が適用されたテーマを探して適用中です。
はじめにしてくださった oceanwp でワンページテーマを適用中です。
ワンページ画面の真ん中にブログの投稿を投稿したときに、最新の基準で3つの文章が浮かぶテンプレートを適用したいのですが。 elementor に入れられるのが安全です。
上記のテーマにブログ(news)の部分を入れますか?
それとも elementorを見つけた理由は、私が入れたいのが日付が自動的に戻る3days 4hours leftのような部分を入れたいのですが
有料のみ elementorにあるからです。
elementor ではなく、一般テーマでこのような部分を入れることはできないでしょう? ^^
多くの助けになっています。 回答お願いしますよ
こんにちは?
コメントをつけていただきありがとうございます。
Elementorでブログ要素を追加するだけです。 通常、ページビルダーはデフォルトでブログモジュールを提供します。 Elementorでは確認してみませんでしたが、おそらく探してみるとブログエレメントがあるのではないかと思いますね。
elementにない場合は、ブロックやテンプレートを一度チェックしてみてください?
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-elementor-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B9%8C%EB%8D%94%EC%9D%98-%EB%B8%94%EB%A1%9D%EA%B3%BC-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF/
私が時間を飛ぶとき Elementorで最新のブログリストを追加する方法をご覧ください。 (この機能は基本的な機能なのであるでしょう。)