WordPress Avada テーマのアイコンが壊れて見える場合(FontAwesomeアイコン化け)
WordPress AvadaでFontAwesomeアイコンが割れ正しく表示されない場合がまれにあります。 そのような場合、以下の方法で問題を解決しようとすることができます。 他の WordPress テーマでFontAwesomeアイコン化けが発生した場合でも、以下の方法を試してみることができます。
[この記事は、2017年度に作成されたが内容を最新のバージョンに合わせて完全に修正して再発行されました。 ]
WordPress Avada テーマでFontAwesomeアイコンやカスタムアイコン破れ問題の解決方法
テーマを更新したり、移転した後、フォントのアイコンが壊れて見える場合があります。 この場合は、以下の措置を取ってみてください。
別のドメインでホストされているフォント
すべてのブラウザでは、フォントが同じドメインでホストされるように要求します。 サブドメインは、他のドメインとみなされます。 Font Awesomeアイコンやカスタムフォントが特定のブラウザ(主にFirefoxの私IE)で破れ表示されたらXNUMXつのソリューションで、この問題を解決することができます。
1.ウェブサイトがアクセスされているドメインと同じドメインでフォントをホストします。
2.フォントがホストされている同じドメインのルートフォルダにある.htaccessファイルに次のコードを追加します。
# Apache config
<FilesMatch ".(eot|ttf|otf|woff)">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
WordPressで.htaccessファイルを修正するには、FTPに接続するか、ファイルマネージャ(Bluehostナ SiteGroundを利用する場合)をご利用ください。 」WordPressでwp-config.php / htaccessファイルを変更する「を参考にしてください。
Fusionキャッシュ削除
上記の措置に問題が解決しない場合、キャッシュを消去ば問題が解決することができます。 ブラウザのキャッシュとW3 Total CacheやWP Super Cacheなどのキャッシュプラグインのキャッシュに加えて、Fusion Cacheを初期化する必要があります。
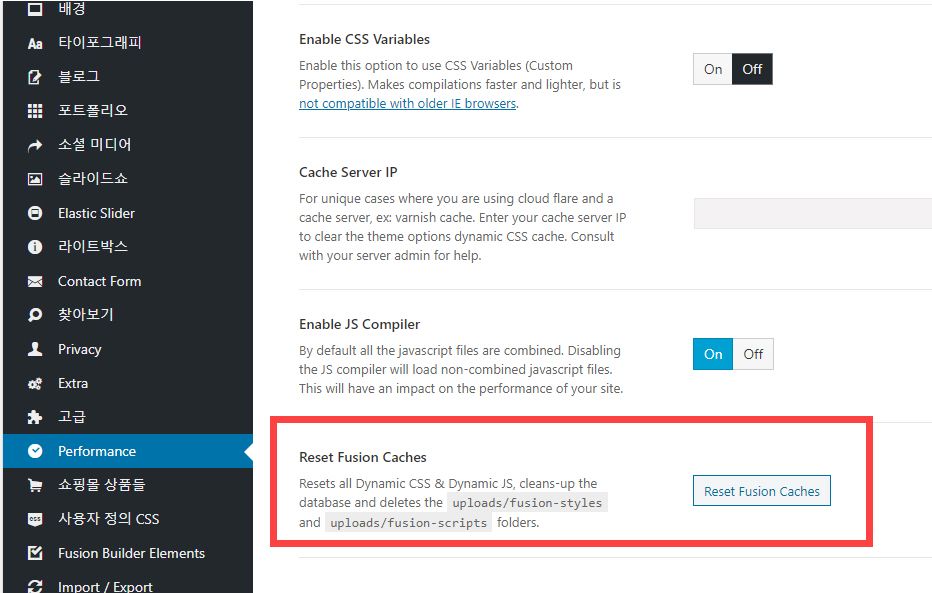
Fusion Cacheを初期化(リセット)するには、 WordPress 管理者ページの左側のパネルで Avada >テーマオプション> Performanceに移動します。

上記のような画面が表示されますが、すると「Reset Fusion Caches「下の」Reset Fusion Caches「アイコンをクリックしてください。
フュージョンキャッシュ(Fusion Caches)を初期化すると、アイコンエクバク現象や異常現象が解決されることがあります。
Font Awesome v4互換性を有効に
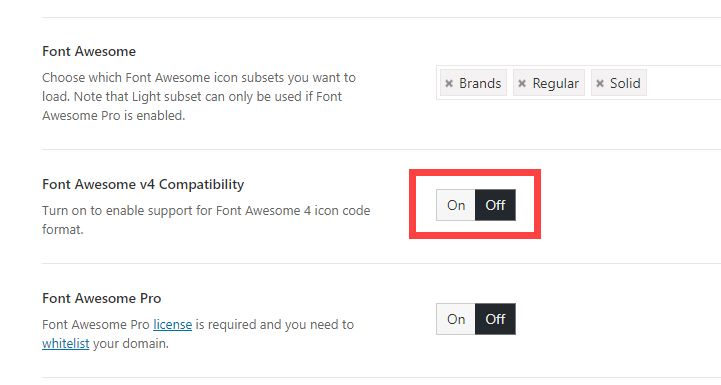
場合によっては、Font Awesomeバージョン4の互換性を有効にすると、アイコン破れ問題が解決される場合があります。 Avada >テーマオプション>詳細> Theme 特徴に移動し、 Font Awesome v4 Compatibility를 Onに設定して保存した後、問題が解決するかチェックしてみてください。

他のテーマでフォントオーサムアイコンが割れた場合でもテーマオプションで同様のオプションを指定すると、互換性オプションを有効/無効にして、問題が解決するかチェックを試みることができます。
HTTPアドレスにロード時FontAwesomeアイコン化け
SSL証明書をインストールし、サイトのアドレスと WordPress アドレスをhttpsアドレスに変更した場合は、httpアドレスに接続すると、アイコンが割れることがあります。 この場合は、httpアドレスに流入されるトラフィックをhttpsアドレスにリダイレクトさせてくれれば、問題が解決されます。 .htaccessファイルに次のコードを挿入すると、httpアドレスをhttpsアドレスにリダイレクトされます(参照)。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>最新バージョンにアップデート
テーマを最新のバージョンにアップデートすると、問題が解決される場合があります。 バックアップを取るおいテーマと WordPressは、プラグインを最新バージョンにアップデートして問題が発生していることをチェックしてみてください。
テーマ販売の顧客サポートリクエスト
もし上記のような措置にも問題が解決しない場合のテーマ販売者にサポートを求めることができます。 Avada テーマの場合、サポートを受ける有効なサポートライセンスが必要です。
参考までに Avadaをはじめとするすべての Themeforest テーマは、基本的に6ヶ月のサポートが提供され、以降はサポートを別途購入/更新する必要がサポートを受けることができます。 サポート期限が切れても、ファイルの更新は、そのテーマが更新を提供しながら継続することができます。 (Diviテーマの場合、ライセンスに基づいて、1年または生涯サポートとアップデートを提供することができます。)

Fusion Builderの名前は Avada ビルダーとして、Fusion Coreは Avada Coreに変更されました。
ちなみに下記の「test」という名前でアクフルをした人はどんな会社のホームページ管理者であるようですが、他のサイトでも似たようなアクプルをつけて再び心が病んだ人のようです。 その会社にこの問題を提起しましたが、何も連絡がありませんでした。
他のテマはスドないね病身よ
ハングルやちゃんと書くだろう…
することがやけにないようだ。 あちこち通いながら悪質な書き込みやつけ。
https://www.screencast.com/t/O3PiZuwe9g
この記事は、2017年に作成されたが、様々な状況を接しながら得た経験をもとに文を完全に新しく変えて再発行しました。