
WPtouch使用されている WordPress サイトのモバイル訪問者にシンプルで洗練された携帯電話のテーマを自動的に切り替えるくれる WordPress用モバイルプラグインです。 (プラグイン開発者によると、)Googleが推奨するこのプラグインは、Google Mobileテストに合格したモバイルフレンドリーなバージョンをすぐに有効にして、モバイルに最適化されていないバージョンのためにSEOのランキングが落ちるのを防止してくれるね。
私 WordPressを開始する時に反応型 WordPressが珍しいのでWPtouchのようなプラグインを使用してテストしたことがあります。 当時はあまり良い結果を得られなかった記憶がね。
最近WPtouchをテストしてみると、以前より多くの機能が向上したことを感じることができました。 モバイル機器での反応型 WordPress サイトのレイアウトが気に入らないか、または携帯電話からの速度が遅い場合にWPtouchなどのプラグインを使用してみることができるようになります。
W3 Total Cacheなどの人気無料キャッシュプラグインでは、モバイルキャッシュ機能を提供していません。 WPtouchを使用すると、モバイルでもキャッシュ機能を使用できるように設定することができます。 詳細については、次の記事を参照してください。
ちなみにサイトが遅い場合 GeneratePressのような軽いテーマを使って最適化プラグインに設定すると、スピードはまともに出てくるでしょう。 」WordPress GeneratePress テーマ:Googleページスピードインサイトスコア「を参考にしてください。
Avada など重いテーマを使用している間にサイトが遅い場合、Amazon AWSなどのウェブホスティングを使用すると速度が速くなることがあります。 AWS はサーバーの知識が必要なため、Linux サーバーについてよくわからない場合は操作が容易ではありません。 代わりに、 クラウドウェイズを使用すると、AWSやVultrなどのサーバーを簡単に運用できます。
WPtouchテーマにカスタムCSSコードを追加してカスタマイズする方法
また、ユーザーCSSを追加して、携帯電話のテーマをカスタマイズすることも可能です。 たとえば、次のようなコードを携帯電話のテーマのCustom CSSに追加すると、サイドの幅のページ/文タイトルが削除されます。
.post-page-head-area.bauhaus { display: none !important; }
たとえば、特定のページのタイトルを表示したくない場合は、試してみることができます。
WPtouchでカスタムCSSを追加する方法
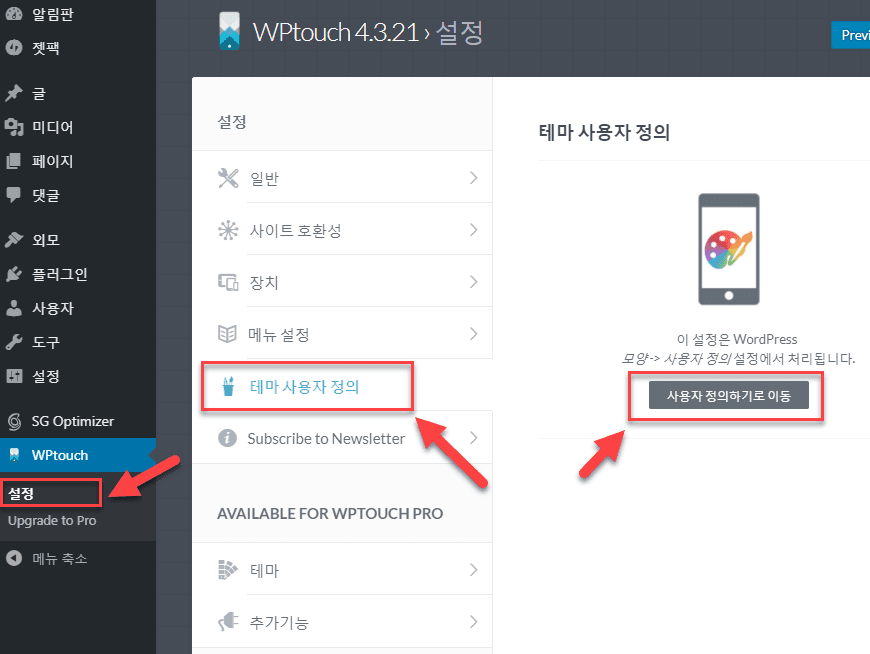
WPtouchにカスタムCSSを追加するには、 WordPress 管理者ページで WPtouch>設定>テーマのカスタマイズに移動します。

上記の画像が表示されたら、右側から「ユーザー定義へ移動「をクリックします。
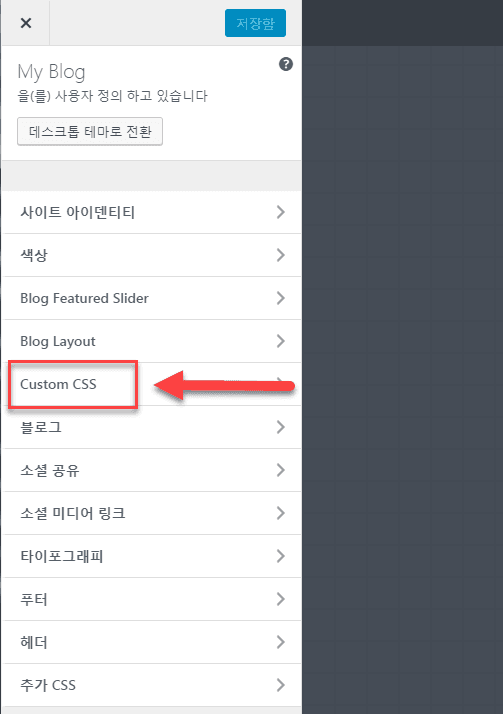
その後、携帯電話のテーマのカスタマイズ画面が表示されます。

その後、上記のような画面が表示されます。 CSSを追加するためのオプションには、 カスタムCSS와 追加CSS などXNUMXつあります。 追加CSSにコードを追加してみると、コードが動作していません。 カスタムCSSをクリックして、カスタムCSSを追加するようにします。
しっかりとしたコードを追加した場合CSSコードが正常に動作しています。
WPtouchテーマをカスタマイズする方法は、次の記事を参照してください。
モバイルでSEOが心配があれば、モバイルテーマを使用する代わりに、Google AMPを適用する方法も考慮してみることができます。

良い情報ありがとう
検索を通じてイーグルに触れました。
Super Cacheへのモバイルケーシング利用を念頭に「WPtouch」インストールして利用してみましたが、キャッシュエラーが発行され
*下記デシボードのエラー内容
(WPtouch:WPtouchと正常に機能するには、WP Super Cacheを設定する必要があります。
この問題を解決すると、キャッシュされたデスクトップページはモバイルデバイスに表示されず、その逆も確立されます。
トラブルシューティング後、このメッセージは自動的に消えます。問題が解決されるまで、WPtouchはモバイル訪問者には見えず、プレビューもできません。
問題を解決するには、support.wptouch.comのステップバイステップ設定ガイドを参照してください)というメッセージが表示されます。
Configuring cache plugin■for WPtouch(WPtouchドキュメント)に移動すると、ガイドページが「Page Not Found」に表示されます。
こちらの投稿のドキュメントリンクも消えたのを見ると、ガイド内容が変更されて消えたようです。
私の問題の原因は、「WPtouch」をインストールするときにモバイルテーマが存在しないためにデシボードエラーが発生しているようですが、これを解決するためにモバイルテーマを別にインストールする必要がありますか? WPtouch proアップデート時に何かテーマ設定メニューが浮かびますが、WPtouchをプロバージョンにアップデートせずにモバイルテーマを設定する方法はありませんか?
こんにちは、お問い合わせいただいた内容は明日日曜日に時間があるときに一度見て回答いたします。
最近では、携帯電話のデザインに気を使うようになりますね。 一方では、 WordPressモバイルウェブで楽に変更することも関心を行くことになります。
WPtouchはPremiumバージョンがあってWPtouchテーマを携帯テーマとして利用しようとする場合、プレミアムバージョンも考慮してみることができるようになります。