WordPress ブロックエディタでToolsetカスタム検索ページを作成する方法
前へから ツールセットを使用して WordPress 検索フィルタを作成する方法を説明しました。 Viewフォームを使用して、手動でカスタム検索ページを作成する方法を説明したが、ブロックエディタ(Gutenberg)を使用すると、より簡単にカスタム検索フィルタを作成することができます。
この記事では、 カスタムフィールド, 分類 などを基準に カスタムポストタイプ 文を検索することができる検索ページを作成する方法を説明します。 前Trainersカスタムポストタイプと関連カスタムフィールドを作成する方法を簡単に説明しました。 カスタムポストタイプとカスタムフィールドは、カスタム分類を作成した場合、ブロックエディタを使用して検索フィルタを作成することができます。
同様の機能のプラグインとしてJetengineがあります。 ジェットエンジンは Gutenbergとエレメント用があり、様々な機能を提供しています。
Toolsetを使用して、ブロックエディタでカスタム検索ページを作成する方法
Viewブロックを追加する
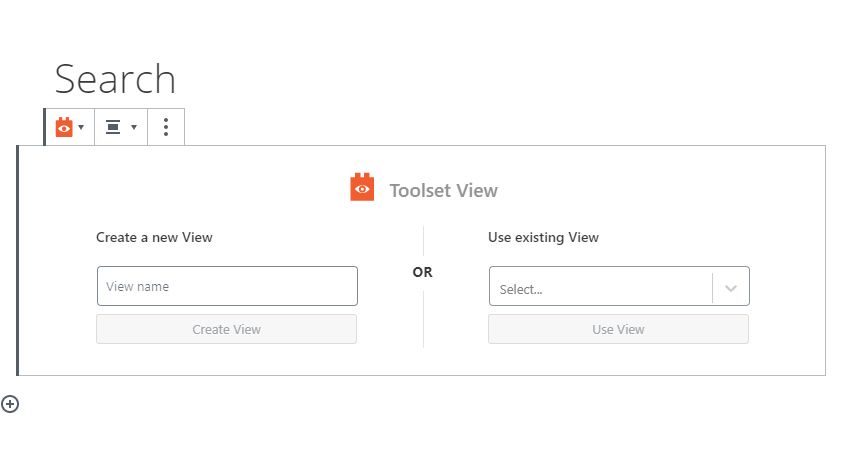
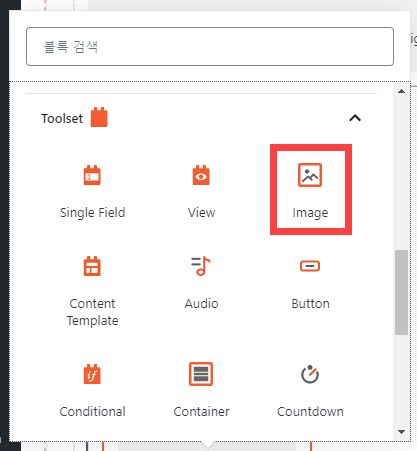
まず、ブロックエディタでViewブロックを追加します。 ブロックの追加アイコンをクリックして、 Toolset> Viewを選択します。

上記の図のようにToolset Viewブロックが追加されると、 Create a new View(新しいView作成)にViewの名前を入力し、 ビューを作成をクリックします。

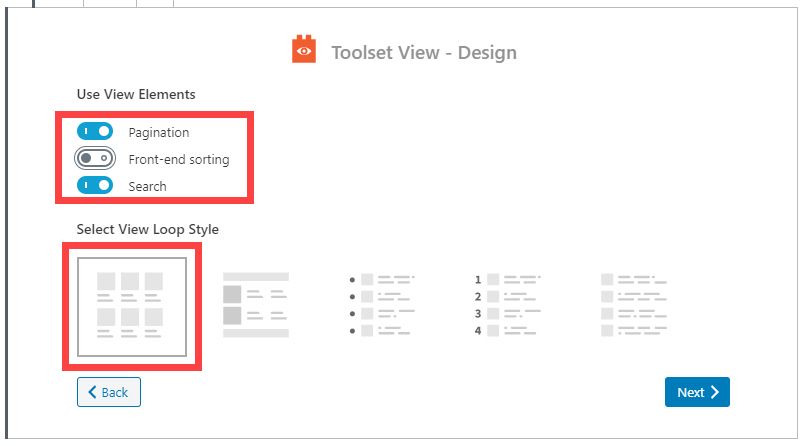
Use View Elements에 Pagination(ページネーション)과 Search(検索)を選択して、 Select View Loop Style(ビューループスタイル)で、適切なスタイルを指定して、 Nextをクリックします。
以前の記事ではViewフォームのほとんどの文字列が韓国語に翻訳されていますがViewブロック内の文字列は、ほとんど英語で残されていますね。 おそらく、この機能は、最近追加され、まだ翻訳されていないようです。
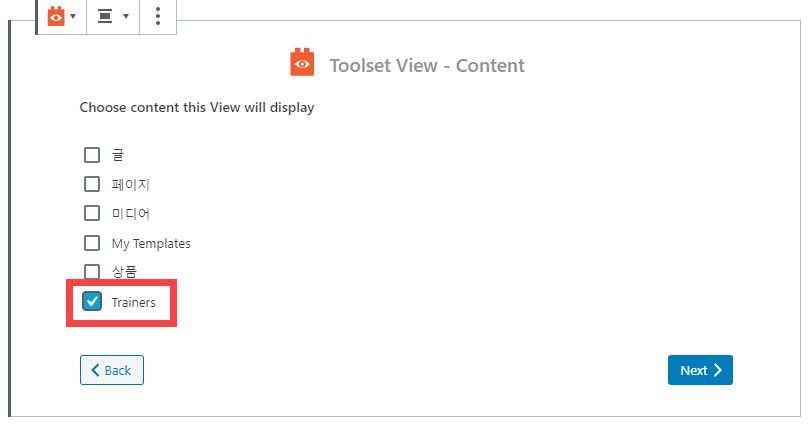
Choose content this View will display(このビューが表示されるコンテンツの選択)オプションが表示されたら、検索するポストタイプを選択します。 ここTrainersというユーザー定義文の種類を選択しました。

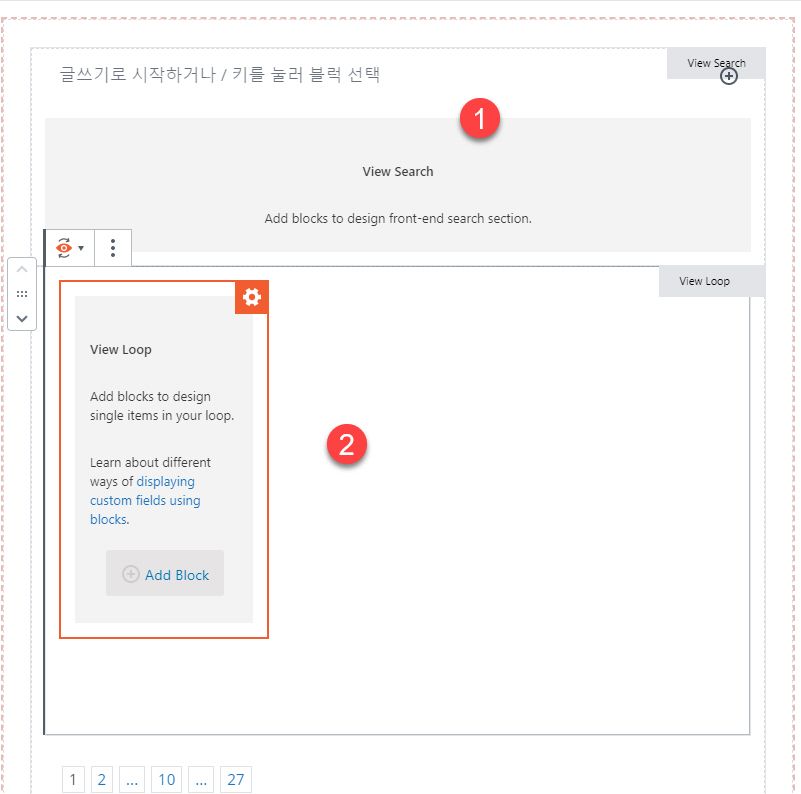
Nextをクリックすると、次のようなViewウィジェットが追加されます。

大きくXNUMXつの部分に分かれています。 View Search 部分(①)では、検索フィルタを指定することができ、 ビューループ 部分(②)は、検索結果が表示される要素を指定することができます。
検索結果画面を設定する
まずView Loopで検索結果が表示される形式を指定する方法を説明します。 この方法は、以前記事の 4.2カスタム検索結果のデザインする 部分を視覚的に設定すると思えばと思われる。
View Loopセクションで Add Block(ブロックの追加)をクリックします。 その後、Toolsetブロックセクションが表示され、ブロックを選択することができます。

まず、画像を追加します。 画像を選択します。
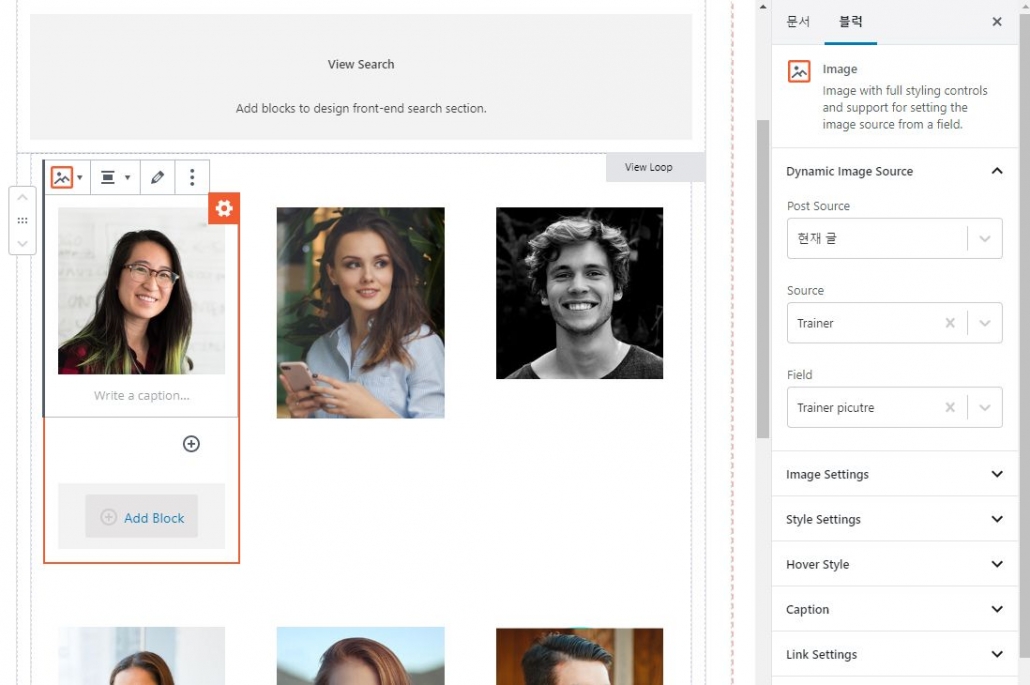
Do you want to use a Dynamic Source?が表示されたら 有りを選択して、 投稿元現在文、 ソースにTrainer、 フィールドの画像フィールド(例えばTrainer picture)を選択します。
これにより、次の図のように画像が表示されます。 そして、右の ブロック 属性で画像のサイズなど、さまざまな設定を詳細に設定することができます。

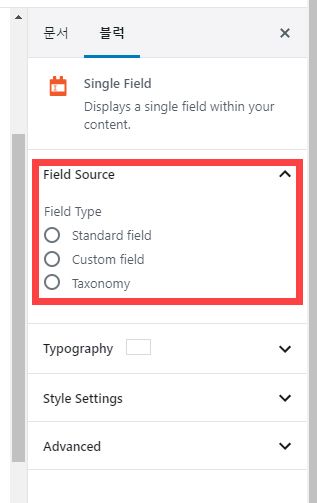
続いて、結果に表示するフィールドを選択するために ブロックを追加をクリックして、 シングルフィールドを選択します。
右 ブロック 属性の フィールドソースから ファイルの種類を選択するようにします。 Standard field(標準フィールド)、Custom field(カスタムフィールド)、Taxonomy(分類)の中から選択することができます。

検索フィールドを追加する
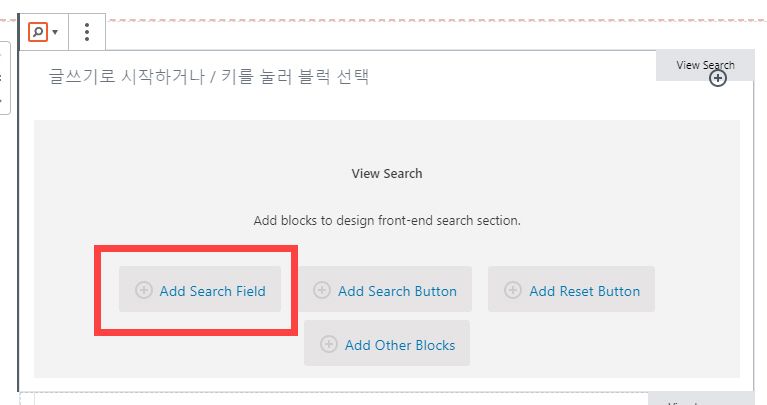
結果画面に表示する項目を設定したら、続けて上部の検索フィルタに表示するフィールドを設定するようにします。 View Searchで 検索フィールドを追加をクリックして、検索フィールドを追加することができます。

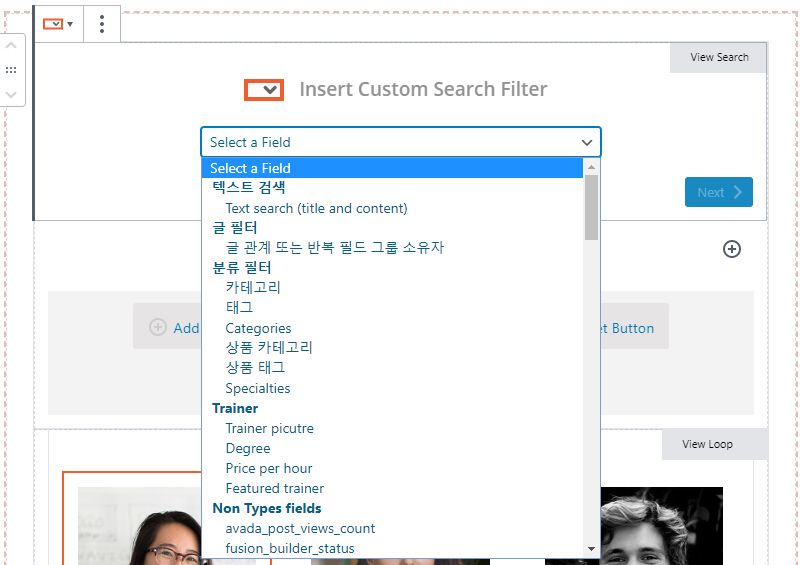
これにより、検索フィールドを選択する画面が表示されます。

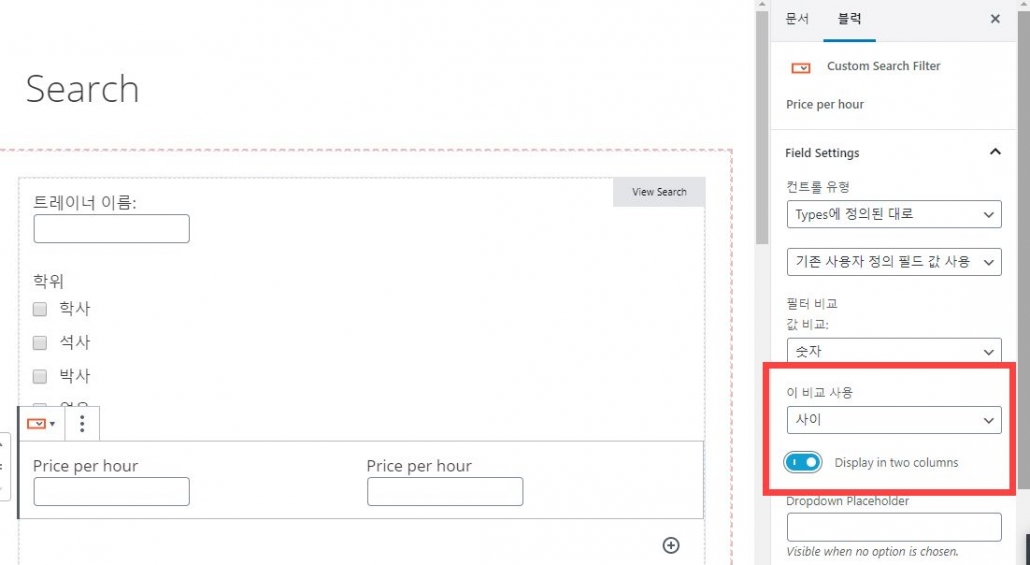
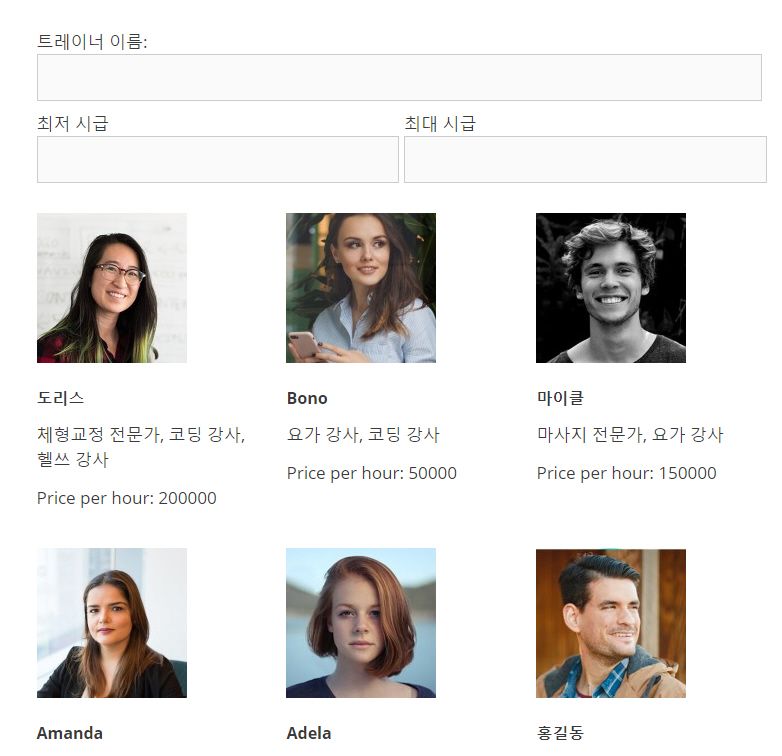
必要なフィールドを選択して追加するようにします。 ちなみに最小値、最大値を設定できるようにするには、Betweenオペレータ(演算子)を使用するようにします。 例えばPrice per hour(時給)カスタムフィールドを追加する場合は、次のように設定して、最低時給と最大時給を入力して、間の値を取得することができるようにすることができます。

すべてのフィールドを追加したら、 Add Search Buttonをクリックして検索ボタンを追加します。 初期化ボタンを追加するには、 Add Reset Buttonをクリックします。

検索フォームが完成したら、CSSを使用してレイアウトを調整するようにします。 満足のいく結果が出てくるには、ブロックエディタ(Gutenberg)の使用に慣れてなければならずCSSについての基本的な事項を知っていれば役立ちます。
最後に、
以上で、Toolsetを使用してブロックエディタでカスタム検索ページを作成する方法を見てきました。 この方法は「Toolsetと Elementorを使用して WordPress カスタム検索機能を実装する「で説明したのと事実上同じですが、ブロックエディタを利用するので、より直感的で使いやすくなります。この過程を次の映像で確認できます。
多言語翻訳プラグイン WPML 開発者が作成した Toolset(ツールセット)を使用すると、コーディングの知識が不足しても、不動産物件検索サイトやカスタム検索機能が必要なのレビューサイトなどを作成することができます。


toolset viewをクリックすると'create a new view'と'use existing view'が出てくるのが普通ですが、私は'create a new view'は出ず、すぐに'use existing view'だけ出てきます。 理由は何か知りたいです。
こんにちは、チョン・チョル様。
Toolsetの設定でブロックエディタをサポートするようにするオプションを設定しヘジュオヤCreate a new viewが表示されたものを覚えています。
次の記事を参照してみていただけますか?
https://www.screencast.com/t/Ko5KNRl0s9E
よくない場合は、サポートを要請してください。