KBoard掲示板で閲覧されている文章の下に投稿の一覧を表示する
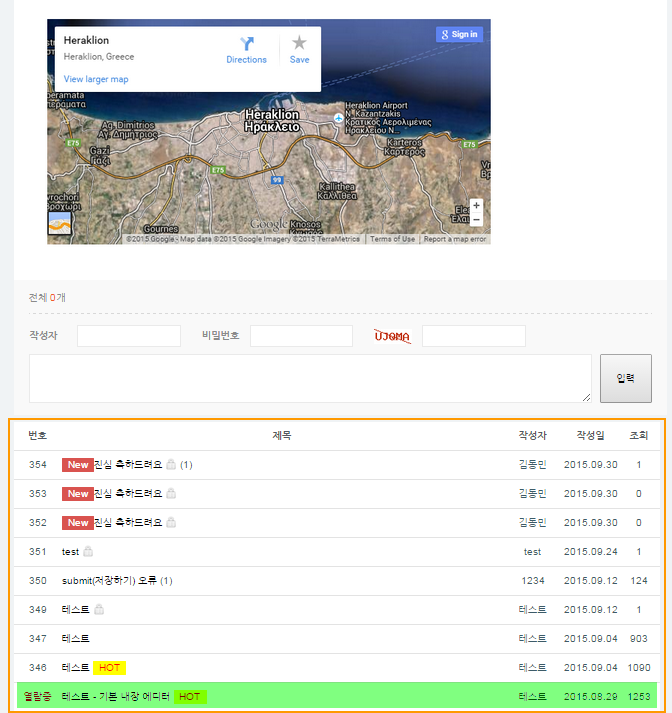
上の図のように WordPress 掲示板プラグイン KBoardで閲覧中の投稿の下に投稿リストを表示すると、「リスト」画面に移動せずに他の投稿を簡単に表示できます。 この場合、KBoardスキンフォルダ(/wp-content/plugins/kboard/skin/[使用中のスキン])の下の document.php ファイルに次のコードを追加するだけです。
<?php $boardBuilder->builderList()?>
CSSでスタイルを適切に調整すると、上記のスクリーンショット画面のように表示できます。 そして、現在閲覧中の投稿に対してリストでスタイルを変更したり(たとえば、現在閲覧中の投稿に対応する投稿タイトル行の背景色を変更したり)、上の図のように「閲覧中」と表示するにはtd class="kboard-list-uid"> index()?> 部分(スキンによって多少異なる場合があります)を次のようなコードに置き換えます。
<td class="kboard-list-uid"><?php if(isset($_GET['uid']) && $_GET['uid']==$content->uid):?><span style="color: red">열람중</span><?php else:?><?php echo $content->uid?><?php endif?></td>
上記のコードを適用すると、閲覧中の記事の番号が「閲覧中」に変わります。 uid?> 代わりに index()?>を使用すると、インデックスが連続して表示されます。 しかし、このブログでは、インデックス番号が正しく表示されない問題が発生しますね。 だから uid?>を使用したが、 index()?>を使用しても問題が発生しない場合 index()?>を使用することが良さそうです(参照).
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。