WooCommerceで商品を追加すると、追加された商品がショッピングカートに追加され、ユーザーはショッピングを続けることができます。 商品を追加したときにショッピングカートの表示ページに移動したい場合があります。 その場合は、以下の方法を参考に設定を変更してください。
[この記事はずっと前に書かれていますが、関連するオプションが最新です WooCommerce バージョンから移動し、最新バージョンに合わせてアップデートして再発行しました。 ]
WordPress WooCommerceで商品を追加した後すぐに決済ページ/カートページに移動する
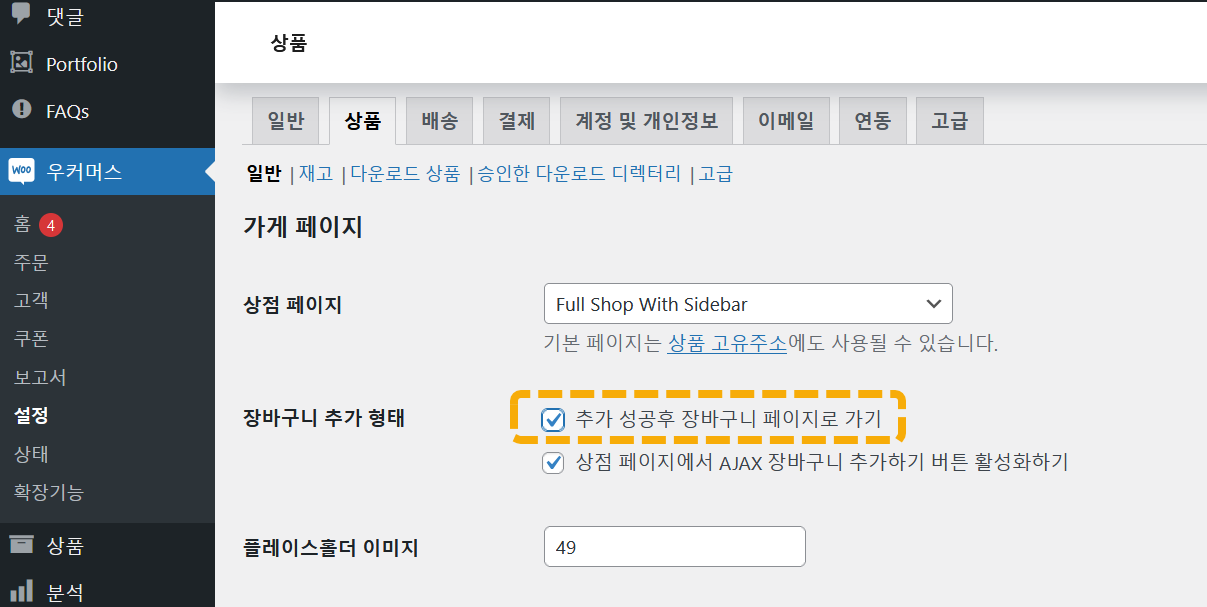
商品を追加したときカートを見るページに移動するには、 WordPress 管理者ページのサイドバーで WooCommerce >設定をクリックして、 商品タブ>一般部品の「ショッピングカートの追加フォーム」オプションで、「追加成功後にショッピングカートのページに行く」チェックボックスをチェックします。

上の図のように「追加成功後カートページへ行く」を選択すると、商品を追加するとすぐにカートビューページに移動します。
(※移転 WooCommerce バージョンでは、 상품 タブの下の 表示する セクションに「ショッピングカートの追加フォーム」オプションがありました。 最新のWooCommerceバージョンでは 일반 セクションの下にあります。)
もし商品を追加したときカートページをスキップし、すぐに決済ページ(チェックアウトページ)に移動したい場合は、まず 上の図に示す「カート追加形」の下のチェックボックスをXNUMXつ解除し、次のコードを使用している WordPress テーマフォルダ内の関数ファイル(のfunctions.php)に追加するようにします。
//商品を追加したらすぐに支払いページに移動する// Redirect to checkout page after adding a product add_filter('add_to_cart_redirect', 'themeprefix_add_to_cart_redirect '); function themeprefix_add_to_cart_redirect() { global $woocommerce; $checkout_url = $woocommerce->cart->get_checkout_url(); return $checkout_url; } // Source: wpbeaches.com
チャイルドテーマを作成して作業しなければ、今後のテーマ更新時に修正/追加事項は消えません。
ちなみにショッピングカートの表示ページに「ショッピングを続ける」ボタンを追加するには この記事を参照してください。

コメントを残す